生物识别身份验证允许您使用指纹或面部识别对软件系统进行身份验证,已经存在了一段时间。2003年,IBM Thinkpads有一个指纹读取器,可以让你登录到你的电脑。2013年,苹果在iPhone 5S上安装了指纹扫描仪,尽管还有其他手机首先安装了它(你好摩托罗拉Atrix!)。
但是,直到最近,Web应用程序才可以轻松使用生物识别身份验证。
新的 Web 浏览器 API 使您可以轻松地向 Web 应用程序添加强大的生物识别身份验证。
什么是生物识别身份验证
首先,让我们谈谈一般的身份验证。生物识别身份验证是任何身份验证方法的总称,它取决于用户的物理属性,例如指纹、面部或语音。
有三种类型的身份验证:
您知道的东西,例如密码
您拥有的东西,例如设备
你是什么,比如指纹
与其他选项相比,生物识别身份验证具有显着优势:
很难失去
很难偷
无法共享
你不能忘记它
让用户使用其生物识别进行身份验证具有显著的安全性和便利性优势。根据“iPhone和Android上的生物识别身份验证”:
可用性,感知和对采用的影响,“2015年发表的一篇论文,”......参与者发现Android面部解锁和iPhone指纹解锁在许多常见的使用场景中都易于使用。就其本质而言,生物识别方法比基于知识的身份验证方法(如密码)更难获得。
您也不必单独使用生物识别身份验证。当与其他身份验证方法(如密码或魔术链接)结合使用时,生物识别身份验证可以提供额外的安全性,而不会增加用户体验的摩擦。
如何向 Web 应用添加生物识别功能
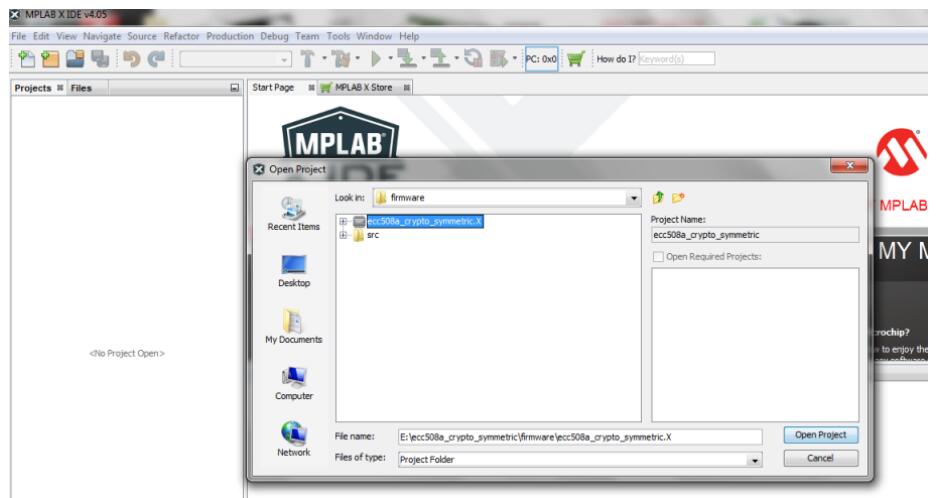
向 Web 应用程序添加生物识别身份验证的最简单方法是使用名为WebAuhn 的标准。每个主要浏览器都支持此功能(除了IE,对不起IE用户!),并将友好的JavaScript API链接到各种基于硬件的身份验证方法,包括桌面和移动操作系统支持的生物识别选项。
大多数Web浏览器都支持WebAuthn。
要添加基于 WebAuthn 的强身份验证(包括生物识别选项),请执行以下高级步骤:
检查是否支持使用 JavaScript API 测试 WebAuthn 来测试当前浏览器。
提示用户添加生物识别身份验证方法
将方法与帐户关联
下次登录时,以某种方式识别用户
在添加方法时设置 cookie
询问他们的用户名
当您知道他们是谁时,提示 WebAuthn 登录
生物识别身份验证器(手机或操作系统)将发出身份验证质询
用户通过提供指纹或任何需要的生物识别证明来回答它
您的 JavaScript 接收并解释来自浏览器的消息
如果消息指示身份验证成功,请登录用户
实际代码非常简单。
若要确认浏览器是否支持 WebAuthn,请运行以下代码:
if (window.PublicKeyCredential) { // do your webauthn stuff } else { // wah-wah, back to passwords for you }
然后,要添加生物识别身份验证方法,请调用此 JavaScript 方法:
navigator.credentials.create(options);
要提示生物识别登录,请使用以下 JavaScript:
navigator.credentials.get(options);
对象至关重要,包括有关所请求凭据类型的信息、防止重放攻击的随机数以及有关请求网站的信息。规范中涵盖了完整的详细信息,但我们也将在下面详细介绍该对象。optionsoptions
我们有标准
值得了解的是,允许Web应用程序利用用户手机的TouchID系统之类的东西进行登录的标准。您应该了解三个主要标准:
WebAuthn,如前所述
CTAP2
菲多2
WebAuthn 也称为 Web 身份验证 API。这是上面提到的标准,作为Web开发人员,您将与之交互的主要标准。此 API 允许您与浏览器(如 Chrome 或 Safari)通信,以请求生物识别和其他身份验证方式。
第二个是CTAP2,它规定了浏览器如何与所谓的身份验证器交互。身份验证器是使用加密确定性对用户进行身份验证的硬件。在生物识别方案中,这可能是 iOS 设备或 Windows Hello。一般来说,作为Web开发人员,您不会关心此标准,因为浏览器将您与它隔离开来,但值得知道它是混合的。
如果您对WebAuthn和CTAP2如何交互感到困惑,这里有一个图表。在此图中,用户是笑脸,橙色框是TouchID或Android指纹传感器等身份验证器,白色地球是浏览器,蓝色框是网站。
WebAuthn 协议涉及浏览器到网站的通信,CTAP2 协议解决浏览器和身份验证器之间的通信。
最后,最后但并非最不重要的一点是,FIDO2 是伞形标准。FIDO2包括CTAP2和WebAuthn。(CTAP1 是 CTAP 的第一个版本,支持向后兼容。
什么是身份验证器?
身份验证器是实际执行生物识别或其他形式的身份验证的器。虽然本文重点介绍生物识别身份验证,但身份验证器提供了其他方法来对用户进行身份验证。每个身份验证器的核心是一种生成和存储公钥/私钥对的方法。公钥与 Web 应用程序共享,私钥由身份验证器安全保存。
身份验证器可以在硬件或软件中实现,但建议仅将软件身份验证器(例如Chrome DevTools 中提供的身份验证器)用于测试,而不建议用于生产用途。
身份验证器主要分为两类,跨平台和平台。跨平台身份验证器可以在多个设备上使用。平台身份验证器绑定到特定设备,例如电话。大多数以消费者为中心的生物识别身份验证器都集成到iOS,Android或Windows等操作系统中。这意味着它们绑定到给定设备,因此是平台身份验证器。
身份验证器的另一个重要方面是它们是测试用户状态还是用户验证。用户状态仅表示某人可能通过单击按钮与身份验证器进行了交互(此交互称为“授权手势”)。如果在多重身份验证过程中使用身份验证器,则此类状态测试非常有用。
另一方面,用户验证可以保证进行身份验证的用户实际上是我们认为的用户。这可以通过提供他们知道的东西来完成,或者在生物识别情况下,使用用户的属性,例如他们的脸的尺寸。在大多数情况下,您会对用户验证感兴趣,这是常见的生物识别身份验证器提供的功能。
选择,选择
由于 WebAuthn API 的抽象,您无法确定用户是否通过生物识别进行身份验证。你可以采取某些措施来鼓励它,但你不能强迫它。
但是,与流行操作系统绑定的生物识别身份验证是WebAuthn兼容硬件的一种非常普遍的形式,因此,如果您鼓励用户设置WebAuthn登录,他们很可能会使用生物识别技术。您也可以通过网站上的消息传递来鼓励这样做。
即使他们不使用生物识别技术,如果您使用 WebAuthn,您也可以放心,他们将使用安全的硬件解决方案来满足他们的身份验证需求。
如果 WebAuthn 身份验证成功,您将不知道使用了什么方法。您可以控制的内容:
如果您希望使用跨平台或平台身份验证器。
请求用户状态或用户验证。
接下来,让我们更深入地了解使用支持 WebAuthn 的生物识别方法登录的用户的流程。
什么是“仪式”?
如果你读过关于WebAuhn的文章,你可能会听到“仪式”这个词。在WebAuthn的上下文中,仪式是软件,硬件和物理实体(如人类或设备)之间的规定交互。您可以将仪式视为扩展到物理世界的网络协议。
WebAuthn 中定义了两种类型的仪式,生物识别身份验证都需要这两种仪式才能与您的 Web 应用程序配合使用。
注册
第一个仪式是注册,身份验证器在您的网站上注册。同样,您的网站已向身份验证器注册。注册的最终结果是一个证书,用于以后的仪式。
要注册身份验证器,请使用以下代码:
navigator.credentials.create(options);
如上所述,让我们更详细地了解这一点。对象如下所示:options
options = {
publicKey: {
rp: { id: "cosmosclownstore.com",
name: "Cosmo’s Clown Store" },
user: { id: "1234",
name: "krusty@example.com",
displayName: "Krusty The Clown" },
challenge: "...",
pubKeyCredParams: [ { type: "public-key", alg: -7 }],
authenticatorSelection: {}
//...
}
}
让我们更详细地看一下这个对象。options
首先,该字段包含有关 Web 应用程序的数据。WebAuthn 包括内置的安全约束,例如:rp
要求所有 API 调用都从 HTTPS 提供的页面进行。
强制注册时网站的标识符与当前主机名匹配。
注册时,如果您希望能够跨多个子域接受新凭据,则作为 Web 应用开发人员可以指定更广泛的域。
例如,如果我使用 anof cosmosclownstore.com 注册,但后来从托管在 app.cosmosclownstore.com 的 Web 应用程序请求生物识别登录,则将允许。rp.id
但是,如果我使用 anof app.cosmosclownstore.com 注册,然后尝试从托管在 store.cosmosclownstore.com 的应用程序启动生物识别身份验证会话,则不会。rp.id
其次,您有字段,其中包含有关此用户的信息。这会将在身份验证器上创建的凭据绑定到网站上的帐户。您可能会注意到,这意味着用户已经在网站上拥有帐户,并且新的WebAuthn凭据只是另一种身份验证方式,而不是主要身份验证方式。这通常是正确的,尽管有些身份验证器支持称为“可发现凭据”的东西,这些凭据可以绕过此限制。user
第三,是远场,这是防止重播攻击的随机数。这是一个独特的高熵字符串,作为 Web 应用程序开发人员必须提供。此质询将在响应中返回,您必须验证它们是否相同。challenge
第四,有字段,它表明你有兴趣支持什么样的公钥算法。数组中对象的值在此IANA 文档中定义,但 -7(表示带有 SHA-256 的 ECDSA)保证受支持,这是规范所要求的。pubKeyCredParams
最后,还有 thefield,它可以让您指示此仪式的身份验证器的某些属性。这包括上述跨平台/平台类别。authenticatorSelection
构建对象并调用后,身份验证器将提示用户为您的网站添加凭据。他们将从对象中看到有关您的网站的信息,以及有关他们在对象中的帐户的信息。如果他们选择注册,您将收到回复。下面是一个示例响应:optionsnavigator.credentials.create(options);rpuser
{
response: {
clientDataJSON: {
type: “webauthn.create”,
challenge: ... // should match initial challenge
origin: ... //
},
attestationObject: {
authData: {
attestedCredentialData: {
credentialId: ...,
credentialPublicKey: ...,
}
}, // other stuff about attestation
}
}
}
The interesting parts are the object, which has a couple of fields you should validate, including the , , and . Make sure these are as expected.clientDataJSONtypechallengeorigin
成功注册的确认发生在对象中,其中包括和。这些值必须与用户帐户相关联;它们将在下一个仪式(身份验证)中使用,这将在下面详细讨论。attestationObject.authData.attestedCredentialDatacredentialIdcredentialPublicKey
就像用户名/密码凭据一样,多个用户可以在给定的网站上使用生物识别身份验证进行注册。下面,Cosmo's Clown Store的网站保存着来自多个用户身份验证器的公钥:
每个身份验证器都有一个私钥和一个相应的公钥,位于已注册的站点上。
但是,至关重要的是,每个不同的网站在同一身份验证器上获得不同的注册和凭据(也称为“密钥”)。下面,多个网站持有一个公钥,与单个用户的身份验证器上的许多私钥之一匹配:
身份验证器可以保存多个私钥,每个私钥对应于不同的网站。
一旦您的用户注册了生物识别身份验证方法,他们现在就可以使用面部或指纹登录。要提示生物识别登录,请使用以下 JavaScript:
navigator.credentials.get(options);
同样,对象是关键的。下面是一个示例对象:optionsoptions
credentialId = // value pulled from data stored at registration options = { publicKey: { rpId: "cosmosclownstore.com", challenge: "...", userVerification: "preferred", allowCredentials: [{ type: "public-key", id: credentialId }] //... } }
在这里,这是之前注册的网站标识符。质询又是一个随机字符串。指定我们是要验证用户还是只测试用户状态。rpIduserVerification
该字段包括此登录名允许的凭据列表。的值由服务器在注册过程中存储。因此,在发出请求之前,必须有其他方法来标识用户,以便可以从服务器端数据存储区检索正确的凭据 ID。allowCredentialscredentialIdnavigator.credentials.get(options);
选项包括:
在他们注册时设置 cookie
询问他们的用户名
构建对象并发出请求后,将返回响应。这可能看起来像这样:optionsget
{
authenticatorData: {
rpIdHash : ..., // hash of the requesting party Id
flags : ..., // bit array including authentication results
// other info
},
clientDataJSON: {
type: "webauthn.get",
challenge: ... // should match initial challenge
}
}
与注册仪式类似,验证对象中的值(例如the和the),以确保它们是您所期望的。challengetypeclientDataJSON
此外,检查 the以确保该值与请求中呈现的 SHA256 哈希匹配。此值是浏览器看到的哈希值。如果它与 Web 应用程序显示的不同,则可能会受到中间人攻击。authenticatorData.rpIdHashrpIdrpId
最后,该字段是一个位字段,其中包含身份验证的结果。如果用户在场,则设置位 0,如果用户已验证,则设置位 2。authenticatorData.flags
仪式之外
在没有大量集成工作的情况下将生物识别身份验证集成到您的 Web 应用程序中非常酷,特别是因为现在几乎每个拥有智能手机的人口袋里都有这样的身份验证器。
但是,要构建完整的生物识别登录系统,还有其他工作要做。需要注意的其他事项:
除非您执行超出规范的某些操作(由中央服务器管理的“密钥”),否则每个凭据都绑定到特定的身份验证器。这意味着,虽然生物识别身份验证作为一种替代身份验证方法很好,但它不应该是唯一的方法,除非您有一个强大的帐户恢复过程。否则,丢失的手机将意味着帐户被遗弃。
虽然注册和登录用户的 JavaScript 代码非常简单,但需要做一些工作来确定用户是否具有有效的生物识别身份验证器,在注册后安全地存储凭据,并提示用户使用其生物识别凭据登录。这个脚手架是必需的,但我还没有看到可以帮助它的库;准备好编写自己的逻辑。
如上所述,您可以将 WebAuthn 用作 MFA 过程的第二部分。它具有非常抗网络钓鱼的能力,因为您必须拥有身份验证器才能完成身份验证仪式。
-
Web
+关注
关注
2文章
1261浏览量
69431 -
JAVA
+关注
关注
19文章
2964浏览量
104686 -
生物识别
+关注
关注
3文章
1210浏览量
52518 -
API
+关注
关注
2文章
1495浏览量
61939 -
人脸识别
+关注
关注
76文章
4011浏览量
81844
发布评论请先 登录
相关推荐
不同指纹识别身份验证技术并非“生而平等”
使用生物识别传感技术进行身份验证

facexx人脸识别身份验证迎来新技术革新
Vivado和SDK身份验证错误
PN5180无法使用mifare classic进行身份验证怎么解决?
人脸识别技术在远程身份验证中的应用
人脸识别技术在远程身份验证中的应用
什么是身份验证和授权
什么是询问握手身份验证协议
上海一家生物识别银行,全程凭借自身生物特征即可完成身份验证
生物识别技术解决身份问题,未来我可能都不需要身份证了

谷歌推出Android P版本,改进现有的生物识别身份验证机制
使用生物识别技术实现更智能的工作场所身份验证
采用ATECC508A执行远程设备的对称身份验证





 向Web应用程序添加强大的生物识别身份验证
向Web应用程序添加强大的生物识别身份验证










评论