4.4 GPU资源机制
本节将阐述GPU的内存访问、资源管理等机制。
4.4.1 内存架构
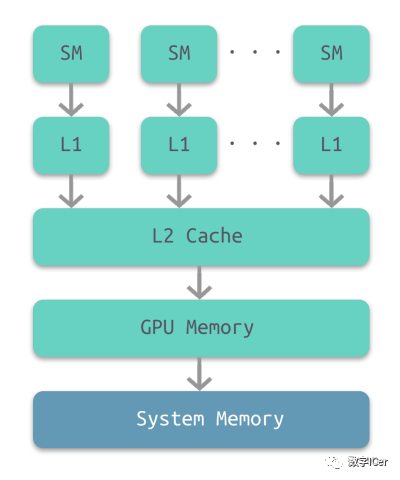
部分架构的GPU与CPU类似,也有多级缓存结构:寄存器、L1缓存、L2缓存、GPU显存、系统显存。

它们的存取速度从寄存器到系统内存依次变慢: 存储类型 寄存器 共享内存 L1缓存 L2缓存 纹理、常量缓存 全局内存
| 访问周期 | 1 | 1~32 | 1~32 | 32~64 | 400~600 | 400~600 |
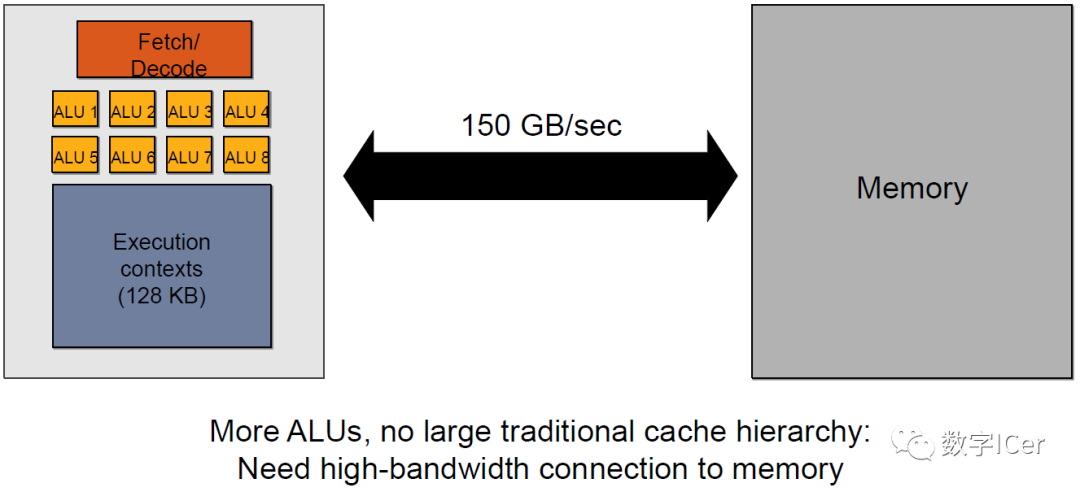
由此可见,shader直接访问寄存器、L1、L2缓存还是比较快的,但访问纹理、常量缓存和全局内存非常慢,会造成很高的延迟。 上面的多级缓存结构可被称为“CPU-Style”,还存在GPU-Style的内存架构:

这种架构的特点是ALU多,GPU上下文(Context)多,吞吐量高,依赖高带宽与系统内存交换数据。
4.4.2 GPU Context和延迟
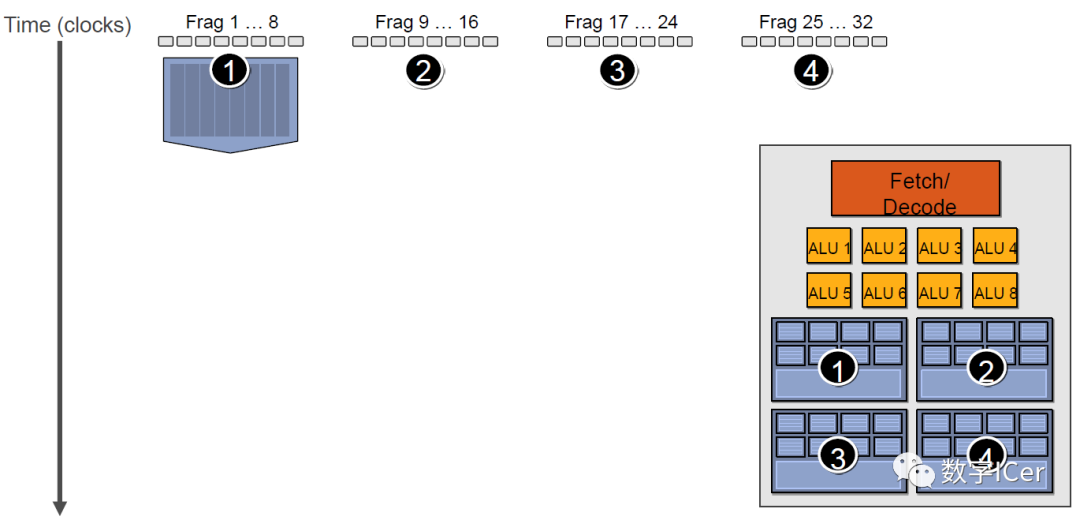
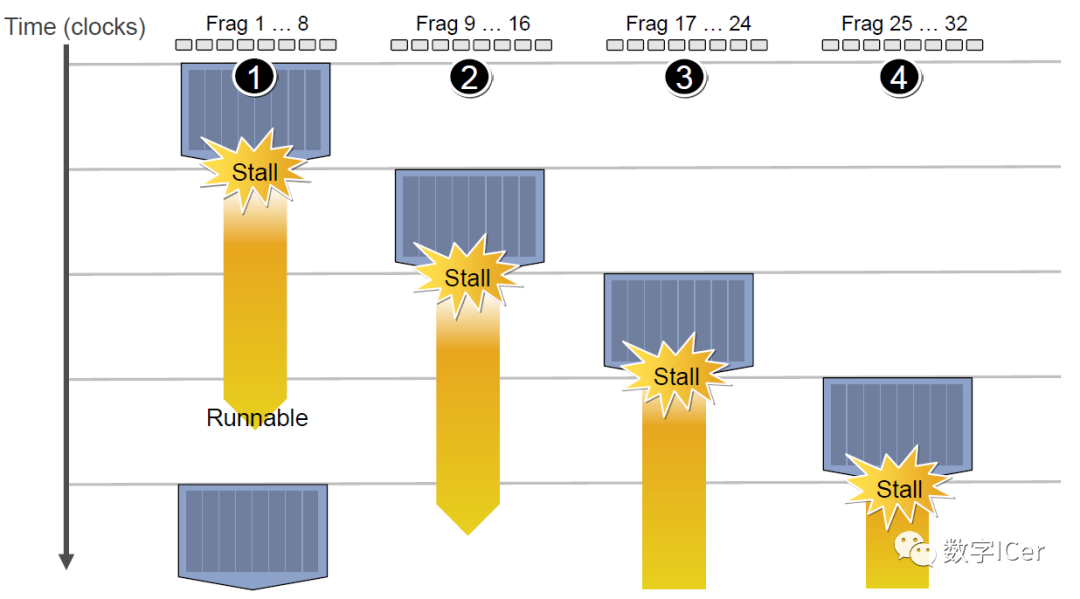
由于SIMT技术的引入,导致很多同一个SM内的很多Core并不是独立的,当它们当中有部分Core需要访问到纹理、常量缓存和全局内存时,就会导致非常大的卡顿(Stall)。 例如下图中,有4组上下文(Context),它们共用同一组运算单元ALU。

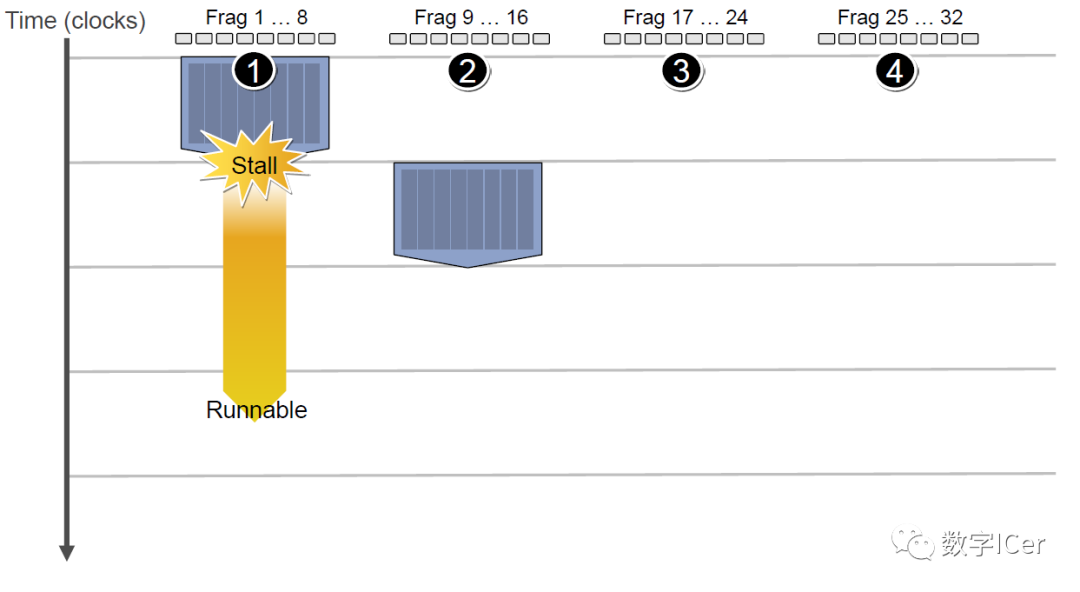
假设第一组Context需要访问缓存或内存,会导致2~3个周期的延迟,此时调度器会激活第二组Context以利用ALU:

当第二组Context访问缓存或内存又卡住,会依次激活第三、第四组Context,直到第一组Context恢复运行或所有都被激活:

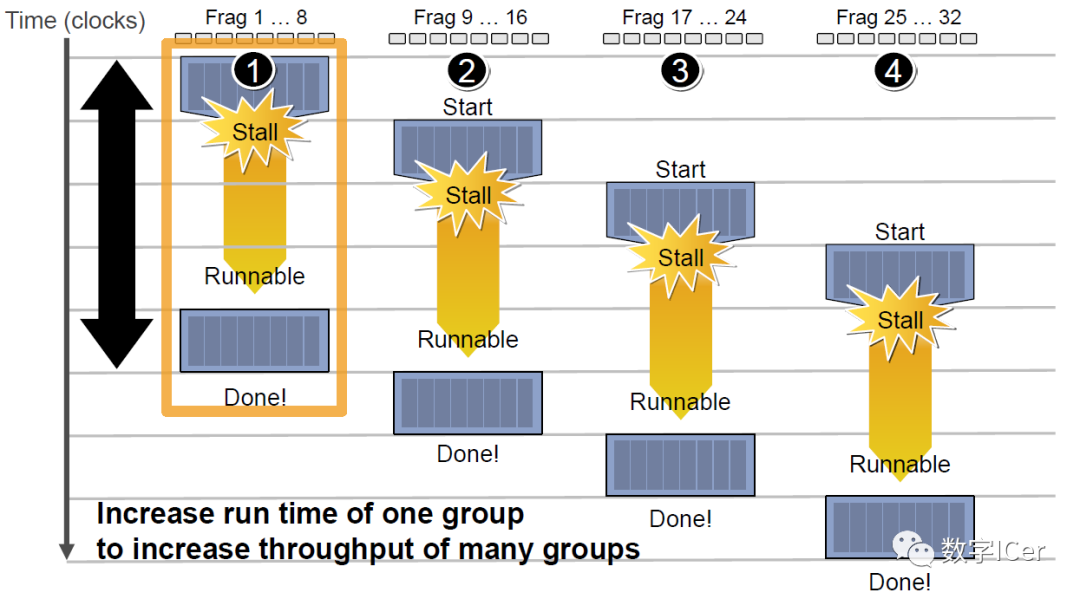
延迟的后果是每组Context的总体执行时间被拉长了:

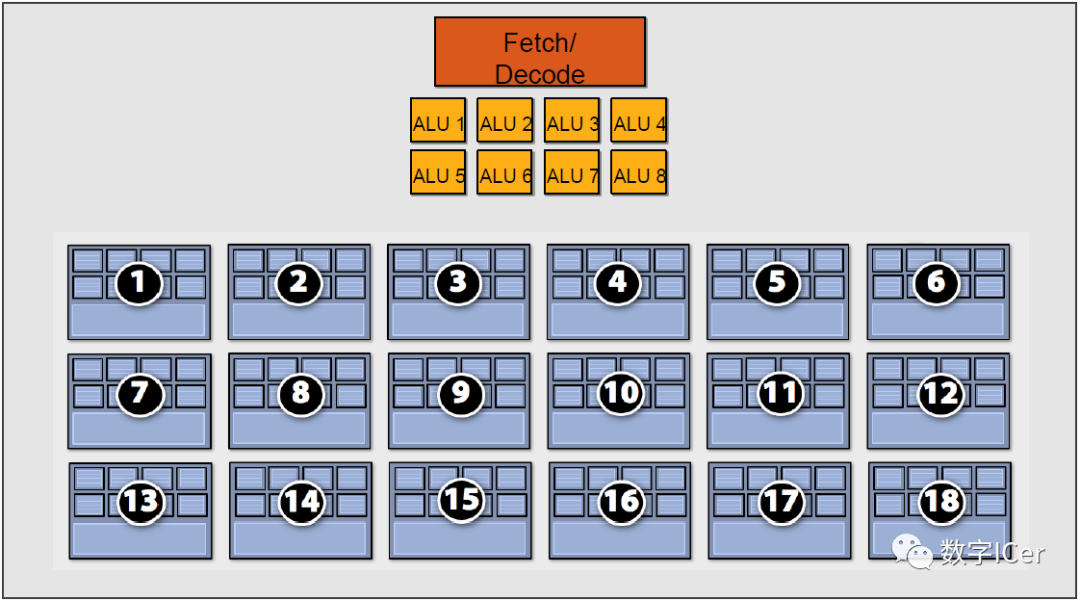
但是,越多Context可用就越可以提升运算单元的吞吐量,比如下图的18组Context的架构可以最大化地提升吞吐量:

4.4.3 CPU-GPU异构系统
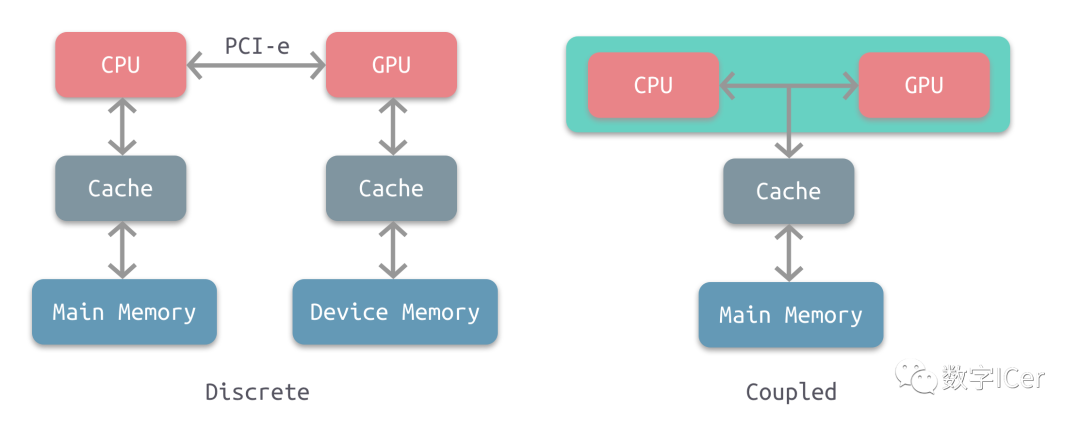
根据CPU和GPU是否共享内存,可分为两种类型的CPU-GPU架构:

上图左是分离式架构,CPU和GPU各自有独立的缓存和内存,它们通过PCI-e等总线通讯。这种结构的缺点在于 PCI-e 相对于两者具有低带宽和高延迟,数据的传输成了其中的性能瓶颈。目前使用非常广泛,如PC、智能手机等。 上图右是耦合式架构,CPU 和 GPU 共享内存和缓存。AMD 的 APU 采用的就是这种结构,目前主要使用在游戏主机中,如 PS4。 在存储管理方面,分离式结构中 CPU 和 GPU 各自拥有独立的内存,两者共享一套虚拟地址空间,必要时会进行内存拷贝。对于耦合式结构,GPU 没有独立的内存,与 GPU 共享系统内存,由 MMU 进行存储管理。
4.4.4 GPU资源管理模型
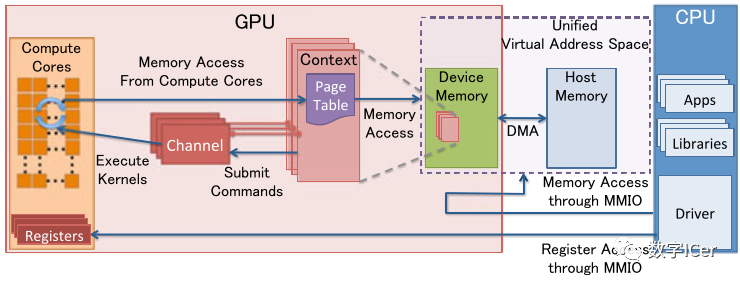
下图是分离式架构的资源管理模型:

MMIO(Memory Mapped IO)
CPU与GPU的交流就是通过MMIO进行的。CPU 通过 MMIO 访问 GPU 的寄存器状态。
DMA传输大量的数据就是通过MMIO进行命令控制的。
I/O端口可用于间接访问MMIO区域,像Nouveau等开源软件从来不访问它。
GPU Context
GPU Context代表了GPU计算的状态。
在GPU中拥有自己的虚拟地址。
GPU 中可以并存多个活跃态下的Context。
GPU Channel
任何命令都是由CPU发出。
命令流(command stream)被提交到硬件单元,也就是GPU Channel。
每个GPU Channel关联一个context,而一个GPU Context可以有多个GPU channel。
每个GPU Context 包含相关channel的 GPU Channel Descriptors , 每个 Descriptor 都是 GPU 内存中的一个对象。
每个 GPU Channel Descriptor 存储了 Channel 的设置,其中就包括 Page Table 。
每个 GPU Channel 在GPU内存中分配了唯一的命令缓存,这通过MMIO对CPU可见。
GPU Context Switching 和命令执行都在GPU硬件内部调度。
GPU Page Table
GPU Context在虚拟基地空间由Page Table隔离其它的Context 。
GPU Page Table隔离CPU Page Table,位于GPU内存中。
GPU Page Table的物理地址位于 GPU Channel Descriptor中。
GPU Page Table不仅仅将 GPU虚拟地址转换成GPU内存的物理地址,也可以转换成CPU的物理地址。因此,GPU Page Table可以将GPU虚拟地址和CPU内存地址统一到GPU统一虚拟地址空间来。
PCI-e BAR
GPU 设备通过PCI-e总线接入到主机上。Base Address Registers(BARs) 是 MMIO的窗口,在GPU启动时候配置。
GPU的控制寄存器和内存都映射到了BARs中。
GPU设备内存通过映射的MMIO窗口去配置GPU和访问GPU内存。
PFIFO Engine
PFIFO是GPU命令提交通过的一个特殊的部件。
PFIFO维护了一些独立命令队列,也就是Channel。
此命令队列是Ring Buffer,有PUT和GET的指针。
所有访问Channel控制区域的执行指令都被PFIFO 拦截下来。
GPU驱动使用Channel Descriptor来存储相关的Channel设定。
PFIFO将读取的命令转交给PGRAPH Engine。
BO
Buffer Object (BO),内存的一块(Block),能够用于存储纹理(Texture)、渲染目标(Render Target)、着色代码(shader code)等等。
Nouveau和Gdev经常使用BO。
Nouveau是一个自由及开放源代码显卡驱动程序,是为NVidia的显卡所编写。 Gdev是一套丰富的开源软件,用于NVIDIA的GPGPU技术,包括设备驱动程序。
更多详细可以阅读论文:Data Transfer Matters for GPU Computing。
4.4.5 CPU-GPU数据流
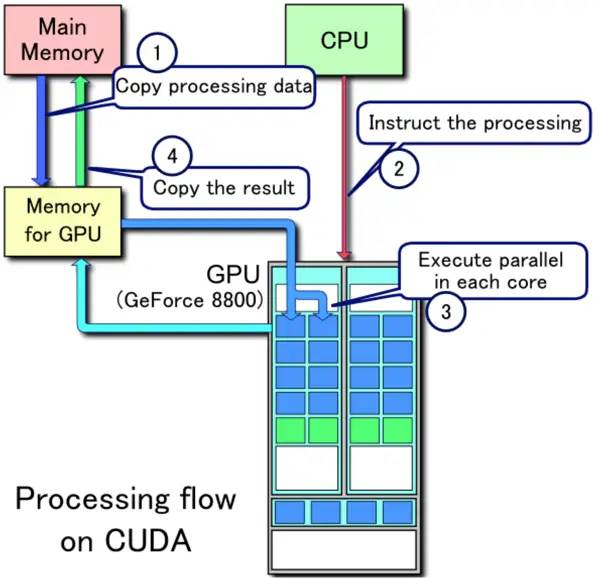
下图是分离式架构的CPU-GPU的数据流程图:

1、将主存的处理数据复制到显存中。 2、CPU指令驱动GPU。 3、GPU中的每个运算单元并行处理。此步会从显存存取数据。 4、GPU将显存结果传回主存。
4.4.6 显像机制
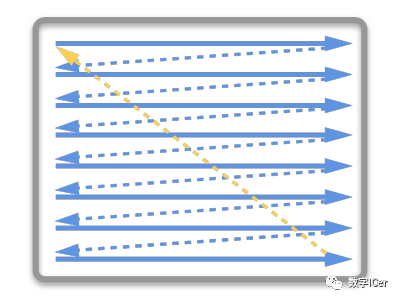
水平和垂直同步信号在早期的CRT显示器,电子枪从上到下逐行扫描,扫描完成后显示器就呈现一帧画面。然后电子枪回到初始位置进行下一次扫描。为了同步显示器的显示过程和系统的视频控制器,显示器会用硬件时钟产生一系列的定时信号。

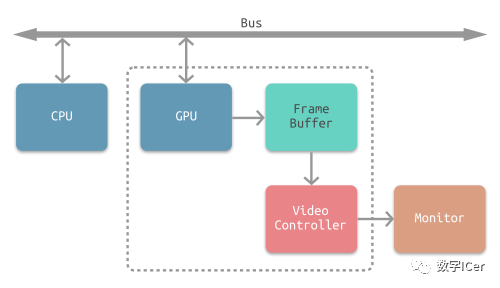
当电子枪换行进行扫描时,显示器会发出一个水平同步信号(horizonal synchronization),简称HSync当一帧画面绘制完成后,电子枪回复到原位,准备画下一帧前,显示器会发出一个垂直同步信号(vertical synchronization),简称VSync。 显示器通常以固定频率进行刷新,这个刷新率就是 VSync 信号产生的频率。虽然现在的显示器基本都是液晶显示屏了,但其原理基本一致。 CPU将计算好显示内容提交至 GPU,GPU 渲染完成后将渲染结果存入帧缓冲区,视频控制器会按照 VSync 信号逐帧读取帧缓冲区的数据,经过数据转换后最终由显示器进行显示。

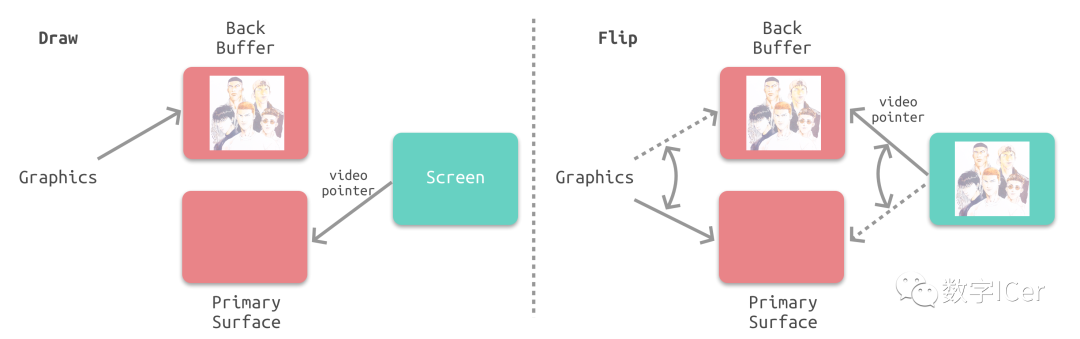
双缓冲在单缓冲下,帧缓冲区的读取和刷新都都会有比较大的效率问题,经常会出现相互等待的情况,导致帧率下降。 为了解决效率问题,GPU 通常会引入两个缓冲区,即双缓冲机制。在这种情况下,GPU 会预先渲染一帧放入一个缓冲区中,用于视频控制器的读取。当下一帧渲染完毕后,GPU 会直接把视频控制器的指针指向第二个缓冲器。

垂直同步双缓冲虽然能解决效率问题,但会引入一个新的问题。当视频控制器还未读取完成时,即屏幕内容刚显示一半时,GPU 将新的一帧内容提交到帧缓冲区并把两个缓冲区进行交换后,视频控制器就会把新的一帧数据的下半段显示到屏幕上,造成画面撕裂现象:

为了解决这个问题,GPU 通常有一个机制叫做垂直同步(简写也是V-Sync),当开启垂直同步后,GPU 会等待显示器的 VSync 信号发出后,才进行新的一帧渲染和缓冲区更新。这样能解决画面撕裂现象,也增加了画面流畅度,但需要消费更多的计算资源,也会带来部分延迟。
4.5 Shader运行机制
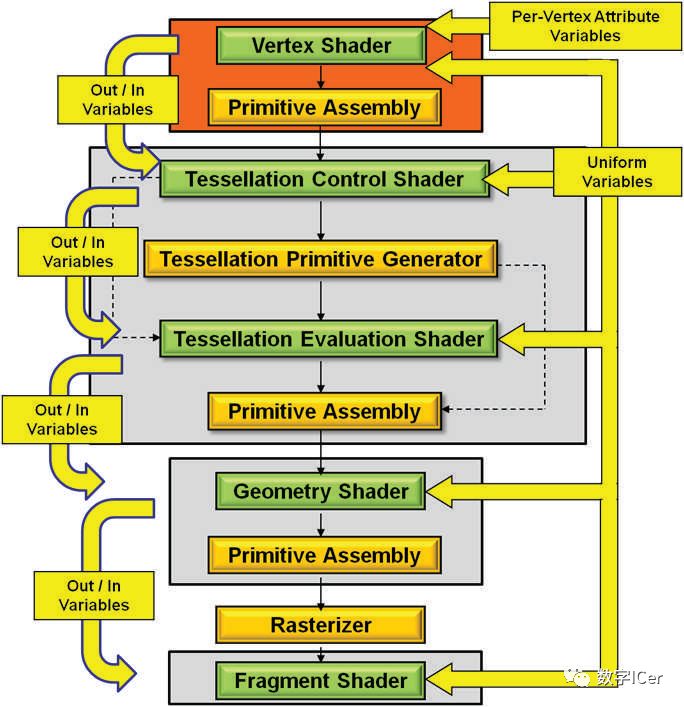
Shader代码也跟传统的C++等语言类似,需要将面向人类的高级语言(GLSL、HLSL、CGSL)通过编译器转成面向机器的二进制指令,二进制指令可转译成汇编代码,以便技术人员查阅和调试。 由高级语言编译成汇编指令的过程通常是在离线阶段执行,以减轻运行时的消耗。 在执行阶段,CPU端将shader二进制指令经由PCI-e推送到GPU端,GPU在执行代码时,会用Context将指令分成若干Channel推送到各个Core的存储空间。 对现代GPU而言,可编程的阶段越来越多,包含但不限于:顶点着色器(Vertex Shader)、曲面细分控制着色器(Tessellation Control Shader)、几何着色器(Geometry Shader)、像素/片元着色器(Fragment Shader)、计算着色器(Compute Shader)、...

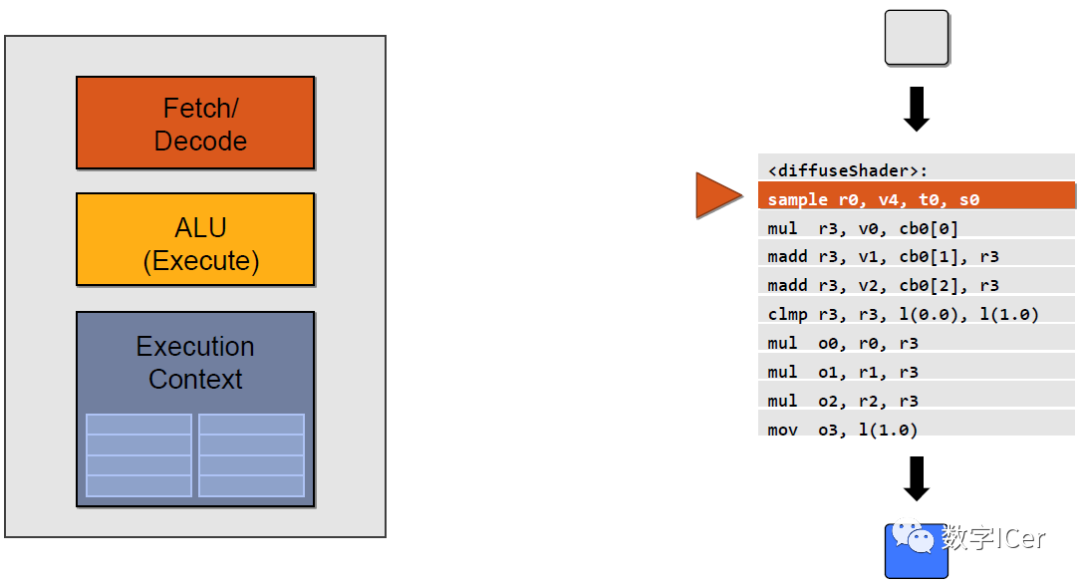
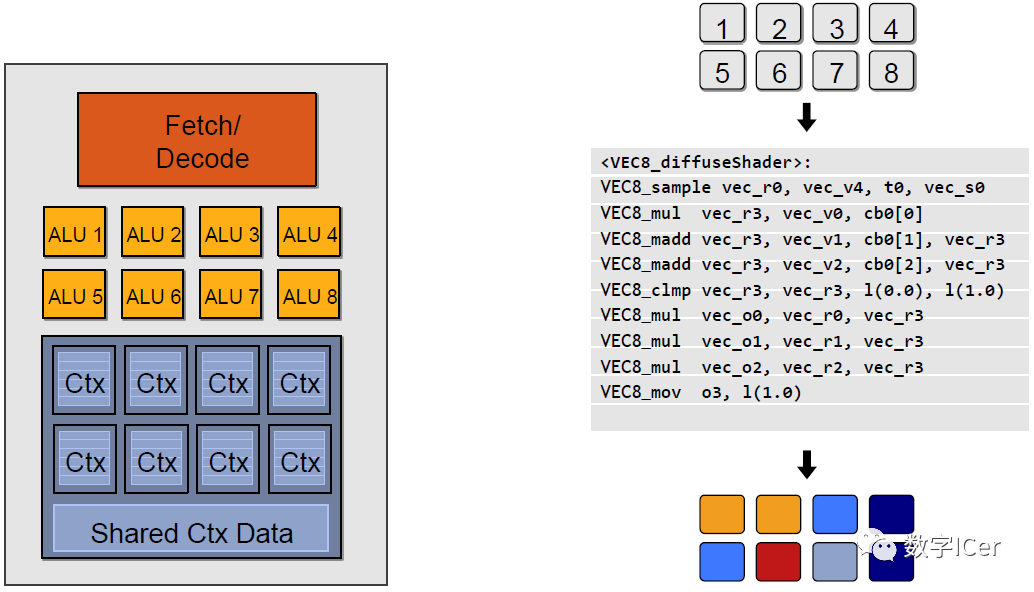
这些着色器形成流水线式的并行化的渲染管线。下面将配合具体的例子说明。 下段是计算漫反射的经典代码:
sampler mySamp; Texture2D

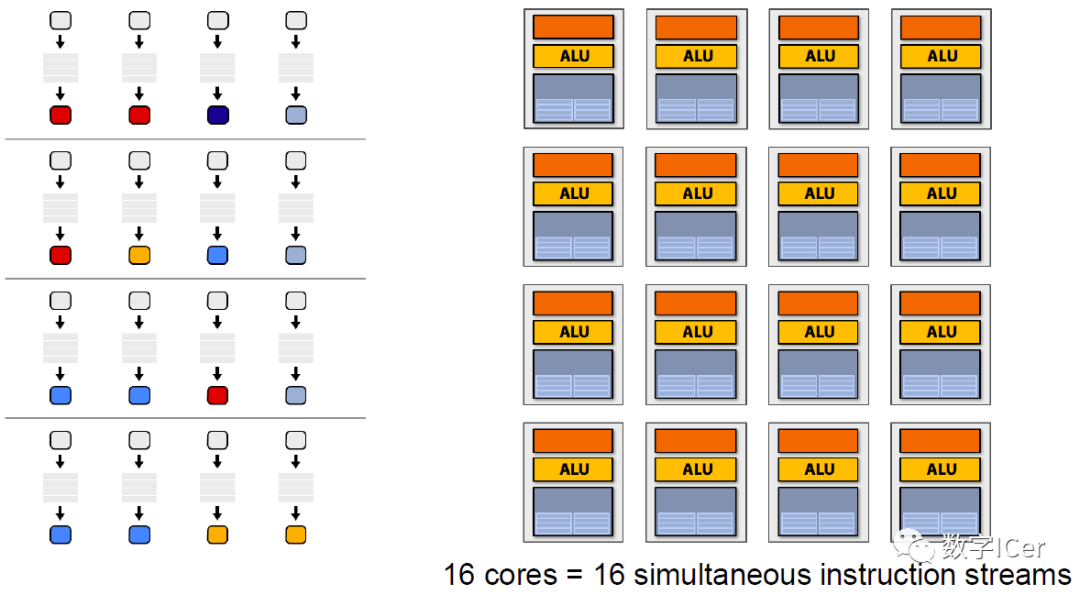
以上示例图只是单个ALU的执行情况,实际上,GPU有几十甚至上百个执行单元在同时执行shader指令:

对于SIMT架构的GPU,汇编指令有所不同,变成了SIMT特定指令代码:

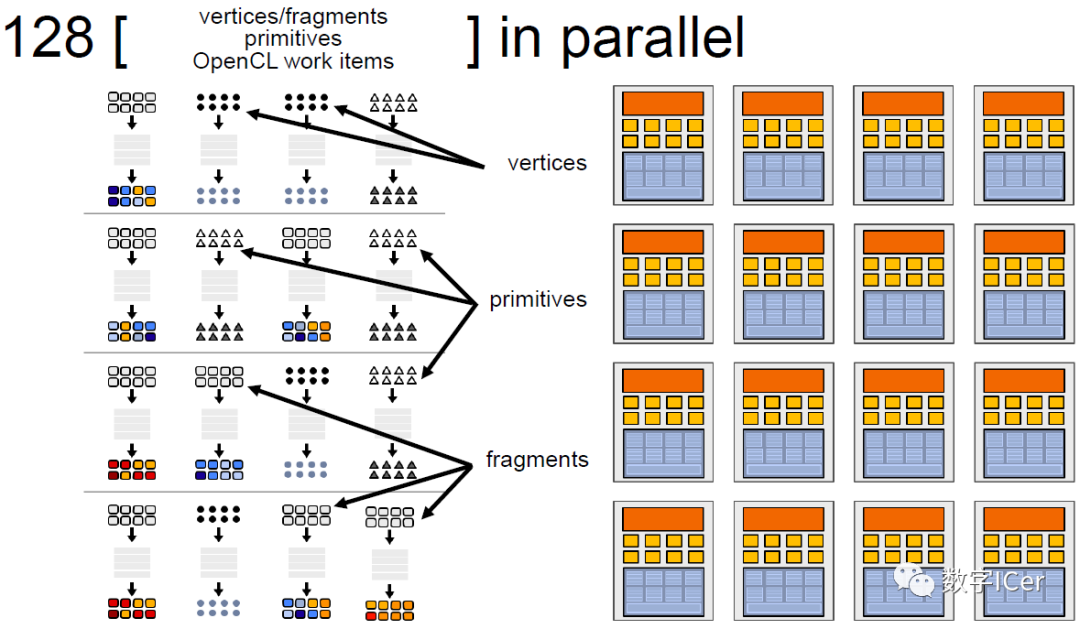
如果有多个Core,就会有更多的ALU同时参与shader计算,每个Core执行的数据是不一样的,可能是顶点、图元、像素等任何数据:

4.6 利用扩展例证
NV shader thread group提供了OpenGL的扩展,可以查询GPU线程、Core、SM、Warp等硬件相关的属性。如果要开启次此扩展,需要满足以下条件:
OpenGL 4.3+;
GLSL 4.3+;
支持OpenGL 4.3+的NV显卡;
并且此扩展只在NV部分5代着色器内起作用:
This extension interacts with NV_gpu_program5 This extension interacts with NV_compute_program5 This extension interacts with NV_tessellation_program5
下面是具体的字段和代表的意义:
// 开启扩展 #extension GL_NV_shader_thread_group : require (or enable) WARP_SIZE_NV// 单个线程束的线程数量 WARPS_PER_SM_NV// 单个SM的线程束数量 SM_COUNT_NV// SM数量 uniform uint gl_WarpSizeNV;// 单个线程束的线程数量 uniform uint gl_WarpsPerSMNV;// 单个SM的线程束数量 uniform uint gl_SMCountNV;// SM数量 in uint gl_WarpIDNV;// 当前线程束id in uint gl_SMIDNV;// 当前线程束所在的SM id,取值[0, gl_SMCountNV-1] in uint gl_ThreadInWarpNV;// 当前线程id,取值[0, gl_WarpSizeNV-1] in uint gl_ThreadEqMaskNV;// 是否等于当前线程id的位域掩码。 in uint gl_ThreadGeMaskNV;// 是否大于等于当前线程id的位域掩码。 in uint gl_ThreadGtMaskNV;// 是否大于当前线程id的位域掩码。 in uint gl_ThreadLeMaskNV;// 是否小于等于当前线程id的位域掩码。 in uint gl_ThreadLtMaskNV;// 是否小于当前线程id的位域掩码。 in bool gl_HelperThreadNV;// 当前线程是否协助型线程。 上述所说的协助型线程gl_HelperThreadNV是指在处理2x2的像素块时,那些未被图元覆盖的像素着色器线程将被标记为gl_HelperThreadNV = true,它们的结果将被忽略,也不会被存储,但可辅助一些计算,如导数dFdx和dFdy。为了防止理解有误,贴出原文:
The variable gl_HelperThreadNV specifies if the current thread is a helper thread. In implementations supporting this extension, fragment shader invocations may be arranged in SIMD thread groups of 2x2 fragments called "quad". When a fragment shader instruction is executed on a quad, it\'s possible that some fragments within the quad will execute the instruction even if they are not covered by the primitive. Those threads are called helper threads. Their outputs will be discarded and they will not execute global store functions, but the intermediate values they compute can still be used by thread group sharing functions or by fragment derivative functions like dFdx and dFdy.
利用以上字段,可以编写特殊shader代码转成颜色信息,以便可视化窥探GPU的工作机制和流程。 利用NV扩展字段,可视化了顶点着色器、像素着色器的SM、Warp id,为我们查探GPU的工作机制和流程提供了途径。 下面正式进入验证阶段,将以Geforce RTX 2060作为验证对象,具体信息如下:
操作系统:Windows 10 Pro, 64-bit DirectX 版本:12.0 GPU 处理器:GeForce RTX 2060 驱动程序版本:417.71 Driver Type: Standard Direct3D API 版本:12 Direct3D 功能级别:12_1 CUDA 核心:1920 核心时钟:1710 MHz 内存数据速率:14.00 Gbps 内存接口:192-位 内存带宽:336.05 GB/秒 全部可用的图形内存:22494MB 专用视频内存:6144 MB GDDR6 系统视频内存:0MB 共享系统内存:16350MB 视频 BIOS 版本:90.06.3F.00.73 IRQ:Not used 总线:PCI Express x16 Gen3
首先在应用程序创建包含两个三角形的顶点数据:
// set up vertex data (and buffer(s)) and configure vertex attributes const float HalfSize = 1.0f; float vertices[] = { -HalfSize, -HalfSize, 0.0f, // left bottom HalfSize, -HalfSize, 0.0f, // right bottom -HalfSize, HalfSize, 0.0f, // top left -HalfSize, HalfSize, 0.0f, // top left HalfSize, -HalfSize, 0.0f, // right bottom HalfSize, HalfSize, 0.0f, // top right }; 渲染采用的顶点着色器非常简单:#version 430 core layout (location = 0) in vec3 aPos; void main() { gl_Position = vec4(aPos, 1.0f); } 片元着色器也是寥寥数行:#version 430 core out vec4 FragColor; void main() { FragColor = vec4(1.0f, 0.5f, 0.2f, 1.0f); } 绘制出来的原始画面如下: 紧接着,修改片元着色器,加入扩展所需的代码,并修改颜色计算:#version 430 core #extension GL_NV_shader_thread_group : require uniform uint gl_WarpSizeNV;// 单个线程束的线程数量 uniform uint gl_WarpsPerSMNV;// 单个SM的线程束数量 uniform uint gl_SMCountNV;// SM数量 in uint gl_WarpIDNV;// 当前线程束id in uint gl_SMIDNV;// 当前线程所在的SM id,取值[0, gl_SMCountNV-1] in uint gl_ThreadInWarpNV;// 当前线程id,取值[0, gl_WarpSizeNV-1] out vec4 FragColor; void main() { // SM id float lightness = gl_SMIDNV / gl_SMCountNV; FragColor = vec4(lightness); } 从上面可分析出一些信息:
画面共有32个亮度色阶,也就是Geforce RTX 2060有32个SM。
单个SM每次渲染16x16为单位的像素块,也就是每个SM有256个Core。
SM之间不是顺序分配像素块,而是无序分配。
不同三角形的接缝处出现断层,说明同一个像素块如果分属不同的三角形,就会分配到不同的SM进行处理。由此推断,相同面积的区域,如果所属的三角形越多,就会导致分配给SM的次数越多,消耗的渲染性能也越多。
接着修改片元着色器的颜色计算代码以显示Warp id:
// warp id float lightness = gl_WarpIDNV / gl_WarpsPerSMNV; FragColor = vec4(lightness); 由此可得出一些信息或推论:
画面共有32个亮度色阶,也就是每个SM有32个Warp,每个Warp有8个Core。
每个色块像素是4x8,由于每个Warp有8个Core,由此推断每个Core单次要处理2x2的最小单元像素块。
也是无序分配像素块。
三角形接缝处出现断层,同SM的推断一致。
再修改片元着色器的颜色计算代码以显示线程id:
// thread id float lightness = gl_ThreadInWarpNV / gl_WarpSizeNV; FragColor = vec4(lightness); 为了方便分析,用Photoshop对中间局部放大10倍,得到以下画面: 也可以得出一些结论:
相较SM、线程束,线程分布图比较规律。说明同一个Warp的线程分布是规律的。
三角形接缝处出现紊乱,说明是不同的Warp造成了不同的线程。
画面有32个色阶,说明单个Warp有32个线程。
每个像素独占一个亮度色阶,与周边相邻像素都不同,说明每个线程只处理一个像素。
再次说明,以上画面和结论是基于Geforce RTX 2060,不同型号的GPU可能会不一样,得到的结果和推论也会有所不同。 更多NV扩展可参见OpenGL官网:NV extensions。
五、总结
5.1 CPU vs GPU
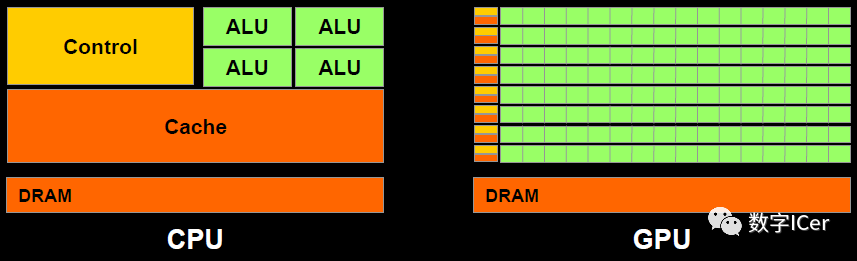
它们之间的差异(缓存、核心数量、内存、线程数等)可用下图展示出来:

5.2 渲染优化建议
由上章的分析,可以很容易给出渲染优化建议:
减少CPU和GPU的数据交换:
例如:glGetUniformLocation会从GPU内存查询状态,耗费很多时间周期。
避免每帧设置、查询渲染状态,可在初始化时缓存状态。
CPU版的粒子、动画会每帧修改、提交数据,可移至GPU端。
BVH
Portal
BSP
OSP
合批(Batch)
减少顶点数、三角形数
视锥裁剪
避免每帧提交Buffer数据
减少渲染状态设置和查询
启用GPU Instance
开启LOD
避免从显存读数据
减少过绘制:
粒子数量多且面积小,由于像素块机制,会加剧过绘制情况
植物、沙石、毛发等也如此
背面裁剪
遮挡裁剪
视口裁剪
剪切矩形(scissor rectangle)
Early-Z
层次Z缓冲(Hierarchical Z-Buffering,HZB)
避免Tex Kill操作
避免Alpha Test
避免Alpha Blend
开启深度测试
开启裁剪:
控制物体数量
Shader优化:
避免if、switch分支语句
避免for循环语句,特别是循环次数可变的
减少纹理采样次数
禁用clip或discard操作
减少复杂数学函数调用
更多优化技巧可阅读:
移动游戏性能优化通用技法。
GPU Programming Guide。
Real-Time Rendering Resources。
5.3 GPU的未来
从章节[2.2 GPU历史](#2.2 GPU历史)可以得出一些结论,也可以推测GPU发展的趋势:
硬件升级。更多运算单元,更多存储空间,更高并发,更高带宽,更低延时。。。
Tile-Based Rendering的集成。基于瓦片的渲染可以一定程度降低带宽和提升光照计算效率,目前部分移动端及桌面的GPU已经引入这个技术,未来将有望成为常态。
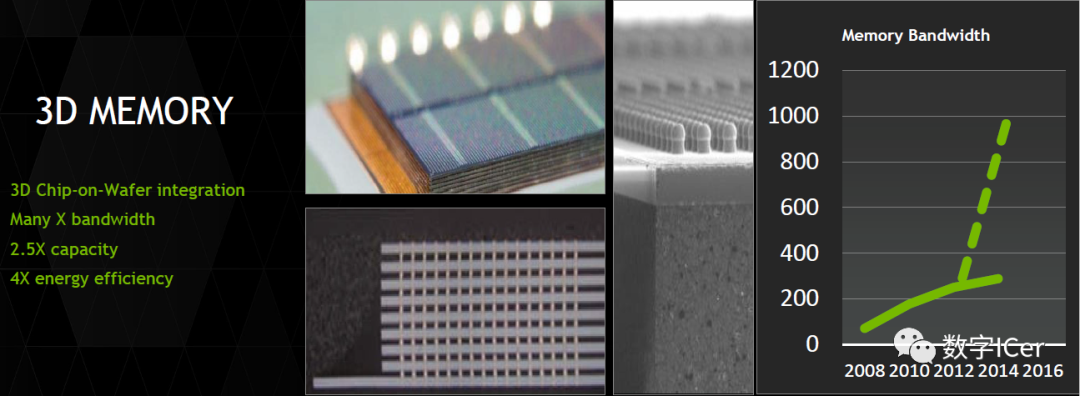
3D内存技术。目前大多数传统的内存是2D的,3D内存则不同,在物理结构上是3D的,类似立方体结构,集成于芯片内。可获得几倍的访问速度和效能比。

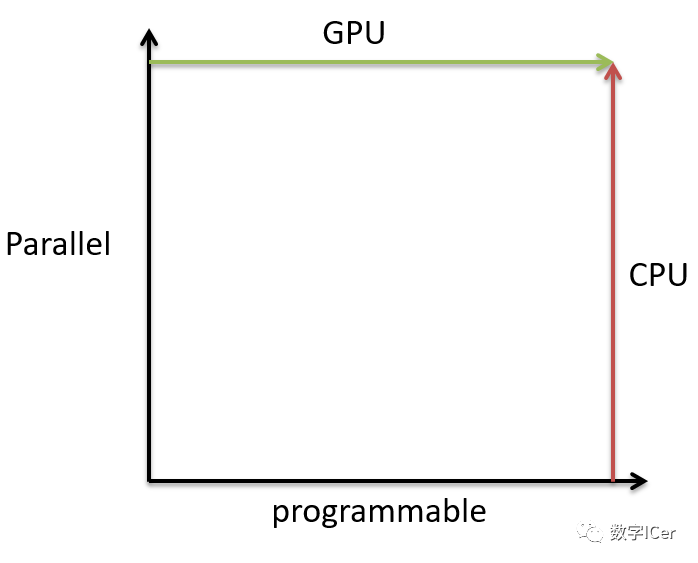
GPU愈加可编程化。GPU天生是并行且相对固定的,未来将会开放越来越多的shader可供编程,而CPU刚好相反,将往并行化发展。也就是说,未来的GPU越来越像CPU,而CPU越来越像GPU。难道它们应验了古语:合久必分,分久必合么?

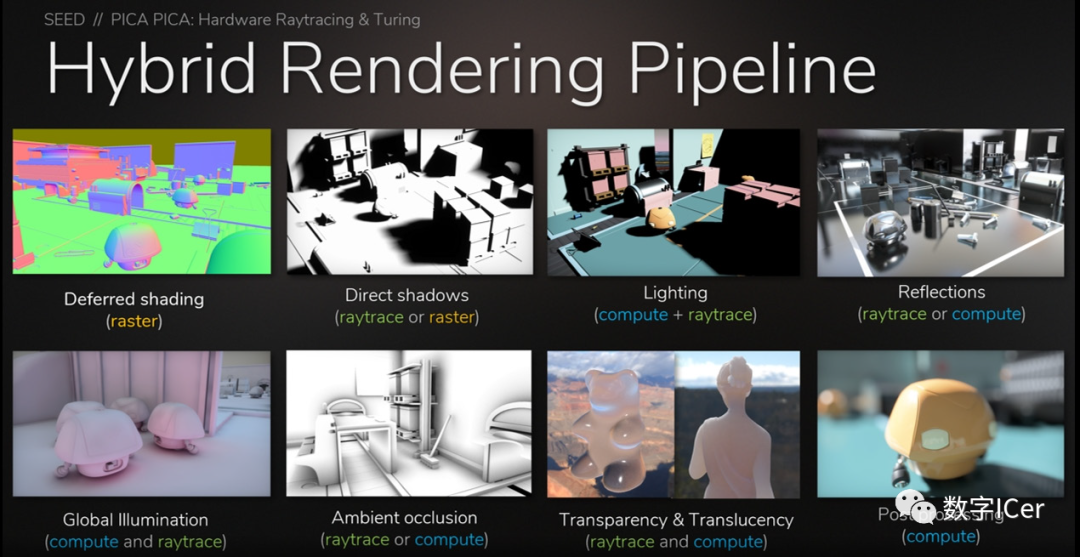
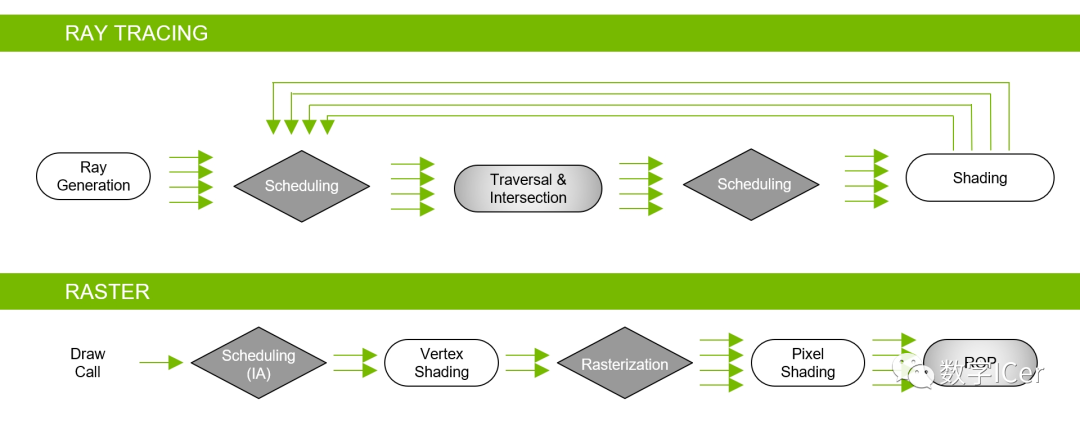
实时光照追踪的普及。基于Turing架构的GPU已经加入大量RT Core、HVB、AI降噪等技术,Hybrid Rendering Pipeline就是此架构的光线追踪渲染管线,能够同时结合光栅化器、RT Core、Compute Core执行混合渲染:

Hybrid Rendering Pipeline相当于光线追踪渲染管线和光栅化渲染管线的合体:

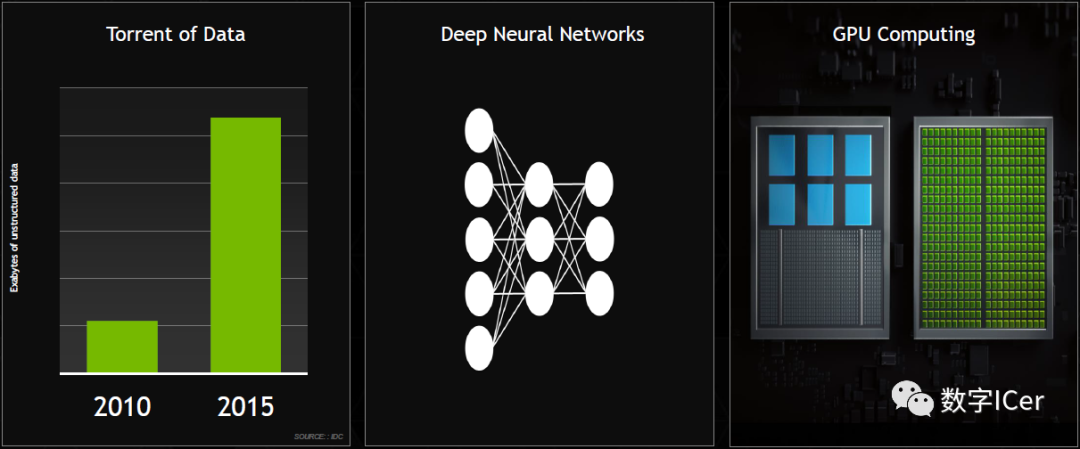
数据并发提升、深度神经网络、GPU计算单元等普及及提升。

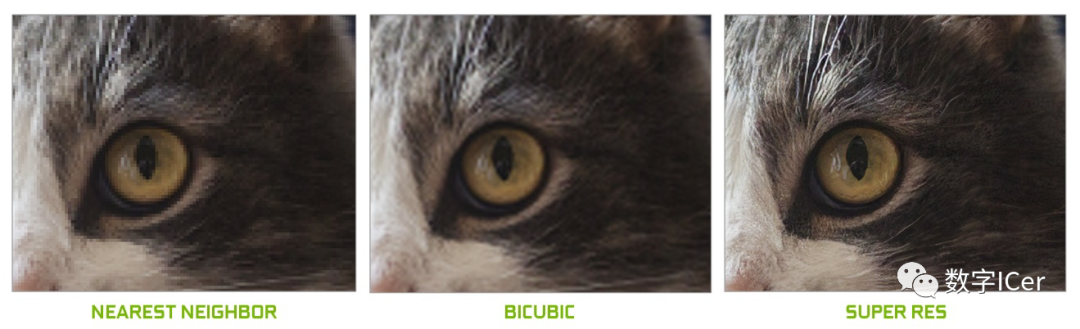
AI降噪和AI抗锯齿。AI降噪已经在部分RTX系列的光线追踪版本得到应用,而AI抗锯齿(Super Res)可用于超高分辨率的视频图像抗锯齿:

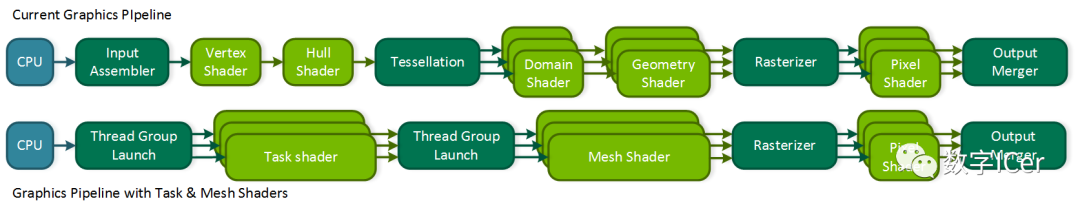
基于任务和网格着色器的渲染管线。基于任务和网格着色器的渲染管线(Graphics Pipeline with Task and Mesh Shaders)与传统的光栅化渲染光线有着很大的差异,它以线程组(Thread Group)、任务着色器(Task shader)和网格着色器(Mesh shader)为基础,形成一种全新的渲染管线:

关于此技术的更多详情可阅读:NVIDIA Turing Architecture Whitepaper。
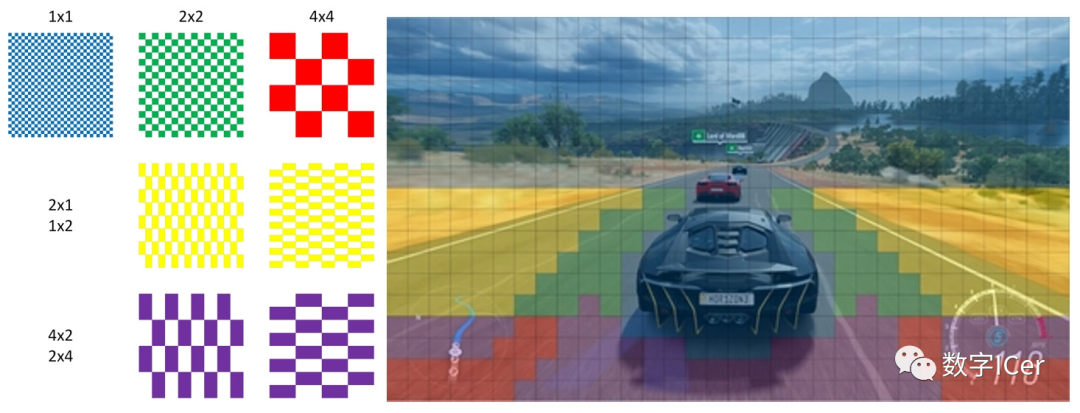
可变速率着色(Variable Rate Shading)。可变利率着色技术可判断画面区域的重要性(或由应用程序指定),然后根据画面区域的重要性程度采用不同的着色分辨率精度,可以显著降低功耗,提高着色效率。

5.4 结语
本文系统地讲解了GPU的历史、发展、工作流程,以及部分过程的细化说明和用到的各种技术,我们从中可以看到GPU架构的动机、机制、瓶颈,以及未来的发展。 希望看完本文,大家能很好地回答导言提出的问题:1.3 带着问题阅读。如果不能全部回答,也没关系,回头看相关章节,总能找到答案。
如果想更深入地了解GPU的设计细节、实现细节,可阅读GPU厂商定期发布的白皮书和各大高校、机构发布的论文。推荐一个GPU解说视频:A trip through the Graphics Pipeline 2011: Index,虽然是多年前的视频,但比较系统、全面地讲解了GPU的机制和技术。
作者:0向往0
博客地址:
https://www.cnblogs.com/timlly/p/11471507.html
参考文献
Real-Time Rendering Resources
Life of a triangle - NVIDIA\'s logical pipeline
NVIDIA Pascal Architecture Whitepaper
NVIDIA Turing Architecture Whitepaper
Pomegranate: A Fully Scalable Graphics Architecture
Performance Optimization Guidelines and the GPU Architecture behind them
A trip through the Graphics Pipeline 2011
Graphic Architecture introduction and analysis
Exploring the GPU Architecture
Introduction to GPU Architecture
An Introduction to Modern GPU Architecture
GPU TECHNOLOGY: PAST, PRESENT, FUTURE
GPU Computing & Architectures
NVIDIA VOLTA
NVIDIA TURING
Graphics processing unit
GPU并行架构及渲染优化
渲染优化-从GPU的结构谈起
GPU Architecture and Models
Introduction to and History of GPU Algorithms
GPU Architecture Overview
计算机那些事(8)——图形图像渲染原理
GPU Programming Guide GeForce 8 and 9 Series
GPU的工作原理
NVIDIA显示核心列表
DirectX
高级着色器语言
探究光线追踪技术及UE4的实现
移动游戏性能优化通用技法
NV shader thread group
实时渲染深入探究
NVIDIA GPU 硬件介绍
Data Transfer Matters for GPU Computing
Slang – A Shader Compilation System
Graphics Shaders - Theory and Practice 2nd Edition
审核编辑 :李倩
-
寄存器
+关注
关注
31文章
5348浏览量
120499 -
gpu
+关注
关注
28文章
4743浏览量
128986 -
硬件架构
+关注
关注
0文章
29浏览量
9095
原文标题:GPU硬件架构及运行机制(下)
文章出处:【微信号:IC学习,微信公众号:IC学习】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
芯原发布新一代Vitality架构GPU IP系列
《CST Studio Suite 2024 GPU加速计算指南》
《算力芯片 高性能 CPUGPUNPU 微架构分析》第3篇阅读心得:GPU革命:从图形引擎到AI加速器的蜕变
【「算力芯片 | 高性能 CPU/GPU/NPU 微架构分析」阅读体验】--了解算力芯片GPU
【「算力芯片 | 高性能 CPU/GPU/NPU 微架构分析」阅读体验】--全书概览
基于GPU器件行为的创新分布式功能安全机制为智能驾驶保驾护航

名单公布!【书籍评测活动NO.43】 算力芯片 | 高性能 CPU/GPU/NPU 微架构分析
X-Silicon发布RISC-V新架构 实现CPU/GPU一体化

FPGA在深度学习应用中或将取代GPU
深入剖析Shell命令运行机制与权限管理

深入解读AMD最新GPU架构





 GPU硬件架构及运行机制(下)
GPU硬件架构及运行机制(下)













评论