了解无障碍
改进产品的无障碍设计可以面向所有用户提高产品的通用性,包括有弱视、失明、听力障碍、认知障碍、运动障碍或情境式障碍 (如手臂骨折) 的用户。
您可以参考以下内容,了解更多相关信息:
-
确保人人都能使用网络,并享受网络带来的便捷。
https://www.google.com/accessibility
-
在全球范围实现无障碍
https://design.google/library/designing-global-accessibility-part-1
原则

- 清晰:通过设计清晰的布局,添加明确的号召性用语,帮助用户导航。
- 健全:设计应用的宗旨是满足不同用户的需求。
- 专属:适配平台专属的辅助技术,就像应用支持按触、键盘和鼠标一样。
移动界面设计指南
本部分主要适用于移动界面设计。如需详细了解如何设计和开发更符合无障碍标准的产品,您可以访问 Google 无障碍中心网站:
https://www.google.com/accessibility免责声明:这些资料仅供参考,并不构成法律建议。如果您有任何特定问题,请咨询您的律师寻求建议。
辅助技术
辅助技术可以通过屏幕阅读器、放大工具和助听器等设备帮助提升、维持或改善残障人士的各项能力。
屏幕阅读器屏幕阅读器是一种使用盲文显示屏或会大声朗读文本的软件程序,例如 Google 的屏幕阅读器 TalkBack。有视力障碍、阅读困难或暂时不能阅读的用户可以使用屏幕阅读器,它会将显示的内容大声朗读出来。该程序可以识别出段落和按钮文字,以及图标和标题的可选文本等隐藏的内容。您可以为内容添加标签,以优化使用屏幕阅读器或使用纯文字版界面用户的使用体验。
-
TalkBack
https://support.google.com/accessibility/android/answer/6283677
使用屏幕阅读器进行导航屏幕阅读器为用户提供多种在屏幕中导航的方式,包括:
-
轻触探索: 借助触摸式屏幕阅读器,用户只需在屏幕上移动手指,即可听取手指正下方的内容。这让用户能够快速了解整个界面。或者,用户可以通过肌肉记忆快速移动到某个界面元素。在 TalkBack 中,此功能称为 "轻触探索"。若要选择一个项目,用户可以点按两次。
-
线性导航 (Linear navigation): 用户还可以通过在屏幕上向后或向前滑动来移动焦点,以线性方式从上到下阅读页面内容。在 TalkBack 中,此功能称为 "线性导航",这让用户能够锁定特定元素。
-
轻触探索
https://support.google.com/accessibility/android/answer/6006598
通过页面标识导航
如果页面标识 (例如标题) 使用适当的语义标记,一些辅助技术就可以让用户在这些页面标识之间进行导航。 方向控制器 硬件或软件方向控制器 (例如方向键、轨迹球或键盘) 可让用户以线性方式从一个选择跳到另一个选择。
层次结构
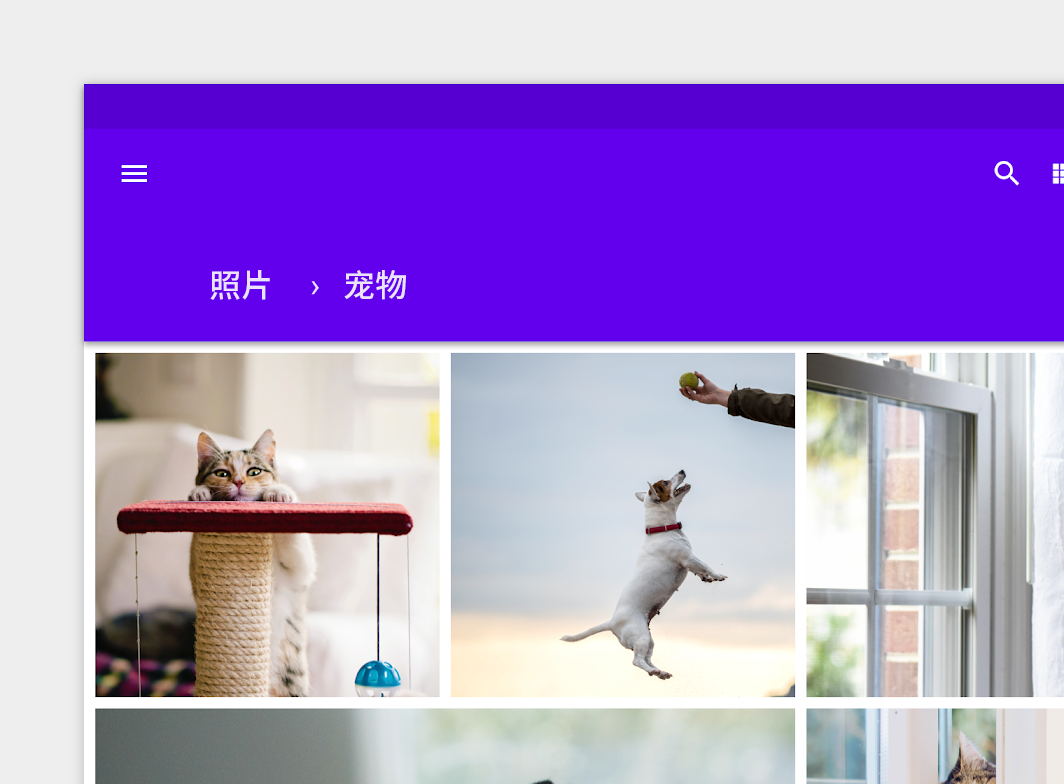
如果导航简单易用,用户便能轻松了解他们处在您应用中的什么界面位置,以及哪些内容比较重要。为了强调重要的信息,您可以提供多种视觉和文本提示,例如颜色、形状、文字和运动,使之更为明确清晰。
反馈的类型 视觉反馈 (如标签、颜色和图标) 和触摸反馈可向用户显示界面中有哪些内容。 导航 导航应该具有清晰的任务流程,精简的步骤,易于找寻的控件,和清楚明确的标签。对于常规任务,可以实现焦点控制或者控制键盘和阅读焦点的功能。 您可以查看我们之前的推文,了解 "支持焦点导航"。
层次结构 每增加一个按钮、图片和文本行都会增加界面的复杂性。您可以通过使用以下方法让界面更简洁易懂:
-
清晰可见的元素
- 足够的对比度和大小
- 明确的重要性层次结构
- 一目了然的关键信息
若要表达界面中某一部分相对重要,您可以进行以下操作:
- 将重要操作放置在屏幕顶部或底部 (可通过快捷方式访问)
- 并排放置具有相似层次结构的相关内容

注意如果将重要操作嵌入到其他内容中,就无法清楚地看出页面上什么元素最重要了。
视觉层次结构
为了使屏幕阅读器能够按照既定的顺序阅读内容,设计人员与开发者需要紧密协作,既要按正确的顺序编写 HTML,又要了解屏幕阅读器将如何解读设计。
虽然 CSS 决定页面的布局和外观,但屏幕阅读器在任何平台 (移动应用或网站) 上都依赖于自上而下的 HTML 结构。在屏幕阅读器阅读内容时,该结构为其创建了一个可遵循的路径。

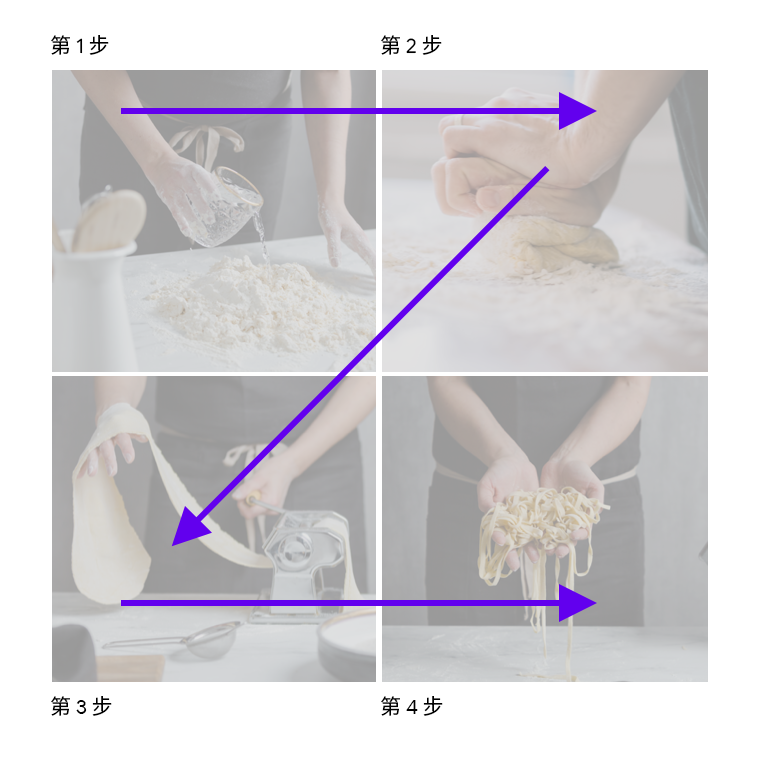
正确做法
该 HTML 从左上 (第 1 步) 到右上 (第 2 步)、左下 (第 3 步) 再到右下 (第 4 步) 的顺序阅读内容,反映了视觉层次结构。
class="container"> class="step-1" /> class="step-2" /> class="step-3" /> class="step-4" /> △示例代码: 在支持屏幕阅读器的层次结构中显示图片
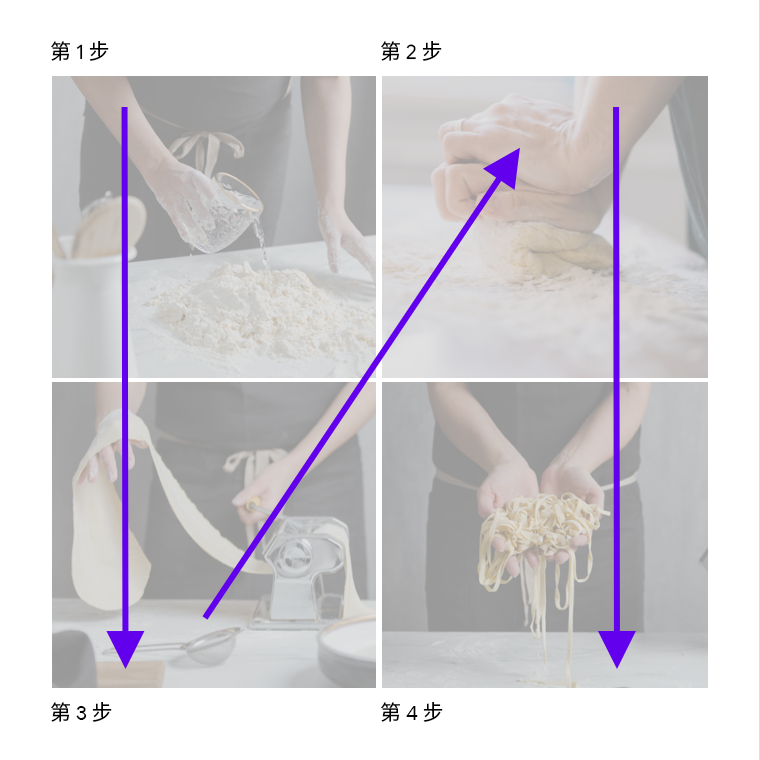
注意
虽然一些用户可能会按照屏幕的视觉顺序查看图片,即从左上 (第 1 步) 到右上 (第 2 步)、左下 (第 3 步) 再到右下 (第 4 步) 的顺序,但默认情况下,屏幕阅读器会按照 HTML 的自上而下顺序 (即第 1 步、第 3 步、第 2 步 和第 4 步) 读出内容。
class="container">
class="col-left"> class="step-1" /> class="step-3" /> class="col-right"> class="step-2" /> class="step-4" /> https://web.dev/dom-order-matters/
焦点顺序 输入焦点时遵循视觉布局顺序,通常是从屏幕的顶部浏览到底部。它可以从最重要的项目遍历到最不重要的项目。
为了帮助您确定焦点及其移动轨迹,您可以考虑以下方面:
- 元素获得焦点的顺序
- 元素的分组方式
- 当获得焦点的元素消失时焦点移动的位置

△黑色圆圈表示屏幕上的元素可以获得焦点的顺序
分组
将项目分组陈列,并对每组提供说明其含义的标题,这会让内容架构更加明显。 过渡 焦点在屏幕和任务之间遍历,如果这一过程是连续的,将会改善用户体验;如果过程中一项任务中断又恢复,焦点将返回到之前获得焦点的元素上。
颜色和对比度
您可以使用颜色和对比度帮助用户查看和解读应用的内容,与正确的元素互动,以及理解相关操作。
更符合无障碍设计标准的颜色 颜色可以帮助传达心情、语气和关键信息。您可以选择主要颜色、次要颜色和强调色来提高易用性。元素之间的颜色对比足够明显,可以帮助弱视用户更好地查看和使用您的应用。 您可以访问官方文档,了解如何选择能够使元素之间呈现足够高的对比度的颜色:https://material.io/tools/color/#!/?view.left=1&view.right=0 对比度 色彩对比度对于用户区分各种文字和非文字元素非常重要。对比度较高的图片更容易被看到。如果图片的对比度较低,在明亮或昏暗的光线条件下 (例如,在阳光充足的白天或在夜晚),某些用户可能很难看清。 对比度表示一种颜色与另一种颜色不同的程度,通常写为 1:1 或 21:1。比值中这两个数字的差越大,颜色之间的相对亮度差越大。根据万维网联盟 (W3C) 制定的标准,颜色及其背景之间的对比度从其亮度 (发出的光的强度) 方面来说应介于 1-21 之间。对于正文文本和图片文本,W3C 建议采用以下对比度:
| 文本类型 | 色彩对比度 |
| 大号文字 (14pt 粗体/18pt 及以上的常规字体) 和图形 | 和背景颜色的对比度为 3:1 |
| 小号文字 | 和背景颜色的对比度为 4.5:1 |
-
W3C
https://www.w3.org/TR/UNDERSTANDING-WCAG20/visual-audio-contrast-contrast.html
 正确做法以上各行文字采用了建议的色彩对比度,在背景颜色的映衬下清晰易辩。
正确做法以上各行文字采用了建议的色彩对比度,在背景颜色的映衬下清晰易辩。



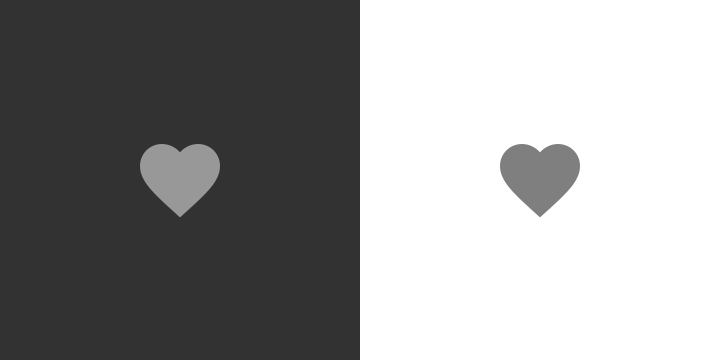
徽标和装饰性元素
装饰性元素 (如徽标或插图) 可以不符合对比度要求,但如果它们具有重要功能 (如链接到网站),增加对比度会比较易于辨别。

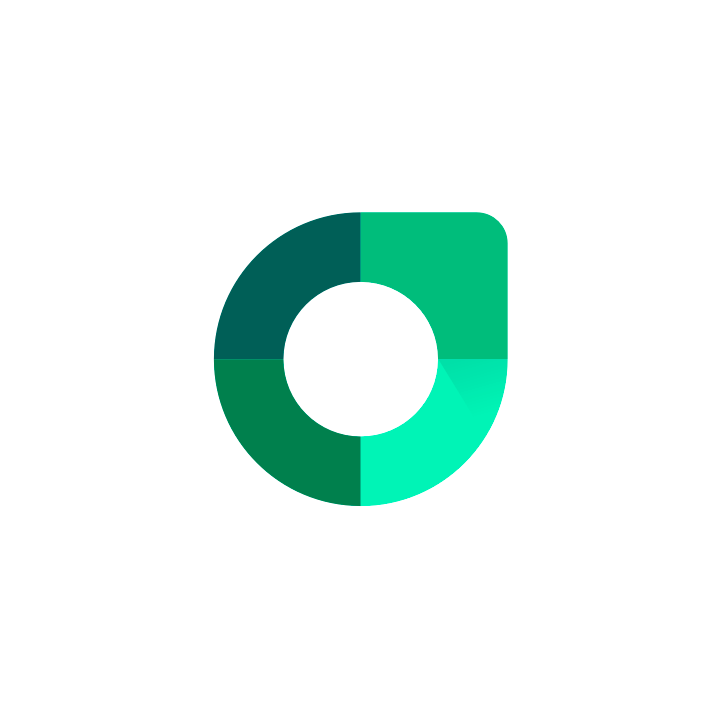
正确做法
装饰性徽标易于辨别,可以不符合对比度要求。

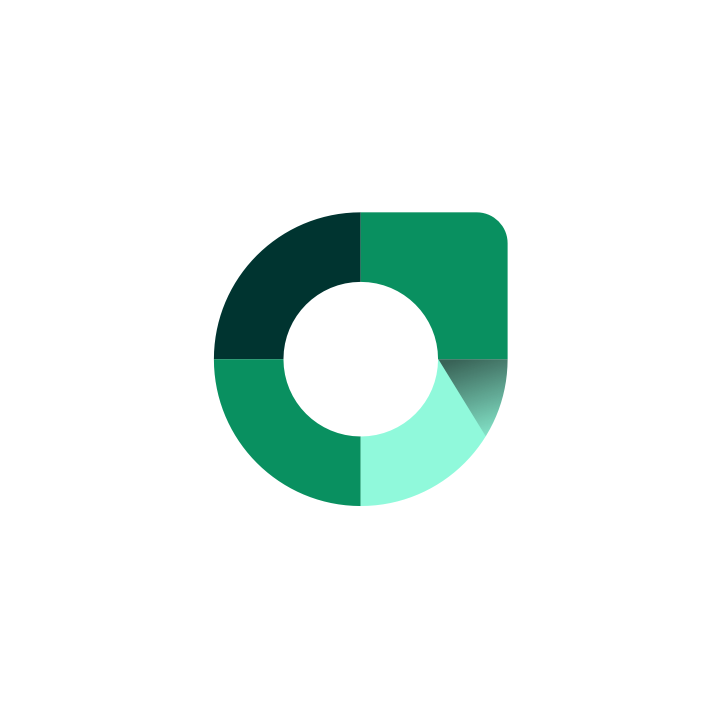
错误做法
不要为了符合对比度要求而使徽标失真。
其他视觉提示 对于色盲用户或看不出颜色差异的用户,其他设计元素同样可以传达信息量。 由于色盲有不同的表现形式 (包括红绿色盲、蓝黄色盲和全色盲),使用多种视觉提示有助于传达重要的信息。描边、指示器、图案、纹理或文字等元素可以描述动作和内容。


以上就是无障碍设计的第一篇内容,敬请持续关注下一篇文章,届时我们会为您带来无障碍布局和排版、文案等相关的内容。也欢迎您持续关注我们,及时了解更多开发技术和产品更新等资讯动态。

 点击屏末|阅读原文|即刻了解无障碍功能更多相关内容
点击屏末|阅读原文|即刻了解无障碍功能更多相关内容



原文标题:借助 Material Design,帮助您打造更好的无障碍应用 (上篇)
文章出处:【微信公众号:谷歌开发者】欢迎添加关注!文章转载请注明出处。
-
谷歌
+关注
关注
27文章
6174浏览量
105660
原文标题:借助 Material Design,帮助您打造更好的无障碍应用 (上篇)
文章出处:【微信号:Google_Developers,微信公众号:谷歌开发者】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
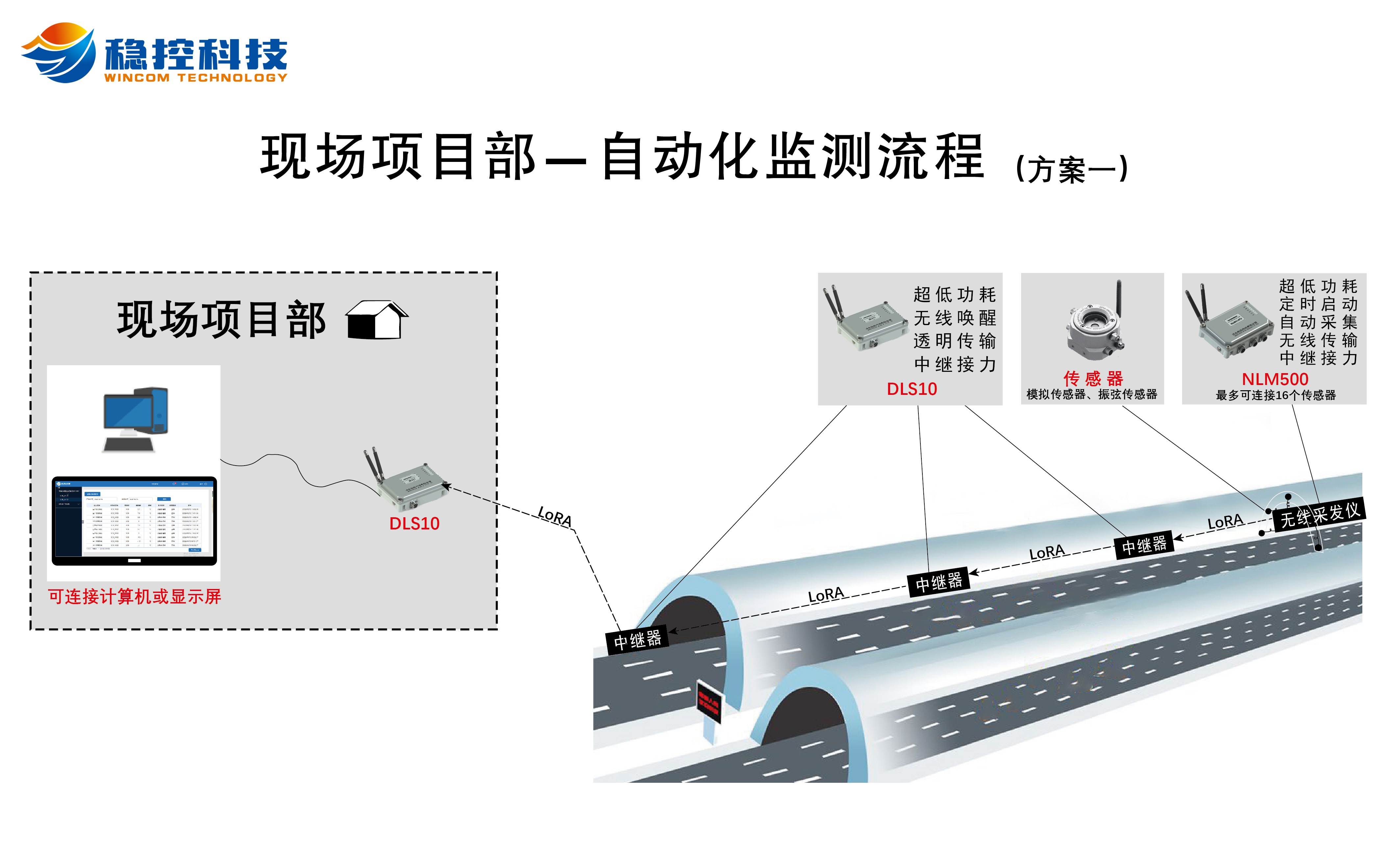
数据采集与传输无障碍 简化设备,解决隧道深部监测难题 摆脱信号盲区的困扰

Lua语法基础教程(上篇)
HarmonyOS NEXT应用元服务开发禁用屏幕朗读焦点的场景
HarmonyOS NEXT应用元服务开发标注屏幕朗读内容的场景
开发者大会成功举办 vivo用科技搭建人与数字世界的无障碍桥梁

HarmonyOS NEXT应用元服务开发Accessibility(信息无障碍)介绍
华为致力于推动无障碍技术发展
浅谈Pango_Design_Suite工具的安装
交通运输部大力推广适老化无障碍交通服务
RK3562开发板:安卓Linux开发从入门到精通(二)

基于STM32H743IIT6开发的代码,是否能不经修改无障碍地运行在STM32H753IIT6上?





 借助 Material Design,帮助您打造更好的无障碍应用 (上篇)
借助 Material Design,帮助您打造更好的无障碍应用 (上篇)











评论