上期文章我们讲到了ArkUI的三大特性,同时提到了ArkUI是一套用于构建HarmonyOS应用界面的UI开发框架,本期我们将从架构设计上来聊聊ArkUI的设计理念。

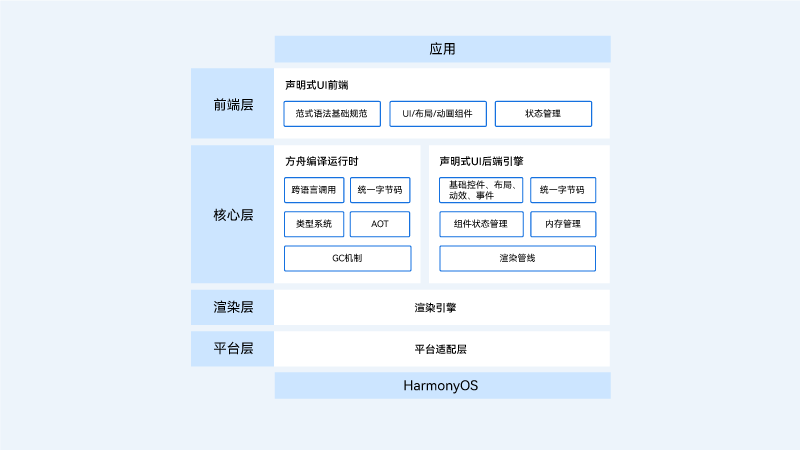
ArkUI架构图
从架构图可以看出,ArkUI的设计理念是在端到端整条技术路径设计上建立了一整套完整的分层机制。接下来我们依次分层为大家介绍。
ArkUI框架的“前驱”——【前端层】

前端层
架构的第一层【前端层】又称【声明式UI前端】,这一层包含了上期文章介绍的极简的UI信息语法规范,UI组件以及ArkTS语言特有的状态管理机制。

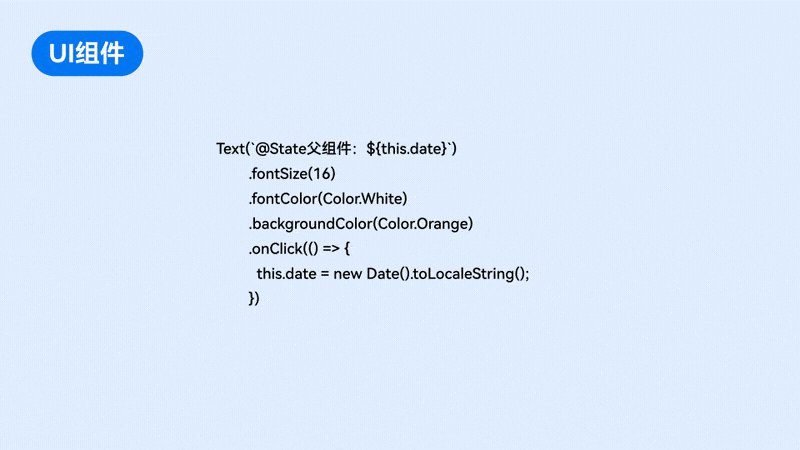
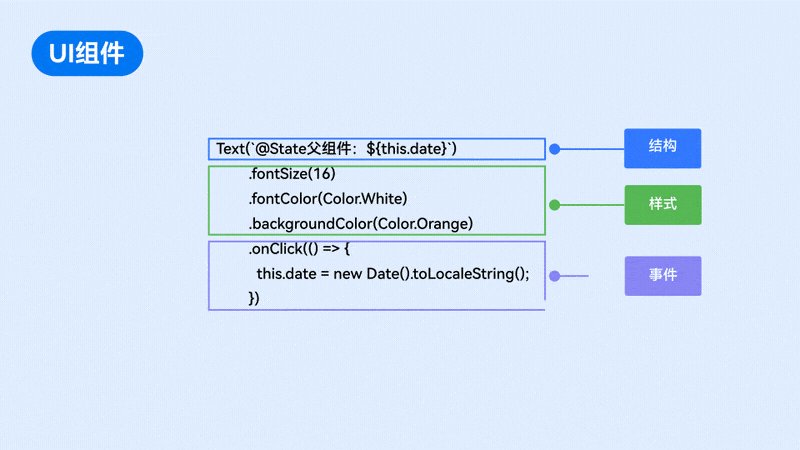
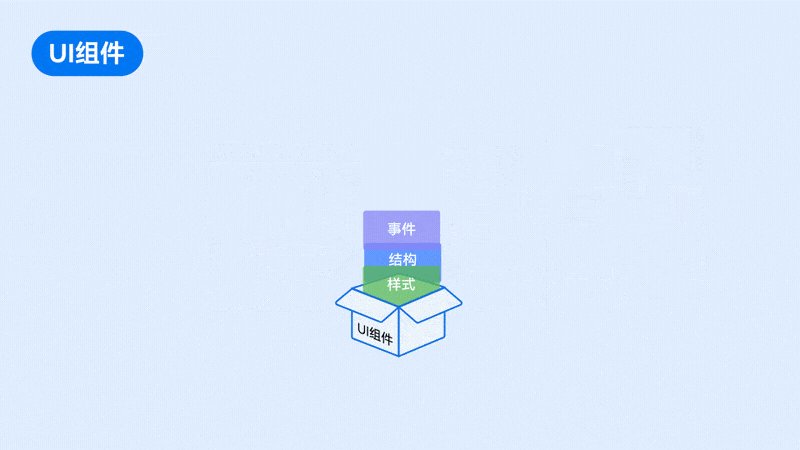
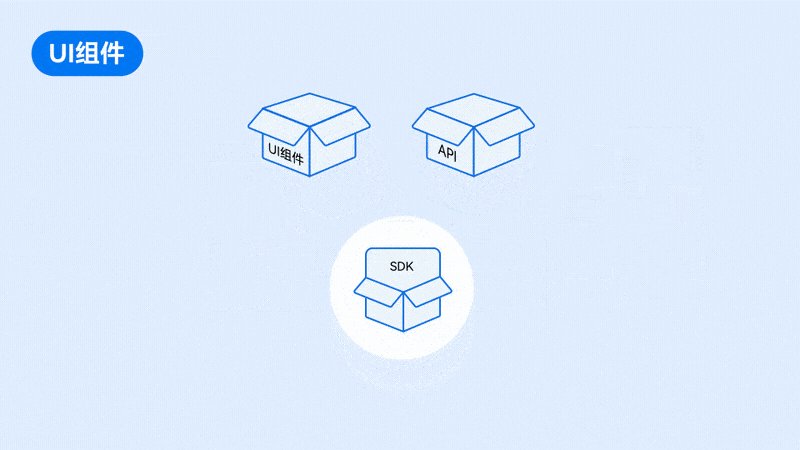
独立的封装
此外,ArkUI对常用的UI组件的结构、样式、事件三大属性进行了独立的封装,内置于SDK中。开发人员可以根据项目设计需求,调用与设计匹配的组件函数,传入相应的参数来完成UI描述。

声明式UI信息语法
同时使用声明式UI信息语法,可以让数据和View进行联动更新,华为自研语言ArkTS为这种联动刷新提供了多维度的状态管理机制,开发人员通过对数据进行注释标记,合理控制数据对应View的更新作用范围。

三种更新方式
如:只单独更新、父子单向更新,父子双向同步更新等。
到这里,第一层【前端层】就介绍完毕了。
ArkUI框架的“核心部分”——【核心层】
接下来我们来到了框架的第二层【核心层】。

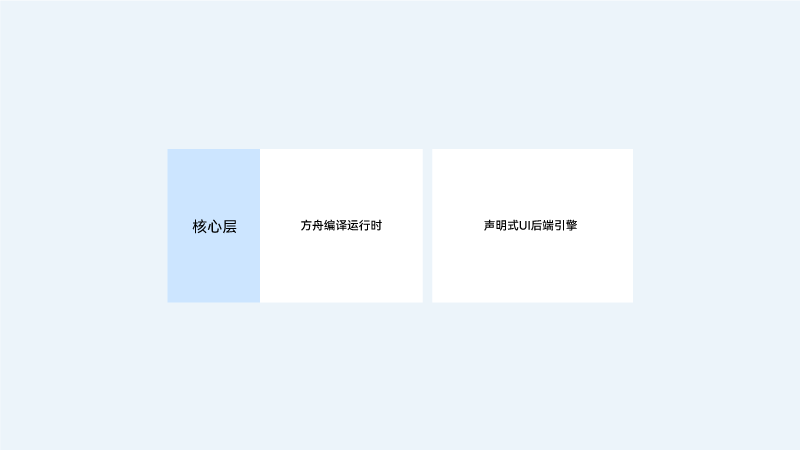
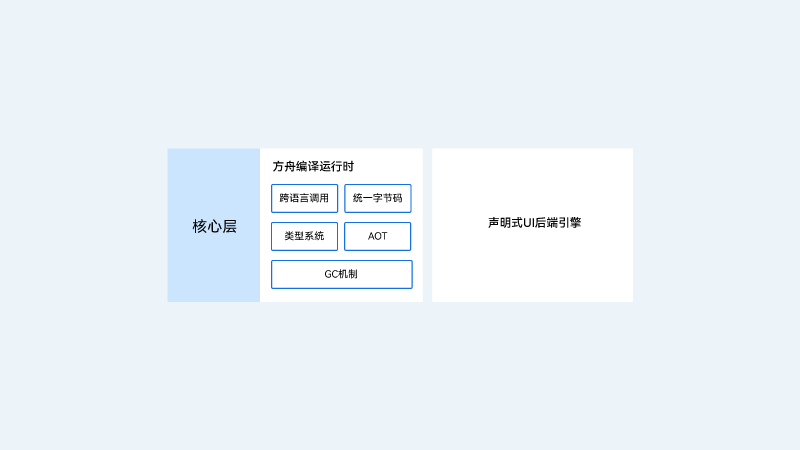
核心层
这一层主要包含两部分【方舟编译运行时】和【声明式UI后端引擎】。

方舟编译运行时
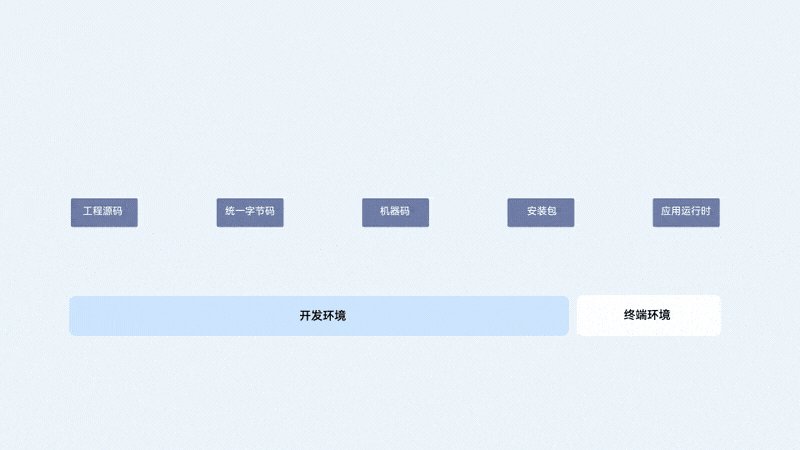
【核心层】的第一部分是【方舟编译运行时】,它涉及到开发环境和终端环境

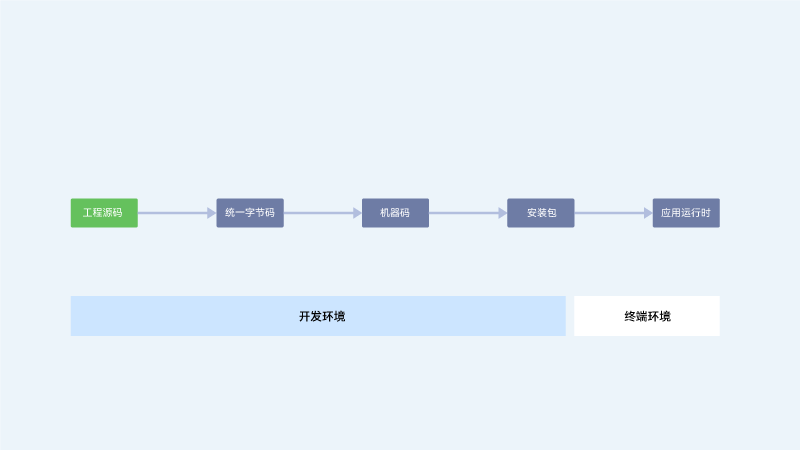
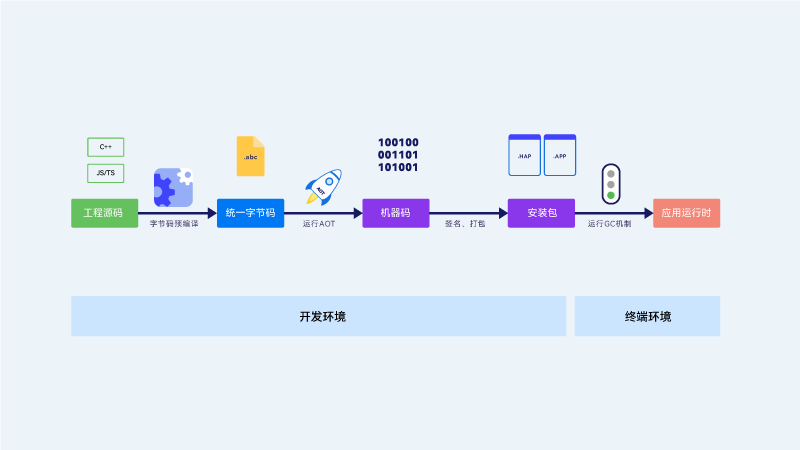
运行流程图
【方舟编译运行时】的流程包含4步

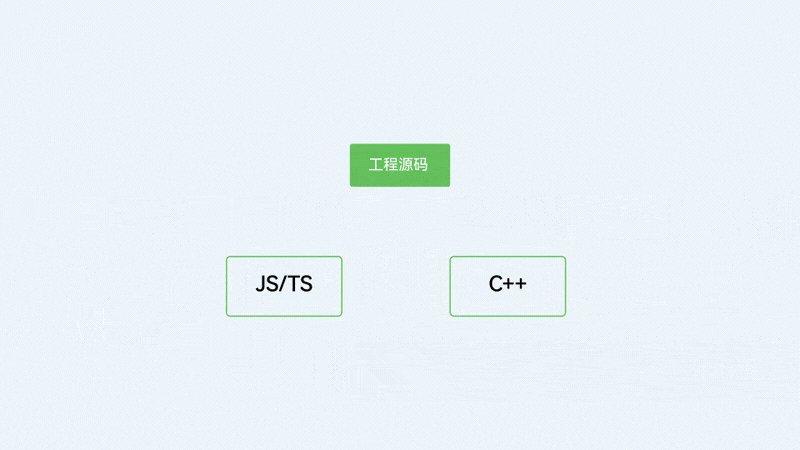
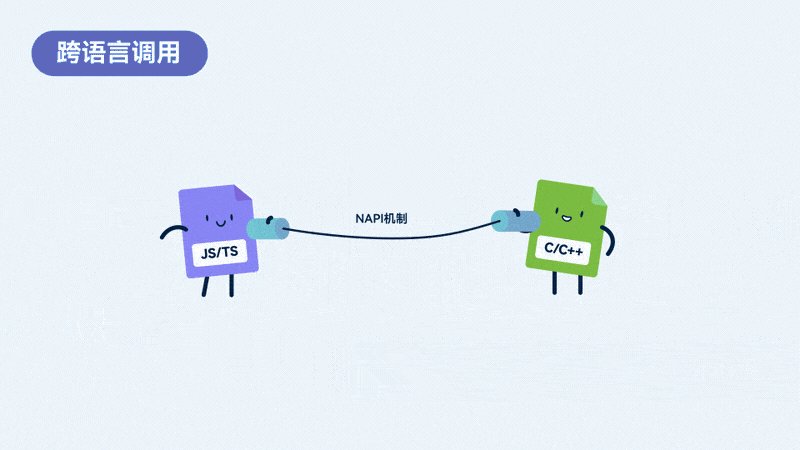
跨语言调用
第1步是跨语言调用
ArkUI在开发项目时支持多语言开发,为不同的开发语言相互通信提供了通道,例如:提供了JS/TS与C/ C++交互的NAPI机制。

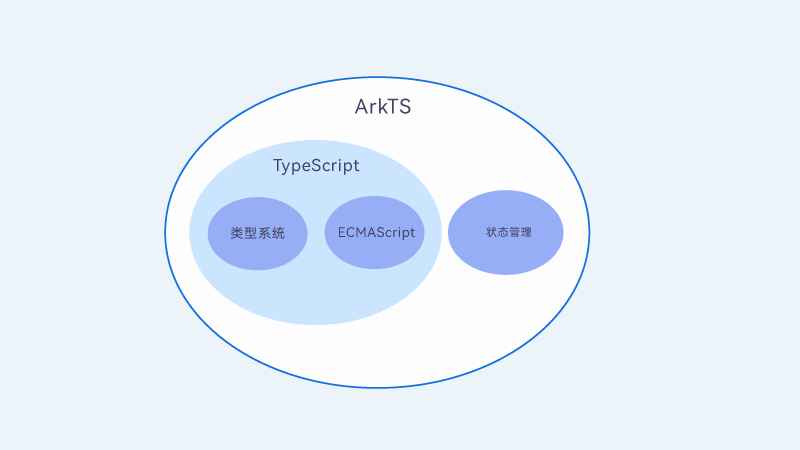
新语言ArkTS
而在ArkUI支持的多种语言中,ArkTS是以TS为语法基础的应用编程语言。

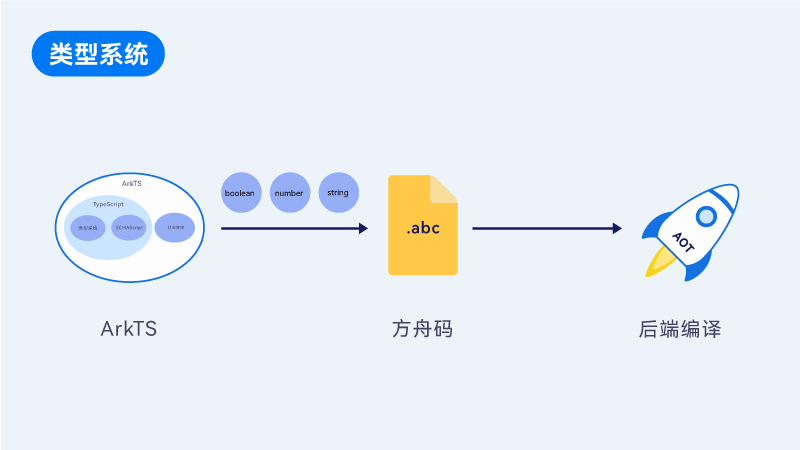
类型系统
在预编译的过程中,数据的静态类型信息会携带在生成的统一字节码中,后端编译的时候能直接利用这种类型信息加速机器码的执行,避免了运行时收集对象造成的额外开销,同时这些类型信息被用于AOT编译过程,使得应用启动时就可以执行AOT生成的优化机器码获得高性能运行体验。

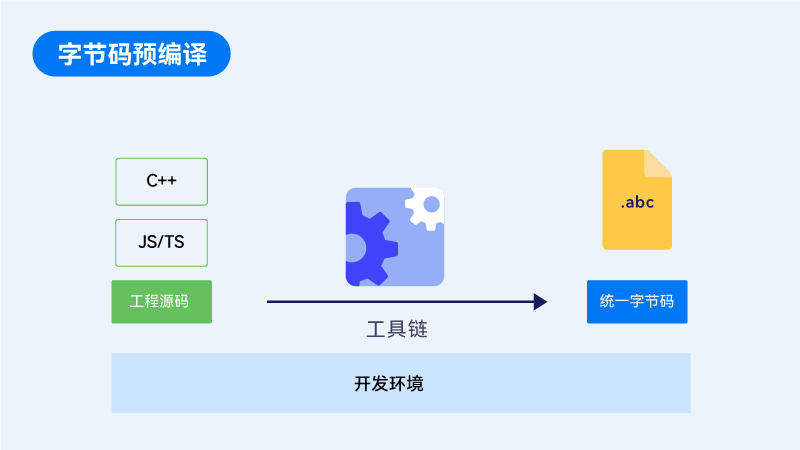
统一字节码
第2步是统一字节码
完成项目开发将项目进行打包时,方舟编译器将编写的高级编程语言通过内置的工具链,编译为一种与运行设备和系统无关的可移植介质,这种介质就叫统一字节码(又称方舟码,abc文件),这个过程也称为字节码预编译。

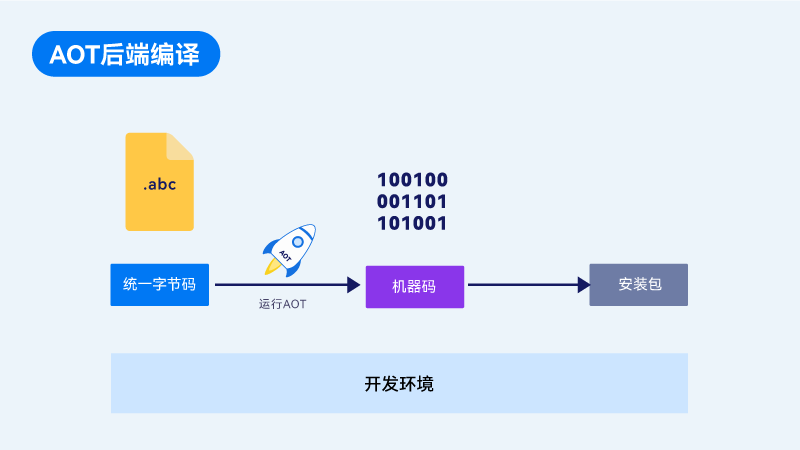
统一字节码
第3步是机器码和安装包
字节码在设备上可以通过解释执行或者编译后执行的方式运行,对于执行性能要求高的部分字节码调用AOT生成机器码。
最后,应用经历了开发、字节码预编译、AOT静态优化编译、打包签名就形成了一个完整安装包,这样一来就终于可以在设备上运行预览了。

GC机制
第4步是GC(Garbage Collection)机制

搭载HarmonyOS系统的设备
对比其他设备,搭载HarmonyOS系统的设备上运行应用时会显得特别流畅,这里的秘密是什么呢?

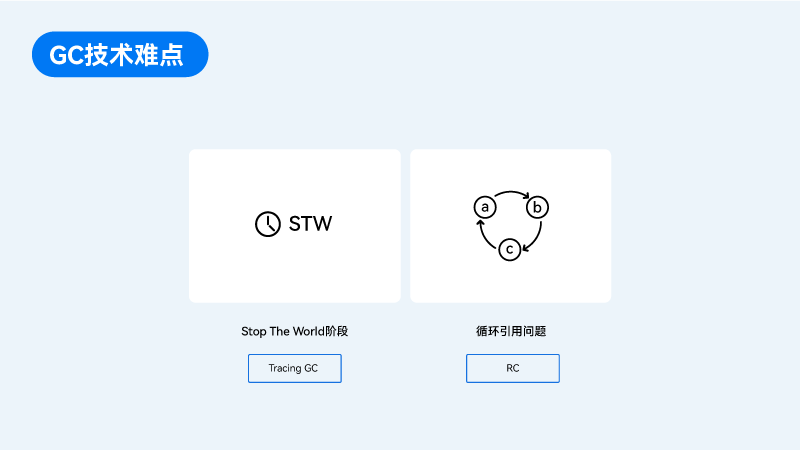
GC机制技术问题
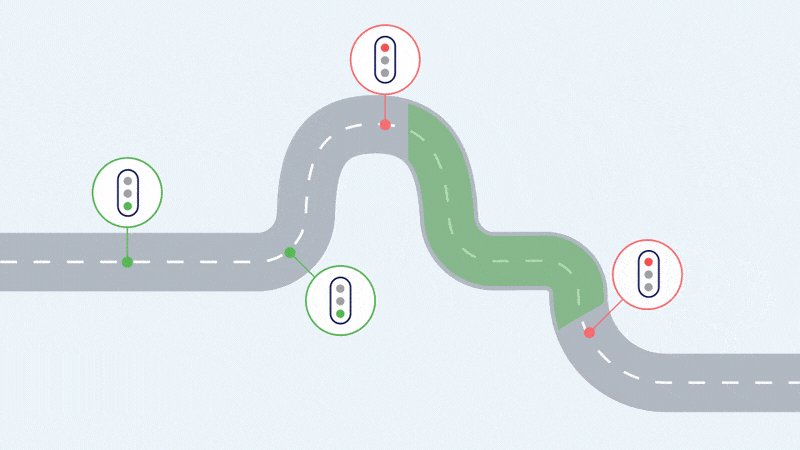
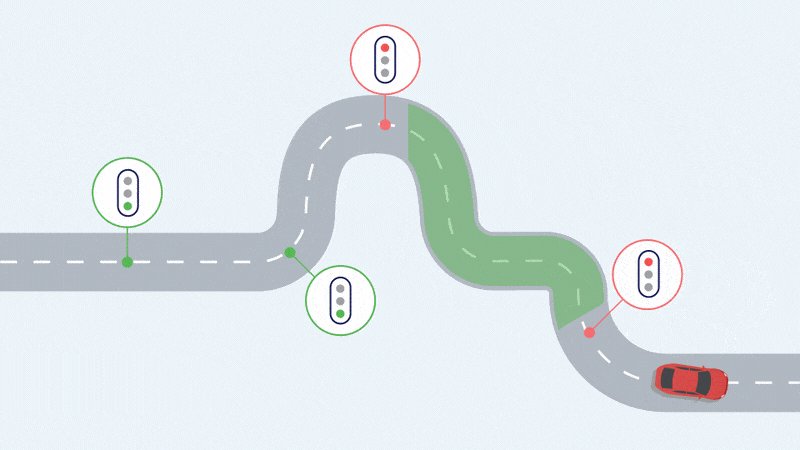
由于在传统的操作系统中,基于Tracing的GC存在着STW(Stop The World)阶段暂停时间较长的问题。

STW
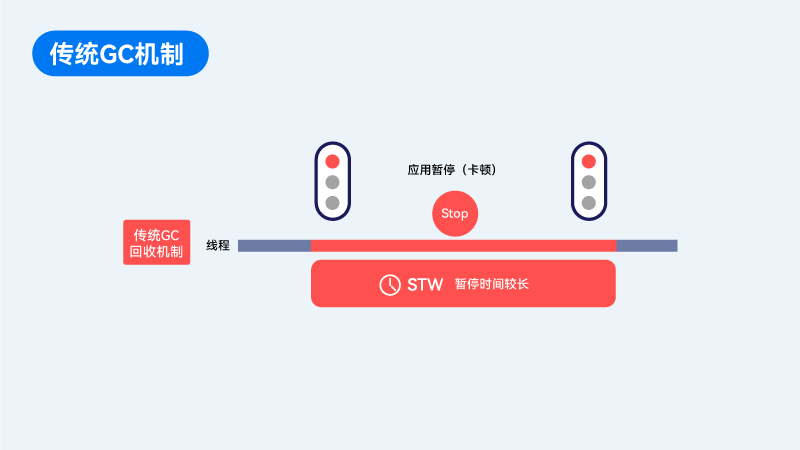
当手机内存资源不够用的时候,传统操作系统虚拟机就会召唤GC(Garbage Collection)封锁公路,暂停手机运行的所有线程,等待它回收内存空间。
STW暂停时间较长
而且STW(Stop The World)阶段的暂停时间段较长,开发者无法精确控制和干预,在性能较差的手机上会表现出较强的“间歇性”卡顿。这就好比行驶在市区道路的车辆,在经过每个路口都遇到了较长时间的红灯等待,一路走走停停,行驶体验感较差。

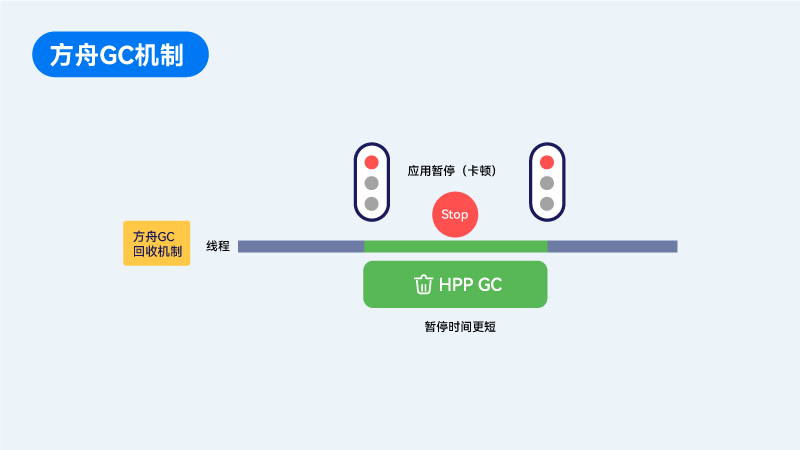
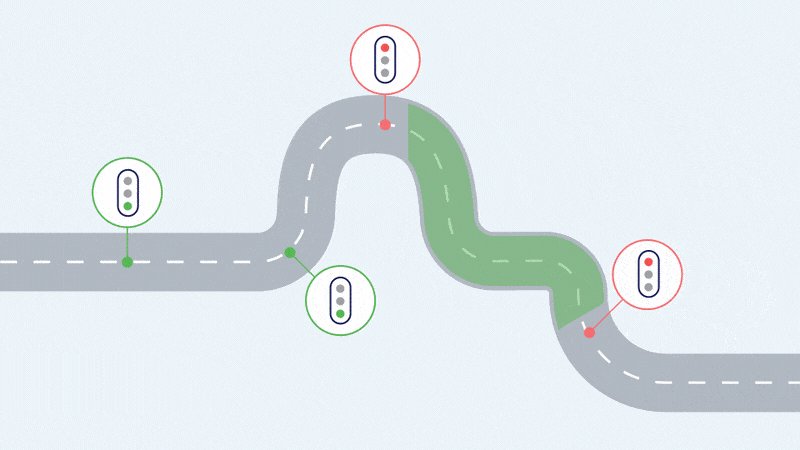
HPP GC
而方舟编译运行时在内存回收方面重新设计,基于Tracing GC推出了高性能内存回收技术——HPP GC(High Performance Partial Garbage Collection)。HPP GC综合了多种Tracing GC算法,根据不同对象区域,采用不同的回收方式。这种GC机制可以缩短STW阶段的时长,用在市区驾驶车辆来比喻,就是缩短了车辆在路口红灯等待的时间,增加了行驶的体验感。

HPP GC
接下来我们来看核心层的第二部分——声明式UI后端引擎。
它在HarmonyOS系统终端运行时,由C++编写UI的基本组件、布局、动效和事件组成。供UI前端开发人员调用。

渲染管线
渲染管线是位于运行时内部的一个独立的渲染线程,它负责支配CPU多线程地去工作,让CPU为GPU提供更多的渲染数据,最大额度的调取GPU的能力。
到此,【核心层】已全部介绍完毕。
通过本期ArkUI架构的学习,相信大家已经了解方舟编译运行时的技术和流程,也对ArkUI的设计理念有了基础的认识。完整版的内容可查看上方的视频,我们下期再见~
END
想了解更多HarmonyOS技术?
后台留言给我们
立刻安排!
原文标题:ArkUI,更高效的框架设计
文章出处:【微信公众号:HarmonyOS开发者】欢迎添加关注!文章转载请注明出处。
-
HarmonyOS
+关注
关注
79文章
1980浏览量
30306
原文标题:ArkUI,更高效的框架设计
文章出处:【微信号:HarmonyOS_Dev,微信公众号:HarmonyOS开发者】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
如何使用PyTorch构建更高效的人工智能
鸿蒙开发ArkUI-X基础知识:【ArkUI代码工程及构建介绍】

鸿蒙ArkUI-X跨语言调用说明:【平台桥接开发指南(Android)】

鸿蒙ArkUI-X跨语言调用说明:【平台桥接(@arkui-x.bridge)】

鸿蒙ArkUI-X跨平台开发:【SDK目录结构介绍】

鸿蒙ArkUI-X跨平台开发:【 应用工程结构说明】

鸿蒙ArkUI开发学习:【渲染控制语法】

鸿蒙ArkUI实例:【自定义组件】
跨Android、iOS、鸿蒙多平台框架ArkUI-X





 ArkUI,更高效的框架设计
ArkUI,更高效的框架设计















评论