笔者这两个月一直在折腾分布式应用,并且分别基于 API8 的 FA 模型以及 API9 的 Stage 模型进行了开发,这两天总算是基本开发完了,闲下来总结下这两者的区别,顺便跟大家唠唠开发时踩过的坑。
请求权限
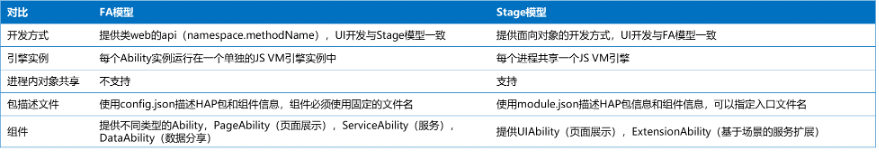
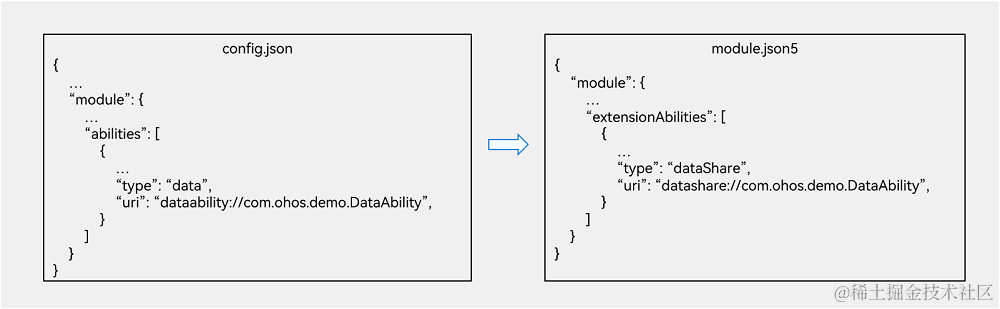
Stage 模型中配置文件由 FA 模型的 config.json 改为 module.json5,同时一些字段名也发生了改变。
例如 reqPermissions 就改为 requestPermissions(好像这个区别并不是很起眼,但就是因为之前我有一个朋友在使用 Stage 模型开发时直接复制了 FA 模型的请求权限代码,而我一开始也没看出来哪里有问题,因为只差了几个字母,后来我手敲代码才找到了问题所在)。
FA:
"reqPermissions":[
{
"name":"ohos.permission.DISTRIBUTED_DATASYNC"
}
]
Stage:
"requestPermissions":[
{
"name":"ohos.permission.DISTRIBUTED_DATASYNC"
}
]
获取 Context
FA:
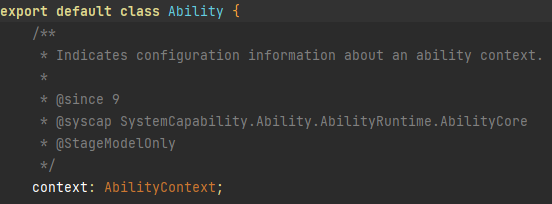
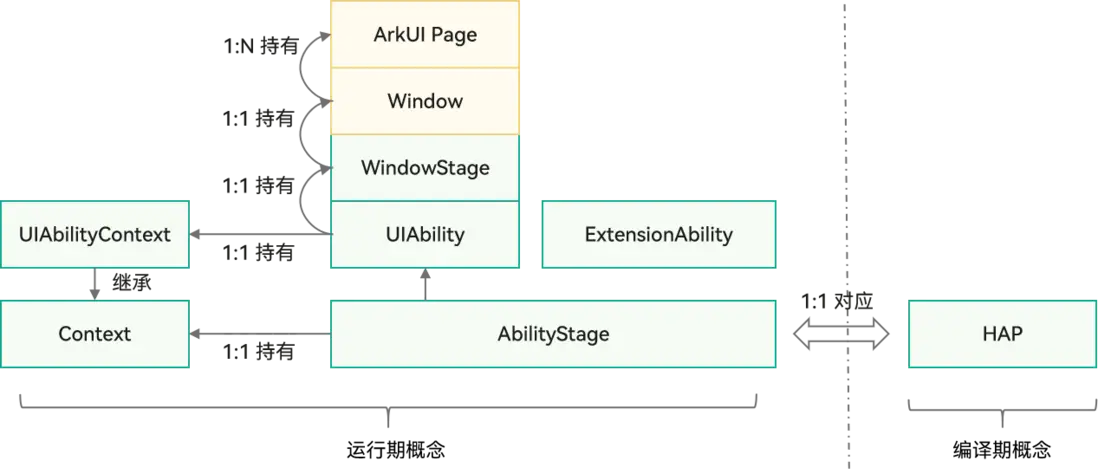
letcontext=featureAbility.getContext();Stage Stage 模型中包含多种 Context,比较常用的有 AbilityContext 和在 eTS 页面中访问 Context。 AbilityContext Stage 模型下,每个 Ability 中都包含了一个 Context 属性:

在继承 Ability 的类中通过 this.context 就可以获取 AbilityContext,从而操作 Ability 的方法(如 startAbility、connectAbility 等)
importAbilityfrom'@ohos.application.Ability' exportdefaultclassMainAbilityextendsAbility{ onCreate(want,launchParam){ this.context.requestPermissionsFromUser(PERMISSIONS) } onWindowStageCreate(windowStage){ letcontext=this.context; } ... };在 eTS 页面中访问 Context:

//获取当前component关联的Context letcontext=getContext(this)asany
启动 Ability
FA:
featureAbility.startAbility({
want:{
bundleName:'com.haoc.distributevideoplayer',
abilityName:'com.haoc.distributevideoplayer.MainAbility',
deviceId:deviceId,
parameters:{
isFA:'FA'
}
}
})
Stage:
context.startAbility({
bundleName:'com.haoc.distributevideoplayer',
abilityName:'EntryAbility',
deviceId:deviceId,
parameters:{
isFA:'FA'
}
})
①Stage 模型不再使用 featureAbility 接口,而需要先获取当前 Ability 的上下文,再由 AbilityContext 调用 startAbility 方法。 ②相比 FA 模型少了一对{}括号。 ③MainAbility 改名为 EntryAbility,且 abilityName 不再是由 package + Ability name 组成。
结语
由于开发时部分接口在 API9 以上才提供,所以需要将应用 API 升级到 9。 但其实 API9 也提供了 FA 模型,只需要在 API8 的基础上进行小部分修改即可,那笔者为何还花费大量精力去折腾 Stage 模型呢? 一个是想体验一下这两者在开发上的差别,另一个是未来将不再主推 FA 模型,现在学习的成本没有以后的成本高。 笔者在开发时还发现许多接口将被废弃,例如 Ability,将会用 UIAbility 代替,不过接口基本上不会有很大改变,都是改个名字、加个参数之类。 关于两种模型还有什么差别欢迎大家留言讨论,文章有错误之处也欢迎指出。
-
模型
+关注
关注
1文章
3268浏览量
48944 -
鸿蒙
+关注
关注
57文章
2372浏览量
42914
原文标题:鸿蒙Stage模型和FA模型区别
文章出处:【微信号:gh_834c4b3d87fe,微信公众号:OpenHarmony技术社区】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
鸿蒙元服务万能卡片开发-stage模型和fa模型的卡片区别
Stage模型深入解读
鸿蒙开发Ability Kit程序框架服务:FA模型绑定Stage模型ServiceExtensionAbility

鸿蒙开发Ability Kit程序框架服务:FA模型切换Stage模型指导 module的切换





 鸿蒙Stage模型和FA模型区别
鸿蒙Stage模型和FA模型区别


















评论