我们本章的内容是要制作一个可以随着自己想要内容而变化的一个二维码,通过输入框输入内容,实现二维码图形的改变。
需求分析如下:
通过输入框输入内容
使用按钮进行改变
使用二维码进行显示
控件介绍
这里我们使用的是官方提供的 QR 控件:QRCode,这是一个用于显示单个二维码的组件。 说明:该组件从 API Version 7 开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
简单样例如下面程序:
interfaceQRCodeInterface{ (value:string):QRCodeAttribute; } QRCode('Hello,OpenHarmony') .width(70) .height(70)
UI 绘制
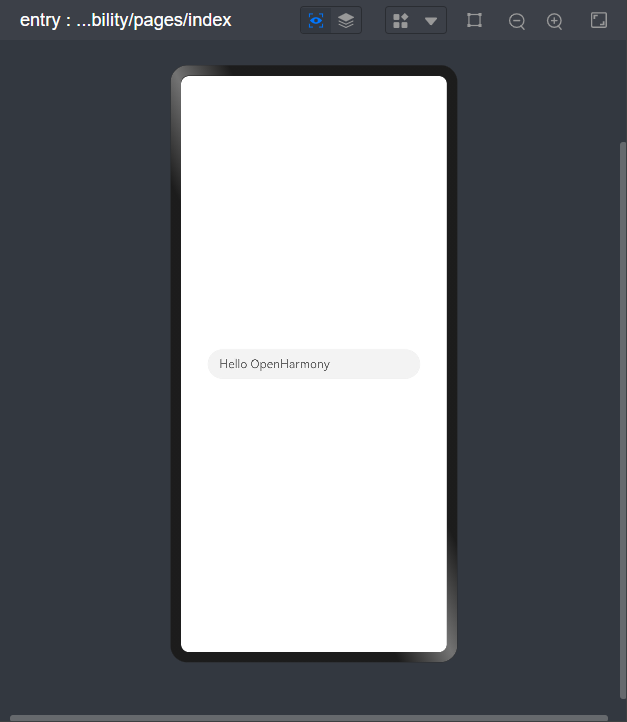
①我们首先需要建立一个输入框,同时绑定一下输入框的内容(因为预览器不能实现输入功能)。
@Statemessage:string='HelloOpenHarmony' TextInput({ placeholder:this.message, }) .width('80%')

得到上方内容,此时我们可以通过对 message 变量的修改实现内容的改变。
②接下来创建按钮:
Button('点击生成二维码')
.fontSize(20)
.margin({top:20})
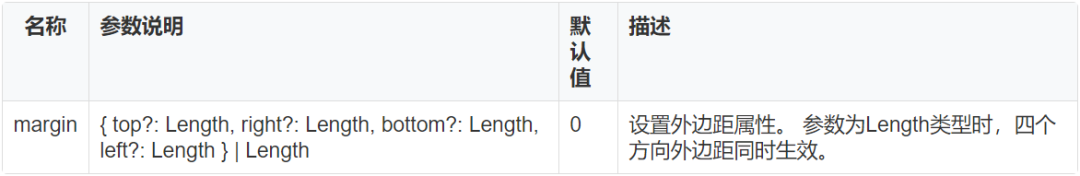
我们这里使用到了 margin 参数,该参数描述如下:

因为我们只需要在上面实现一个移位效果,这样看起来更正常。

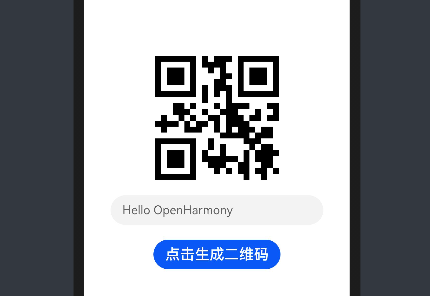
未移位的效果:
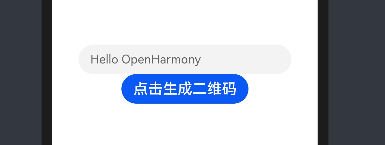
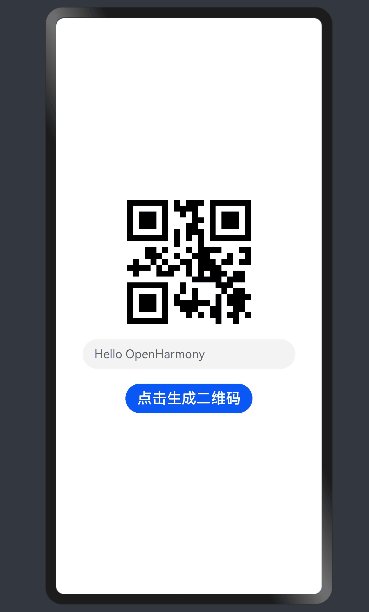
移位后的效果。
③使用 QRcode 控件
QRCode(this.message)
.width(170)
.height(170)
.margin({bottom:20})
TextInput({
placeholder:this.message,
})
.width('80%')
Button('点击生成二维码')
.fontSize(20)
.margin({top:20})
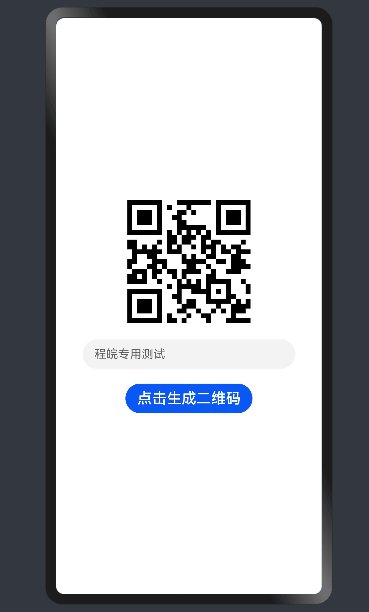
二维码的生成要在输入框的上面,所以这里将其放置在上部,内容比较简洁,同时使用了 margin 对底部进行了移位,更加美观。

系统测试

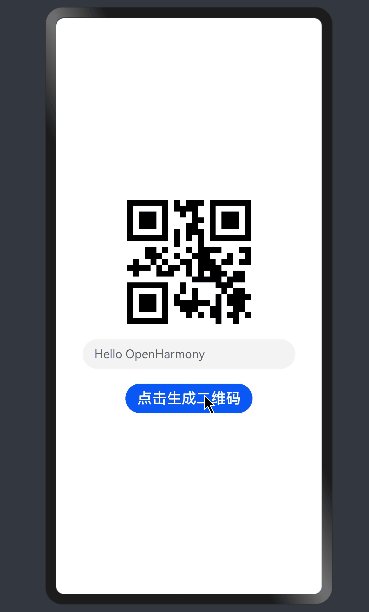
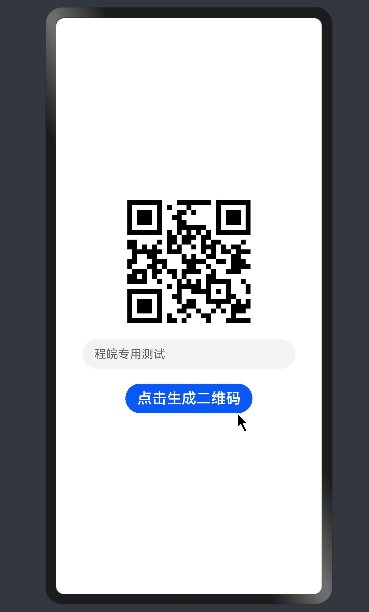
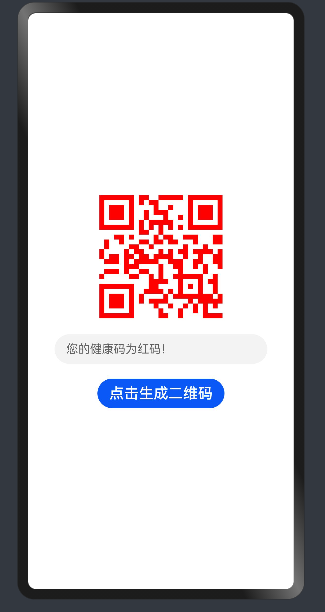
如上图所示,完美实现预期,后期大家可以进行调色之类,比如说健康码变红了?
当然,还是希望大家永不变红,大家可以下载(在下面有 Gitee 仓地址)或者按照流程来自己写一个绿码的内容。
项目 Gitee 仓地址:
https://gitee.com/lalhan/eTs_Study
-
二维码
+关注
关注
7文章
432浏览量
26585 -
组件
+关注
关注
1文章
517浏览量
17912 -
鸿蒙
+关注
关注
57文章
2392浏览量
43032
原文标题:鸿蒙上生成专属“二维码”
文章出处:【微信号:gh_834c4b3d87fe,微信公众号:OpenHarmony技术社区】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
【学习打卡】OpenHarmony应用开发之二维码生成器

二维码软件中制作Dot Code二维码的步骤
MyQR一个简单又好玩的Python库快来制作专属你动态二维码吧!
如何将视频转换生成二维码扫码观看
怎样利用小程序生成二维码
二维码在智能门禁中的应用,二维码门禁如何保证安全性





 鸿蒙上生成专属“二维码”
鸿蒙上生成专属“二维码”












评论