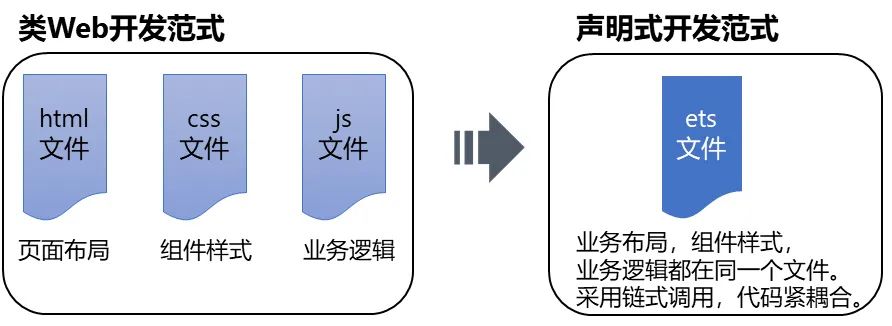
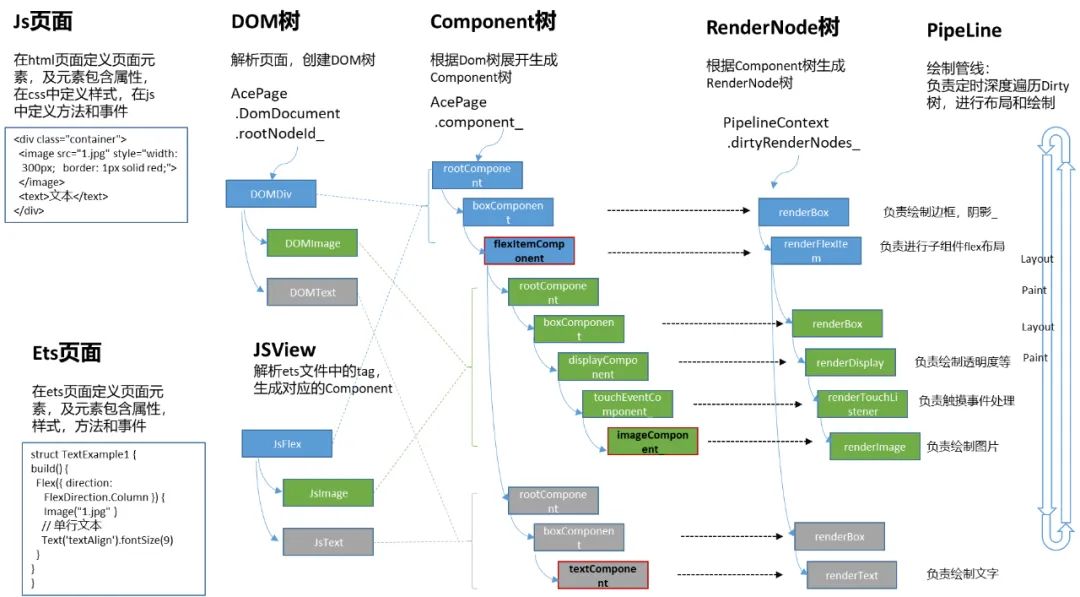
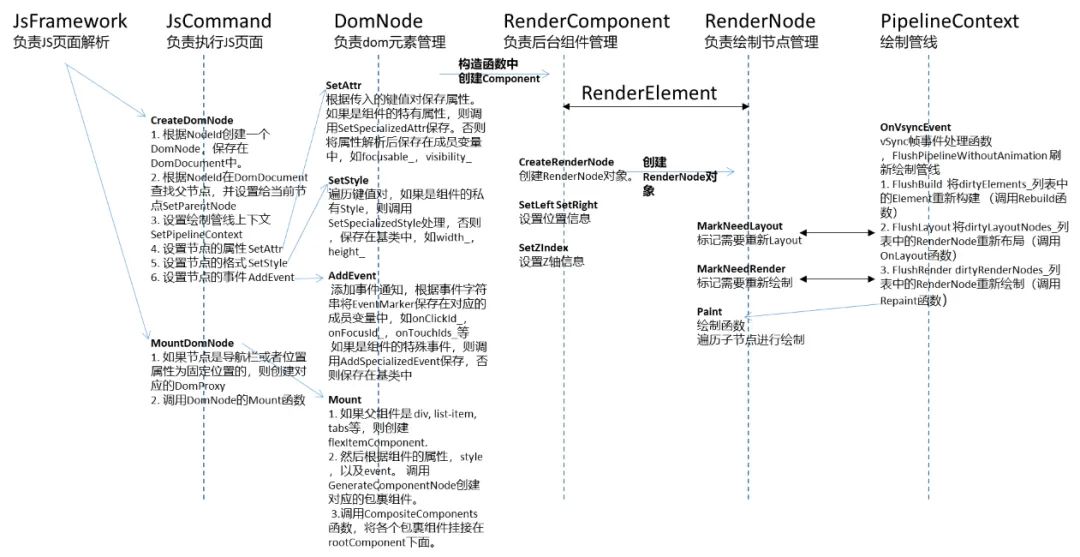
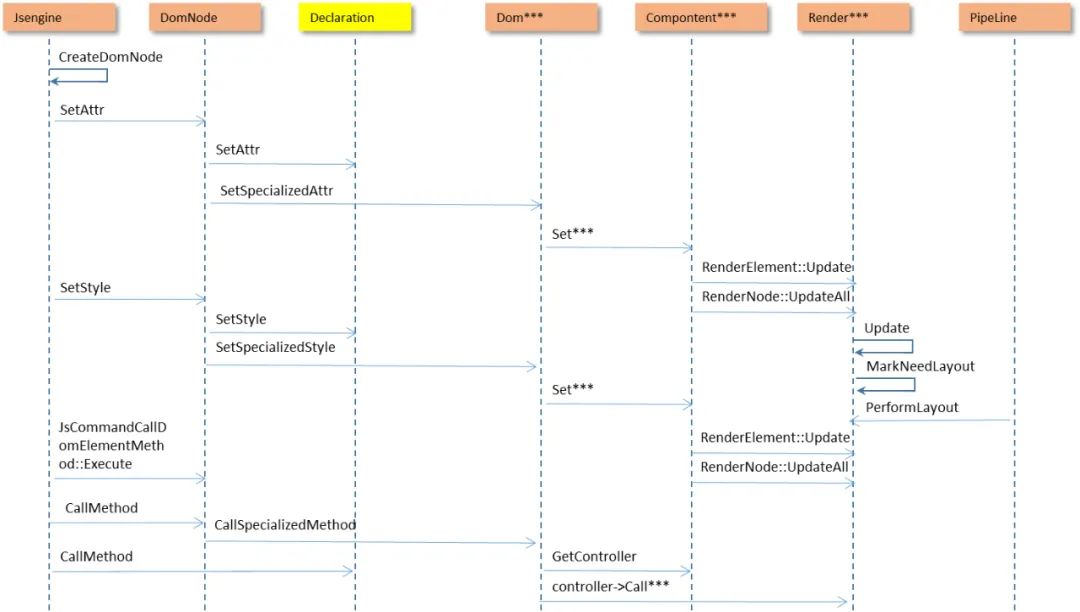
ACE_Engine框架是OpenAtom OpenHarmony(简称“OpenHarmony”)的UI开发框架,为开发者提供在进行应用UI开发时所必需的各种组件,以及定义这些组件的属性、样式、事件及方法,通过这些组件可以方便进行OpenHarmony上UI应用的开发。ACE_Engine提供的组件分为两种类型,即类Web开发范式类型和声明式开发范式类型。其中类Web开发范式中定义一个页面需要三个文件,html,css和js文件。html文件负责页面布局,css文件负责定义组件的样式,js文件负责业务逻辑实现。而声明式范式仅需要1个ets文件,页面布局和组件的样式以及业务逻辑实现都在此文件中。如图:对于类Web开发范式组件,根据组件从前端到后端的过程,可以将整个框架划分为JsFrameWork、DomNode、ComPonent、RenderNode四个模块。其作用分别如下:•JsFrameWork:负责解析前端html和css文件,创建出DomNode树。该树的结构和前端页面是一一对应的。•DomNode:负责将Dom树转换为Component树。注意一个Dom节点转换过后的Component节点实际上并不是一个单独的节点,而是一棵以rootComponent为根节点的组件树。该树中逐层包裹了对应的功能组件,最内部才是真正的主节点(这样的作用是功能解耦合,将某一特定的功能放到对应的组件中去)。如BoxComponet负责组件的边框绘制,DisplayComponent负责组件透明度绘制,TouchComponent负责组件触摸时间的处理等,一个详细过程见DOMNode::GenerateComponentNode函数。•ComPonent:负责将Component树中所有继承自RenderComponent的节点(可绘制节点)创建对应的RendNode节点,生成对应的RendNode树。见RenderComponent ::CreateRenderNode虚函数。•RenderNode:RenderNode即可绘制的节点,负责组件的最终布局和绘制。其中布局函数为PerformLayout虚函数,由每个组件对应的实现类Render***类来实现。绘制函数为Paint虚函数,由每个组件对应的子类FlutterRender***类来实现。对于声明式开发范式组件,根据组件从前端到后端的过程,可以将整个框架划分为EtsLoader、JsView、ComPonent、RenderNode四个模块。其作用分别如下:•EtsLoader:负责解析ets页面,根据组件的tag标签创建对应的JsView对象,生成jsView树。•JsView:负责处理组件的属性,方法和事件。并通过Create函数创建对应的Component树。•ComPonent:同Web开发范式组件中的Component•RenderNode:同Web开发范式组件中的RenderNode1.组件的属性和样式是保存在前端页面的,通过JsframeWork解析页面,并调用JsEngine的CreateDomNode接口创建Dom节点的同时传递新节点属性和样式。如果页面中属性样式发生变化,则单独调用SetAttr或SetStyle来更新属性和样式。2.DomNode收到属性和样式之后,会将通用属性保存在Declaration类中,将组件特有的属性通过SetSpecialAttr和SetSpecialStyle函数保存在自身。3.DomNode调用对应Component类的Set***函数,将所有属性和样式设置到Component中。4.RenderNode创建后,会调用其Update函数。该函数内调用对应Component的Get***函数,来接收组件的所有属性和样式。5.在PipeLine中会遍历每个RenderNode进行布局和绘制,此时,就依据RenderNode中接收的属性和样式,进行布局并绘制。ACE_Engine框架整体代码较复杂,涉及的类别也比较多。本文介绍了一个ACE组件从前端的页面描述,到中间层三棵树的创建和属性传递,以及最终进行UI布局和绘制的整个过程。该过程总结一下就是:JS页面 —> Dom树 —> Component树 —> Render树,最后绘制Render树。大家只要理解这个基本过程,再结合代码关注重点流程,就能够对ACE_Engine框架的代码有整体的理解。在此基础上可以进行ACE组件的增强功能开发,包括新增一个ACE组件等。https://gitee.com/yan-shuifeng/arkui_docs/blob/master/wiki/Ace1.0前端新增组件开发指南%EF%BC%9A以新增MyCircle组件为例_ver1.0.md
https://gitee.com/yan-shuifeng/arkui_docs/blob/master/wiki/Ace2.0前端新增组件开发指南%EF%BC%9A以新增MyCircle组件为例_ver1.0.md
- DevEco Studio新特性分享-跨语言调试,让调试更便捷高效
提示:本文由电子发烧友社区发布,转载请注明以上来源。如需社区合作及入群交流,请添加微信EEFans0806,或者发邮箱liuyong@huaqiu.com。
原文标题:一文总结 ACE 代码框架
文章出处:【微信公众号:电子发烧友开源社区】欢迎添加关注!文章转载请注明出处。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
原文标题:一文总结 ACE 代码框架
文章出处:【微信号:HarmonyOS_Community,微信公众号:电子发烧友开源社区】欢迎添加关注!文章转载请注明出处。
相关推荐
: 是Spring框架的一部分,易于与其他Spring技术(如Spring Security、Spring AOP)集成。 提供了丰富的实用程序库,用于处理用户请求、渲染视图、实现控制反转(IoC)以及事件发布和订阅
![的头像]() 发表于
发表于 11-25 09:14
•207次阅读
不久前,一加Ace 3 Pro全面上市。作为一款Pro级别的全新性能旗舰,一加Ace 3 Pro搭载第三代骁龙8移动平台,实现了突破性的流畅
![的头像]() 发表于
发表于 11-08 11:20
•576次阅读
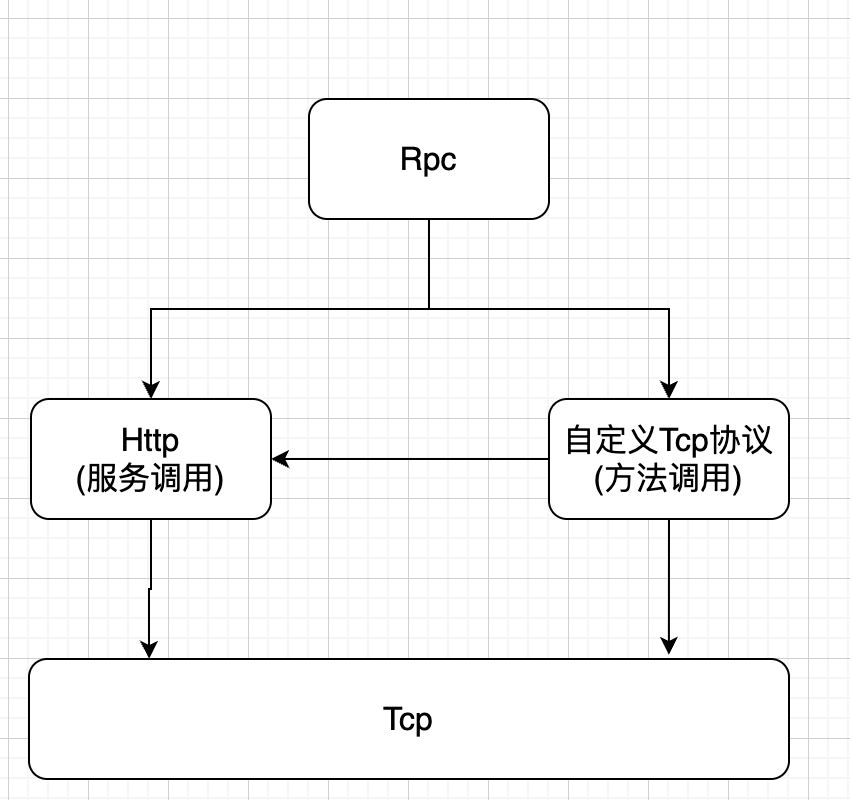
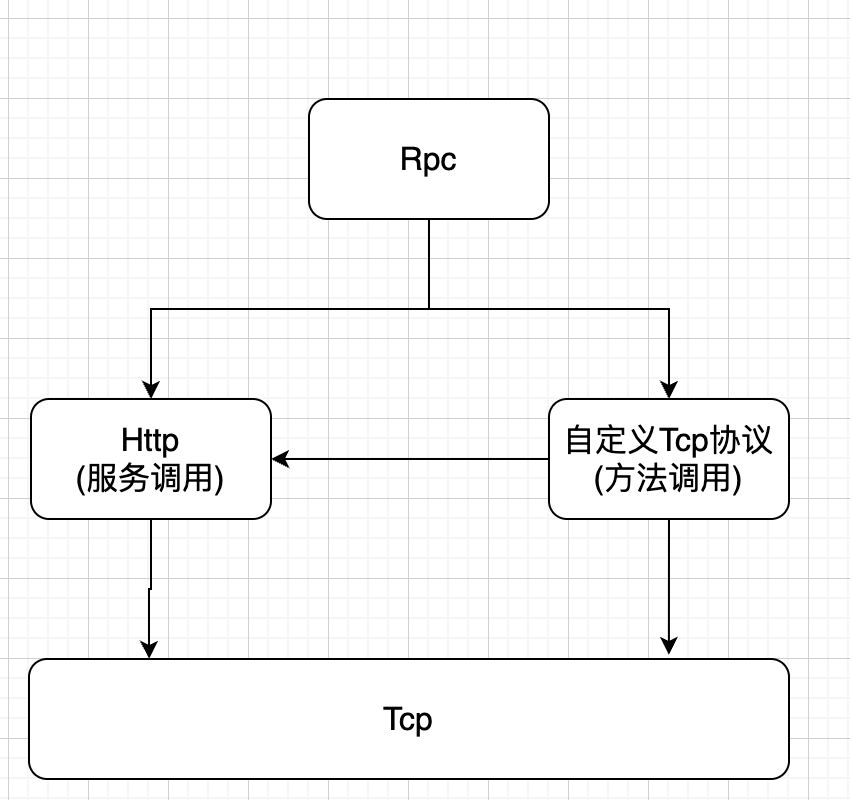
时,就像调用本地过程一样方便。 1.2 RPC与Http的关系 用一句话来总结就是: RPC是一种概念,http是一种协议,可以认
![的头像]() 发表于
发表于 08-16 15:18
•730次阅读

我可以使用 EVAL-AD9779A 和 Genesys ZU-5EV(不使用 SDP-H1 板)吗,连接AD-DAC-FMC 实现 DDS 的功能
我尝试单独使用 ACE 重置
发表于 07-11 07:59
新发布的一加Ace 3 Pro智能手机搭载逐点半导体X7 Gen 2视觉处理器
![的头像]() 发表于
发表于 07-03 09:40
•444次阅读
6月27日晚间,一加在夏季性能生态新品发布会上正式发布一加Ace 3 Pro、一加平板Pro、一加手表2等多款新品。性能强悍的
![的头像]() 发表于
发表于 07-01 18:13
•3513次阅读

在近日举办的WAVE SUMMIT大会上,百度公司震撼发布了全新的智能代码助手——“文心快码”。这款基于百度文心大模型的强大工具,结合了海量的编程数据,旨在为开发者提供一站式的
![的头像]() 发表于
发表于 07-01 11:20
•897次阅读
在配件方面,全新的一加 SUPERVOOC 100W 超级闪充移动电源提供银翼白和碧云绿两种配色,拥有 12000mAh 的超大容量和最高 100W 的充电速度,只要 17 分钟即可为一加 Ace 3 Pro 充至 60%。
![的头像]() 发表于
发表于 06-28 12:52
•427次阅读

一加手机正式宣布,性能猛兽一加 Ace 3 Pro 彻底征服三大“地狱级难度”超级重载场景,带来行业最强性能体验。作为年度性能巅峰大作,一加 Ace
![的头像]() 发表于
发表于 06-24 14:02
•333次阅读

采用 NVIDIA 宣布全面推出 NVIDIA ACE 生成式 AI 微服务,以加速新一代数字人的发展,并将在平台上推出全新的生成式 AI 突破。客户服务、游戏和医疗健康领域的公司率先采用 ACE
![的头像]() 发表于
发表于 06-04 10:18
•659次阅读
当我将网络模型部署到STM32F407VGT6中时,CubeIDE生成的代码框架会卡在MX_X_CUBE_AI_Process()函数中是怎么回事?CUbeAI库的版本是9.0。期待您的回复,谢谢
发表于 05-30 06:11
2024 年 3 月 21 日,一加正式发布一加 Ace 3V 。一加 Ace 3V 全球首发第三代骁龙 7+ 移动平台,采用5500mAh
![的头像]() 发表于
发表于 03-22 09:27
•507次阅读

3 月 14 日,一加正式宣布一加 Ace 3V 即将登场,带来代际式升级的性能表现、颠覆惯例的质感设计和旗舰级的AI能力。一加 Ace 3
![的头像]() 发表于
发表于 03-14 14:29
•563次阅读
NAPI 框架生成工具 可以根据用户指定路径下的 ts(typescript)接口文件一键生成 NAPI 框架代码、业务代码
![的头像]() 发表于
发表于 02-28 17:00
•687次阅读

1 月 2 日,一加宣布一加 Ace 3 搭载第二代骁龙 8 旗舰芯片、16GB LPDDR5X 旗舰内存、1TB UFS 4.0 旗舰储存,打造同档位性能新标杆。 一加中国区总裁李杰
![的头像]() 发表于
发表于 01-02 14:16
•727次阅读












 一文总结 ACE 代码框架
一文总结 ACE 代码框架













评论