1 Web 概述
Web 三要素:HTML,CSS,JavaScript。
HTML 用于控制网页的结构,CSS 用于控制网页的外观,JavaScript 控制的是网页的行为。
1.1 HTML
HTML 是超文本标记语言(Hyper Text Markup Language),一种纯文本类型的语言,用来设计网页的标记语言,用该语言编写的文件以 .html 或者 .htm 为后缀,由浏览器解释执行,在 HTML 的页面上可以嵌套脚本语言编写程序段,如 JavaScript。
HTML 工作原理:HTML 是部署在服务器上的文本文件,根据 HTTP 协议浏览器发出请求给服务器,服务器做出响应给浏览器返回一个 HTML,浏览器解释执行 HTML,从而显示内容。
1.2 CSS
CSS 是层叠样式表(Cascading Style Sheets),样式定义了如何显示 HTML 元素,样式通常储存在样式表中,CSS 是HTML的化妆师。
1.3 JavaScript
javaScript 是嵌入在 HTML 中在浏览器中的脚本语言,具有与 java 和 C 语言类似的语言,一种网页的编程技术,用来向 HTML 页面添加交互行为,直接嵌入 HTML 页面,由浏览器解释执行代码,不进行预编译。
2 新项目启动
安装依赖包:
npm install
若有部分包安装失败:
npm audit fix --force
启动:
npm run serve
打包:
npm run build
3 Vue 的安装
3.1 安装 Node.js
安装 vue 之前,需要先安装 Node.js。
Node.js 下载地址为:https://nodejs.org/en/download/
选择对应版本进行下载,Windows 就选 Windows Installer (.msi) 。 双击下载后的 .msi 安装包,按照默认配置一步一步执行即可。
安装完成后,打开命令提示符,输入 path:
path
在输出中的众多路径中, 看到环境变量中已经包含了安装 node.js 的路径:
D:\\NodeJS\\
检查 Node.js 版本:
node --version
输出版本号:
v16.15.1
即表示安装成功。
3.2 安装 Vue.js
Node.js 安装成功后,可以安装 Vue.js 了。
国内直接使用 npm 的官方镜像是非常慢的,通常使用淘宝 NPM 镜像。 首先切换安装镜像:
npm install -g cnpm --registry=https://registry.npmmirror.com
然后使用 cnpm 命令来安装 vue:
cnpm install vue
安装完成后,检查 vue 版本,输入:
vue --version
输出版本号:
2.9.6
即表示安装成功。
4 单页实例
4.1 安装环境
首先全局安装 vue-cli:
cnpm install --global vue-cli
使用 cd 命令切换到一个新目录,用于存放 web 项目(嫌麻烦可以跳过这一步,用默认目录):
# 从C盘切换到D盘
C:\\Users\\zblz2>d:
# 进入 vue 目录
D:\\>cd Vue
创建一个基于 webpack 模板的新项目,项目名为 my-vue:
vue init webpack my-vue
进行默认配置:
This will install Vue 2.x version of the template.
默认进行回车:
? Project name my-project
? Project description A Vue.js project
? Author runoob
? Vue build standalone
? Use ESLint to lint your code? Yes
? Pick an ESLint preset Standard
? Setup unit tests with Karma + Mocha? Yes
? Setup e2e tests with Nightwatch? Yes
vue-cli · Generated "my-project".
To get started:
cd my-project
npm install
npm run dev
Documentation can be found at https://vuejs-templates.github.io/webpack
进入新创建的 my-vue 文件:
cd my-vue
4.2 启动项目
执行 install 和 run 命令:
cnpm install
cnpm run dev
看到输出:
DONE Compiled successfully in 5292ms
I Your application is running here: http://localhost:8080
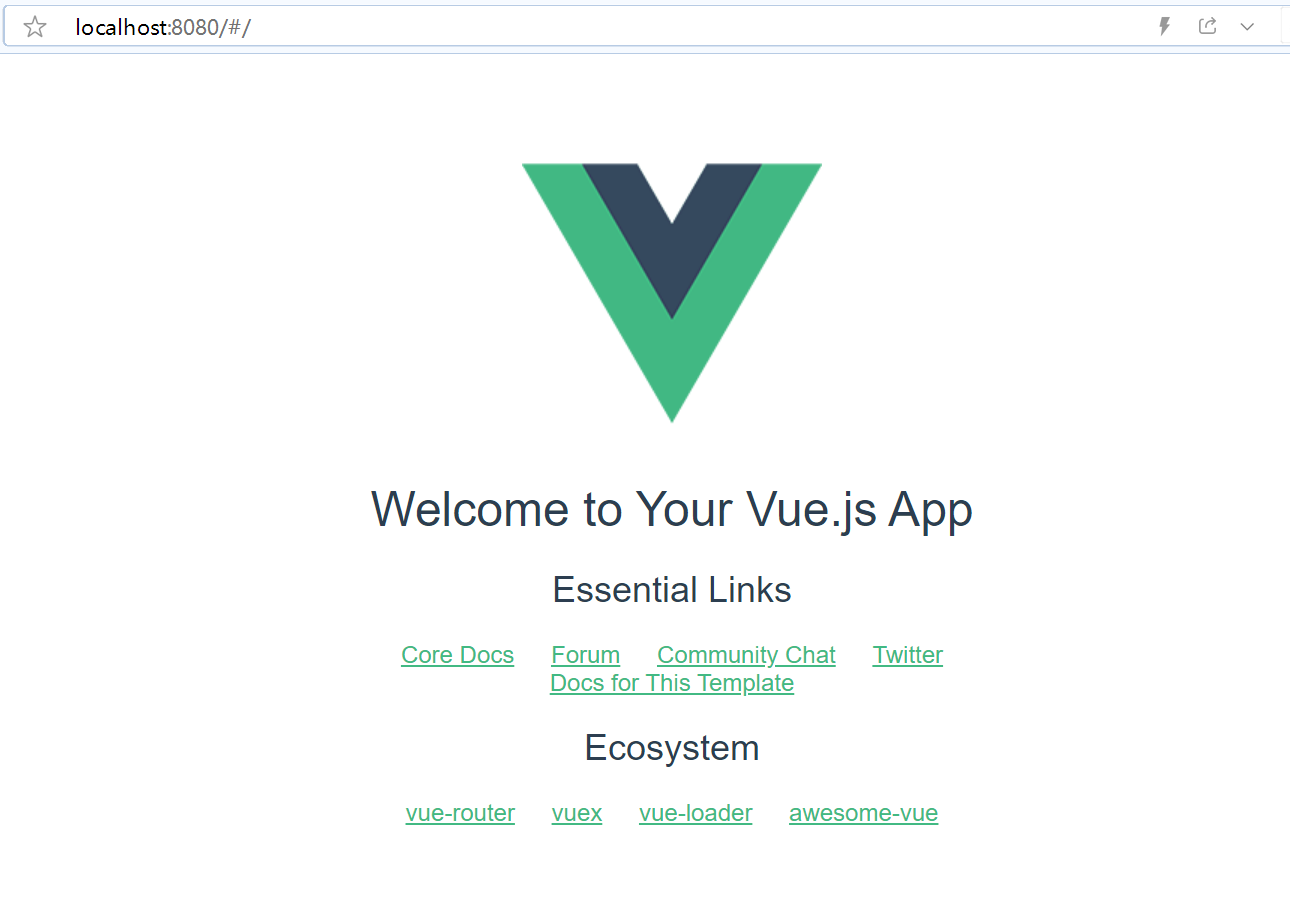
表示成功执行,打开浏览器,访问 http://localhost:8080/,可以看到前端输出结果:

打包 Vue 项目:
npm run build
执行完成后,会在 vue 项目下生成一个 dist 目录。dist 目录包含 static 目录和 index.html 文件,static 目录包含了静态文件 js、css 和图片目录 images。
4.3 目录结构
node_modules 文件夹下是项目依赖包,也就是 cnpm install 命令下载下来的依赖。
src 文件夹下即代码主体。
学习更多编程知识,请关注我的公众号:
代码的路
-
JAVA
+关注
关注
19文章
2970浏览量
104796 -
HTML
+关注
关注
0文章
278浏览量
35485 -
vue
+关注
关注
0文章
58浏览量
7848
发布评论请先 登录
相关推荐
全新的半导体基础知识

电源浪涌保护的基础知识





 Vue基础知识和案例展示
Vue基础知识和案例展示
















评论