代码地址
前端地址:https://github.com/Snowstorm0/SpringAndVue-vue
后端地址:https://github.com/Snowstorm0/SpringAndVue-spring
1 数据库
创建MySQL数据库。
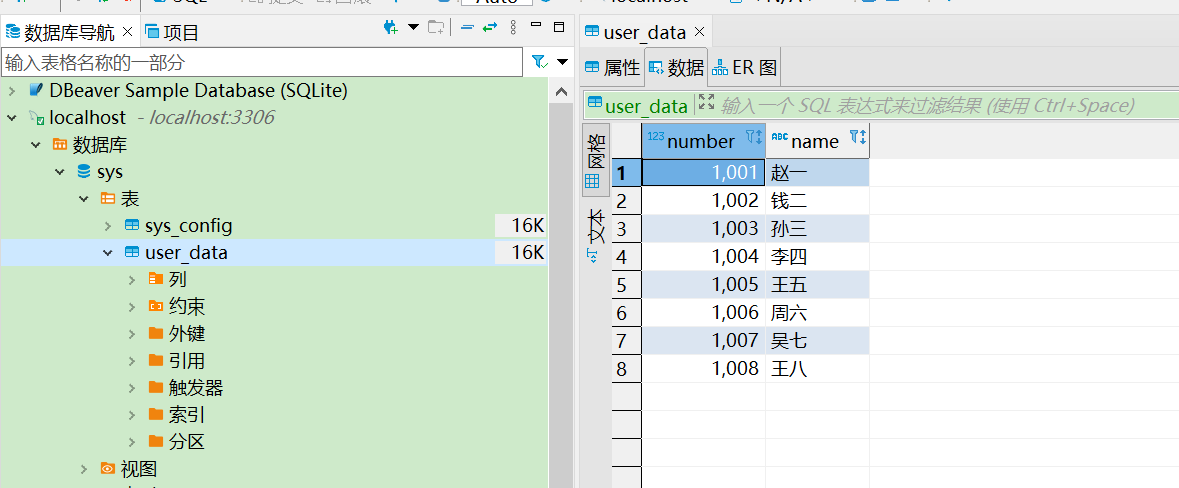
表名为user_data,人员信息有number、name。
效果如下:

2 前端
2.1 创建项目
打开cmd,输入ui命令:
vue ui
若没有反应,可能是版本太低,需要卸载后重装:
npm uninstall vue-cli -g #卸载
npm install @vue/cli -g #安装
执行ui命令成功后,会出现提示:
正在启动图形用户界面... 准备就绪 http://localhost:8000
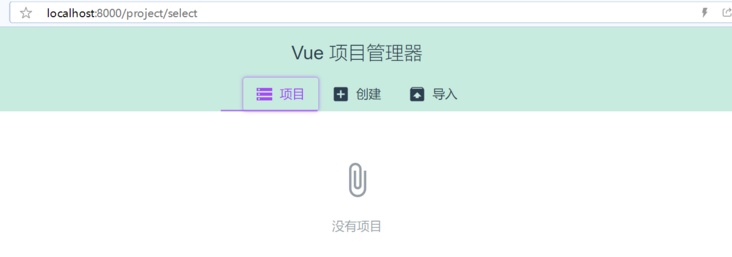
并会自动打开页面:

创建名为SpringAndVue-vue的项目,预设选择“手动”; 功能开启 Babel、Router、Vuex、Linter/Formatter; 配置选择“ESLint with error prevention only”; 版本建议使用 “vue2.0”。 创建新项目。
通过cd进入目录,启动项目:
npm run serve
2.2 安装插件
安装 element-ui 插件。
打开cmd,输入ui命令:
vue ui
在插件项搜索,并点击安装。
vue2.0 选择安装 “vue-cli-plugin-element”; vue3.0 选择安装 “vue-cli-plugin-element-plus”。

Terminal安装axios,每个新项目都需要安装:
# vue-cli2.0命令
npm install axios
# vue-cli3.0命令
npm add axios
2.3 添加模块
2.3.1 主页
在views文件夹下创建文件 HomePage.vue,内容如下:
<template>
<div>
用户列表
<el-table
:data="tableData"
border
style="width: 40%">
<el-table-column
prop="number"
label="编号"
width="150">
el-table-column>
<el-table-column
prop="name"
label="姓名"
width="150">
el-table-column>
<el-table-column
fixed="right"
label="操作"
width="160">
<template slot-scope="scope">
<el-button @click="handleClick(scope.row)" type="text" size="small">修改el-button>
<el-button @click="deleteClick(scope.row)" type="text" size="small">删除el-button>
template>
el-table-column>
el-table>
<el-pagination
background
layout="prev, pager, next"
:total="total"
page-size="2"
@current-change="page">
el-pagination>
div>
template>
<script>
import axios from 'axios';
export default {
name: "HomePage",
methods: {
handleClick(row) {
this.$router.push({
path: '/useredit',
query:{
number: row.number,
name: row.name
}
})
},
deleteClick(row){
// var that=this;
axios.delete('http://localhost:8081/homepage/delete/'+row.number).then(function (response) {
console.log(response)
})
},
//当被点击页数的时候,跳转
page(currPage){
var that=this;
axios.get('http://localhost:8081/homepage/query/'+(currPage-1)*3+'/3').then(function (response) {
that.tableData=response.data;
})
}
},
//被创建的时候,显示第一页
created() {
var that=this;
axios.get('http://localhost:8081/homepage/query/0/3').then(function (response) {
//给数据
that.tableData=response.data;
// console.log(response.data)
}),
axios.get('http://localhost:8081/homepage/all').then(function (response) {
//获得总长度
that.total=response.data.length ;
})
},
data() {
return {
total: 10,
tableData: [{
number: '编号',
name: '姓名'
}]
}
}
}
script>
<style scoped>
style>
2.3.2 查看用户
在views文件夹下创建文件:UserView.vue,内容如下:
<template>
<div>
<table>
<tr>
<td>编号td>
<td>姓名td>
tr>
<tr v-for="user in users" :key="user">
<td>{{user.number}}td>
<td>{{user.name}}td>
tr>
table>
div>
template>
<script>
import axios from 'axios';
export default {
name: "UserView",
data(){
return {
users:[
{
number: 1003,
name: '张三',
},
{
number: 1004,
name: '李四',
}
]
}
},
created() {
var that=this;
axios.get('http://localhost:8081/homepage/view').then(function (resp) {
that.users=resp.data;
})
}
}
script>
<style scoped>
style>
2.3.3 添加用户
在views文件夹下创建文件:UserAdd.vue,内容如下:
<template>
<div>
<el-form :model="ruleForm" status-icon :rules="rules" ref="ruleForm" label-width="100px" class="demo-ruleForm">
<el-form-item label="用户编号" prop="number">
<el-input v-model="ruleForm.number" >el-input>
el-form-item>
<el-form-item label="用户名" prop="name">
<el-input v-model="ruleForm.name">el-input>
el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('ruleForm')">提交el-button>
<el-button @click="resetForm('ruleForm')">重置el-button>
el-form-item>
el-form>
div>
template>
<script>
import axios from 'axios';
export default {
name: "UserAdd",
data() {
var validateNumber = (rule, value, callback) => {
if (value === '') {
callback(new Error('请输入用户编号'));
} else {
if (this.ruleForm.number !== '') {
//如果不为空
}
callback();
}
};
var validateName = (rule, value, callback) => {
if (value === '') {
callback(new Error('请输入用户名'));
} else {
if (this.ruleForm.name !== '') {
//如果不为空
}
callback();
}
};
return {
ruleForm: {
number: '',
name: ''
},
rules: {
number: [
{ validator: validateNumber, trigger: 'blur' }
],
name: [
{ validator: validateName, trigger: 'blur' }
]
}
};
},
methods: {
submitForm(formName) {
var that=this;
this.$refs[formName].validate((valid) => {
if (valid) {
//提交成功后要做的事情
// alert('submit!');
console.log(that.ruleForm)
axios.post('http://localhost:8081/homepage/add',that.ruleForm).then(function (response) {
console.log(response);
})
} else {
console.log('error submit!!');
return false;
}
});
},
resetForm(formName) {
this.$refs[formName].resetFields();
}
}
}
script>
<style scoped>
style>
2.3.4 修改App
修改App.vue为:
<template>
<div id="app">
<el-container style="height: 500px; border: 1px solid #eee">
<el-aside width="200px" style="background-color: rgb(238, 241, 246)">
<el-menu :default-openeds="['1']" router>
<el-submenu index="1">
<template slot="title"><i class="el-icon-message">i>用户管理template>
<el-menu-item-group>
<el-menu-item index="/">首页el-menu-item>
<el-menu-item index="/userView">全部用户el-menu-item>
<el-menu-item index="/userAdd">添加用户el-menu-item>
el-menu-item-group>
el-submenu>
el-menu>
el-aside>
<el-container>
<el-header style="text-align: right; font-size: 12px">
<span>Snowstormspan>
el-header>
<br><br>
<router-view>router-view>
el-container>
el-container>
div>
template>
<style>
.el-header {
background-color: #B3C0D1;
color: #333;
line-height: 60px;
}
.el-aside {
color: #333;
}
style>
<script>
export default {
data() {
const item = {
};
return {
tableData: Array(20).fill(item)
}
}
};
script>
2.3.5 修改index
在 router/index.js 中 const routes 函数修改为:
const routes = [
{
path: '/',
name: '首页',
component: HomePage
},
{
path: '/userview',
name: '全部用户',
component: () =>import(/* webpackChunkName: "user" */'../views/UserView.vue')
},
{
path: '/useradd',
name: '添加用户',
component: () =>import(/* webpackChunkName: "user" */'../views/UserAdd.vue')
},
{
path: '/useredit',
name: '编辑用户',
component: () =>import(/* webpackChunkName: "user" */'../views/UserAdd.vue')
}
]
3 后端
3.1 控制器
内容为:
@RestController
@RequestMapping("/homepage")
publicclass MyController {
@Resource
MyService myService;
// 查看全部数据
@GetMapping("/view")
public List userView(){
return myService.userView();
}
// 增
@PostMapping("/add")
public int userAdd(@RequestBody UserDTO user){
myService.userAdd(user);
return0;
}
// 删
@DeleteMapping("/delete/{number}")
public int deleteBook(@PathVariable("number") Integer number){
return myService.userDelete(number);
}
// 改
@PutMapping("/edit")
public int userEdit(@RequestBody UserDTO user){
return myService.userEdit(user);
}
// 查
@GetMapping("/query/{start}/{length}")
public List userQuery(@PathVariable("start") Integer start,@PathVariable("length") Integer length){
System.out.println("users:" + myService.userQuery(start, length) + "\\n");
return myService.userQuery(start, length);
}
}
3.2 服务
内容为:
@Service
@EnableScheduling
publicclass MyServiceImpl implements MyService {
@Resource
MyMapper myMapper;
// 返回全部用户类
public List userView(){
System.out.println("users:" + myMapper.userView() + "\\n");
return myMapper.userView();
}
public Integer userAdd(UserDTO user){
System.out.println("users:" + user + "\\n");
return myMapper.userAdd(user);
}
public Integer userDelete(int number){
System.out.println("number:" + number + "\\n");
return myMapper.userDelete(number);
}
public Integer userEdit(UserDTO user){
System.out.println("user:" + user + "\\n");
return myMapper.userEdit(user);
}
public List userQuery(int start, int length){
System.out.println("start:" + start + "high:" + length + "\\n");
return myMapper.userQuery(start, length);
}
}
3.3 刀
内容为:
@Mapper
publicinterface MyMapper {
List userView();
Integer userAdd(UserDTO user);
Integer userDelete(int number);
Integer userEdit(UserDTO user);
List userQuery(int start, int length);
}
3.4 模型
文件名UserDTO,内容为:
@Data
publicclass UserDTO {
private Integer number;
private String name;
public Integer getNumber() {
return number;
}
public void setNumber(Integer number) {
this.number = number;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}
3.5 跨域配置
文件名Config,内容为:
@Configuration
publicclass Config implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOrigins("*")
.allowedMethods("GET","HEAD","POST","DELETE","OPTIONS","PUT")
.allowCredentials(true)
.maxAge(3600)
.allowedHeaders("*");
}
}
4 运行效果
4.1 主页

4.2 全部用户

4.3 添加用户

-
数据库
+关注
关注
7文章
3793浏览量
64340 -
spring
+关注
关注
0文章
340浏览量
14334 -
GitHub
+关注
关注
3文章
468浏览量
16426 -
vue
+关注
关注
0文章
58浏览量
7833
发布评论请先 登录
相关推荐




 Spring+Vue增删改查实例
Spring+Vue增删改查实例












评论