VSync信号
vsync是有两个信号的,
一个是vsync-app用于生成当前帧的数据;(CPU计算和GPU渲染)
一个用于消费数据(合成图像到Display上,vsync-surface) 。
三缓冲机制:
❝CPU缓存为了防止GPU计算超时,提前生成数据 GPU:将数据放到缓冲池防止屏幕渲染超时
❞
一,vsync信号来源
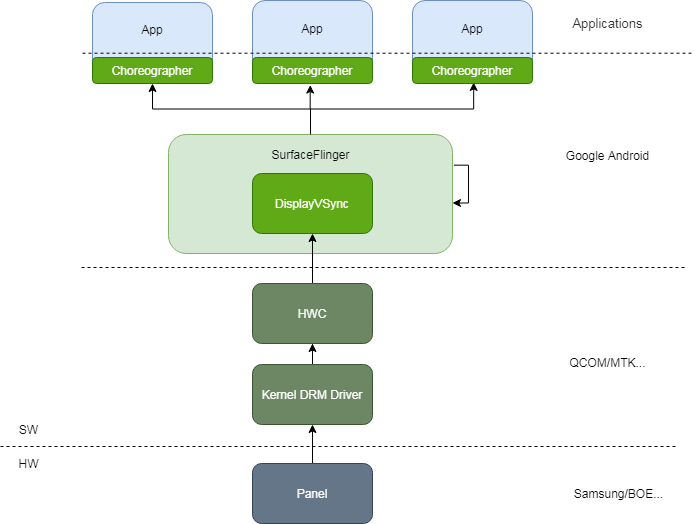
vsync可以由底层HardWare提供经由Display发送,当底层Hardware不能提供时也会发送vsync信号到Display。vsync屏蔽了底层Hal,使得没有Vsync的硬件也可以使用。
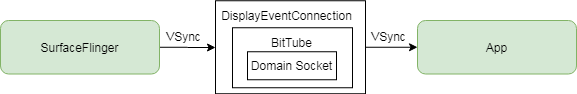
二,发送流程
HardWare到达Display之后,Display会 「将vsync信号分成两个」 一个用于 「生成」 一个用于 「消费」 的vsync信号。
「一个是vsync-app」 唤醒Chrographer做App的绘制操作(生成当前帧数据)
「一个是vsync-sf」 是SurfaceFliger使用,当vsync信号来临时进行合成操作(要满足消费完上一帧数据的条件下)
三,偏移量
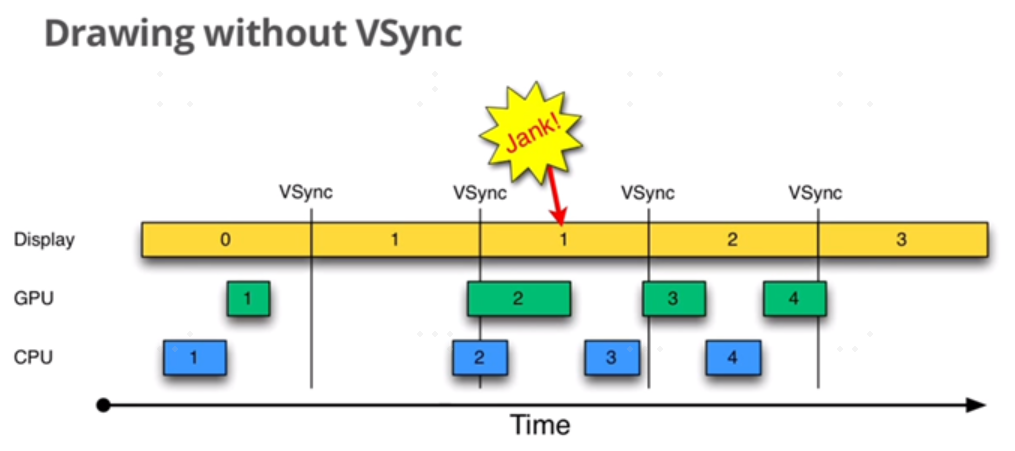
vsync每隔16ms发送一个。vsync会分成两个信号发送。这就意味着只要这两个信号在16ms之内处理完数据就可以。也就是说我们可以打乱顺序是 「先合成消费帧数据绘制到屏幕上」 还是先 「生成帧数据」 。
比如先发送vsync-app在0-13ms做完处理,接着13-16ms在发送vsync-surface合成数据 或者颠倒,但是事件一定保证只要在16ms之内处理完这两个信号即可
四,整个处理过程:
1.vsync-app:UI Thread准备好绘制指令,提交给Render Thread渲染线程去调用OpenGl的函数去生成buffer并放到BufferQuene中
2.vsync-surface:SurfaceFliger进程去BufferQuene中去取出buffer合成图像显示到屏幕Display中。
五,vsync-app 解释
唤醒Chorgrapher去做处理生成当前这一帧的数据。注意:有两个线程共同合作完成绘制动作:UIThread生成指令和RenderThread调用OpenGl库生成Buffer放入到BufferQuene缓冲队列中。 「UIThread」 :Choreographer.doFrame() 「RenderThread」 :DrawFrame
首先来讲 「UIThread的Choreographer.doFrame」 方法:
1.按顺序发送INPUT,ANIMATION,TRASVEL并处理他们各自的doFrame方法 先处理输入事件在处理动画,最后的TRASVEL会进行调用到ViewRootImpl中的doTrasvel回调,这个回调里面会进行measure,layout和draw。
这里讲下draw方法,进行performDraw方法调用时会调用全局Surface(也就是activity)的lockCanvas方法。这个方法会在native层的Surface对象中锁定一块内存区域返回值为canvas也就是这片在native层的Surface内存空间中。接下来调用draw方法把这个canvas传入到参数中,也就是我们在draw方法中对canvas进行的修改实质上都是对这块内存区域的修改。最后draw方法调用完成后,会进行释放这块内存区域并交给RenderThread去处理渲染数据。(释放的操作在native层对应的处理是把这块内存区域变成一个Bitmap交由RenderThread去渲染)
❝draw方法其实并没有进行真正的绘制,而是把绘制的内容放入到了DisplayList中接着同步到RenderThread中。
❞
绘制最终会调用到View.invalidate方法
2.RenderThread执行的时候UIThread就可以释放掉去做其他处理,接着RenerThread去取出DisplayList中的数据进行处理生成frameBuffer给到Surface去做合成处理。具体流程:RenderThread会执行一个DrawFrameTask的Task,里面核心方法是DrawFrame。通过OpenGl和一些库将渲染数据通知给SurefaceFliger去做图层合成。将渲染数据放入到阻塞队列中
六,vsync-sf:
App端中RenderThread产生的FrameBuffer数据会在SurfaceFliger中进行消费。也就是取出阻塞队列中的渲染数据。SurfaceFliger进行合成到Display上面处理
-
cpu
+关注
关注
68文章
10922浏览量
213278 -
编程
+关注
关注
88文章
3642浏览量
94089 -
渲染
+关注
关注
0文章
71浏览量
10974
发布评论请先 登录
相关推荐
plc教程之浏览FactoryTalk View Studio
自动控制系统控制工程教程之信号流程图的资料说明

简述dtft和z变换之间的关系
Andriod中Vsync的背景

VSync的虚拟化与同步

VSync offset定义的方法





 简述Vsync信号和View绘制流程之间的关系
简述Vsync信号和View绘制流程之间的关系











评论