一、什么是子面板?
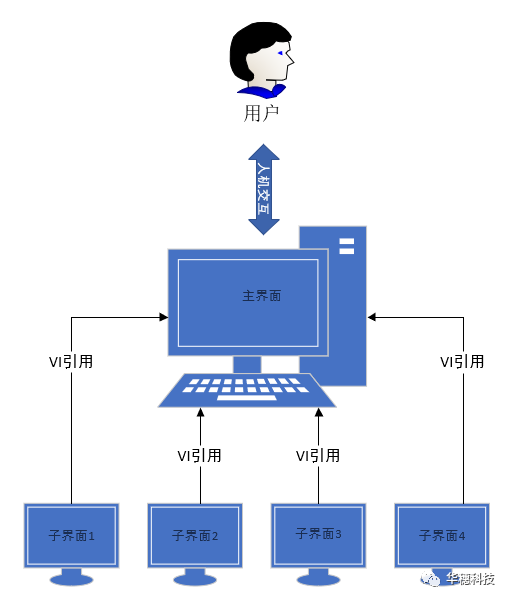
子面板是LabVIEW中的一种容器类型控件,借助这个控件可以在当前VI前面板上动态加载并运行另一个VI的前面板。它和选项卡类似,但又不同于选项卡控件,如子面板控件没有选项卡控件的页选择器,一次只能显示一个页面,但它可以在内存中动态加载已运行的子程序,且一个在内存中被加载的子程序(模板程序)可以被多个子面板控件同时加载运行。

如上图所示,子面板的使用方法其实就是主界面先获取到各子界面的VI引用,然后利用子面板插入子界面的VI前面板。这样一来主界面不仅可以用来响应所有用户操作,还能显示各个子界面状态,并且各个子界面是相互独立的,可以划分为不同的模块进行开发。
二、为什么用子面板?
在MVC架构中使用子面板主要有以下两点原因:
1、使用子面板可以实现主面板程序与子面板程序的分离编写,便于大型软件、复杂软件的多人协作分工完成,符合AF架构模块化和多人协作的编程思路;
2、MVC架构中规定要把所有和界面显示相关的工作都放到View中实现,这就注定了View必须处理所有的界面,但是各个子界面其实都在它本身所在的Actor中,这就需要将各个Actor中的界面传到View中结合子面板进行处理。
三、设计实现
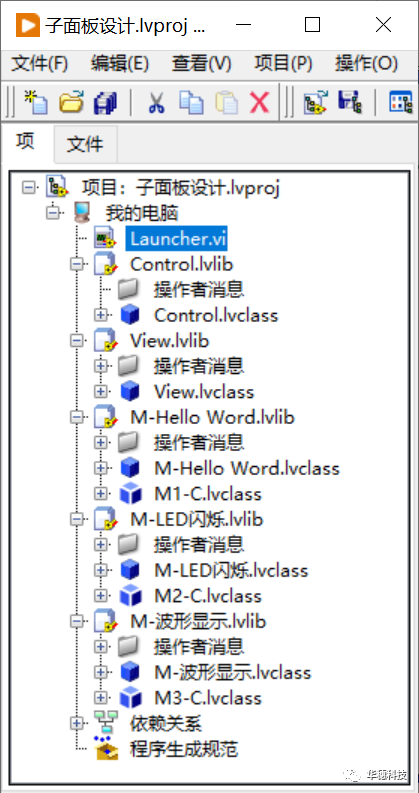
1、创建操作者

如上图所示,该项目创建了一个Control,一个View,三个Module。其中View是主界面,用来做所有和界面显示相关的工作;三个Module分别是实现不同功能的模块,并且它们都拥有自己的界面;而Control是根操作者,也是整个项目的控制器,用来控制界面显示和各模块功能执行。

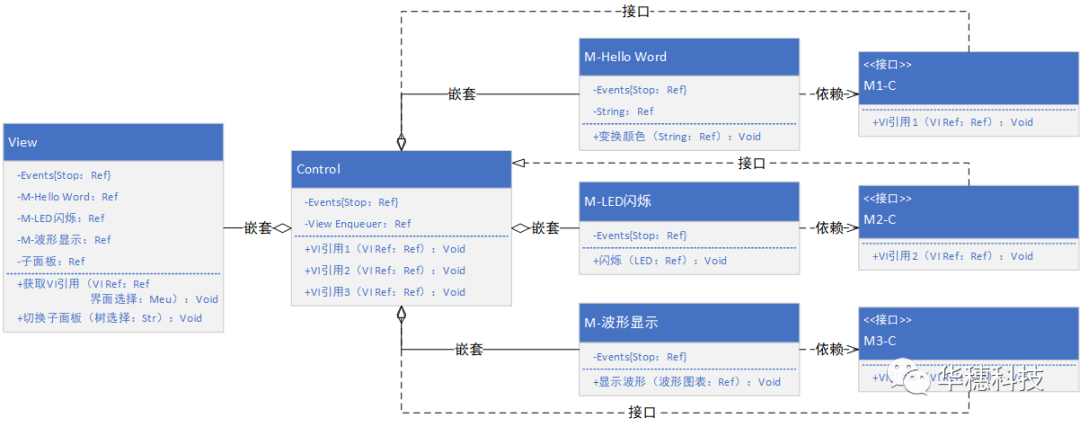
如上图所示,该UML图展示了这些操作者之间的逻辑关系。Control作为根操作者,嵌套调用了三个Module和一个View。嵌套操作者给根操作者发送消息使用接口(发送方只需要向接口中写消息,而接收方只要继承接口就可以通过实例化接口消息以实现消息的传递,这样做可以消除消息发送方和接收方的耦合关系)。每个操作者都拥有自己的一些私有属性和方法,感兴趣的小伙伴们可以阅读UML图并结合源代码了解此项目的设计功能。
2、Module功能设计
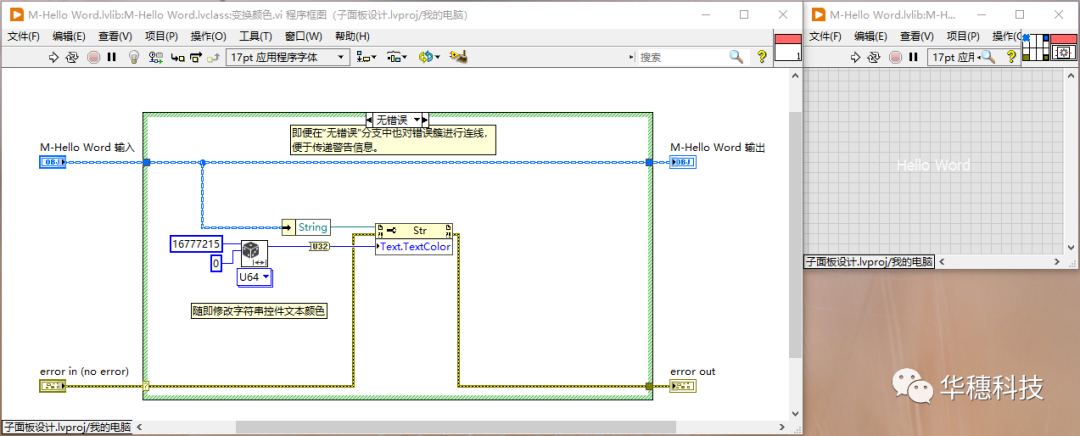
操作者“M-Hello Word”实现显示“Hello Word”并不断变换文本颜色。

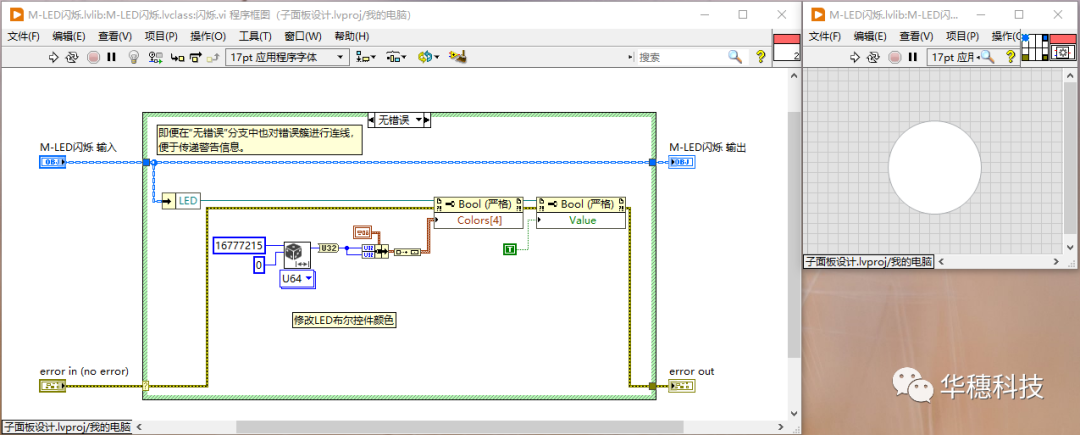
操作者“M-LED闪烁”实现LED灯的颜色变换。

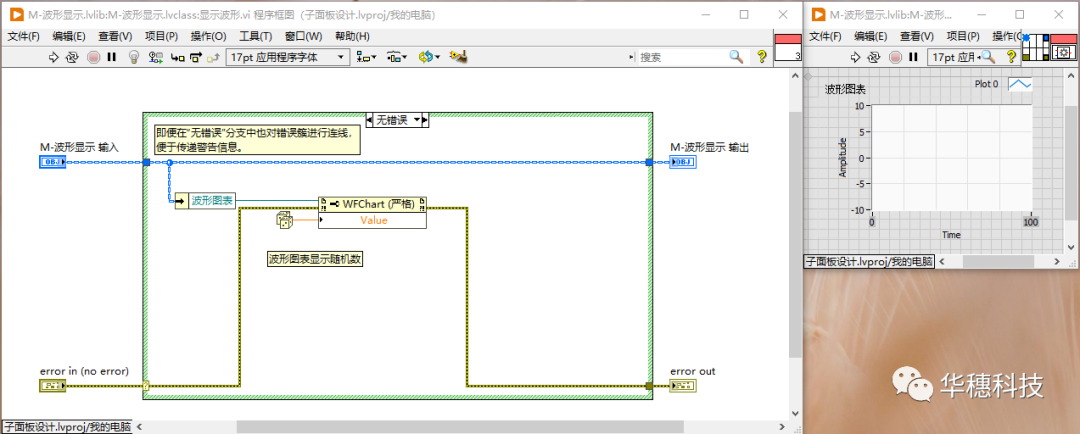
操作者“M-波形显示”实现波形图表显示随机数。

每个Actor的功能都在自己的Actor中独立实现,不依赖于其他模块。
3、使用接口消息传递VI引用
三个Module分别使用接口消息给Control发送自己Actor Core的VI引用,Control接收到接口消息后立即将VI引用以消息的方式传递给View。
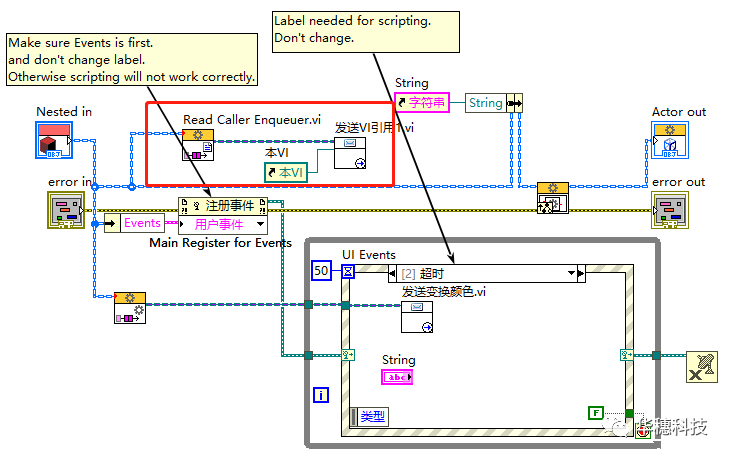
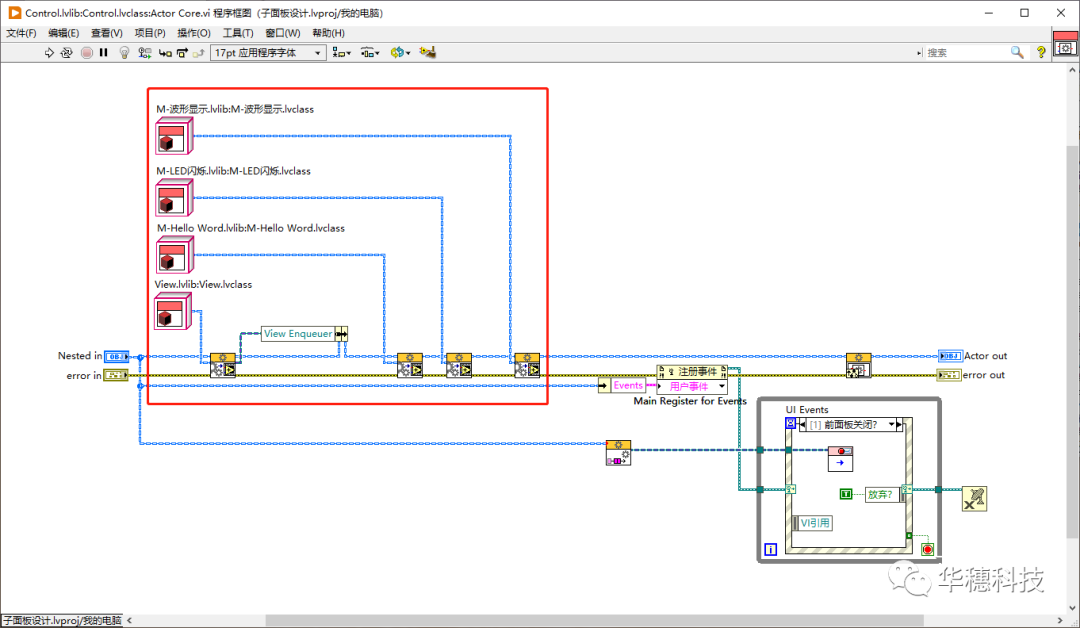
下图为某个Module的Actor Core,红色框部分代码就是当此操作者启动后使用接口消息给它的根操作者(Control)传递Actor Core VI引用。

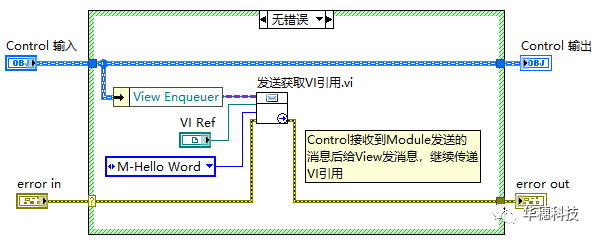
下图为Control实例化(重写)接口消息的程序框图,可以看到Control将Module传递来的VI引用直接通过View的消息队列传递给了View,并且在传递消息的同时还告诉它这个VI引用来自于哪个Module。

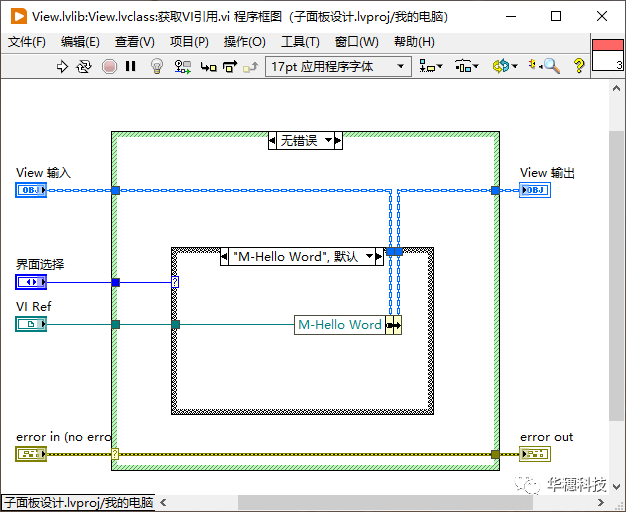
下图为View从Control接收到传递VI引用的消息后,先判断这个VI引用属于哪个子界面,然后分别将各个子界面的VI引用放到自己的私有属性中,方便后续使用子面板切换操作子界面。

4、View主界面设计
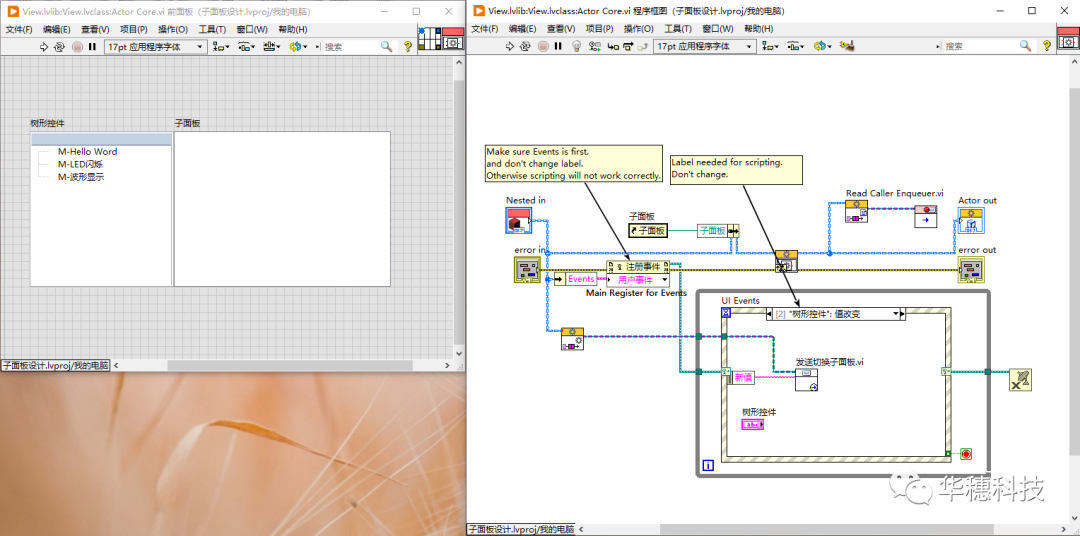
如下图所示,先看前面板,主界面由一个树形控件和一个子面板控件组成,设计功能为通过选定树形控件来控制子面板切换显示不同的子界面。再看程序框图,当发生树形控件值改变事件时给自己发送一个消息,去执行对应的“切换子面板”功能代码。
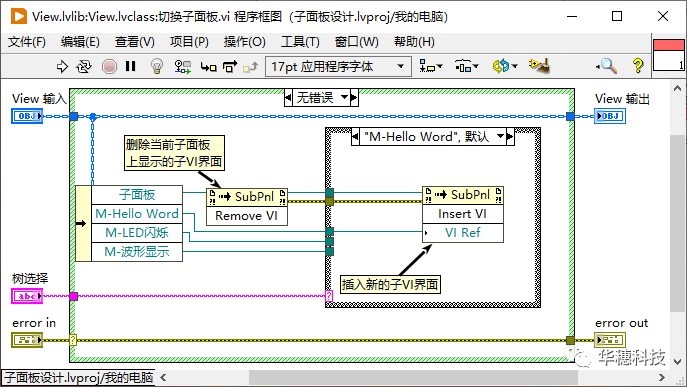
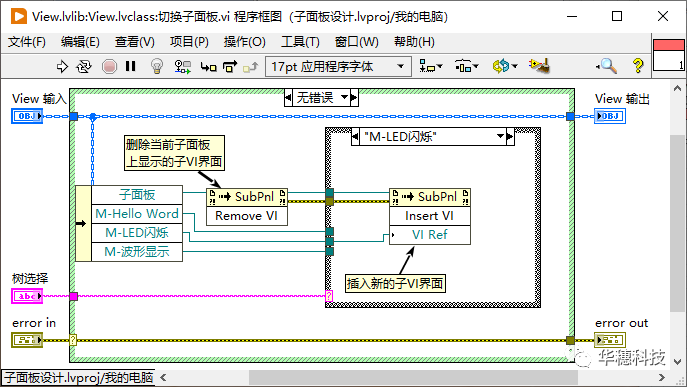
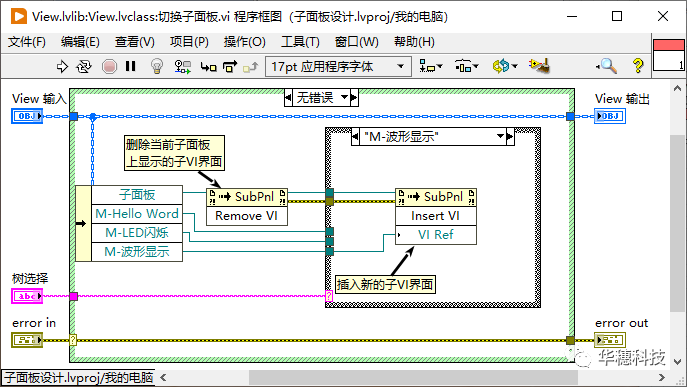
“切换子面板”功能代码如下图所示,在使用子面板插入VI时需要注意在插入前先删除当前子面板上的VI界面,然后再插入新的VI界面。该VI根据“树选择”的不同值选择插入不同Module的界面。



5、Control控制器设计
如下图所示,Control是根操作者,红色框图部分代码是它嵌套调用了其他操作者并且将View的消息队列存入自己的私有属性中,方便给View发送消息。

审核编辑:刘清
-
控制器
+关注
关注
112文章
16332浏览量
177803 -
LabVIEW
+关注
关注
1970文章
3654浏览量
323305 -
UML
+关注
关注
0文章
122浏览量
30858 -
MVC
+关注
关注
0文章
73浏览量
13852
原文标题:教程 | Actor Framework中MVC架构的子面板设计
文章出处:【微信号:华穗科技,微信公众号:华穗科技】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐




 求一种Actor Framework中MVC架构的子面板设计方案
求一种Actor Framework中MVC架构的子面板设计方案










评论