本文将会把OpenCV-Python中人脸检测算法模型推理时相关的参数全部界面化,实现用户从界面选择文件,完成人脸检测操作。
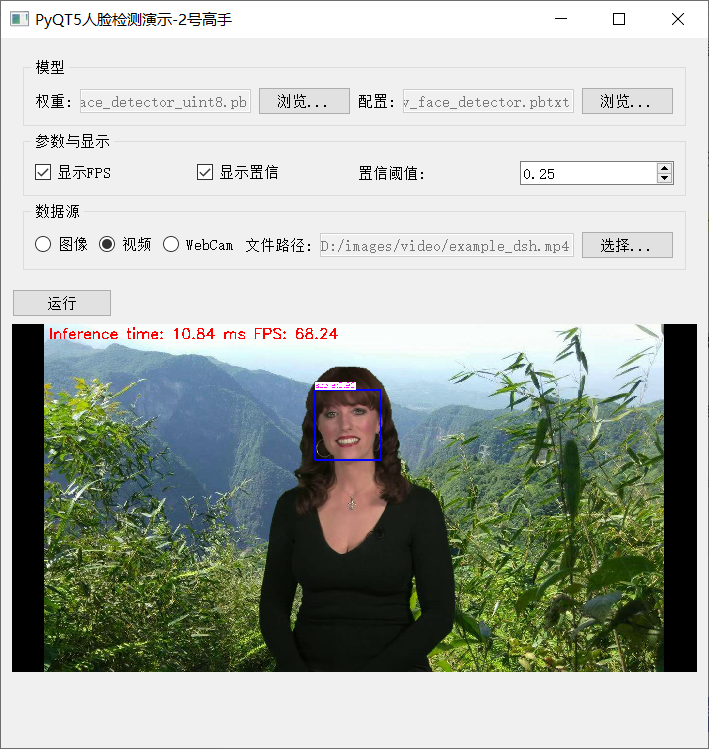
这过程中主要借助了已经介绍的这些组件元素。设计好的界面如下图:

选择一张图像或者视频文件之后,点击【运行】按钮,执行如下:


人脸检测界面程序
程序实现从界面传参到算法执行更新界面显示的整个流程,其中人脸检测相关OpenCV代码实现可以参考这里:
https://www.bilibili.com/video/BV1hM4y1M7vQ/界面构建的UI类代码如下:
1fromPyQt5importQtWidgets,QtCore,QtGui 2importsys 3importcv2ascv 4 5 6classFaceDetectDemoPanel(QtWidgets.QWidget): 7def__init__(self,parent=None): 8super().__init__(parent) 9#文本标签 10self.weight_file_path=QtWidgets.QLineEdit() 11self.weight_file_path.setMinimumWidth(150) 12self.weight_file_path.setEnabled(False) 13self.weight_file_path.setText("D:/projects/face_detector/opencv_face_detector_uint8.pb") 14self.config_file_path=QtWidgets.QLineEdit() 15self.config_file_path.setMinimumWidth(150) 16self.config_file_path.setEnabled(False) 17self.config_file_path.setText("D:/projects/face_detector/opencv_face_detector.pbtxt") 18self.weight_select_btn=QtWidgets.QPushButton("浏览...") 19self.config_file_btn=QtWidgets.QPushButton("浏览...") 20hbox_layout1=QtWidgets.QHBoxLayout() 21hbox_layout1.addWidget(QtWidgets.QLabel("权重:")) 22hbox_layout1.addWidget(self.weight_file_path) 23hbox_layout1.addWidget(self.weight_select_btn) 24hbox_layout1.addWidget(QtWidgets.QLabel("配置:")) 25hbox_layout1.addWidget(self.config_file_path) 26hbox_layout1.addWidget(self.config_file_btn) 27 28panel1=QtWidgets.QGroupBox("模型") 29panel1.setLayout(hbox_layout1) 30 31self.spinbox1=QtWidgets.QDoubleSpinBox() 32self.spinbox1.setRange(0.0,1.0) 33self.spinbox1.setSingleStep(0.01) 34self.spinbox1.setValue(0.25) 35self.fps_chkbox=QtWidgets.QCheckBox("显示FPS") 36self.score_chkbox=QtWidgets.QCheckBox("显示置信") 37self.fps_chkbox.setChecked(True) 38self.score_chkbox.setChecked(True) 39 40hbox_layout2=QtWidgets.QHBoxLayout() 41hbox_layout2.addWidget(self.fps_chkbox) 42hbox_layout2.addWidget(self.score_chkbox) 43hbox_layout2.addWidget(QtWidgets.QLabel("置信阈值:")) 44hbox_layout2.addWidget(self.spinbox1) 45 46panel2=QtWidgets.QGroupBox("参数与显示") 47panel2.setLayout(hbox_layout2) 48 49self.rbtn1=QtWidgets.QRadioButton("图像") 50self.rbtn2=QtWidgets.QRadioButton("视频") 51self.rbtn3=QtWidgets.QRadioButton("WebCam") 52self.rbtn1.setChecked(True) 53self.image_file_path=QtWidgets.QLineEdit() 54self.image_file_path.setEnabled(False) 55self.browser_btn=QtWidgets.QPushButton("选择...") 56 57hbox_layout3=QtWidgets.QHBoxLayout() 58hbox_layout3.addWidget(self.rbtn1) 59hbox_layout3.addWidget(self.rbtn2) 60hbox_layout3.addWidget(self.rbtn3) 61hbox_layout3.addWidget(QtWidgets.QLabel("文件路径:")) 62hbox_layout3.addWidget(self.image_file_path) 63hbox_layout3.addWidget(self.browser_btn) 64 65panel3=QtWidgets.QGroupBox("数据源") 66panel3.setLayout(hbox_layout3) 67 68panel4=QtWidgets.QWidget() 69vbox_layout4=QtWidgets.QVBoxLayout() 70vbox_layout4.addWidget(panel1) 71vbox_layout4.addWidget(panel2) 72vbox_layout4.addWidget(panel3) 73panel4.setLayout(vbox_layout4) 74 75#输入文本框 76self.label=QtWidgets.QLabel() 77pixmap=QtGui.QPixmap("images/16.jpg") 78pix=pixmap.scaled(QtCore.QSize(620,500),QtCore.Qt.KeepAspectRatio) 79self.label.setPixmap(pix) 80self.label.setAlignment(QtCore.Qt.AlignCenter) 81self.label.setStyleSheet("background-color:black;color:green") 82 83self.run_btn=QtWidgets.QPushButton("运行") 84self.run_btn.setMaximumWidth(100) 85 86#添加到布局管理器中 87vbox_layout=QtWidgets.QVBoxLayout() 88vbox_layout.addWidget(panel4) 89vbox_layout.addWidget(self.run_btn) 90vbox_layout.addWidget(self.label) 91vbox_layout.addStretch(1) 92 93#面板容器 94self.setLayout(vbox_layout) 95 96#setuplistener 97self.weight_select_btn.clicked.connect(self.on_weight_select) 98self.config_file_btn.clicked.connect(self.on_config_select) 99self.browser_btn.clicked.connect(self.on_image_select) 100 101#setuplistener 102self.rbtn1.toggled.connect(self.on_select_changed) 103self.rbtn2.toggled.connect(self.on_select_changed) 104self.rbtn3.toggled.connect(self.on_select_changed) 105 106self.run_btn.clicked.connect(self.on_face_detect)
总结
本文主要是演示了PyQT5的常见组件综合运用与OpenCV人脸检测算法与PyQT5界面库的结合开发,实现简单的人脸检测界面程序。
审核编辑:刘清
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
OpenCV
+关注
关注
31文章
635浏览量
41340 -
python
+关注
关注
56文章
4793浏览量
84634
原文标题:PyQT5开发之构建参数化的人脸检测界面
文章出处:【微信号:CVSCHOOL,微信公众号:OpenCV学堂】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
在全志H616核桃派开发板上部署PyQt5的信号与槽详解
什么是信号和槽
信号(signal)和槽(slot)是PyQt5对象之间通讯纽带。一个完整的信号和槽流程有4个内容: 发送者、信号、接收者、槽。 他们之间最简单的流程如下:
举个例子:在前面第一个
发表于 05-13 10:10
【Firefly RK3399试用体验】第二篇:PyQt5大战点灯
,使用命令apt install python3-pyqt5Ubuntu里也提供了一些IDE开发工具如IDLE、Spyder等等,此处不详细介绍它们安装过程。之后我们开始编写Pyqt5
发表于 06-12 07:49
【Firefly RK3399试用体验】PyQt5信号检测系统(结项)
将介绍控制。PyQt显示提供了通道选择按钮和FFT勾选框,其中0-10是采样通道,11-13是3个TLC1543内部的测试通道,14则是Python提供测试通道,如下图所示。首先GUI界面一旦有选择
发表于 07-13 12:55
Dragonbaord 410c Python交互设计:利用pyQt搭建交互程序界面
/51178104。安装好后,我们可以找到pyqt5包的位置,如下:在pyqt5 目录下大家可以看到用于pyqt开发的文档、工具和例子,目录下的内容具体介绍如下: doc
发表于 09-25 15:07
利用PyQt5编辑软件界面的简单步骤
的操作以及利用PyQt5编辑软件界面的简单步骤。实现难度不大,但需要运行第二线程运行输出脉冲的程序。 首先,推荐一下PyQt5和Eric6的学习资料...
发表于 09-16 07:48
如何使用Python配合PyQT5模块来开发图形化应用程序
By Toradex秦海1).简介随着Python在互联网人工智能领域的流行,大家也慢慢感受到Python开发的便利,本文就基于嵌入式ARM平台,介绍使用Python配合PyQT5模块来开发图形化
发表于 12-24 06:41
鲁班猫0 ubuntu20 解决python3.10安装pyqt5
前面用pip install pyqt5,总是安装不成功。经查阅资料,最后用:udo apt install python3-pyqt5成功安装cat@lubancat:~$
发表于 04-09 11:04
Python PyQt5工具在Windows平台上的安装方法
Python PyQt5工具安装步骤:1. 安装Python3.4.1,默认安装路径:C:\Python34;2. 安装PyQt5,会根据Python的安装路径自动进行安装,不需要修改;3. 测试安装是否成功。创建一个py文件,写入以下代码,运行后弹出widget窗口就说
发表于 02-13 10:45
•2601次阅读
PyQt5的中文教程电子书免费下载
本教程的目的是带领你入门PyQt5。教程内所有代码都在Linux上测试通过。PyQt4 教程是PyQt4的教程,PyQt4是一个Python(同时支持 2和3)版的Qt库。
发表于 08-06 08:00
•18次下载

PyQT5中的QPainter类支持与图元支持实现图形绘制
图形与图像绘制支持是一个GUI框架库的核心模块之一,从Java的Graphics2D到Android的Canvas类支持到PyQT5中的QPainter类支持与图元支持,都很好的满足了GUI库的图形绘制与渲染需求。
请问PyQT5是如何构建YOLOv8界面应用程序的
在PyQT5中引用OpenMV2023版本支持SDK,实现二次开发使用。OpenMV算法层已经开放SDK调用支持,从图像处理、分析、测量到深度学习推理全部支持SDK调用方式实现第三方应用与程序集成。
如何用PyQt5做图形界面(一)
PyQt是Python版本的Qt库,是最常用的跨平台图形界面编程框架之一。代码不用修改,就能同时运行在windows、linux、ios、andriod等平台。因此,对芯片设计行业来说,既可以

使用pycharm开发上位机配置pyqt5的环境
在上位机的开发过程中,使用QT的图形化界面,是开发上位机最好最简单的选择,因此我将讲述配置pyqt5的环境。
软件安装: 安装:pycharm的社区2021.02版 QT(安装参考https
发表于 05-29 16:12
•0次下载

基于PyQT5与ONNXRUNTIME实现风格迁移应用
2023年一月份跟二月份创建了一个PyQT5人工智能软件开发系列的文章系列,过去的两个月都没怎么更新,心里一直想有时间继续更新下去,今天又更新了一篇,基于PyQT5实现多线程、界面化、风格迁移模型的实时推理。

如何快速开发出功能强大、界面美观的GUI 应用程序
1. 介绍 Python GUI 常用的 3 种框架是:Tkinter、wxpython、PyQt5 PyQt5 基于 Qt,是 Python 和 Qt 的结合体,可以用 Python 语言编写跨





 介绍多种PyQT5的界面元素与它们的事件响应
介绍多种PyQT5的界面元素与它们的事件响应










评论