VS Code 1.75 已发布,此版本主要带来如下优化:
配置文件- 创建和共享配置文件,以配置扩展、设置、快捷方式等。
VS Marketplace 签名- 已发布的扩展现在默认进行代码签名。
辅助功能改进- 终端屏幕阅读器模式、新的键盘快捷键。
更轻松地调整多视图大小- 拖动布局角以一次调整多个视图的大小。
树视图搜索历史- 在树视图中快速运行搜索历时。
更好的终端链接检测- 检测包含空格、括号、行和列格式的链接。
新的 Git 命令- 在 VS Code 中暂存更改和删除远程标签。
Dark+ 和 Light+ V2 主题- 尝试实验性颜色主题
Jupyter NoteBooks 主题- 在 Web 上使用 Jupyter Note,以及如何管理 Jupyter 内核。
VS Code 中的 AI 工具- 通过 GitHub Copilot 支持 AI 代码完成。
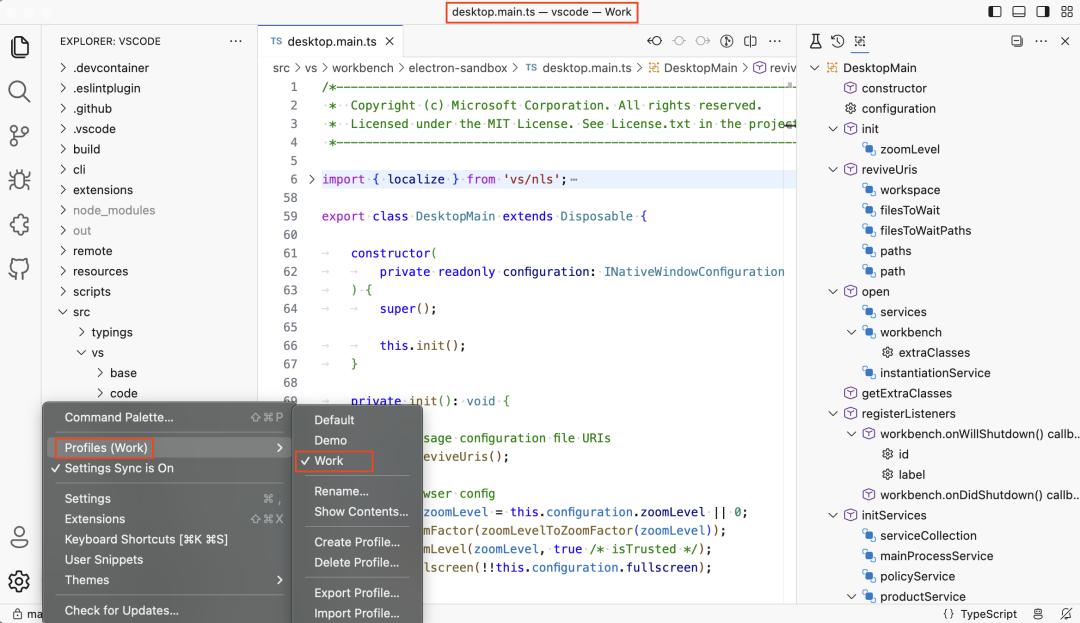
配置文件
配置文件功能现已在 VS Code 中普遍可用。配置文件可以包括扩展、设置、键盘快捷键、UI 状态、任务和用户片段。可以针对不同的开发场景(例如数据科学、文档编写)或针对多种编程语言(例如 Python 或 Java)自定义 VS Code。 使用设置自定义的配置文件打开的文件夹。

注意:配置文件目前不适用于 GitHub Codespaces 等远程场景。
辅助功能
差异导航改进
转到下一个 / 上一个更改现在有音频提示来指示是否插入、删除或修改了一行。此外,更改的行会被选中,以便屏幕阅读器可以阅读。
终端辅助模式
Terminal :Enter Accessibility Mode(Shift+Tab) 命令允许屏幕阅读器通过键盘在终端缓冲区中导航。
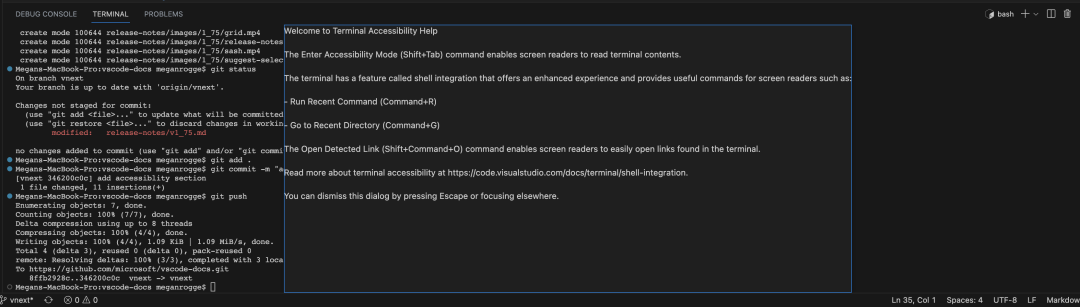
终端辅助功能帮助
与编辑器中的Show Accessibility Help命令类似,Terminal: Show Terminal Accessibility Help(Alt+F1) 命令为屏幕阅读器用户提供重要信息。

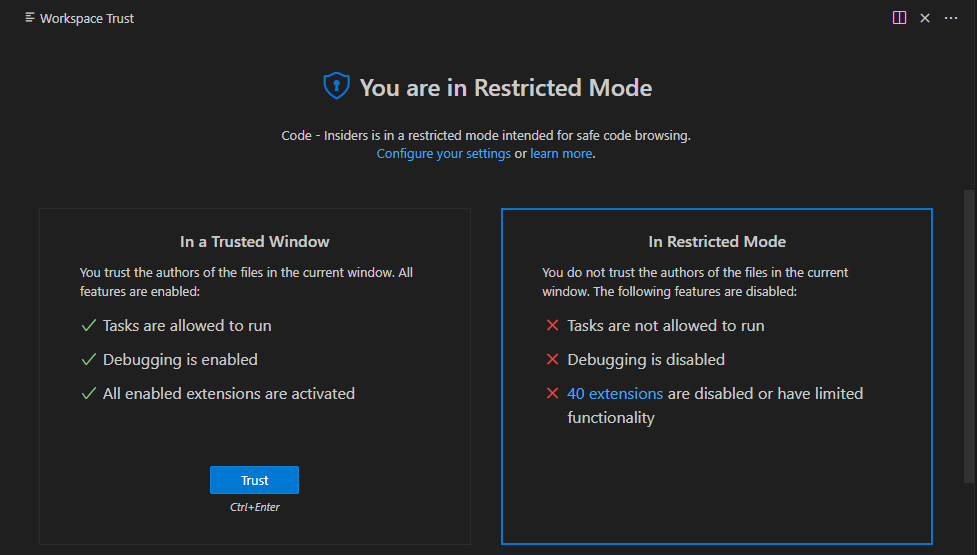
Workspace Trust 编辑器快捷方式
可以使用键盘切换对当前工作区的信任,Ctrl/Cmd+Enter或使用Ctrl/Cmd+Shift+Enter切换对父文件夹的信任。

改进了设置编辑器指示器上的键盘导航
对于具有多个指示器的设置,例如 “在其他地方修改” 指示器和 “默认值已更改” 指示器,左右箭头键现在用于在指示器之间导航。此更改允许用户只需按一下Tab键即可跳出指示器。
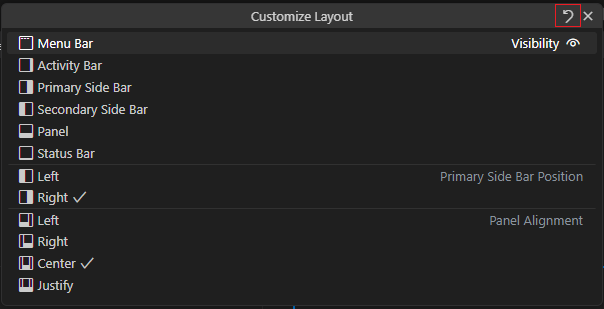
从自定义布局命令恢复默认值
通过触发命令或使用自定义标题栏中的布局控件来使用自定义布局命令时,您可以使用布局控件右上角的恢复箭头按钮恢复默认值。

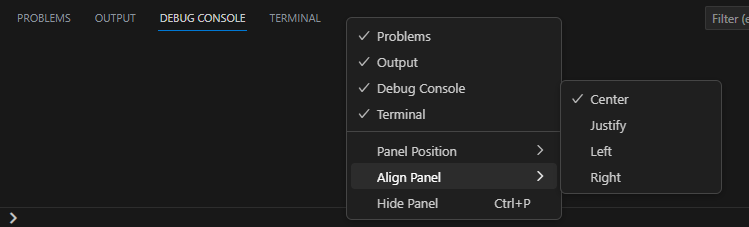
从面板管理面板对齐
现在可以直接从面板上下文菜单调整面板对齐方式,就像面板位置一样。

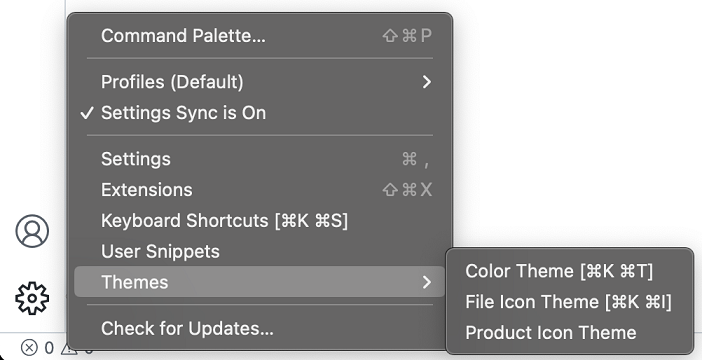
简化的首选项菜单
简化了全局设置的首选项菜单,并将选项组织成更符合逻辑的顺序和分组。

树查找历史
树视图中的查找控件现在支持历史导航,可以使用向上 / 向下箭头键浏览以前搜索的历史记录
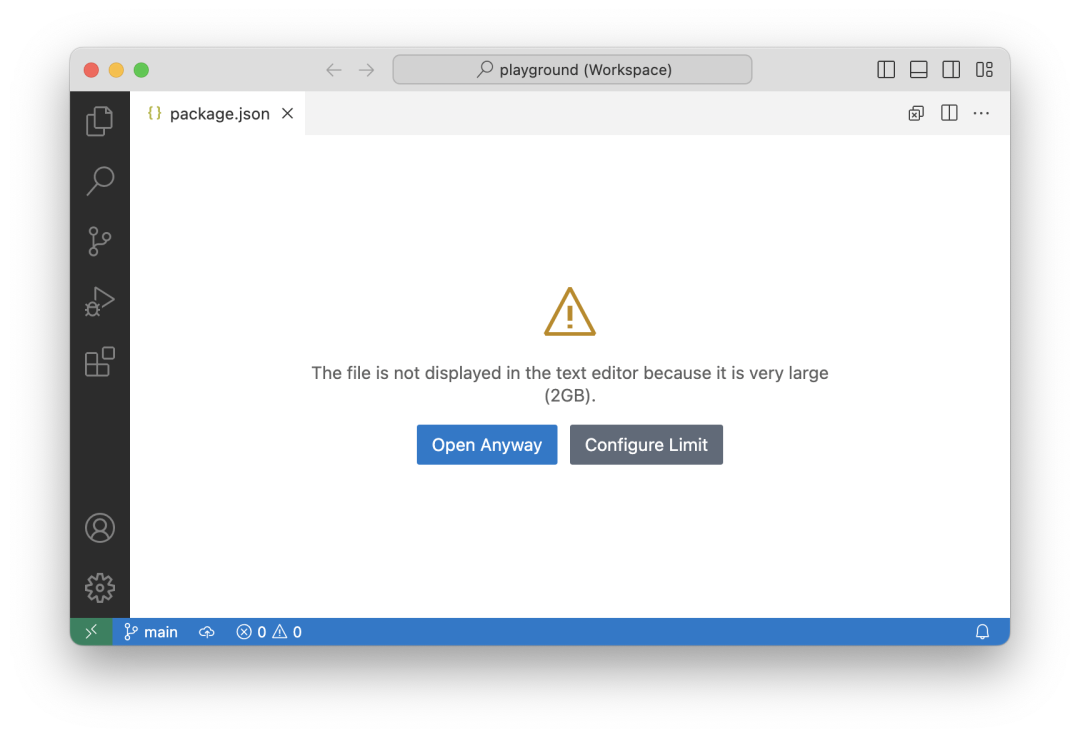
打开大文件需要确认
为防止意外打开非常大的文件,尤其是在可能因网络传输而产生实际成本的远程环境中,打开文件前会显示确认信息。

Git 优化
新命令
Git 2.35引入了一种新--staged的git stash命令模式。这种新模式允许仅存储暂存的更改,可以使用新的Git:Stash Staged 命令来利用它。 VS Code 已经支持使用Git:Delete Tag 命令删除本地标签,现在支持新的Git: Delete Remote Tag 命令。
命令禁用
某些 Git 操作可能需要很长时间才能完成,因此,在运行Checkout,Commit,Push,Pull等命令时,Git 命令行将暂时禁用。
语言
JavaScript React 语言标签改为 JavaScript JSX
JavaScript React语言模式已重命名为JavaScript JSX,因为 JSX 语法不仅仅被 React 使用。TypeScript React也已重命名为TypeScript TSX。 注意:只更改 UI 中显示的语言名称。出于兼容性原因,内部语言 ID(javascriptreact和typescriptreact)保持不变。
新的 shellscript 语法
VS Code 使用来自 better-shell-syntax 的新语法来突出显示 shellscript 语法。 此版本还有其他改进项,详情请查看更新公告:https://code.visualstudio.com/updates/v1_75
审核编辑 :李倩
-
阅读器
+关注
关注
0文章
301浏览量
27917 -
编程语言
+关注
关注
10文章
1942浏览量
34707
原文标题:Visual Studio Code 1.75 发布
文章出处:【微信号:玩转VS Code,微信公众号:玩转VS Code】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
vs code的安装和使用
如何使用VS Code和PlatformIO更好的Arduino编码
keil与vs code开发C51单片机

vs code 调试STM32

使用VS Code开发Arduino

基于IAR for arm9.30.1在VS Code调试仿真RA
Visual Studio Code 1.75发布
Simplicity Studio开发环境扩展支持VS Code(预发布版本)
MCUXpresso for VS Code保姆式教程免费送!

Simplicity Studio 5扩增功能支持以VS Code开发





 VS Code 1.75已发布,此版本主要带来如下优化
VS Code 1.75已发布,此版本主要带来如下优化












评论