7.组件
7.1什么是组件
组件是可复用的 Vue 实例,且带有一个名字
在大型应用开发的时候,页面可以划分成很多部分。往往不同的页面,也会有相同的部分。例如:头部导航、尾部信息等模块。
但是如果每个页面都独自开发,这无疑增加了我们开发的成本。所以我们会把页面的不同部分拆分成独立的组件,然后在不同页面就可以共享这些组件,避免重复开发。
7.2组件分类
组件的作用域分为两种:全局组件 和 局部组件。
全局组件:在所有的Vue实例中都可以使用
局部组件:只有在注册了组件的Vue实例中才可以使用
7.2.1全局组件
使用 Vue.component 定义的组件为全局组件,在所有的 Vue 实例中都可以使用。
比如以下代码中定义了一个全局组件,这个组件在两个Vue实例中都可以使用:
语法
Vue.component("",{
template: ``, // 定义html部分,要求有一个根标签
data() { // 定义数据部分
return {
}
},
})
data: function () {
return {
name: "jack"
}
}
})
//下面两个实例都可以使用全局组件
new Vue({
el: '#app1'
});
//下面两个实例都可以使用全局组件
new Vue({
el: '#app2'
});
7.2.2局部组件
局部组件是指只能在注册了该组件的 Vue 实例中才可以使用。(先需要注册才能用)
局部组件的定义只是定义一个组件对象:
局部组件的定义只是定义一个组件对象:
var 组件名 = { … }
在需要使用这个组件的Vue中注册组件
const app = new Vue({
…
components:{
组件名:组件对象
}
})
局部组件使用实例:
var hello = {
template: '您好!现在是在使用子组件',
};
//下面两个实例都可以使用全局组件
new Vue({
el: '#app1',
components:{
"MyHello":hello
}
});
7.3组件自定义属性
7.3.1什么是组件属性?
什么是组件属性?比如我们在使用img标签时, src就是属性。如果我们把img看做一个组件的话,src就是这个组件的属性。
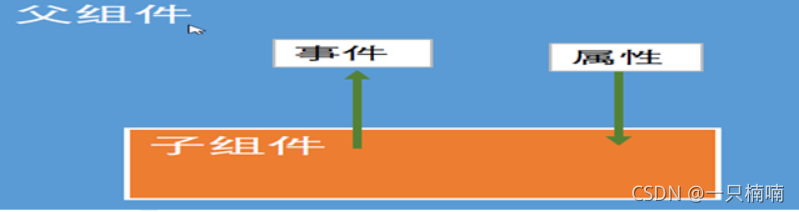
总结:组件属性用于父组件向子组件传递数据。
7.3.2定义属性
当需要为组件设置属性时,我们需要先在定义组件时使用 props 来设置这个组件上所有属性的名字:
Vue.component(’…’,{
…
props:[属性名字数组]
})
定义了组件属性之后,在组件中就可以像使用一个普通数据一样使用属性:
Vue.component('MyNav', {
props: ['welcome'],
template: '欢迎您,游客! {{welcome}}'
})
//下面两个实例都可以使用全局组件
new Vue({
el: '#app1'
});
7.3.4组件事件
-
1)原生事件
当需要在组件上绑定 JS 中原生的事件时,必须要添加 .native 修饰符,否则该事件是无法触发的。
您好
Vue.component('MyNav', {
props: ['welcome'],
template: ''
})
//下面两个实例都可以使用全局组件
new Vue({
el: '#app1',
data:{
txt:"绑定数据到属性"
},
methods:{
hello:function(){
alert("组件事件");
}
}
});
-
2 自定义事件
除了原生的事件外,还可以为组件添加自定义的事件,通过自定义的事件,子组件可以向父组件传递消息

-
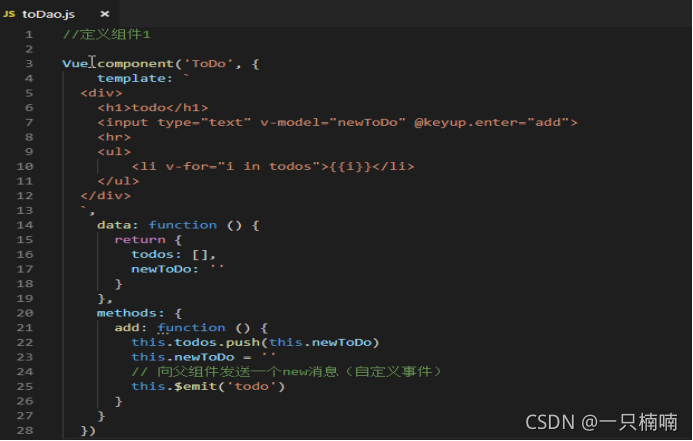
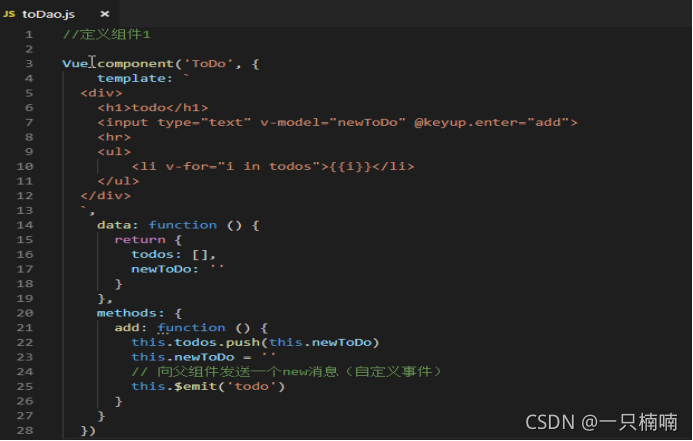
在组件中我们可以使用 emit 触发一个事件,这个事件的名字是我们自己定义的
定义方法如下:声明事件名称
this.$emit('事件名')
在使用这个组件时,就可以为这个新的事件名绑定一个事件:
或者:

//下面两个实例都可以使用全局组件
new Vue({
el: '#app1',
methods: {
todo: function () {
console.log('todo组件中发表了新的todo')
}
}
});

-
开发
+关注
关注
0文章
370浏览量
40837 -
组件
+关注
关注
1文章
512浏览量
17819 -
vue
+关注
关注
0文章
58浏览量
7841
发布评论请先 登录
相关推荐
基于TypeScript实现Vue3.0指令组件拖拽
关于vue如何去水印的解决方法的介绍
Vue入门之Vue定义





 Vue入门之组件的介绍
Vue入门之组件的介绍














评论