3.事件操作

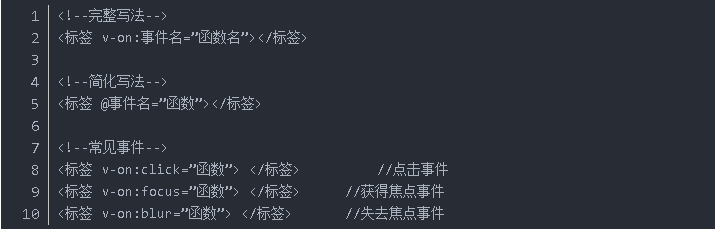
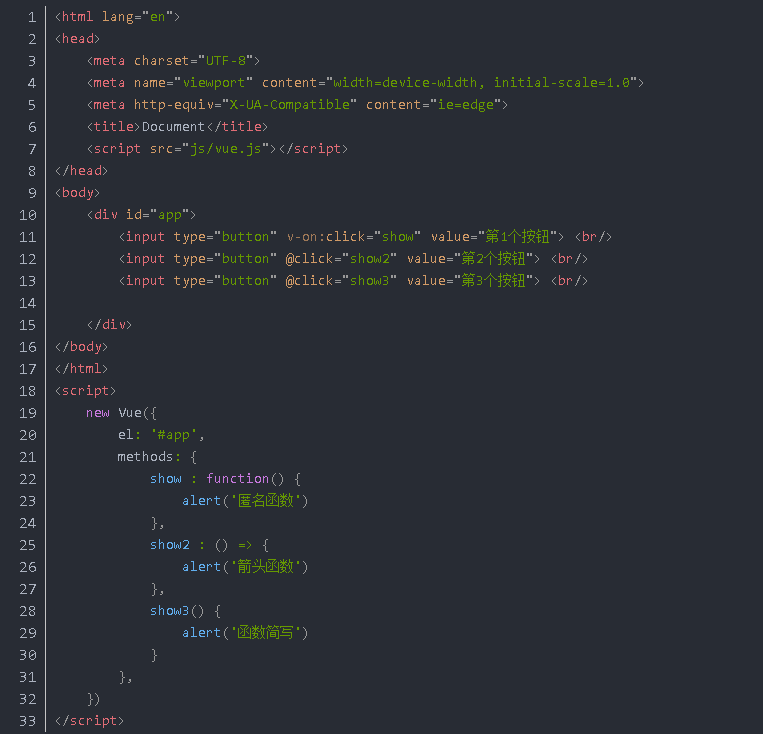
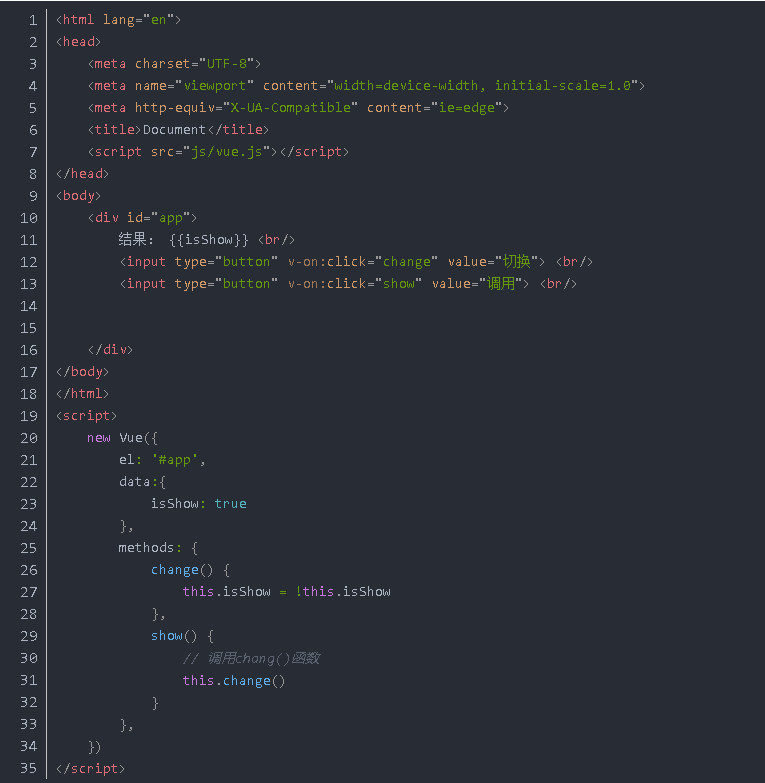
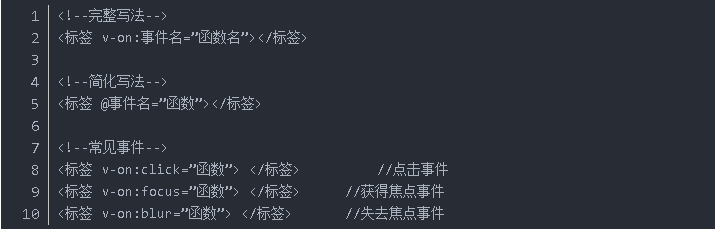
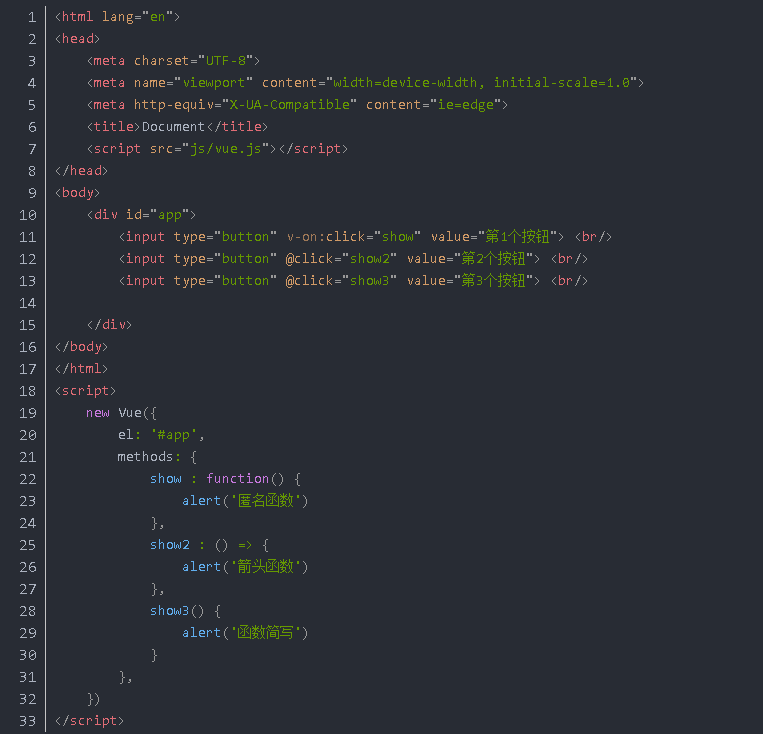
3.1事件绑定: v-on:事件名
-
vue 运行通过 v-on:xxx 给标签绑定指定的事件

-
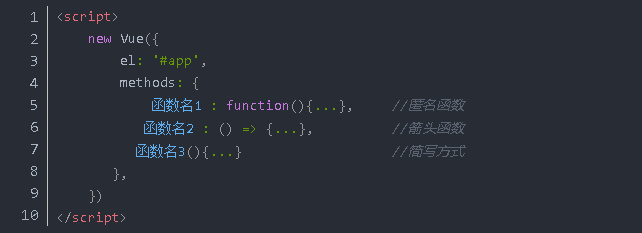
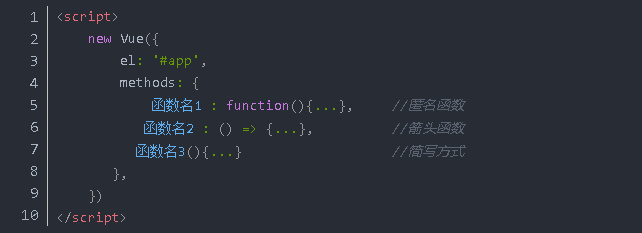
在绑定事件时,使用到了”函数”,需要在vue中通过methods 定义函数


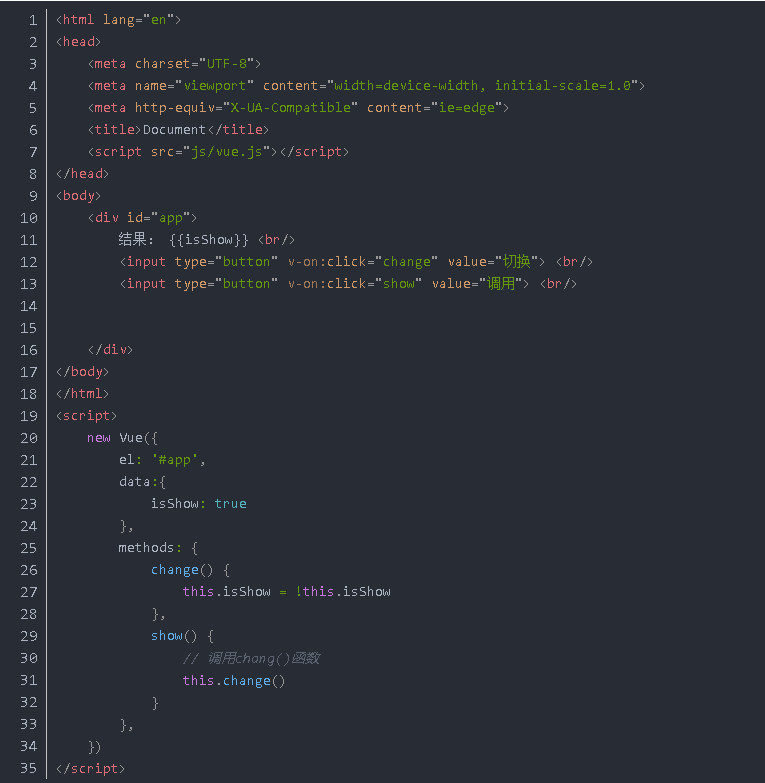
3.2事件绑定–this关键字
-
在vue中,某一个成员需要使用另一个成员,需要通过”this.”进行引用

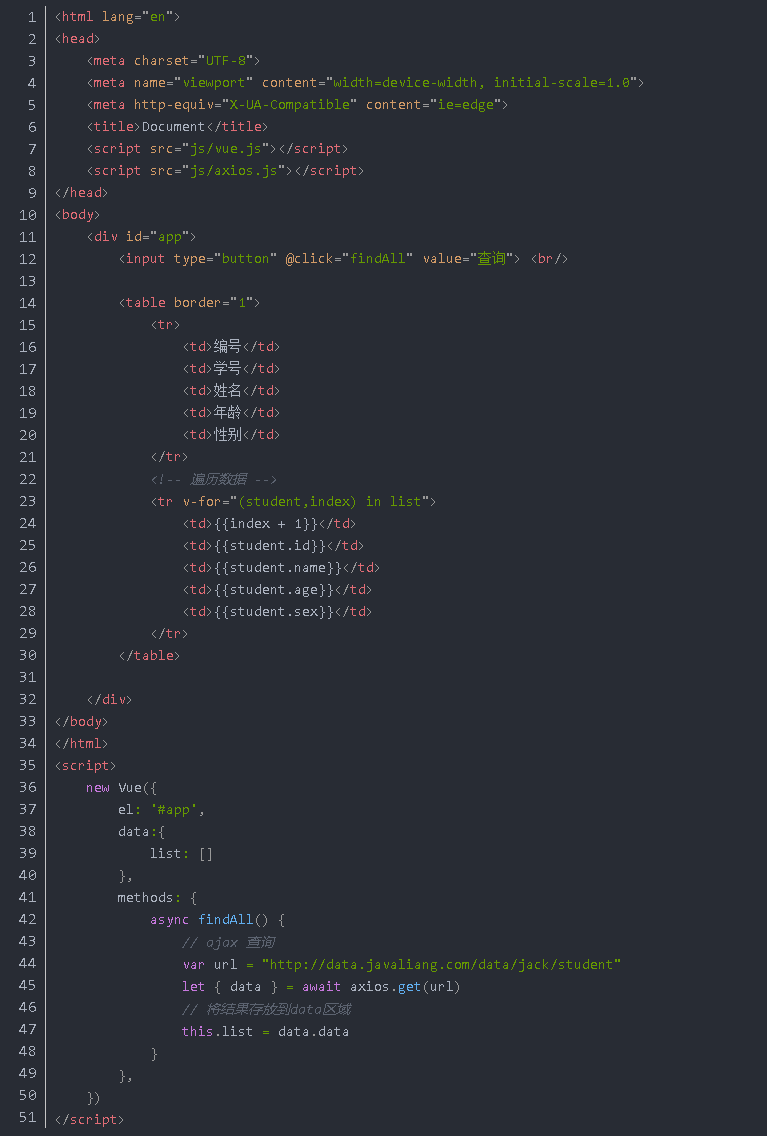
3.3案例:查询所有

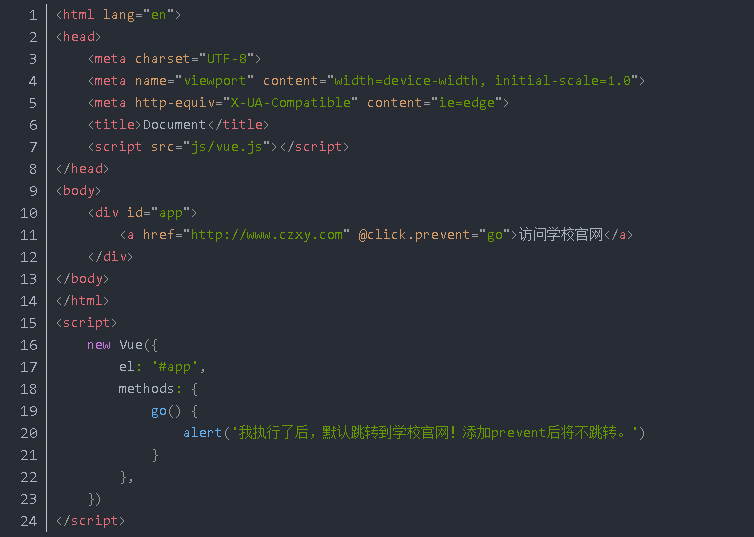
3.4事件修饰符
vue 通过事件修饰符对js事件进行细节控制。
<标签 v-on:事件.修饰符=”函数”>
常见的修饰符有:
- .prevent : 阻止浏览器默认行为
- .stop : 阻止浏览器事件冒泡
- .once : 只触发1次
案例:阻止超链接的默认行为

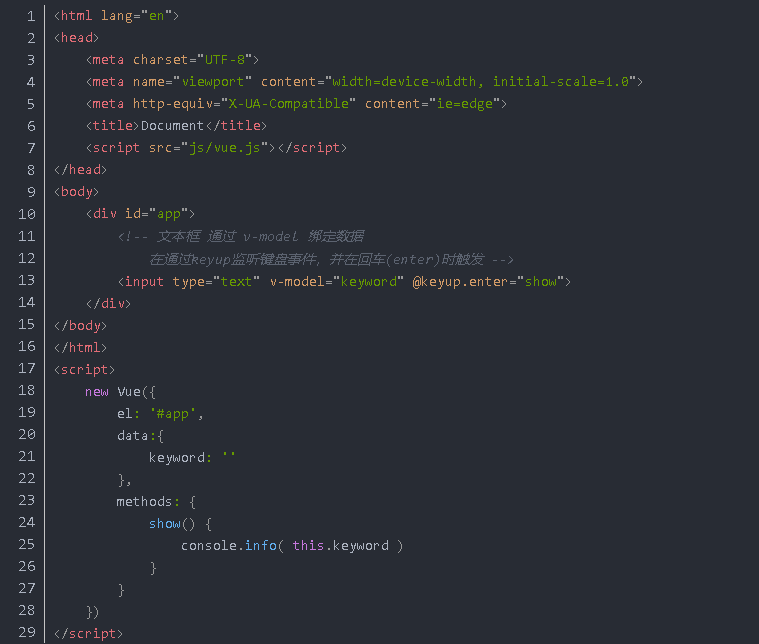
3.5按键修饰符
vue允许为 v-on 在监听键盘事件时, 使用按键修饰符, 约束事件的触发
键盘事件: keyup和keydown
<标签 v-on:事件.修饰符=”函数” >
常见按键修饰符
- .enter : //回车键
- .tab ://Tab键
- .delete (捕获 “删除” 和 “退格” 键) ://Backspace键或Delete键
- .esc ://Esc键
- .space ://空格键
- .up ://上键
- .down:下键
- .left :左键
- .right :右键
- .ctrl :Ctrl键
- .alt :Alt键
- .shift :Shift键

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
编程
+关注
关注
88文章
3614浏览量
93698 -
JS
+关注
关注
0文章
78浏览量
18097 -
vue
+关注
关注
0文章
58浏览量
7840
发布评论请先 登录
相关推荐
vue嵌入浏览器的相关资料推荐
vue嵌入浏览器 Vue-ico (vue-ico)Dead easy, Google Material Icons for Vue. 太简单了,V
发表于 12-21 08:20
Vue框架的教程资料免费下载
Vue是一套用于构建用户界面的渐进式JavaScript框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,方便与第三方库或既有项目整合。
发表于 03-18 08:00
•0次下载

关于React和Vue产生一定的认知
Vue2 相较 Vue3 版本而言牢牢占据着大部分 Vue 开发者的视野,但是因为 Vue 官方已经把 Vue3 作为默认的版本,所以在此同
Vue入门之组件的介绍
组件是可复用的 Vue 实例,且带有一个名字
```
在大型应用开发的时候,页面可以划分成很多部分。往往不同的页面,也会有相同的部分。例如:头部导航、尾部信息等模块。
但是如果每个页面都

Vue入门之Vue定义
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式JavaScript框架。
Vue 的核心库只关注视图层,也就是只处理页面。
Vue提供的一套JS框架,通常称为

Vue3设计思想及响应式源码剖析
DOM进行了重写、对模板的编译进行了优化操作... 2、Vue3设计思想 •Vue3.0更注重模块上的拆分,在2.0中无法单独使用部分模块。需要引入




 Vue入门之事件操作
Vue入门之事件操作
















评论