2.基本使用

2.1插值表达式:{{}}
{{插值表达式}}
1.支持data区域数据的显示。例如:{{message}}
2.支持表达式的计算。例如:{{1+2+3}} 、 {{‘Hello’ + ’ World’}}
3.支持函数的调用。例如:{{‘Hello’.split(’’)}}

2.2标签体操作:v-text&v-html




2.3循环语句: v-for



2.4属性绑定–普通属性: v-bind:xxx



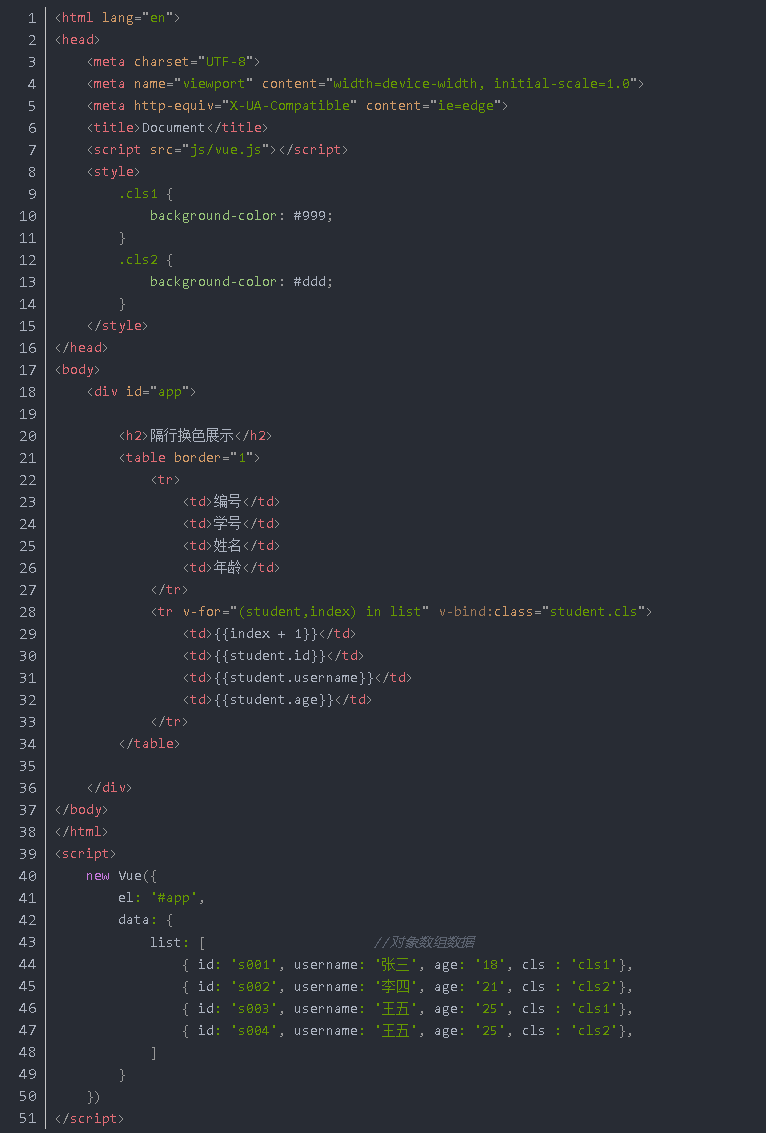
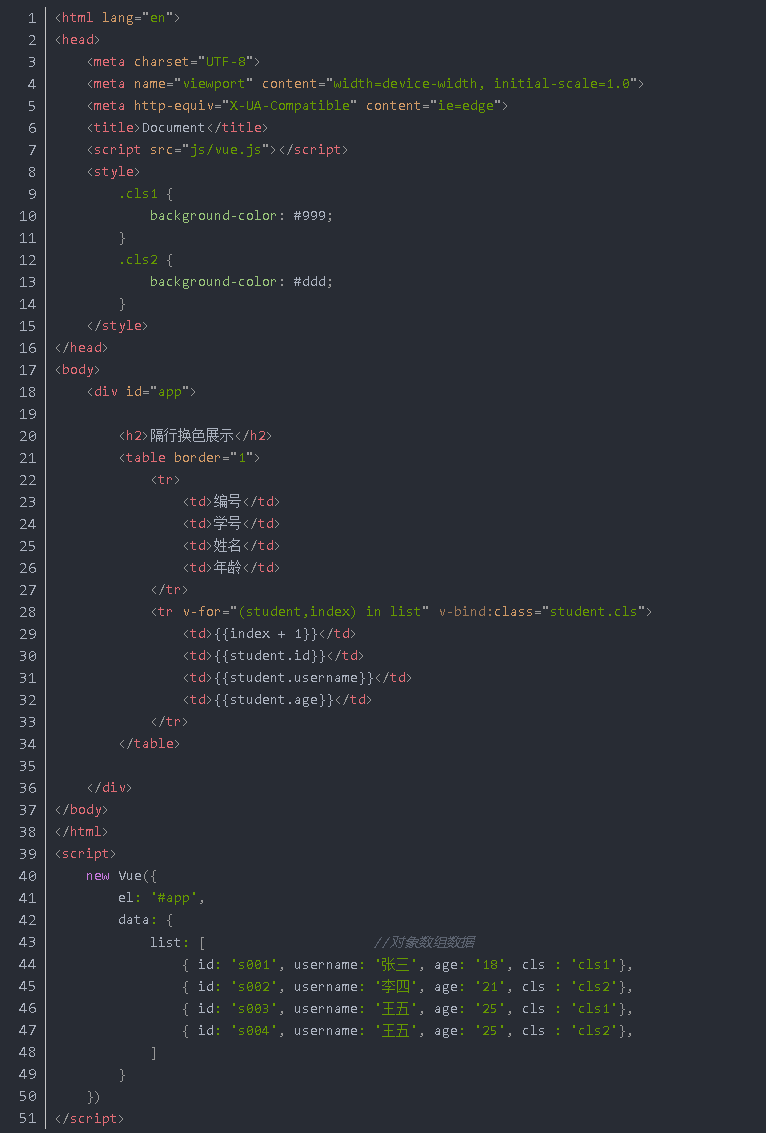
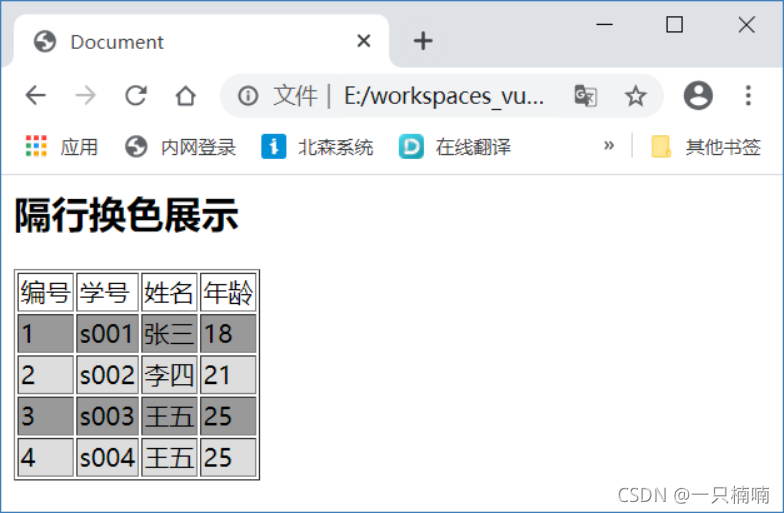
2.5属性绑定–class属性: v-bind:class



-
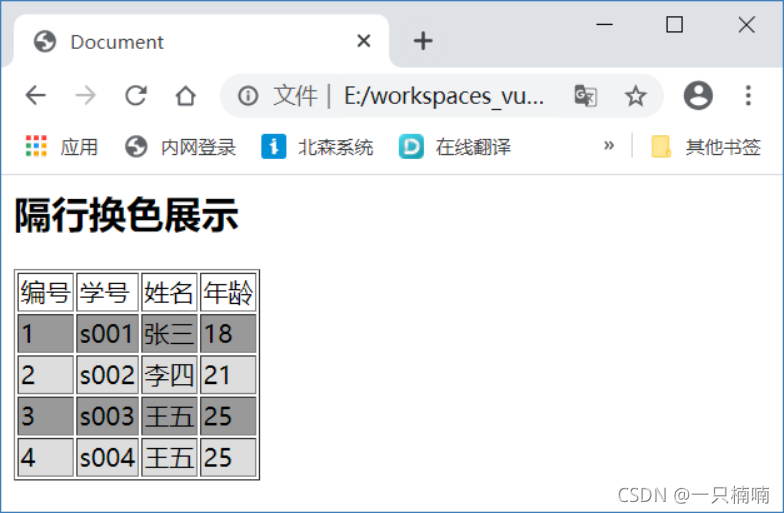
案例:隔行换色


2.6属性绑定–style属性: v-bind:style



2.7控制语句: v-show & v-if



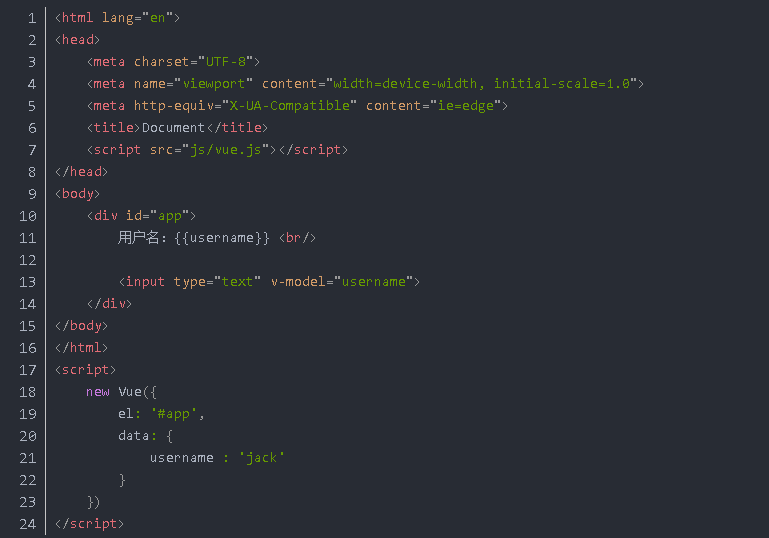
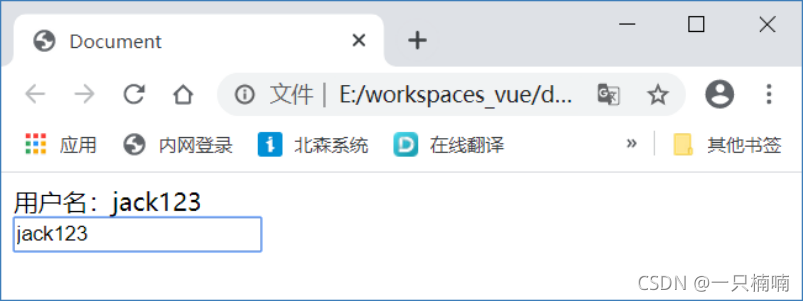
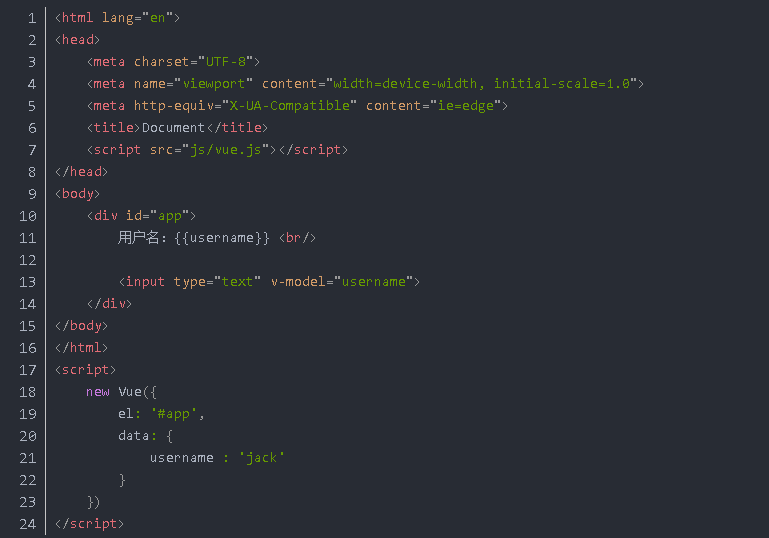
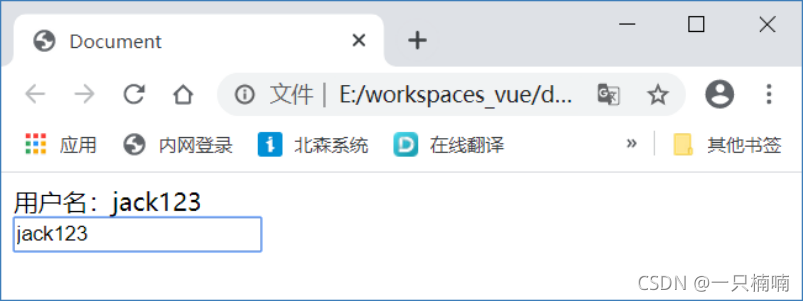
2.8表单数据绑定: v-model
通过 v-model 可以完成数据双向绑定.
-
数据data区域 绑定 视图区域, 如果data数据区域的数据发生改变, 自动更新表单标签的显示
-
视图区域 绑定 数据data区域 , 如果表单标签的数据发生改变,自动更新data区域存放的数据.



-
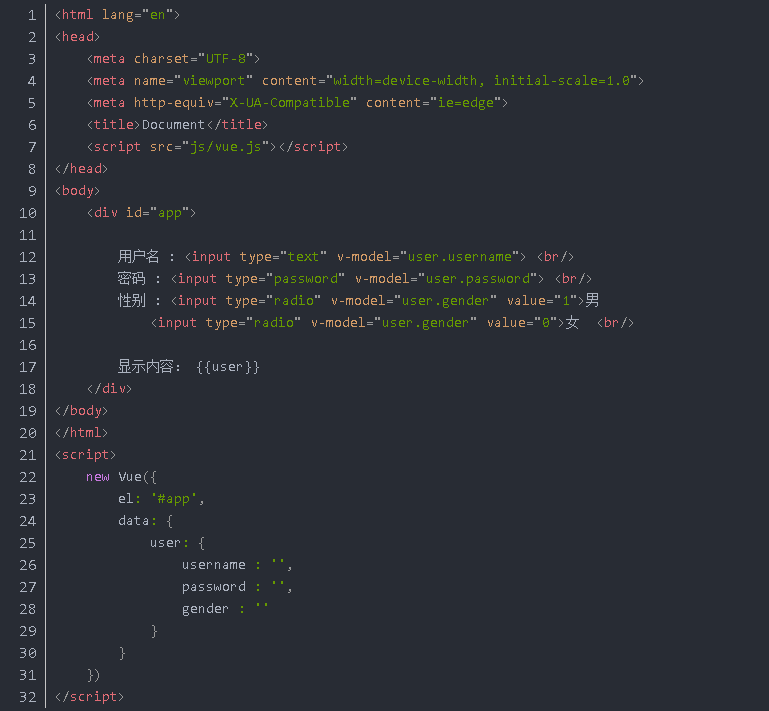
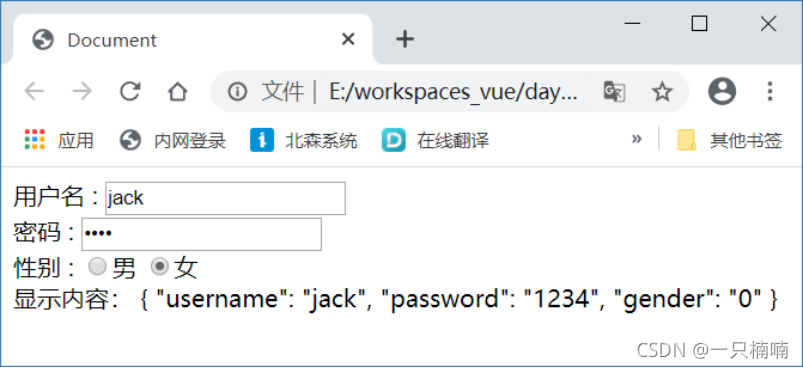
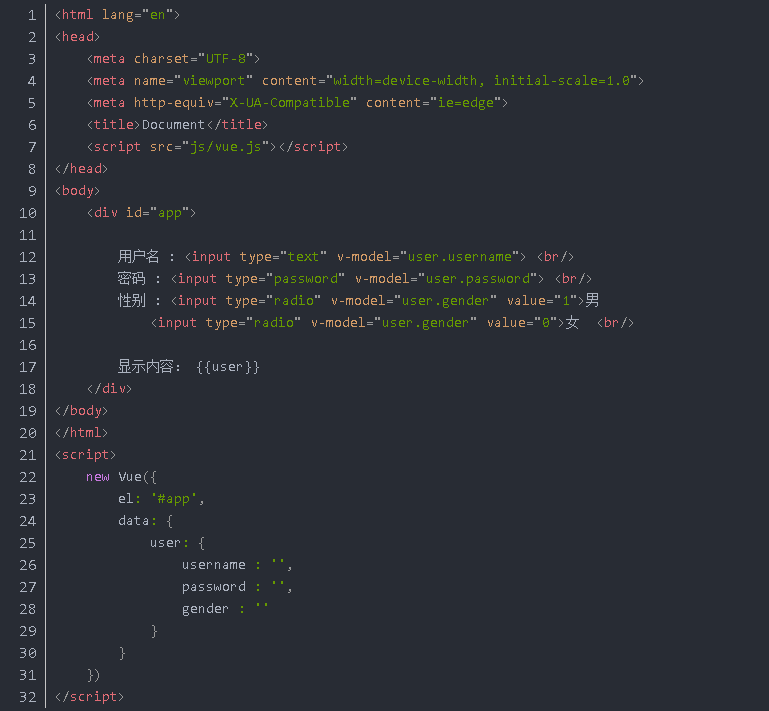
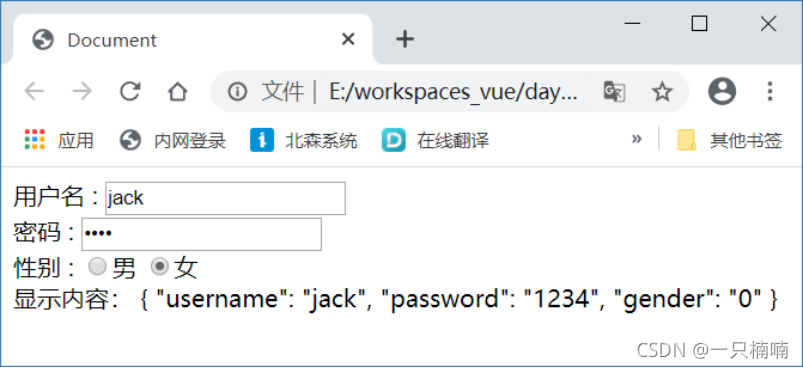
案例:数据绑定–对象


声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
编程
+关注
关注
88文章
3647浏览量
94203 -
Data
+关注
关注
0文章
63浏览量
38370 -
vue
+关注
关注
0文章
58浏览量
7932
发布评论请先 登录
相关推荐
vue嵌入浏览器的相关资料推荐
vue嵌入浏览器 Vue-ico (vue-ico)Dead easy, Google Material Icons for Vue. 太简单了,V
发表于 12-21 08:20
Vue框架的教程资料免费下载
Vue是一套用于构建用户界面的渐进式JavaScript框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,方便与第三方库或既有项目整合。
发表于 03-18 08:00
•0次下载

关于vue如何去水印的解决方法的介绍
很多人都懂一些简单的电脑系统问题的解决方案,但是vue怎么去水印的解决思路却鲜为人知,小编前几天就遇到了vue怎么去水印的问题,于是准备整理一些vue怎么去水印的解决思路,其实只需要按照1:打开
发表于 03-24 17:33
•3467次阅读
关于React和Vue产生一定的认知
Vue2 相较 Vue3 版本而言牢牢占据着大部分 Vue 开发者的视野,但是因为 Vue 官方已经把 Vue3 作为默认的版本,所以在此同
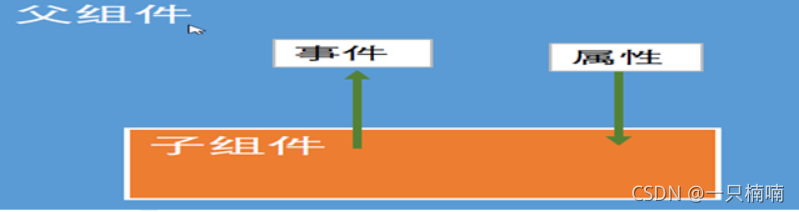
Vue入门之组件的介绍
组件是可复用的 Vue 实例,且带有一个名字
```
在大型应用开发的时候,页面可以划分成很多部分。往往不同的页面,也会有相同的部分。例如:头部导航、尾部信息等模块。
但是如果每个页面都

Vue入门之Vue定义
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式JavaScript框架。
Vue 的核心库只关注视图层,也就是只处理页面。
Vue提供的一套JS框架,通常称为





 Vue入门之Vue基本使用
Vue入门之Vue基本使用




















评论