对图像的颜色空间做了一个概念性的介绍,并通过代码的方式可视化了每种颜色空间的每个通道所表示的意义。
文章内容包括:
- 什么是颜色空间?
- 颜色空间有哪些类别?
- 如何在OpenCV中实现?
什么是颜色空间?
颜色是一种连续的现象,它意味着有无数种颜色。但是,人类的眼睛和感知能力是有限的。所以,为了识别这些颜色,我们需要一种媒介或这些颜色的表示,这种颜色的表示被称为色彩空间。在技术术语中,一个颜色模型或颜色空间是一个特定的3-D坐标系统以及该系统中的一个子空间,其中每一种颜色都由一个单点表示。
有哪些颜色空间的类型?
目前主要有五种类型的颜色模型。但是,我将只写一些常见的(RGB、HSV和HSL)。
- RGB(Red Green Blue)
- HSL(Hue Saturation Lightness)
- HSV(Hue Saturation Value)
- YUV(Luminance, blue–luminance, red–luminance)
- CMYK(Cyan, Magenta, Yellow, Key)
RGB颜色空间:
RGB颜色空间是三维坐标系中红、绿、蓝坐标所表示的著名颜色空间之一。在更专业的术语中,RGB将颜色描述为由三个部分组成的元组。每个部分都可以取0到255之间的值,其中元组(0,0,0)表示黑色,元组(255,255,255)表示白色。元组的第0、第1和第2个部分分别表示红、绿、蓝的分量。
RGB颜色空间的Python实现:
这里我们导入了必要的库,cv2用于颜色空间转换,NumPy用于数组操作,Matplotlib用于显示图像,os用于访问图像目录,tqdm用于显示加载栏。
hsl_img = cv2.cvtColor(X[0],cv2.COLOR_BGR2HLS) #### CONVERTING BGR COLOR SPACE INTO HSL COLOR SPACE ####
hsl_img_1 = hsl_img.copy()
hsl_img_2 = hsl_img.copy()
hsl_img_3 = hsl_img.copy()
hsl_img_1[:,:,1] = 0 #### HUE --> ZERO ####
hsl_img_1[:,:,2] = 0
hsl_img_2[:,:,0] = 0 #### SATURATION --> ZERO ####
hsl_img_2[:,:,2] = 0
hsl_img_3[:,:,0] = 0 #### LIGHTNESS --> ZERO ####
hsl_img_3[:,:,1] = 0
设置两个空列表Z和X,分别用于存储带有各自图像的标签,然后指定图像大小和路径目录。在这之后,我定义了两个函数,用于返回flower类型( assign_lable )和访问每个图像、读取和调整其大小( make_train_data )。
Z,X=[],[]
IMG_SIZE=150
FLOWER_SUNFLOWER_DIR='../input/flowers-recognition/flowers/flowers/sunflower'
def assign_label(img,flower_type):
return flower_type
def make_train_data(flower_type,DIR):
for img in tqdm(os.listdir(DIR)):
label=assign_label(img,flower_type)
path = os.path.join(DIR,img)
img = cv2.imread(path,cv2.IMREAD_COLOR)
img = cv2.resize(img, (IMG_SIZE,IMG_SIZE))#Resizing the image
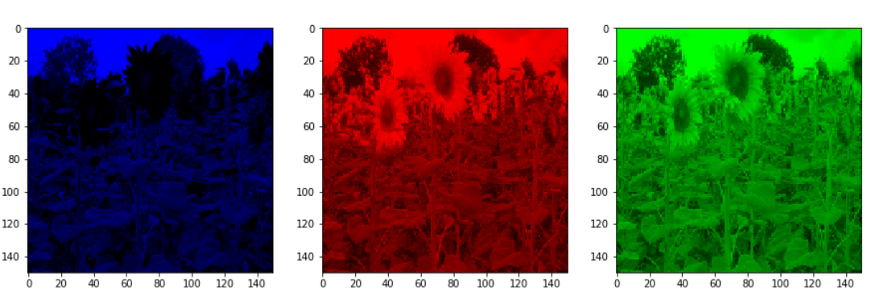
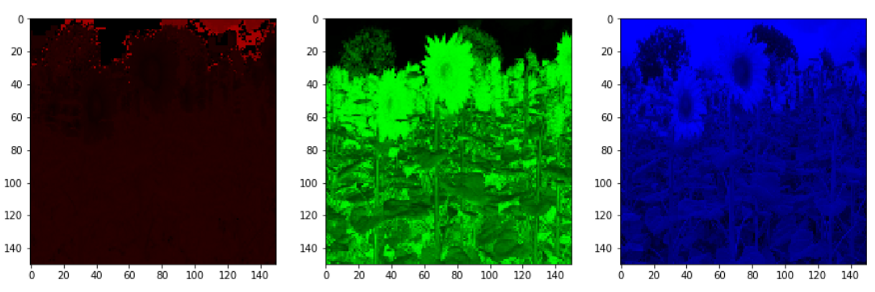
加载图像,然后在OpenCV以BGR格式读取图像时将BGR颜色空间转换为RGB颜色空间,但Maplotlib使用RGB格式来显示图像。这就是为什么我们需要转换颜色空间后,读取图像为RGB。
然后对固定图像进行三份拷贝,并将每份拷贝的任何双色通道设为零,分别用于访问红、绿、蓝通道。如果你让第0个颜色通道都是0那么你只会得到蓝色通道。
make_train_data('Sunflower',FLOWER_SUNFLOWER_DIR) #####Loading Sunflower Data
fix_img = cv2.cvtColor(X[0],cv2.COLOR_BGR2RGB) ###########CONVERTING BGR COLOR SPACE INTO RGB COLOR SPACE #########
new_img_1 = fix_img.copy()
new_img_2 = fix_img.copy()
new_img_3 = fix_img.copy()
new_img_1[:,:,0] = 0 # making R channel zero ####For BLUE channel#####
new_img_1[:,:,1] = 0 #making G channel zero
new_img_2[:,:,1] = 0####For RED color Channel####
new_img_2[:,:,2] = 0
new_img_3[:,:,0] = 0###For GREEN Channel####
new_img_3[:,:,2] = 0
显示图像:
f, axes = plt.subplots(1,3, figsize = (15,15))
list = [new_img_1,new_img_2,new_img_3]
i = 0
for ax in axes:
ax.imshow(list[i])
i+=1

HSL颜色空间:
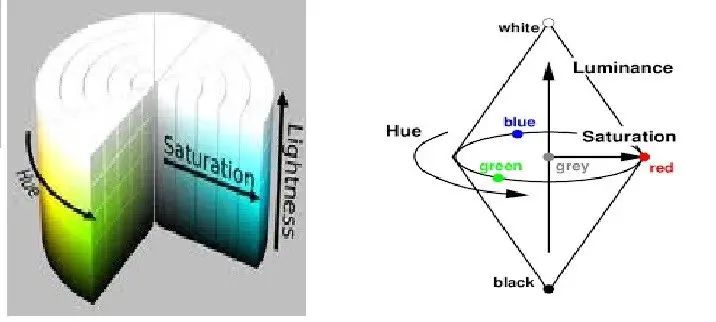
HSL的一般含义是色调、饱和度和明度。你可以将HSL以圆柱体的形式可视化,如图2(a)所示。围绕圆柱体的是不同的颜色,比如绿色、黄色、红色等等(我们真正想要的颜色)。饱和度是指颜色的多少,而明度是指颜色有多暗或多亮。正如你所看到的,圆柱体的顶部全是白色,底部全是黑色。

图2:HSL颜色空间
HSL颜色空间的Python实现:
使用OpenCV函数**cvtColor()**将BGR颜色空间转换为HSL颜色空间,在这里我们需要传递图像,以及从哪个颜色空间到哪个颜色空间我们想要改变图像。然后再复制并使两个颜色通道为零,以便分别显示每个颜色通道。
hsl_img = cv2.cvtColor(X[0],cv2.COLOR_BGR2HLS) #### CONVERTING BGR COLOR SPACE INTO HSL COLOR SPACE ####
hsl_img_1 = hsl_img.copy()
hsl_img_2 = hsl_img.copy()
hsl_img_3 = hsl_img.copy()
hsl_img_1[:,:,1] = 0 #### HUE --> ZERO ####
hsl_img_1[:,:,2] = 0
hsl_img_2[:,:,0] = 0 #### SATURATION --> ZERO ####
hsl_img_2[:,:,2] = 0
hsl_img_3[:,:,0] = 0 #### LIGHTNESS --> ZERO ####
hsl_img_3[:,:,1] = 0
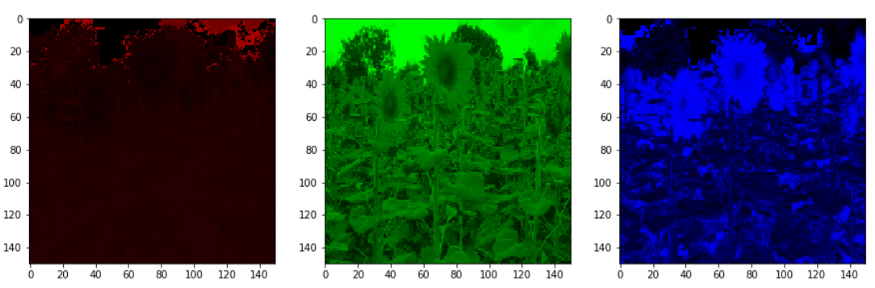
现在显示三个不同的颜色通道→
f, axes = plt.subplots(1,3, figsize = (15,15))
list = [hsl_img_1,hsl_img_2,hsl_img_3]
i = 0
for ax in axes:
ax.imshow(list[i])
i+=1

HSV颜色空间:
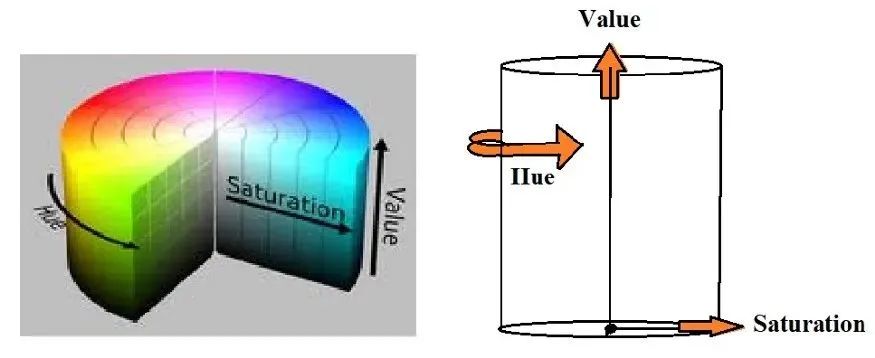
HSV这个名字来自于颜色模型的三个坐标,即色相、饱和度和值。它也是一个圆柱形的颜色模型,圆柱体的半径表示饱和度,垂直轴表示值,角度表示色调。对于观察者,色调是占主导地位的,饱和度是混合到色调中的白光的数量,value是chrome的强度,value较低颜色变得更加类似于黑色,value越高,颜色变得更加像颜色本身。通过改变这些参数,我们可以生成不同的颜色。

图3:HSV颜色空间
HSV颜色空间的Python实现:
使用cvtColor()函数将色彩空间转换为HSV色彩空间。然后再复制并使两个通道置为零,以便分别显示每个通道。
hsv_img = cv2.cvtColor(X[0],cv2.COLOR_BGR2HSV)
hsv_img_1 = hsv_img.copy()
hsv_img_2 = hsv_img.copy()
hsv_img_3 = hsv_img.copy()
hsv_img_1[:,:,1] = 0#HUE --> ZERO
hsv_img_1[:,:,2] = 0
hsv_img_2[:,:,0] = 0#SATURATION --> ZERO
hsv_img_2[:,:,2] = 0
hsv_img_3[:,:,0] = 0#VALUE --> ZERO
hsv_img_3[:,:,1] = 0
单独显示每个颜色通道:

英文原文:https://medium.com/analytics-vidhya/image-processing-series-part1-colorspaces-836d2e3ca700
-
代码
+关注
关注
30文章
4859浏览量
69628 -
OpenCV
+关注
关注
31文章
636浏览量
41866 -
python
+关注
关注
56文章
4814浏览量
85370
发布评论请先 登录
相关推荐
ELF 1技术贴|如何在Ubuntu中编译OpenCV库

如何使用Python中的OpenCV模块检测颜色
Opencv调用bmcv_image_vpp_convert做缩放或者颜色空间转换,得到的图片不一致是为什么?
OpenCV白平衡算法之灰度世界法_OpenCV实现马赛克和毛玻璃滤镜效果
在Vivado中如何实现OpenCV设计
图像处理的颜色空间及其OpenCV实现
OpenCV Webinar 2丨如何在OpenCV中调用Tengine推理,实现开发效率翻倍

如何在OpenCV中实现CUDA加速
为什么OpenCV使用BGR颜色格式?
在核桃派上实现USB摄像头的OpenCV颜色检测





 颜色空间有哪些类别 如何在OpenCV中实现
颜色空间有哪些类别 如何在OpenCV中实现













评论