前言
图片处理是开发过程中经常遇到和要处理的问题,毕竟图片是比较耗系统资源,网络资源,存储空间。。。,因此,图片的处理显得格外重要,去百度查阅资料,就会看到很多关于读片处理的方法,以及图片的加载框架,他们都是用来处理图片的。
常见的图片处理方式大概有如下几类。比如图片的等比缩放,图片海量加载,图片的裁剪,图片的无损压缩,图片的旋转,图片实现画中画,图片实现阴影,改变图片形状等
然后,这些操作只是符合日常需求开发,如果涉及的高深的算法层面就不太实用,自己在做人脸识别项目中亲自体验常规处理真的难以解决高难度问题。今天,我介绍一下其他类型的图片处理算法。首先,我们需要了解俩个概念RGB和ARGB。
01
**RGB和ARGB**
**RGB**
RGB色彩模式使用RGB模型为图像中每个像素的RGB分量分配一个0~255范围内的强度值。RGB图像仅仅使用三种颜色,R(red)、G(green)、B(blue),就能够使它们依照不同的比例混合,在屏幕上呈现16777216(256 * 256 * 256)种颜色。
在电脑中,RGB的所谓“多少”就是指亮度,并使用整数来表示。通常情况下,RGB各有256级亮度,用数字表示为从0、1、2…直到255。
**ARGB**
一种色彩模式,也就是RGB色彩模式附加上Alpha(透明度)通道,常见于32位位图的存储结构。
ARGB—Alpha,Red,Green,Blue.
知道了这俩个概念,就可以了解更多较深层次的图片处理算法了。下面我介绍一下自己在做人脸识别中常用到的算法。
02
**灰度化**
在RGB模型中,假设R=G=B时,则彩色表示一种灰度颜色,当中R=G=B的值叫灰度值,因此,灰度图像每一个像素仅仅需一个字节存放灰度值(又称强度值、亮度值),灰度范围为0-255。一般有下面四种方法对彩色图像进行灰度化,详细方法參考csdn大牛博客,讲的非常好。
03
**二值化**
一幅图像包含目标物体、背景还有噪声,要想从多值的数字图像中直接提取出目标物体,最经常使用的方法就是设定一个全局的阈值T,用T将图像的数据分成两部分:大于T的像素群和小于T的像素群。将大于T的像素群的像素值设定为白色(或者黑色),小于T的像素群的像素值设定为黑色(或者白色)。
比方:计算每个像素的(R+G+B)/3,假设>127,则设置该像素为白色,即R=G=B=255;否则设置为黑色,即R=G=B=0。
简单实现代码如下:
{
Bitmap bitImage = new Bitmap(pictureBox1.Image);//二值化pictureBox1中的图片
Color c;
int height = pictureBox1.Image.Height;
int width = pictureBox1.Image.Width;
for (int i = 0; i < height; i++)
{
for (int j = 0; j < width; j++)
{
c = bitImage.GetPixel(j,i);
int r = c.R;
int g = c.G;
int b = c.B;
if ((r + g + b) / 3 >= 127)
{
bitImage.SetPixel(j, i, Color.FromArgb(255, 255, 255));
}
else
{
bitImage.SetPixel(j, i, Color.FromArgb(0,0,0));
}
}
}
return bitImage;
}ascript
04
**膨胀算法**
膨胀是将与物体接触的全部背景点合并到该物体中,使边界向外部扩张的过程。
能够用来填补物体中的空洞。
用3x3的结构元素,扫描图像的每个像素
用结构元素与其覆盖的二值图像做“或”操作
假设都为0,结果图像的该像素为0。否则为1
结果:使二值图像扩大一圈
膨胀(dilation)能够看做是腐蚀的对偶运算,其定义是:把结构元素B平移a后得到Ba,若Ba击中X,我们记下这个a点。全部满足上述条件的a点组成的集合称做X被B膨胀的结果。用公式表示为:D(X)={a | Ba↑X}=X腐蚀,膨胀,细化算法B,例如以下图所看到的。图中X是被处理的对象,B是结构元素,不难知道,对于随意一个在阴影部分的点a,Ba击中X,所以X被B膨胀的结果就是那个阴影部分。阴影部分包含X的全部范围,就象X膨胀了一圈似的,这就是为什么叫膨胀的原因

在下图中,左边是被处理的图象X(二值图象,我们针对的是黑点),中间是结构元素B。膨胀的方法是,拿B的中心点和X上的点及X周围的点一个一个地对,假设B上有一个点落在X的范围内,则该点就为黑;右边是膨胀后的结果。能够看出,它包含X的全部范围,就象X膨胀了一圈似的。

我设计了一个简单的膨胀算法,依次遍历整个图片的像素,分析每个像素的周围八个像素,仅仅要该像素周围存在黑色的像素,就设置该像素颜色为黑色。以下是使用膨胀算法处理经过二值化后的图像的实现代码:
public bool[] getRoundPixel(Bitmap bitmap, int x, int y)//返回(x,y)周围像素的情况,为黑色,则设置为true
{
bool[] pixels=new bool[8];
Color c;
int num = 0;
for (int i = -1; i < 2; i++)
{
for (int j = -1; j < 2; j++)
{
c = bitmap.GetPixel(x+i,y+j);
if (i != 0 || j != 0)
{
if (255 == c.G)//由于经过了二值化,所以仅仅要检查RGB中一个属性的值
{
pixels[num] = false;//为白色,设置为false
num++;
}
else if(0==c.G)
{
pixels[num] = true;//为黑色,设置为true
num++;
}
}
}
}
return pixels;
}
public Bitmap expend()
{
Bitmap bitImage = new Bitmap(pictureBox2.Image);//处理pictureBox2中的图片
Bitmap bitImage1 = new Bitmap(pictureBox2.Image);
int height = pictureBox1.Image.Height;
int width = pictureBox1.Image.Width;
bool[] pixels;
for (int i = 1; i < width-1; i++)
{
for (int j = 1; j < height-1; j++)
{
if (bitImage.GetPixel(i, j).R != 0)
{
pixels = getRoundPixel(bitImage, i, j);
for (int k = 0; k < pixels.Length; k++)
{
if (pixels[k] == true)
{
//set this piexl's color to black
bitImage1.SetPixel(i, j, Color.FromArgb(0,0,0));
break;
}
}
}
}
}
return bitImage1;
}
看看最终执行的效果图如下:

-
图像处理
+关注
关注
27文章
1292浏览量
56745 -
RGB
+关注
关注
4文章
798浏览量
58506
发布评论请先 登录
相关推荐
图像算法有什么神奇之处
请问改进的Ferret算法和目前常用的测量算法有哪些不同?
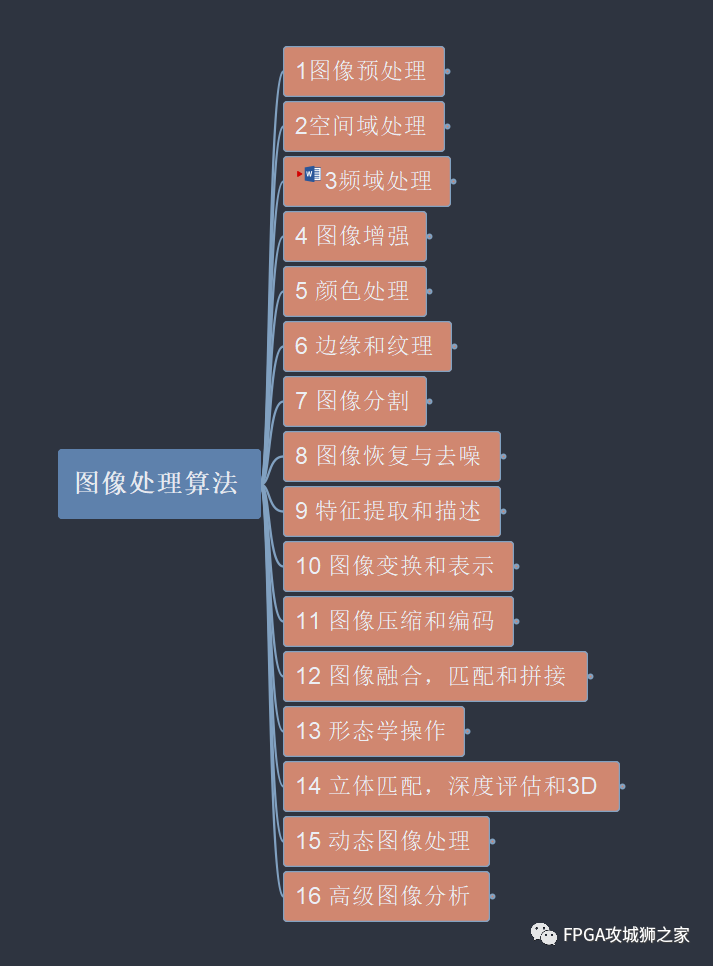
图像处理算法有哪些_图像处理十大经典算法
有趣的图像处理算法
最基础的图像处理常用算法

图像处理常用算法(基础)

机器视觉工业缺陷检测常用的图像处理算法
图像处理与机器视觉
FPGA图像处理算法有哪些





 图像处理常用算法有哪些 (上)
图像处理常用算法有哪些 (上)












评论