Floorplanview和Amoebaview和Physicalview
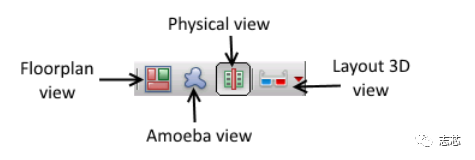
在INN的gui界面的右上角有三个如图所示的logo,从左到右分别是Floorplan view 和Amoeba view和Physical view。

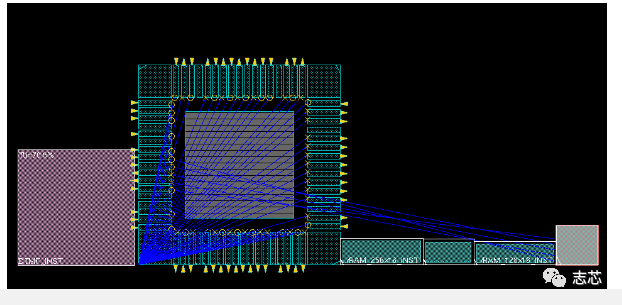
Amoeba View可以清晰的看到hire module的place边界,可以用来指导调整floorplan形状和module位置。

Physicalview会清晰显示blocks, standard cells, nets, blockage、连线shape,可以移动任何object。
Floorplan view可以看到各个logic module的形状和交互关系,还可以基于module做partition(切分)子模块。

Shape 和Re-shape
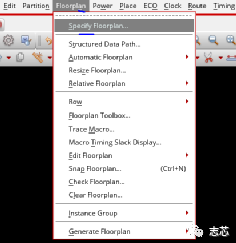
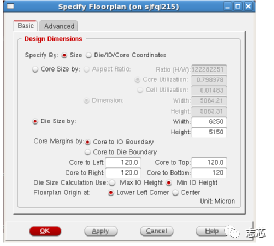
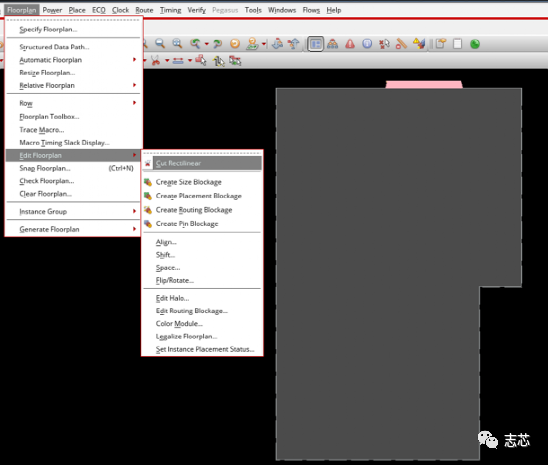
指定形状,Flooplan→Specify Floorplan。


Flooplan→Specify Floorplan→Cut Rect就会有一个小剪刀出来,可以对flooplan进行reshape,这样可以得到多边形的floorplan。

celldensity map和pindensitymap
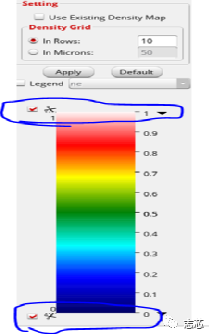
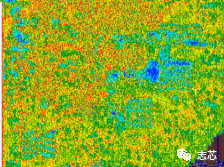
Place→Display→Display Density Map可以显示cell density map,还可以手动调整显示的density map的范围。
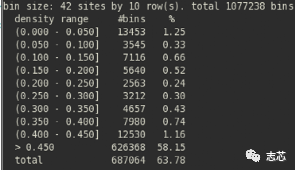
例如0% → 100%。此时INN的命令行还会显示每个bin(类似于route的gcell,是一个place单元范围)的大小 (图中是24site*10row),还会显示每个density区间的bin数量的百分比。




Place→Display→Display Pin Density Map可以显示pin density map,较高的pin density一般会导致local congestion,可以考虑提前换inst 类型,或者手动控制cell density来规避。
Clocktreestructuremap
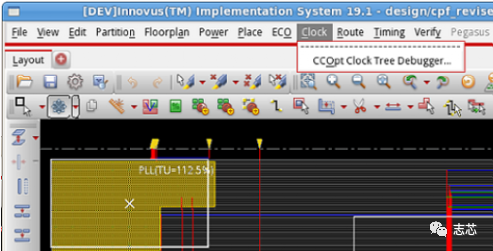
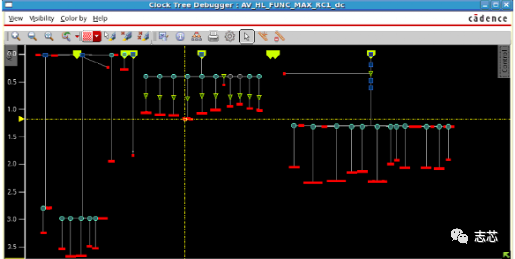
Clock – CCOpt Clock Tree Debugger可以显示时钟树结构,有什么作用呢?可以从后端的角度判断时钟结构是否合理或者是否有错误。


Timingmap
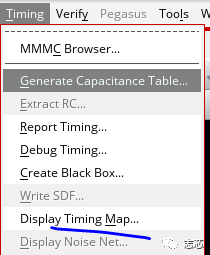
Timing → Display Timing Map可以显示以endpoint为标的的timing violation各个区间的分布情况。也可以手动调整范围大小。


Debugtimingreport
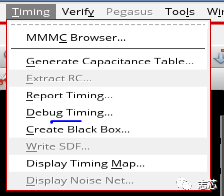
Timing → Debug Timing可以load不同的timing report进来,会在gui界面生成按violation大小前后分布的表单和条形图,点击每个path的endpoint可以在gui上highlight不同的path。



Highlight某一条特定的timingpath
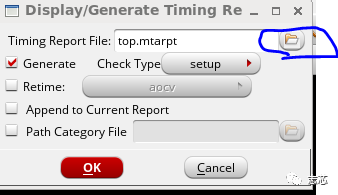
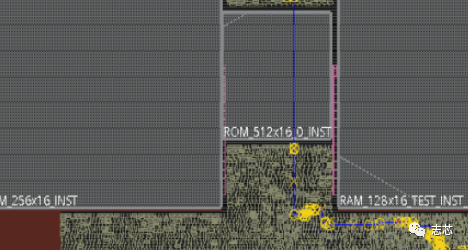
在physical Viewer模式下,将report_timing 和-gui同时使用就可以,例如:
report_timing -from TDSP_CORE_INST_DECODE_INST_ir_reg[8]/clk -to TDSP_CORE_INST_EXECUTE_INST_p_reg[31]/d-gui

Highlighthierarchymodule
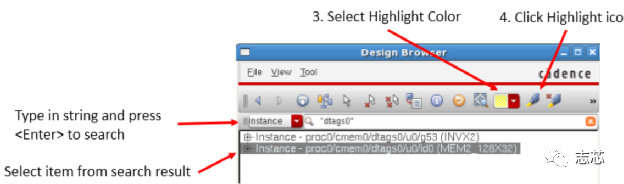
方法1:可以在hierarchy browser中选中某些inst或者module,手动着色。

方法2:可以使用脚本。
脚本1:
proc highlightModule { } {
set file1 [open module_highlight.tcl w]
puts $file1 "dehighlight -all;setPreference HighlightColorNumber 16"
set module_list [dbGet top.hInst.treeHInsts.name *]
set count 0
foreach m $module_list {
if {$count != 0 && $count < 17 } { puts $file1 "selectModule $m ; highlight -index $count;deselectAll " }
incr count
}
close $file1
}
定义了一个proc“highlightModule”,执行这个proc就会自动给hierarchymodule着色,不过这个hierarchymodulelist是通过“dbGet top.hInst.treeHInsts.name *”这个命令展开的,这个命令似乎会展开所有层次,可能不太好用。
改进方法是可以手动指定hier关键字或者hier深度。
proc highlight_macro_per_module {{depth 0}} {
set hier_list [get_db designs .local_hinsts -depth $depth]
set i 1
foreach hier $hier_list {
set macro_list [get_db [get_db $hier .insts -if {.base_cell.base_class == "block"}] .name]
if {$macro_list != ""} {
selectInst $macro_list
highlight -index $i
deselectAll
if {$i < 63} {
incr i
} else {
set i 1
}}}}
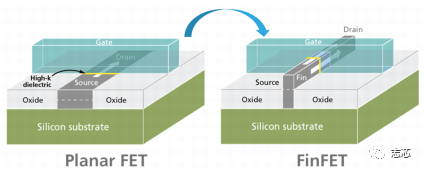
techFin-Fet grid
在 FinFET 中,FET 栅极环绕扩散鳍的三个侧面,如下所示。这在垂直鳍结构的三个侧面形成导电通道。
与平面晶体管相比,这种方法可以更好地控制沟道电流。可以使用多个鳍片来提供更多电流。

INN可以识别Fin-Fet规则,Fin-Fet规则在tech lef中定义,包括X轴的pitch和Y轴的pitch。
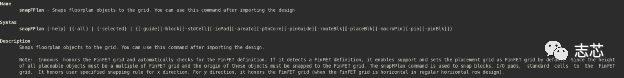
命令:
snapFPlan -all,可以自动将floorplan中的macro等object snap到Fin-Fet格点。

审核编辑:刘清
-
时钟树
+关注
关注
0文章
54浏览量
10741 -
GUI
+关注
关注
3文章
655浏览量
39631 -
BIN文件
+关注
关注
0文章
26浏览量
8282 -
Innovus
+关注
关注
1文章
20浏览量
2667
原文标题:布局布线工具INNOVUS使用心得之Floorplan
文章出处:【微信号:ExASIC,微信公众号:ExASIC】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
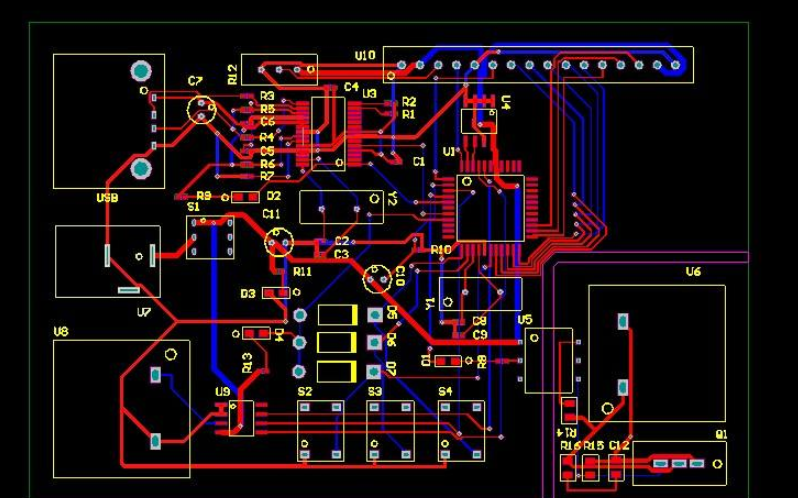
PCB布局和布线的设计技巧
TFT LCD使用心得
详细谈谈TFT LCD 的使用心得
pcb布线心得(流程详解、元件布局布线与EMC)
MCM布局布线的软件实现
智慧服装工厂电子看板试用心得

HT for Web (Hightopo) 使用心得(5)- 动画的实现





 布局布线工具INNOVUS使用心得
布局布线工具INNOVUS使用心得












评论