在读完《初识Django:简单Web应用示例》(以下简称《示例》)后,你或许学会了如何使用Django框架来构建应用,但为什么要这样来做?其背后的原理是什么?你或许有些懵,本文将带你理解:
lDjango请求处理流程;
lDjango设计方法。
一、Django请求处理流程
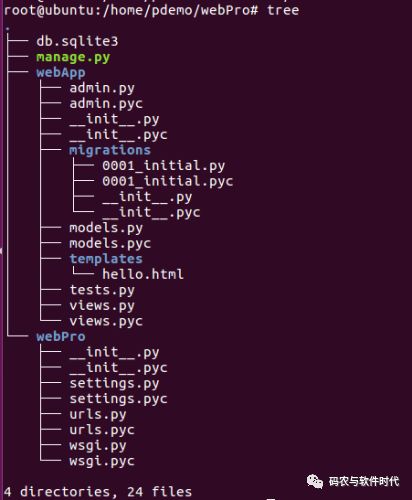
1.项目与应用代码详单
《示例》中我们所构建的Web应用代码文件,分为项目WebPro和应用WebApp,详情如下:

2.Django请求处理流程
打开浏览器,输入127.0.0.1:8000/hello-post,浏览器将请求发送到127.0.0.1服务器(本机)8000端口。
(1).根据hello_post查询对应的处理函数:Django框架加载urls.py,代码行url(r'^hello-post$', views.hello_post)标识hello-post的请求由views.hello_post函数处理。

(2).业务处理:views.py的Hello_post函数查询数据库的title值,并将Hello与其拼接成ctx[‘wname’],将其发送给hello.html。

(3).页面显示:Hello.html将wname值进行替换,生成可展示的视图。


(4).请求流程以页面正确显示结束,这里需要关注的是本项目中事先定义了Model,该模型的定义在models.py文件中。

二、 Django设计原理
通过上面的分析,我们大致可以体会到:使用models.py定义数据模型,使用views.py编写后台业务处理逻辑,使用templates/hello.html展示可视化信息。简单地说,从前端页面请求到后台数据的处理再到数据的页面显示,可以描述成model-view-template,即M-V-T。
事实上,Web框架经常地采用MVC(Model View Controller)设计方法,该方法是在研究Smalltalk-80期间设计的,采用一种将业务逻辑、数据、界面显示分离的方法组织代码。
lM-Model:封装数据和数据的处理方法,用于业务的数据建模。
lV-View:定义Web页面的视图,用于和用户交互。
lC-Controller:定义用户页面对用户输入的响应方式,用于控制Web应用的流程。

现在再回过来看Django的MVT模式,与上述的MVC的映射关系:
| Web应用框架 | Django |
|---|---|
| M-Model | M-Model |
| V-View | T-Template |
| C-Controller | V-View |
通过上面的分析,Django项目与应用构建的原理便清晰可见了。
-
数据模型
+关注
关注
0文章
49浏览量
10003 -
可视化
+关注
关注
1文章
1194浏览量
20938 -
Models
+关注
关注
0文章
74浏览量
20697
发布评论请先 登录
相关推荐
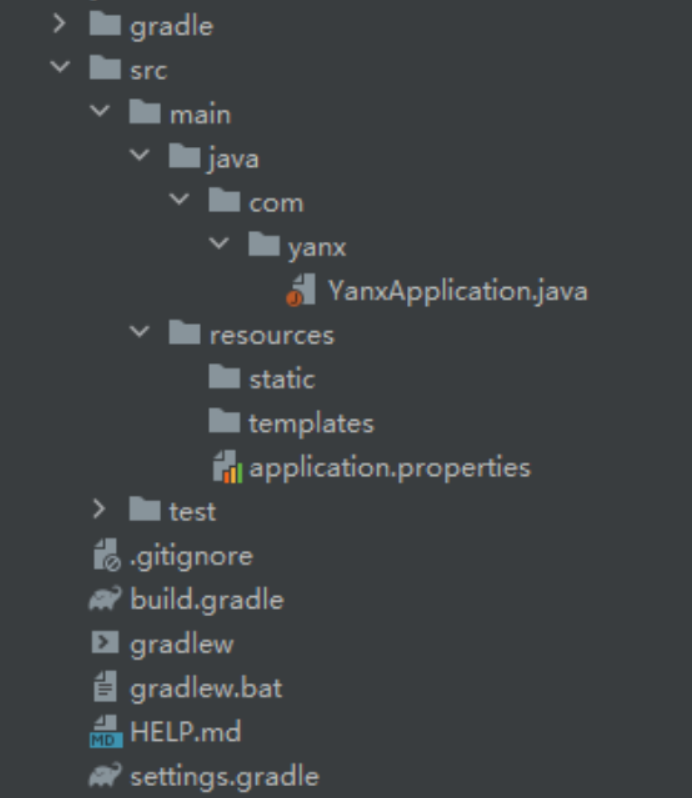
Gradle构建的多模块Spring Boot项目

如何使项目构建输出到lib文件?
如何使用Keil MDK-ARM编译器构建项目
如何使用GitHub构建STM32CubeIDE项目?
使用STM32CubeIDE构建项目图标进行构建时,链接失败的原因是什么?
MIMXRT106S项目构建失败的原因?怎么解决?
使用MDK构建Mbed操作系统项目
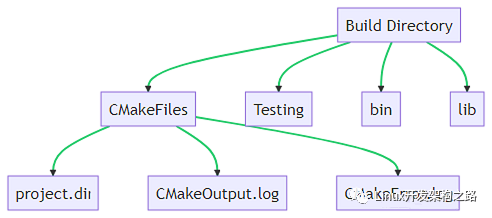
CMake构建后的项目结构解析





 lDjango项目与应用构建的原理
lDjango项目与应用构建的原理











评论