1.基础技术
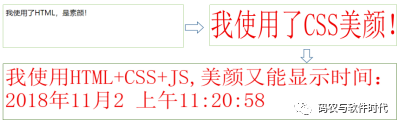
前端基础技术有HTML、CSS和JavaScript。HTML(Hypertext Markup Language,超文本标记语言)一种用于创建网页的标准标记语言。CSS(Cascading Style Sheets,层叠样式表)是一种用来表现HTML文件样式的计算机语言,如字体、大小、颜色、背景图、边框等。JavaScript用来给HTML网页增加动态功能。简单地说,如果将网页比喻为人,仅使用HTML标签相当于素颜照,使用CSS相当于美颜,使用JavaScript相当于做魔术表演。

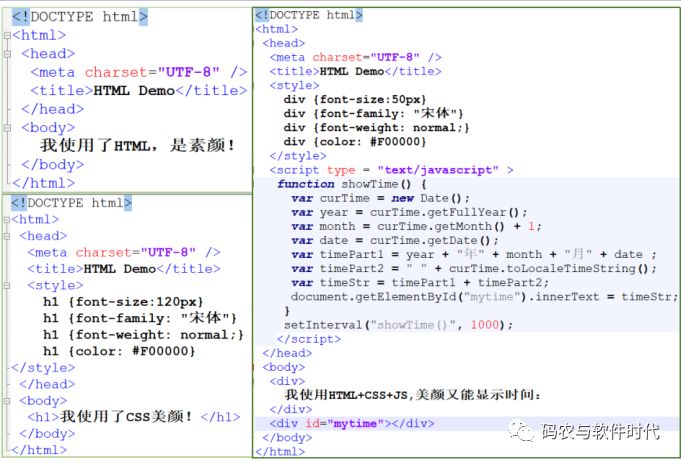
事实上,如果你有Web浏览器和文本编辑器,那么你就可以做网页的编程了。下面我们来看下HTML+CSS+JS的庐山真面目,如图所示,HTML是由、、 、 、 等标签组成。

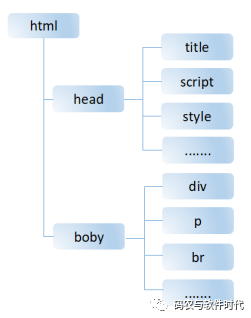
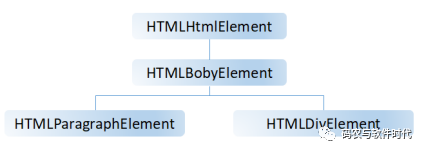
而查看HTML源代码,我们大致上可以得到如下标签层次,我们可以将每个标签看成对象,如下图所示:

你发现了吗?我们一直在提的一个词是“对象”。那么如何来理解对象呢, 我们可以把一个人看成对象,这个人具有身高、性别、年龄等属性,也有吃饭、睡觉、旅游等行为。同样地,在前端的世界里,将浏览器、文档都看作一个对象,对页面的操作就可以通过属性或方法来调用,如属性的调用object.attribute,方法的调用object.method(arguments)。
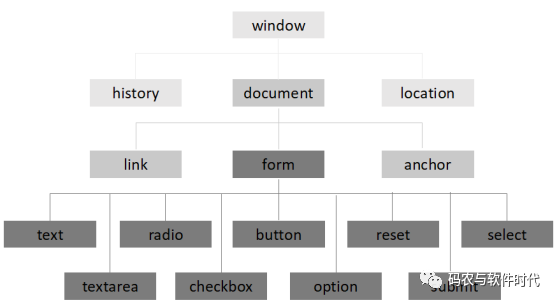
在JavaScript中,把浏览器看成一个对象,抽象为BOM(Browser Object Model,浏览器对象模型)。

同样地,我们把文档看成一个对象,抽象为DOM(Document Object Model,文档对象模型)。

BOM和DOM是JavaScript的核心,同时,JavaScript需要遵循规范与标准ECMAScript。

总的来说,JavaScript=ECMAScript + DOM + BOM,其中ECMAScript约定语法和基本对象,DOM提供与网页交互的方法和接口,如动态显示时间;而BOM提供与浏览器交互的方法和接口,如跳转到一个页面、前进、后退等。
2.基本原理
Web页面的展示通过浏览器来完成,而浏览器的职责是根据用户输入的URL地址信息向服务器发出请求,得到服务器的响应后在其窗口展示。具体到浏览器解释并显示 HTML 文件的标准规范分别定义在由W3C维护的 HTML 和 CSS 规范中。
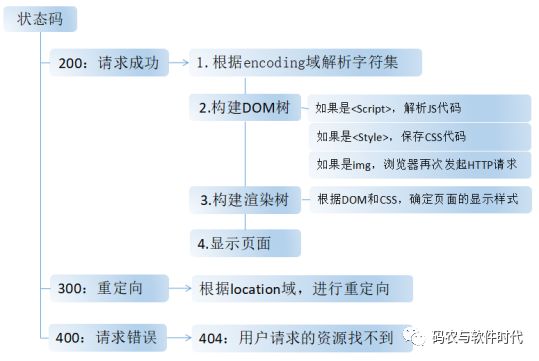
浏览器从网络层获取数据包,并将其转化为HTTP响应内容,并根据状态码进行解析和页面展示,其大致流程如下:

-
HTML
+关注
关注
0文章
278浏览量
37054 -
javascript
+关注
关注
0文章
525浏览量
54017 -
CSS
+关注
关注
0文章
110浏览量
14446
发布评论请先 登录
相关推荐
主流web前端技术框架
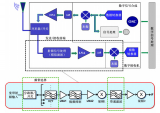
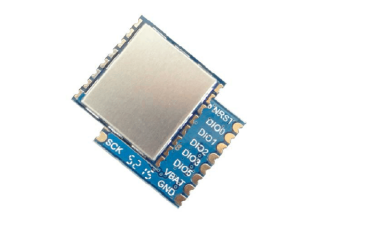
具有射频监测能力的雷达接收前端技术介绍
超声波成像模拟前端设计技术

APICloud作为GMTC全球大前端技术大会顶级共创伙伴,加速行业技术变革
APICloud技术大牛组团现身GMTC 驱动大前端技术变革

科普:详谈5G的射频前端技术和封装技术

集成微波光子射频前端技术详解

从校招新星到前端技术专家的成长之路





 前端技术是什么
前端技术是什么













评论