-
- maven下载(win10)
-
- 配置环境变量
-
- maven配置
-
- idea下载
-
- idea的maven设置
-
- 新建Springboot项目(测试)
IDEA默认有maven,但不建议用;建议自己下载官方版本;
1. maven下载(win10)
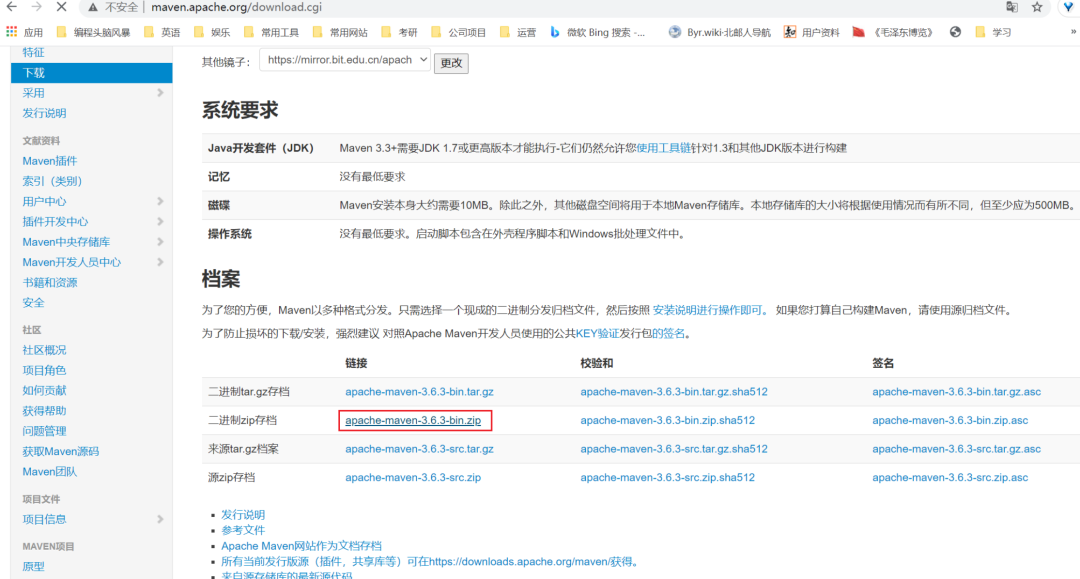
首先我们去官网下载 maven

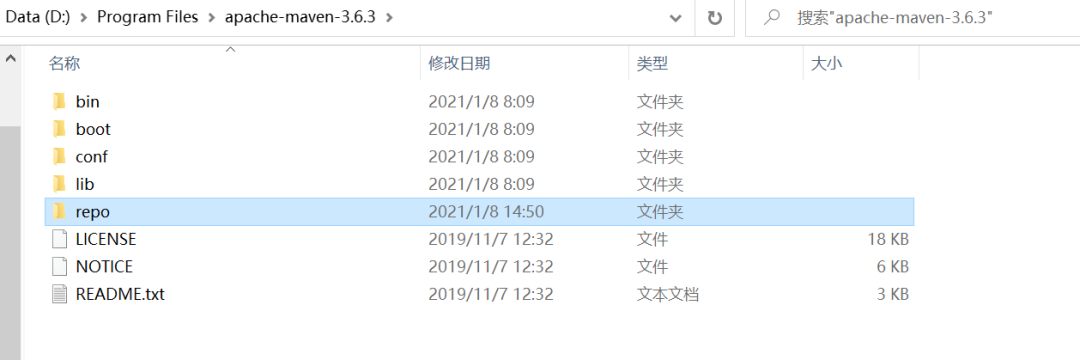
下好后解压,新建repo文件夹,这个是为了取代idea里的默认m2下载库储存文件夹,下面会使用

记录下repo路径,后面会使用:

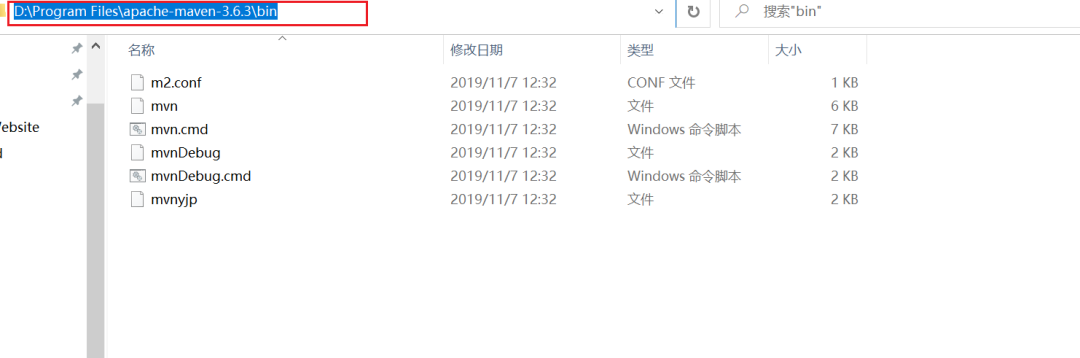
记录下bin目录下的路径,后面马上使用:

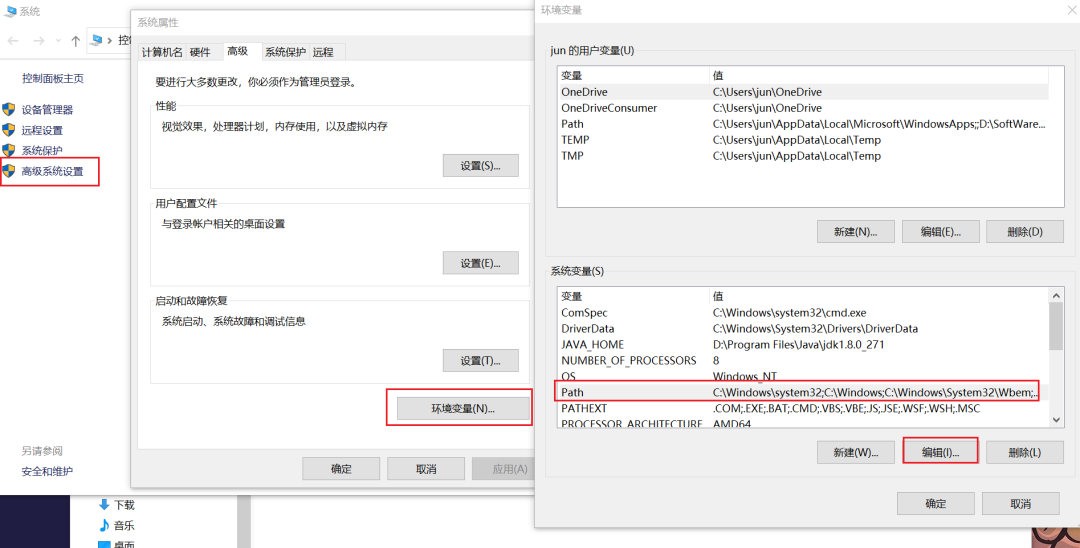
2. 配置环境变量

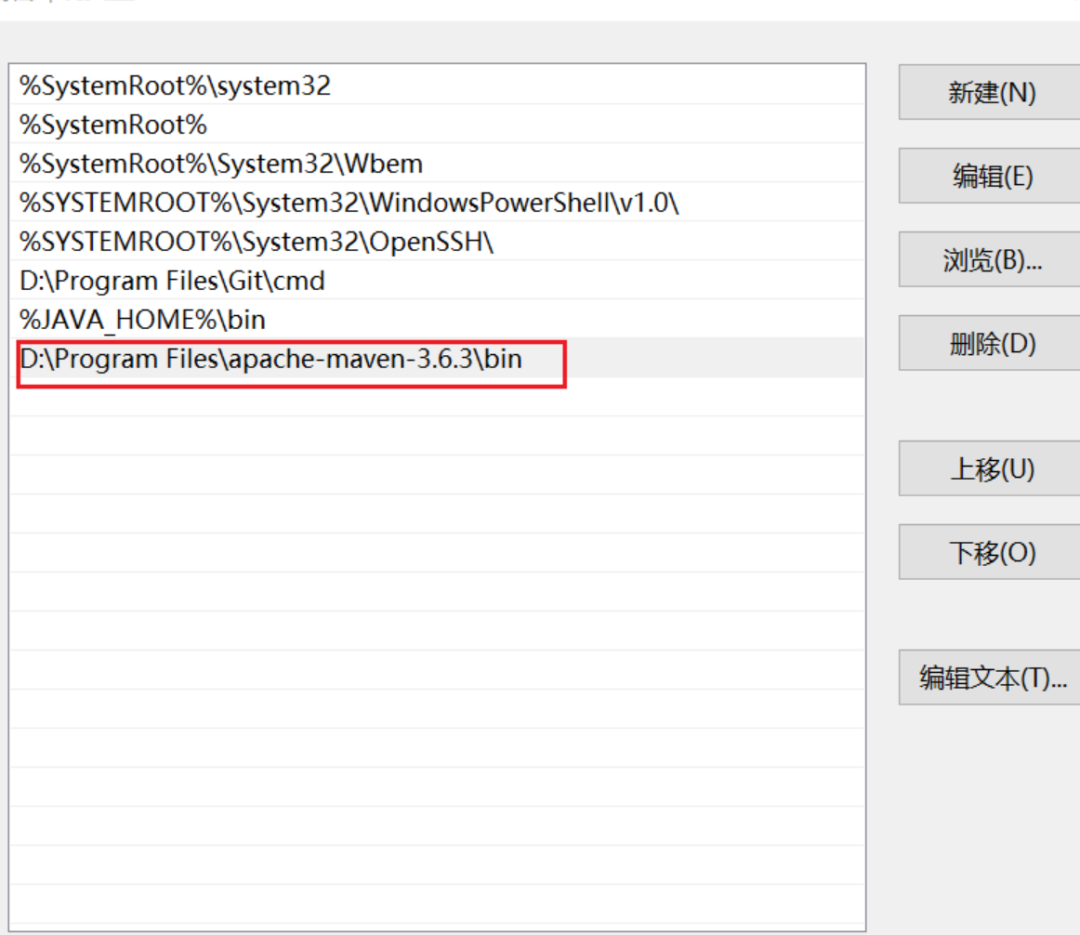
将bin目录的路径添加进去:

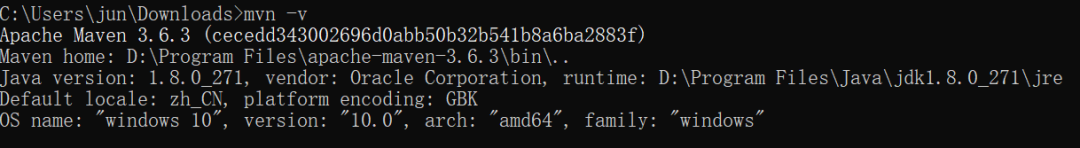
校验配置是否成功:
打开cmd 命令窗口,输入 mvn -v 或 mvn -version,显示如下信息即安装成功。

3. maven配置
首先对下载的maven 进行简单的配置
修改maven目录下的 conf/settings.xml:
为防止出现 Could not read settings.xml, assuming default values 错误,使得用户配置无法生效,一般要注意下面几点:
在settings配置文件中尽量不能有中文
注意路径:D:\\Program Files\\apache-maven-3.6.3\\repo (windows一般是
\\,linux一般是/)
不管用什么编辑器,在保存的时候一定要保存为 “UTF-8”,推荐使用 vscode 。
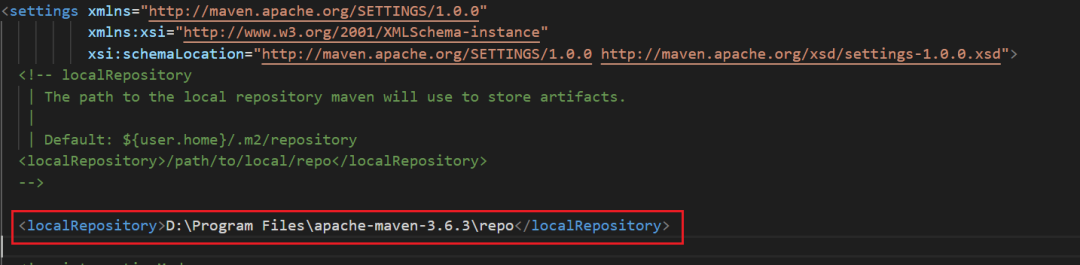
修改为:
把上面的repo路径复制过来:
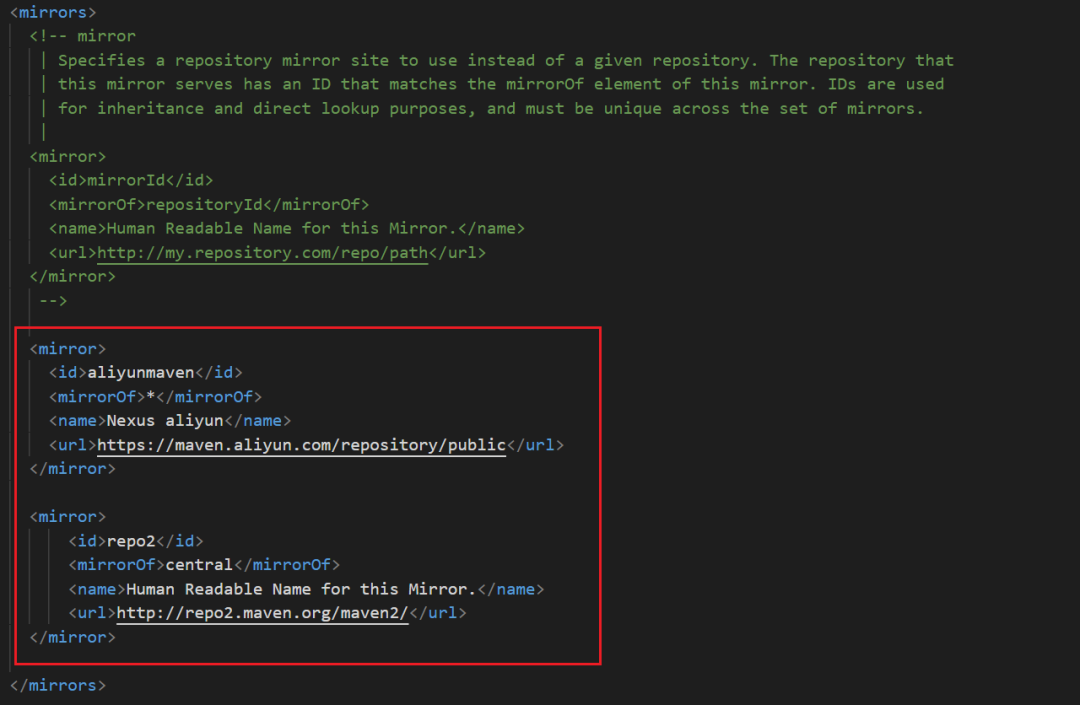
添加镜像阿里和国外中央仓库的节点,因为国外的镜像下载太慢,需要挂梯子速度才可以,但是国外的中央仓库里的镜像是全的,国内的有点偏门的库不全,我以前就遇到这个坑,欲哭无泪。

这样就实现先去阿里的镜像去查,查不到再去中央仓库查,又快又全。
<mirrors>
<mirror>
<id>aliyunmavenid>
<mirrorOf>*mirrorOf>
<name>Nexus aliyunname>
<url>https://maven.aliyun.com/repository/publicurl>
mirror>
<mirror>
<id>repo2id>
<mirrorOf>centralmirrorOf>
<name>Human Readable Name for this Mirror.name>
<url>http://repo2.maven.org/maven2/url>
mirror>
mirrors>
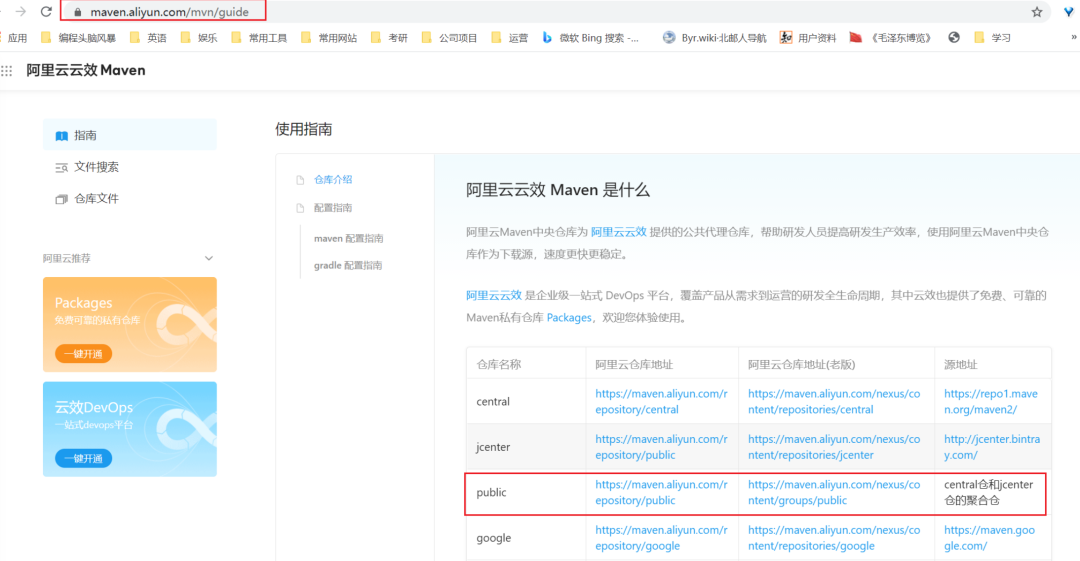
值得我们注意的是阿里云地址用的是https,以前是http,去官网查看才发现阿里云的Maven镜像地址早换了

4. idea下载
去官网下载最新版的idea专业版(不需要理由,强推)
若资金允许,请点击链接购买正版!学生凭学生证可免费申请正版授权!当然你是一个热爱学习的好孩纸的话,可以参考Z大的文章。由于2020.1.4是2020.1.x的最后一个版本,由于官方越来越严格,至此之前Z大的激活补丁已不能生效,现在Z大利用插件来起作用。下面贴出一些细节:

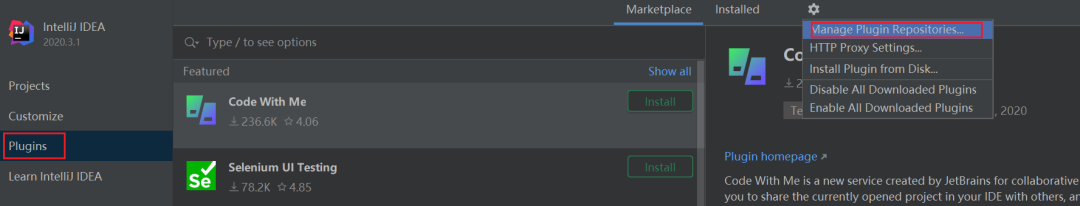
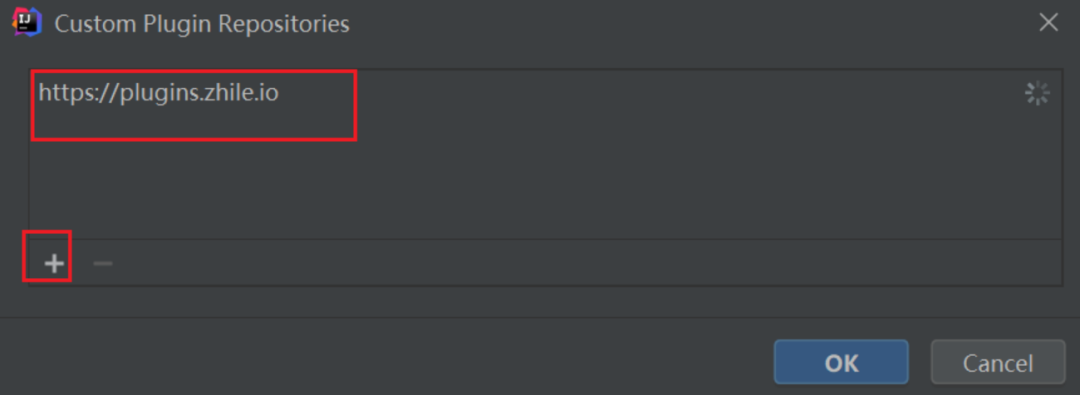
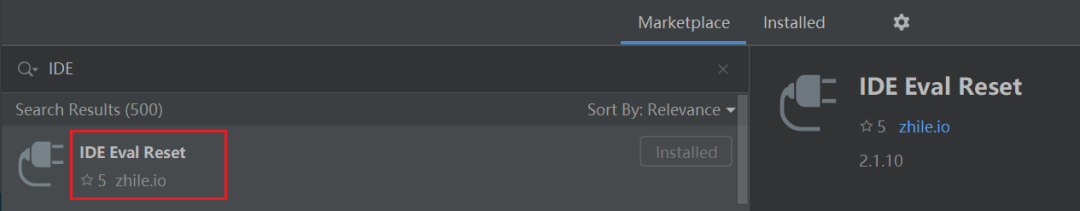
手动添加第三方插件仓库地址:https://plugins.zhile.io

然后搜索:IDE Eval Reset插件进行安装。

中间会有安全提示弹框,直接accept即可
插件会提示安装成功,如果不成功,可以挂上梯子,毕竟服务器在国外。
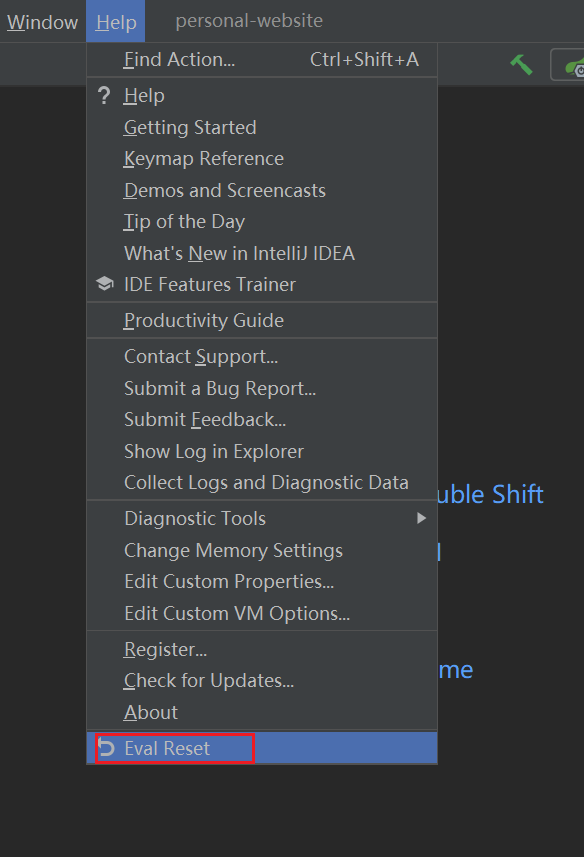
接着手动唤出插件的主界面:如果IDE没有打开项目,在Welcome界面点击菜单:Get Help -> Eval Reset 如果IDE打开了项目,点击菜单:Help -> Eval Reset

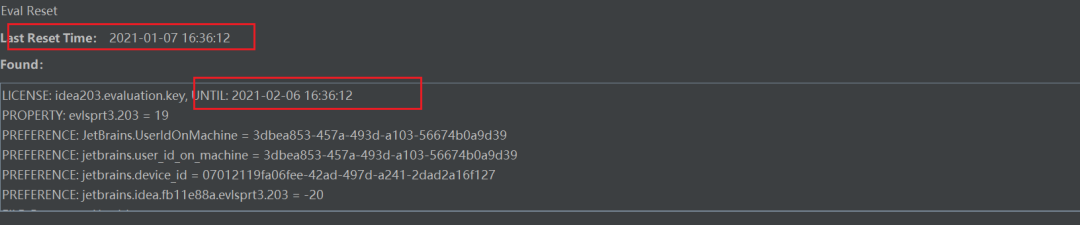
点击Eval Reset即可

从图中可以明显看出,试用期已重置
(此法Jetbrains系列产品通用,但请支持正版)
5. idea的maven设置
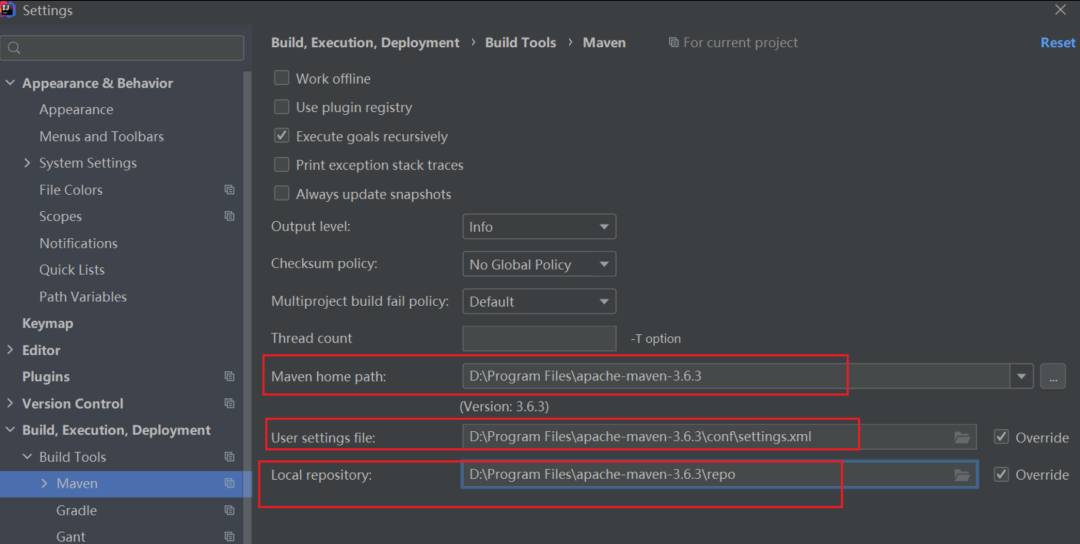
(1)在settings 找到maven
修改后:

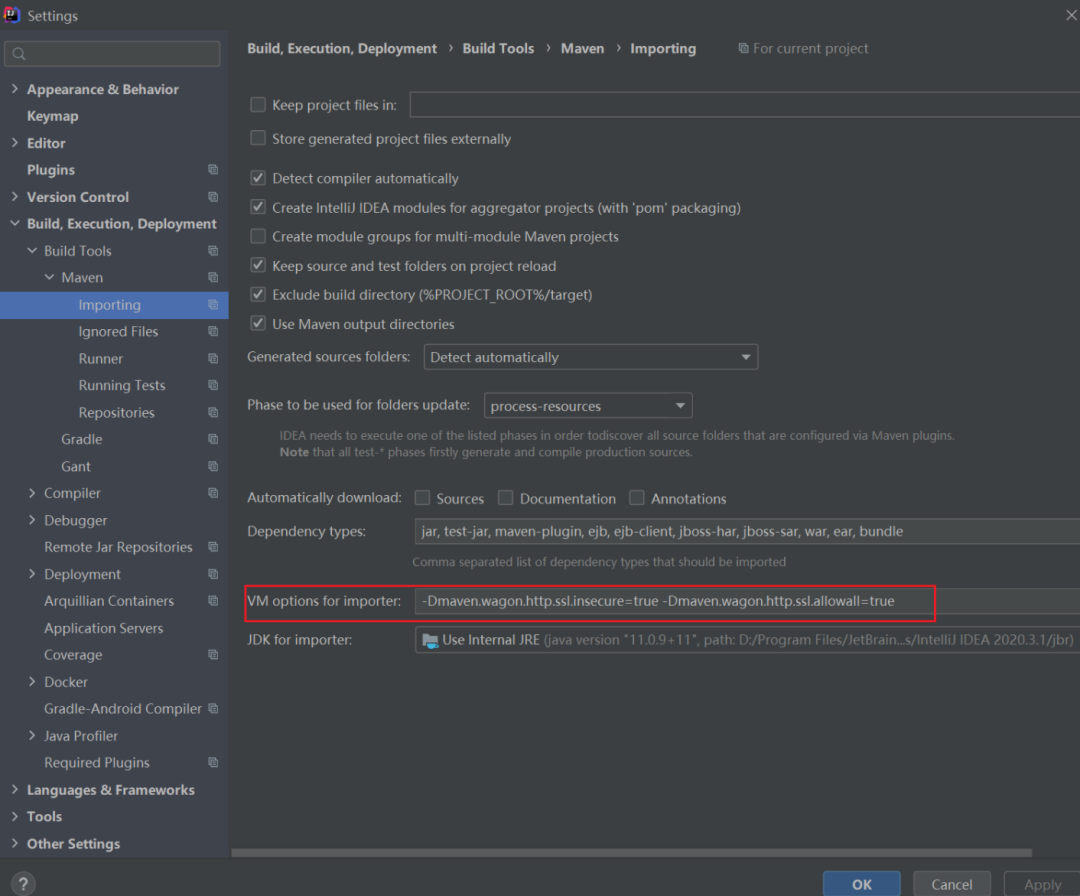
(2) 由于阿里镜像使用了https,存在着SSL证书验证的问题,会导致依赖无法下载的问题,我们在idea中忽略ssl验证即可

-Dmaven.wagon.http.ssl.insecure=true -Dmaven.wagon.http.ssl.allowall=true
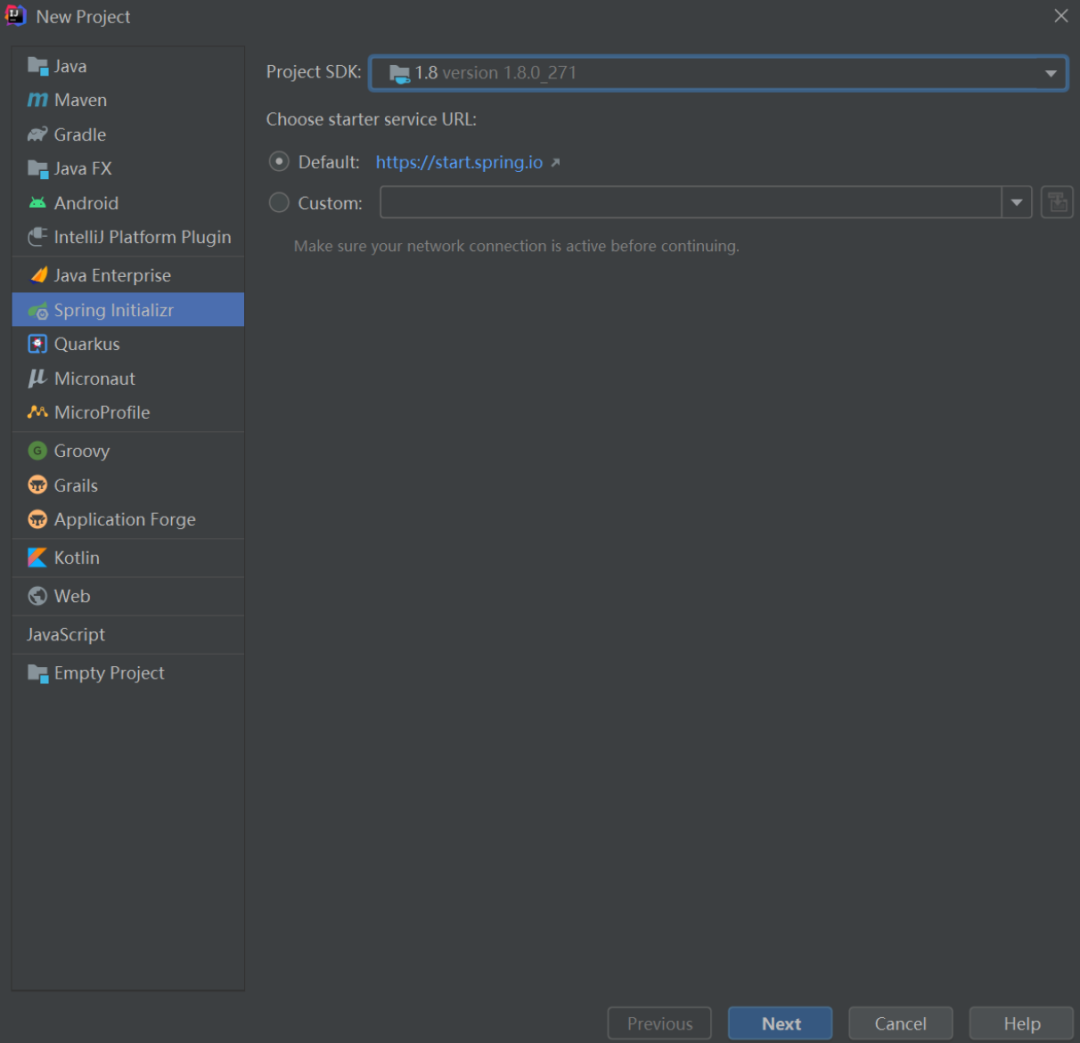
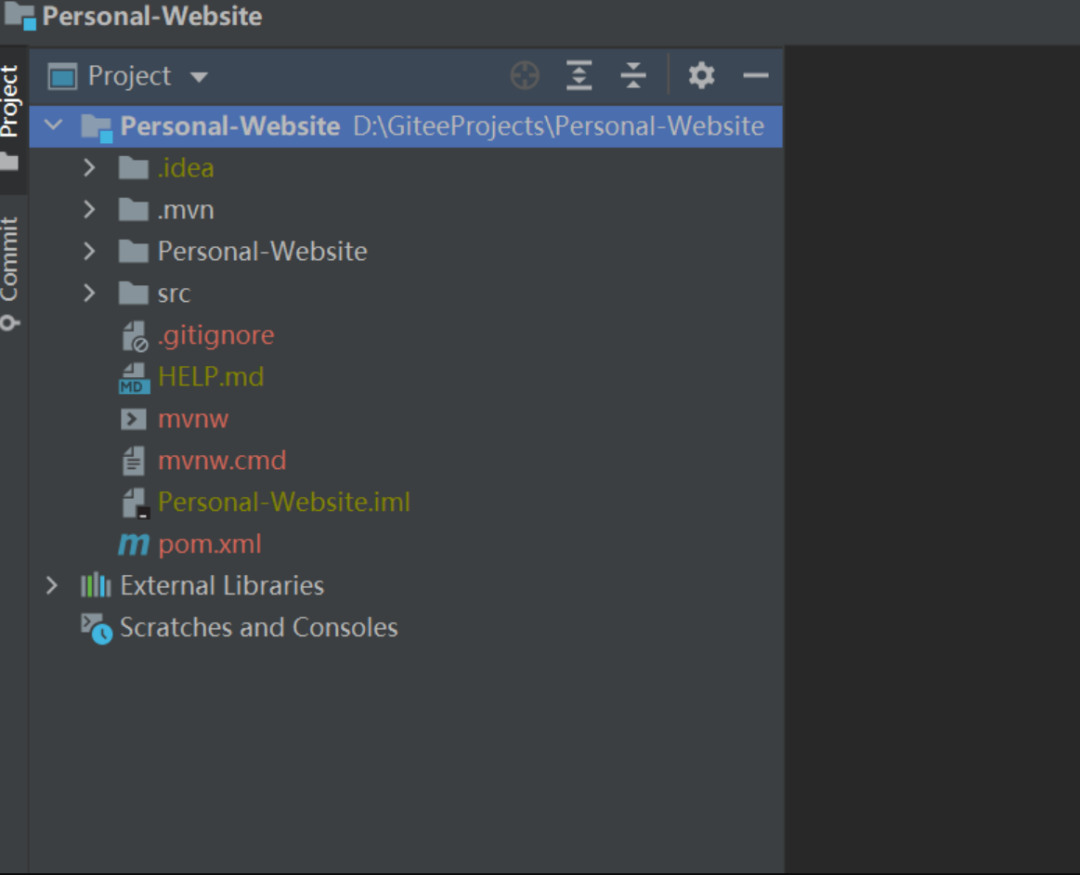
6. 新建Springboot项目(测试)
下面简单贴一下过程:

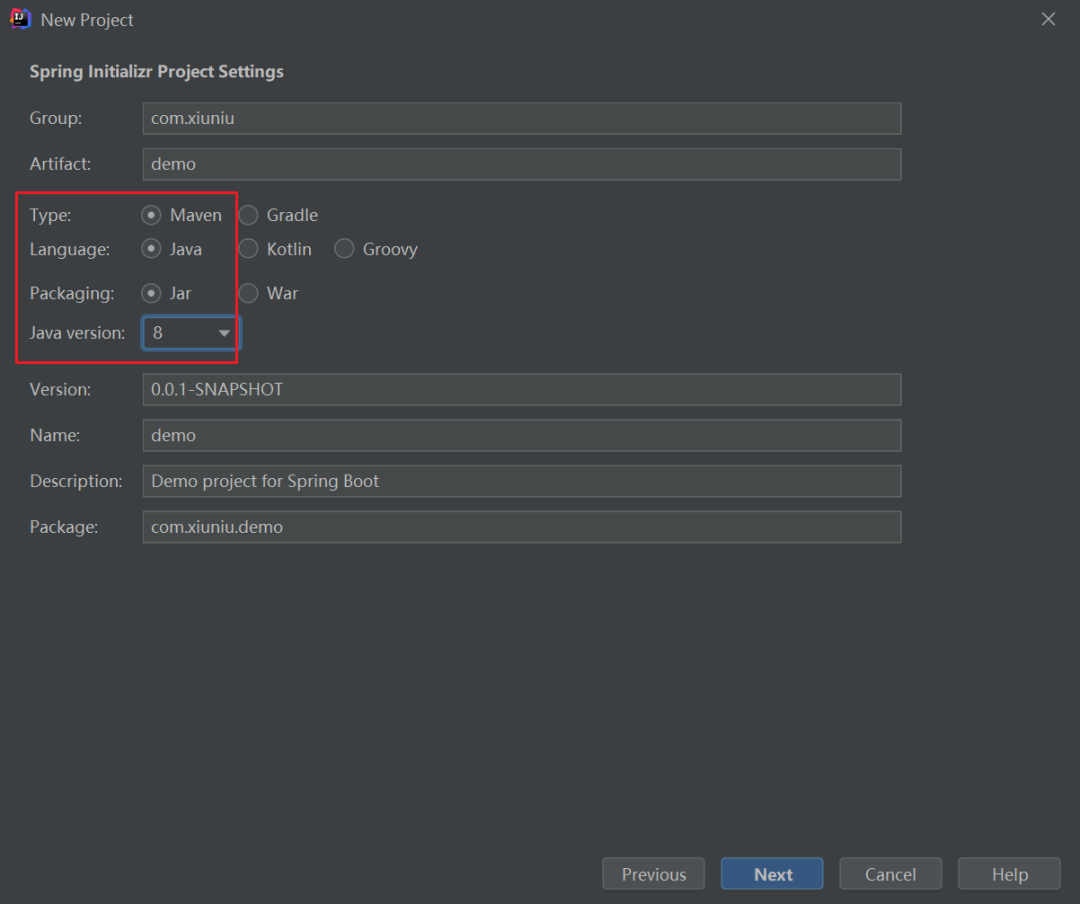
红框内容注意点,其他的项目名称自定义即可

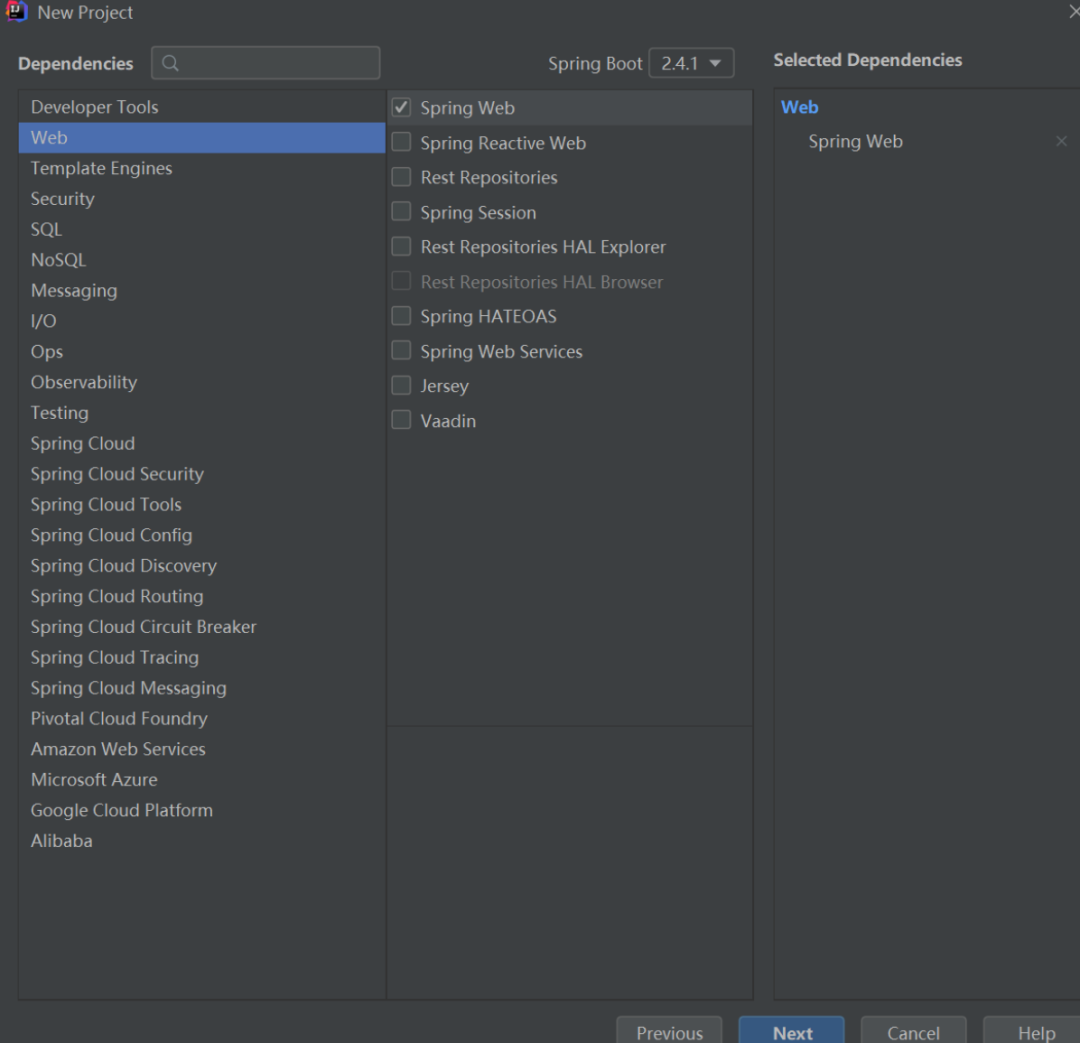
先选一个web依赖,其他的依赖以后需要再加即可

完成后的项目结果:

最后把这个项目放到git项目进行版本管理。
-
spring
+关注
关注
0文章
340浏览量
14584 -
maven
+关注
关注
0文章
30浏览量
3774 -
idea
+关注
关注
1文章
70浏览量
4387 -
SpringBoot
+关注
关注
0文章
175浏览量
218
发布评论请先 登录
相关推荐
java springboot电影购票选座微信小程序源码功能简介
Vue入门之Vue定义

如何使用springboot+vue搭建个人网站3

SpringBoot+Vue实现网页版人脸登录、人脸识别案例解析
搭建基于Vue3+Vite2+Arco+Typescript+Pinia后台管理系统模板

SpringBoot+Vue实现网页版人脸登录、人脸识别
华为云耀云服务器 L 实例助你轻松搭建个人网站





 如何使用springboot+vue搭建个人网站2
如何使用springboot+vue搭建个人网站2












评论