1. vue简要介绍
Vue.js(读音 /vjuː/, 类似于 view)是一个构建数据驱动的 web 界面的渐进式框架。Vue现在这么火,大家都懂。接下来让我们来认识一下她的魅力吧~
官网:https://cn.vuejs.org/下面小牛将带着大家把流程走一遍
2. 下载nodejs
直接去node.js官网下载最新稳定版即可。然后安装node,一直点下一步就能安装好了。

安装完之后,我们打开cmd查看node和npm的版本。(npm包管理器,是集成在node中的)

由于在国内通过npm下载依赖包会不稳定、速度慢、国外某些资源被屏蔽的原因,所以我们还最好配置一个npm的国内镜像,本文选用了淘宝镜像(稳定好用)。
安装cnpm, 在命令行中输入
npm install -g cnpm --registry=https://registry.npm.taobao.org
然后等待,没有报错就代表安装成功了~~。
3. 安装vue-cli 脚手架构建工具
Vue 提供了一个官方的 CLI,为单页面应用 (SPA) 快速搭建繁杂的脚手架。它为现代前端工作流提供了 batteries-included 的构建设置。
cnpm install -g vue-cli
可能会报的错误及解决方案:
安装完成后报错:无法加载文件 C:\\Users\\yizon\\AppData\\Roaming\\npm\\cnpm.ps1,因为在此系统上禁止运行脚本
解决:管理员身份运行power shell,再输入:
set-ExecutionPolicy RemoteSigned
输入
A,回车
4.新建Vue项目
输入 vue init webpack vue-personal-website看需求,选即可
5. 启动项目
在cmd里,切换到当前项目中,执行下面命令
npm run dev
在浏览器输入http://localhost:8080出现
-
数据
+关注
关注
8文章
7230浏览量
90502 -
Web
+关注
关注
2文章
1275浏览量
70290 -
网站
+关注
关注
2文章
259浏览量
23371 -
数据驱动
+关注
关注
0文章
133浏览量
12469 -
SpringBoot
+关注
关注
0文章
175浏览量
239
发布评论请先 登录
相关推荐
vps搭建wordpress网站的3个步骤介绍
如何使用springboot+vue搭建个人网站2

SpringBoot+Vue实现网页版人脸登录、人脸识别案例解析
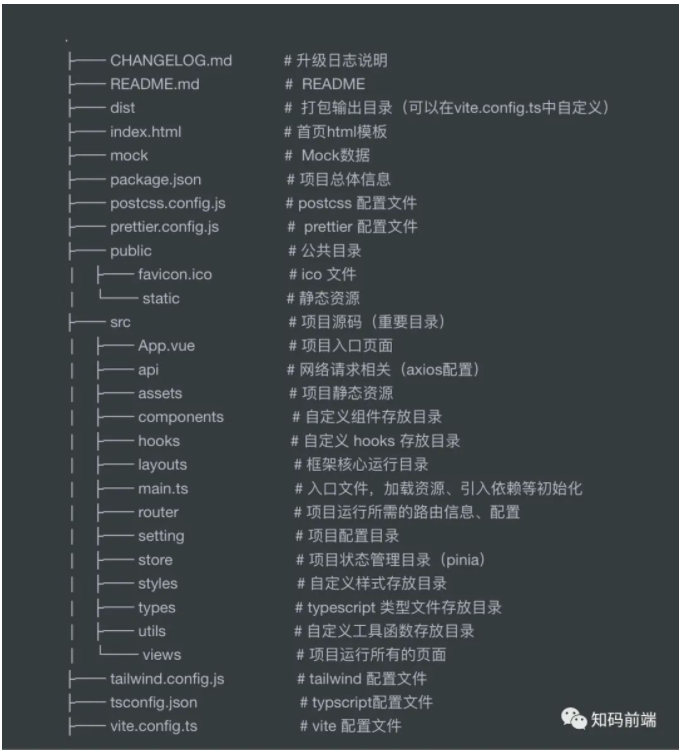
搭建基于Vue3+Vite2+Arco+Typescript+Pinia后台管理系统模板

SpringBoot+Vue实现网页版人脸登录、人脸识别
使用Vue3时遇到的一些问题

华为云耀云服务器 L 实例助你轻松搭建个人网站






 如何使用springboot+vue搭建个人网站3
如何使用springboot+vue搭建个人网站3












评论