前言
相信绝大部分程序员都会用到一款编辑器,那便是vscode。今天介绍的便是web端的vscode项目,让你能随时随地的愉快开心的赶项目码代码。
部署
docker搜索 「ahmadnassri/vscode-server」 直接拉取最新镜像即可,也是目前一直有更新的vscode项目。

docker
在docker文件夹中新建一个vscode文件夹,用于映射工程文件。

准备工作
打开容器设置,将vscode文件夹映射路径设置为**/mnt/user/appdata/vscode-server/projects**,随后端口映射52330和8000两个端口,本地端口随意设置,不冲突即可。

端口与文件夹
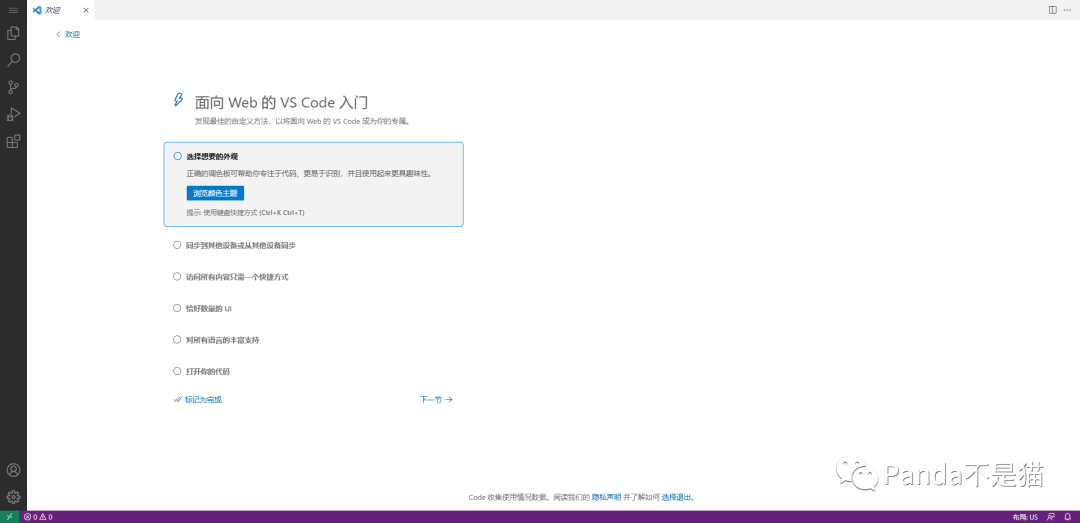
启动浏览器输入http://nasIP+8000端口即可访问了。
体验
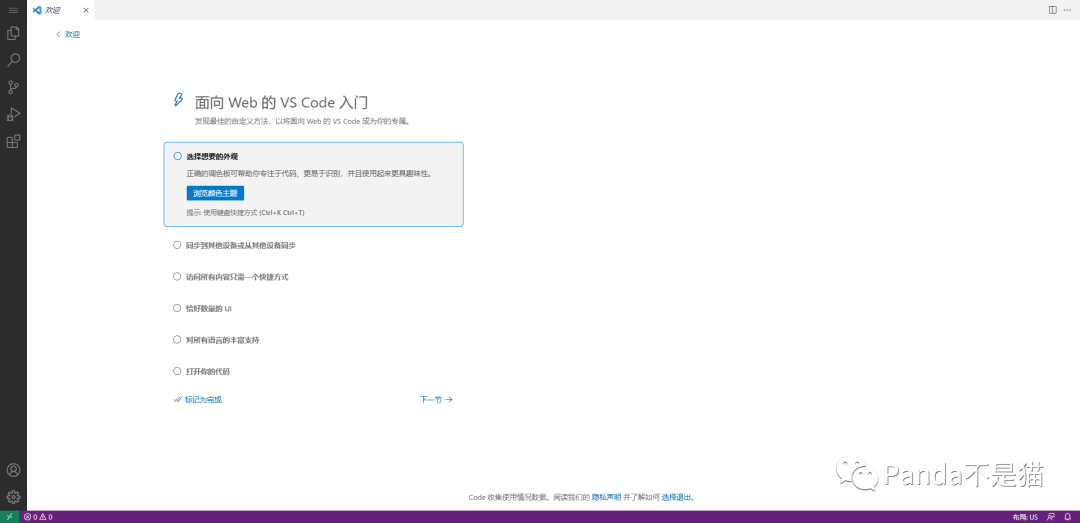
进入主界面直接就是中文界面,十分友好。

主界面
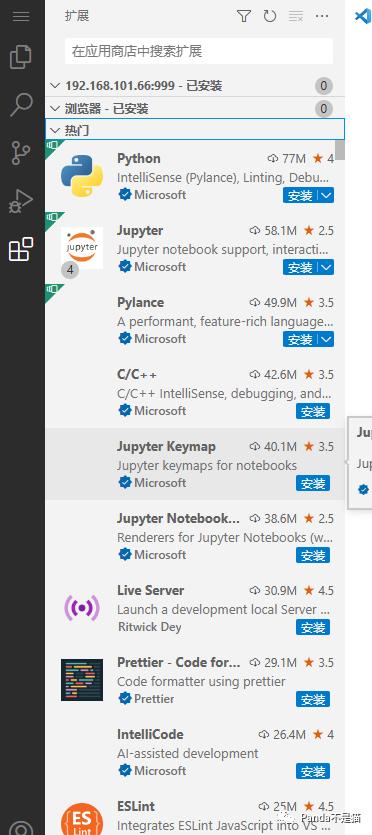
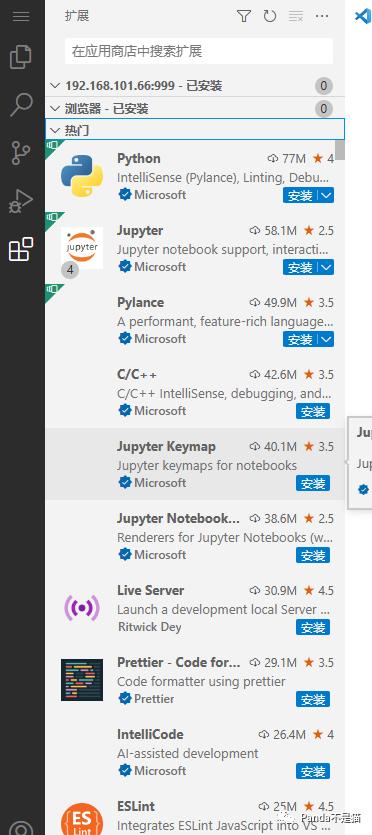
扩展商店也能正常安装与使用。

扩展
剩下的就不多介绍了,自行根据自己偏好进行自定义与扩展安装后就可以开心的码代码了。
总结
一个针对性的项目,随时随地有电脑就可以访问,去掉复杂的安装客户端环节,而且启动便是中文了,不需要再进行本地化设置。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
相关推荐
策略:NAS需求数据量小,因此,多平台收集,NAS缓存,PC上聚合管理. 经多个硬件方案比较和用虚拟机测试NAS4Free/owncloud等软件方案,最终采用树莓派3
发表于 04-23 15:44
准备工作硬件物品描述U盘 2个1个用来安装nas系统,一个做成pe盘引导旧电脑启动旧电脑1个用来搭建nas任意可用电脑1个用户调试nas软件名称描述芯片无忧查询u盘的PID,VIDOS
发表于 07-29 08:41
VSCode搭建STM32开发环境
发表于 08-24 06:56
强大的编辑器之后,就再也回不去了。再次面对Keil时,感觉keil的代码编辑或者阅读代码的功能实在是太不友好了,所以已经习惯不了Keil了。于是,想着能不能在VSCode上搭建类似Keil的开发环境
发表于 11-19 07:44
前言本文的主要内容是,介绍lvgl在ubuntu的vscode上模拟环境的搭建,任务处理按钮label/text
发表于 01-18 07:21
如何搭建VSCode开发环境?
发表于 02-11 08:10
Vscode无论是安装espidf4.4 还是4.2 ,都不能打开配置引导页面,提示加载web视图出错,重装idf插件一样无效
发表于 03-03 09:09
教你linux搭建web服务器和大家分享了一份配置文档,希望对您用linux搭建web服务器有所启发。
发表于 12-28 14:18
•8922次阅读
域网网络带宽要求高。NAS本质上作为一款网络存储设备,数据的安全性和功能的扩展性还是有保证的。我个人认为它更适合于那些对大容量资源收藏有需求的用户。以上为个人的一些浅见,如有错误,敬请指出。总之,NAS确实可以迎合不少人群需求,
![的头像]() 发表于
发表于 06-10 15:09
•1.6w次阅读
linux搭建web服务器流程如下
发表于 06-08 09:09
•9328次阅读

ubuntu18安装vscode搭建嵌入式linux开发环境安装vscode配置vscode(安装插件)配置添加头文件路径安装vscode官
发表于 11-01 16:57
•10次下载

强大的编辑器之后,就再也回不去了。再次面对Keil时,感觉keil的代码编辑或者阅读代码的功能实在是太不友好了,所以已经习惯不了Keil了。于是,想着能不能在VSCode上搭建类似Keil的开发环境,其实主要就是把keil的编译
发表于 11-13 11:06
•15次下载

这篇文章主要介绍了VScode + keil开发环境搭建及安装使用过程,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下。
![的头像]() 发表于
发表于 10-21 09:19
•5426次阅读
又到了整理汇总的时间了,本期依然是针对NAS下可搭建的一些docker容器的汇总,涉及可能会有介绍过的容器!!!也欢迎留言你发现的一些有趣的或者有用的容器推荐。
![的头像]() 发表于
发表于 02-03 16:26
•4996次阅读

我选择使用VScode.下载安装好VScode后,在扩展栏安装C/C++,CMake,CMake Tools,Code Runner,ROS,Chinese 这些插件.接下来用一个简单的话题发布栗子来演示操作过程
![的头像]() 发表于
发表于 04-17 10:18
•1490次阅读











 如何NAS上搭建web端vscode
如何NAS上搭建web端vscode












评论