开源项目 OpenHarmony是每个人的 OpenHarmony

刘丽红
OpenHarmony知识体系工作组
简介
本篇主要介绍如何使用DevEco Studio for OpenAtom OpenHarmony (以下简称“OpenHarmony”)创建一个Native C++应用。应用采用“Native C++”模板,实现了通过Node-API调用C标准库的功能。本示例通过调用C标准库接口来演示调用过程,具体接口是C标准库的计算两个给定数和,并将结果返回到页面展示。通过这个应用我们可以掌握OpenHarmony系统的arkTS/JS与C/C++混合开发。arkTS/JS与C/C++ 混合开发是OpenHarmony系统中的一套原生模块扩展开发框架,它基于Node.js N-API规范开发,为开发者提供了arkTS/JS与C/C++模块之间相互调用的交互能力。这套机制对于OpenHarmony系统开发的价值有两方面: 1、OpenHarmony系统可以将框架层丰富的模块功能通过js接口开放给上层应用使用。 2、应用开发者也可以选择将一些对性能、底层系统调用有要求的核心功能用C/C++封装实现,再通过js接口使用,提高应用本身的执行效率。效果图
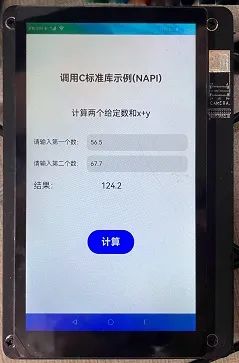
实现效果如下图所示: 通过arkTs编写界面,根据界面展示点击输入框输入两个数,再点击计算按钮调用接口,将数据传入到C++端,C++端计算后再作为返回值到arkTs端。
通过arkTs编写界面,根据界面展示点击输入框输入两个数,再点击计算按钮调用接口,将数据传入到C++端,C++端计算后再作为返回值到arkTs端。
环境搭建
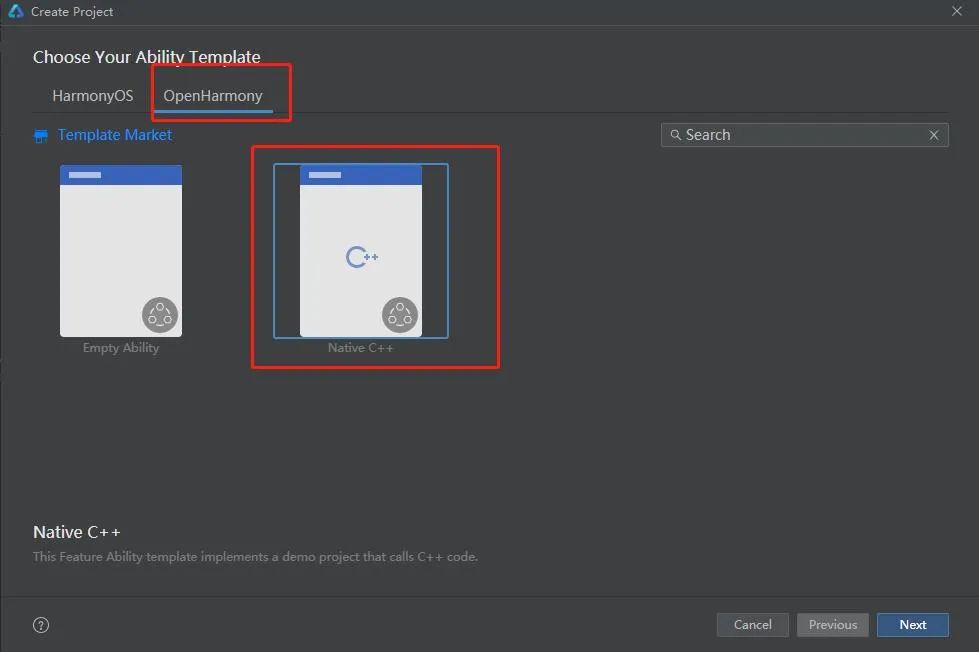
我们首先要完成应用开发环境的搭建,本示例运行RK3568开发板上。 1、搭建应用开发环境 1.1、开始前请参考应用开发快速上手链接,完成DevEco Studio的安装和开发环境配置:参考链接 1.2、开发环境配置完成后,创建工程(模板选择“Native C++”),选择JS或者eTS语言开发。 2、应用调测
工程创建完成后,选择使用真机进行调测。
2.1、将搭载OpenHarmony标准系统的开发板与电脑连接。
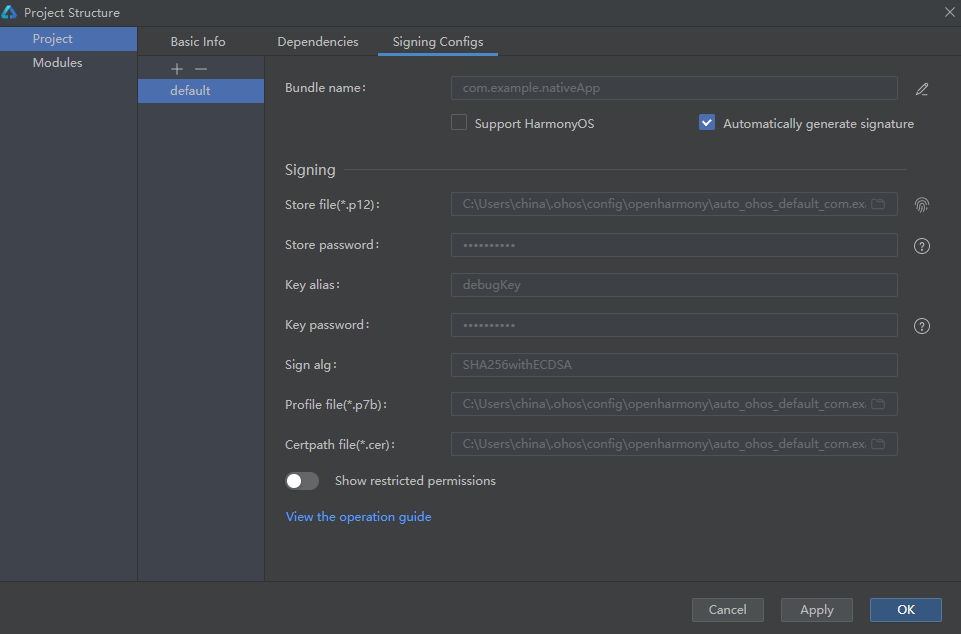
2.2、点击File> Project Structure... > Project>SigningConfigs界面勾选“Automatically generate signature”,等待自动签名完成即可,最后点击“OK”。如下图所示:
2、应用调测
工程创建完成后,选择使用真机进行调测。
2.1、将搭载OpenHarmony标准系统的开发板与电脑连接。
2.2、点击File> Project Structure... > Project>SigningConfigs界面勾选“Automatically generate signature”,等待自动签名完成即可,最后点击“OK”。如下图所示:
 在编辑窗口右上角的工具栏,点击"
在编辑窗口右上角的工具栏,点击" "按钮运行。
"按钮运行。
源码结构
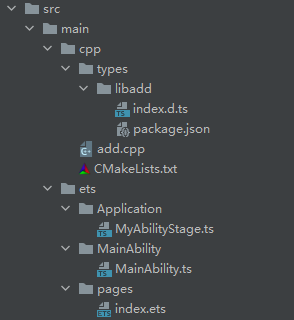
代码结构分析,整个工程的代码结构如下: 文件说明如下:
文件说明如下:├── cpp:// C++代码区
│ ├── types:// 接口存放文件夹
│ │ └── libadd
│ │ ├── index.d.ts // 接口文件
│ │ └── package.json // 接口注册配置文件
│ ├── CmakeList.text // Cmake打包配置文件
│ └── add.cpp // C++源代码
└── ets // ets代码区
└── Application
│ └── AbilityStage.ts // Hap包运行时类
├── MainAbility
│ └── MainAbility.ts //对Ability生命周期管理
└── pages
└──index.ets//主页面C++端方法实现
C++端方法源码是工程的entry/src/main/cpp/add.cpp文件。 1、注册模块 先定义一个模块,对应结构体为napi_module,模块定义好后,调用NAPI提供的模块注册函数napi_module_register(napi_module* mod)注册到系统中;参考如下示例,nm_modname可以根据实际情况修改。static napi_module demoModule = {
.nm_version =1,
.nm_flags = 0,
.nm_filename = nullptr,
.nm_register_func = Init,
.nm_modname = "libadd",
.nm_priv = ((void*)0),
.reserved = { 0 },
};
extern "C" __attribute__((constructor)) void RegisterHelloModule(void)
{
napi_module_register(&demoModule);
}EXTERN_C_START
static napi_value Init(napi_env env, napi_value exports)
{
napi_property_descriptor desc[] = {
{ "add", nullptr, Add, nullptr, nullptr, nullptr, napi_default, nullptr }
};
napi_define_properties(env, exports, sizeof(desc) / sizeof(desc[0]), desc);
return exports;
}
EXTERN_C_END
static napi_value Add(napi_env env, napi_callback_info info)
{
size_t requireArgc = 2;
size_t argc = 2;
napi_value args[2] = {nullptr};
napi_get_cb_info(env, info, &argc, args , nullptr, nullptr);
napi_valuetype valuetype0;
napi_typeof(env, args[0], &valuetype0);
napi_valuetype valuetype1;
napi_typeof(env, args[1], &valuetype1);
double value0;
napi_get_value_double(env, args[0], &value0);
double value1;
napi_get_value_double(env, args[1], &value1);
napi_value sum;
napi_create_double(env, value0 + value1, &sum);
return sum;
}export const add: (a: number, b: number) => number;{
"name": "libadd.so",
"types": "./index.d.ts"
}# the minimum version of CMake.
cmake_minimum_required(VERSION 3.4.1)
project(MyApplication)
set(NATIVERENDER_ROOT_PATH ${CMAKE_CURRENT_SOURCE_DIR})
include_directories(${NATIVERENDER_ROOT_PATH}
${NATIVERENDER_ROOT_PATH}/include)
add_library(add SHARED add.cpp)
target_link_libraries(addPUBLIClibace_napi.z.so)arkTs端实现
界面整体规划效果如下图所示: 界面实现部分代码,具体请查看源码(见参考链接源码路径)。
界面实现部分代码,具体请查看源码(见参考链接源码路径)。
struct Index {
...
build() {
Row() {
Column() {
}
.width('100%')
}
.height('100%')
}
}arkTs调用C++方法流程
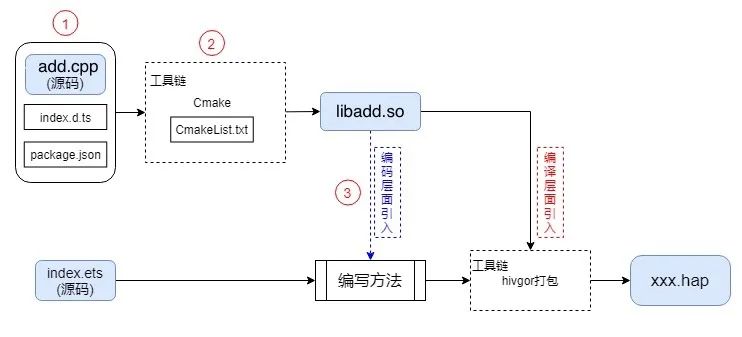
在arkTs调用C++流程的过程中,需要使用到Node_API、Cmake等工具来做中间转换,整个流程如下: (1)add.cpp源码用来编写C++代码,并通过index.d.ts文件对外提供接口。
(2)C++代码通过Cmake打包工具打包成动态链接库SO文件。
(3)arkTs端index.ets源码通过引入SO包的方式去调用SO文件中的接口,最终通过hivgor一起打包成可执行的xxx.hap包。
1、导入SO包
在index.ets文件中引入编译好的SO包。
(1)add.cpp源码用来编写C++代码,并通过index.d.ts文件对外提供接口。
(2)C++代码通过Cmake打包工具打包成动态链接库SO文件。
(3)arkTs端index.ets源码通过引入SO包的方式去调用SO文件中的接口,最终通过hivgor一起打包成可执行的xxx.hap包。
1、导入SO包
在index.ets文件中引入编译好的SO包。import libAdd from 'libadd.so'Button(this.buttonSubmit)
.fontSize(40)
.fontWeight(FontWeight.Bold)
.margin({top:5})
.height(100)
.width(200)
.onClick(() => {
this.result = libAdd.add(this.num1,this.num2)
}) "按钮安装hap包运行。
"按钮安装hap包运行。
总结
通过本篇介绍,我们了解了C++代码如何与arkTs实现关联,arkTs如何调用SO包中的接口等,同时也掌握了C++代码的具体编写与打包流程。参考链接
DevEco Studio安装和开发环境配置https://gitee.com/openharmony/docs/blob/master/zh-cn/application-dev/quick-start/start-overview.md#%E5%B7%A5%E5%85%B7%E5%87%86%E5%A4%87
源码路径https://gitee.com/openharmony-sig/knowledge/tree/knowledge/typical_demo/NativeApp
NAPI课程学习路径https://gitee.com/openharmony-sig/knowledge_demo_temp/tree/master/docs/napi%E7%B3%BB%E5%88%97%E5%AD%A6%E4%B9%A0
原文标题:如何使用DevEco Studio创建Native C++应用
文章出处:【微信公众号:OpenAtom OpenHarmony】欢迎添加关注!文章转载请注明出处。
-
鸿蒙
+关注
关注
57文章
2464浏览量
43582 -
OpenHarmony
+关注
关注
26文章
3795浏览量
17657
原文标题:如何使用DevEco Studio创建Native C++应用
文章出处:【微信号:gh_e4f28cfa3159,微信公众号:OpenAtom OpenHarmony】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
最新 HUAWEI DevEco Studio 调试技巧
鸿蒙北向开发OpenHarmony5.0 DevEco Studio开发工具安装与配置

【贝启科技BQ3568HM开源鸿蒙开发板深度试用报告】使用Deveco Studio进行开发
DevEco Studio 联合小艺接入 DeepSeek,步骤更简单开发鸿蒙更专业
HarmonyOS NEXT开发实战:DevEco Studio中DeepSeek的使用
创建了用于OpenVINO™推理的自定义C++和Python代码,从C++代码中获得的结果与Python代码不同是为什么?
如何在DevEco Studio中利用CodeGPT接入DeepSeek

Spire.XLS for C++组件说明

戈帅的《HarmonyOS从入门到精通40例》DevEco Studio升级说明
DevEco Studio应用与服务体检工具介绍

DevEco Studio Code Linter的使用指南
c++编译后链接失败的原因?如何解决?
HarmonyOS开发案例:【Stage模型下Ability的创建和使用】






 如何使用DevEco Studio创建Native C++应用
如何使用DevEco Studio创建Native C++应用












评论