这篇文章来源于DevicePlus.com英语网站的翻译稿。

Fritzing是一个开源的原型制作平台,用户可通过此软件轻松创建电路。与其他免费电路设计工具(比如Eagle或KiCAD EDA)相比,Fritzing的主要优势是能够在“面包板”视图中创建电路——就像使用真正的线缆在实际工作台上连接真实元件。Fritzing拥有许多内置电子元件和第三方库,但是有时候,您的电路可能会用到一些没有包含在其中的新元件或稀有元件。本教程将逐步指导您如何将这些元件转换为Fritzing元件。
软件
Fritzing 版本 0.9.3b – 下载地址: https://fritzing.org/home/
Inkscape – 下载地址: https://inkscape.org/en/
本指南首先教您使用免费Inkscape编辑器处理矢量图形的基础知识。然后,我们使用这些图形为所有三种Fritzing视图创建源文件:面包板视图、原理图视图和PCB视图。最后,我们将添加一些元数据并将其全部集成到一个Fritzing元件中!
第1步:收集所有信息
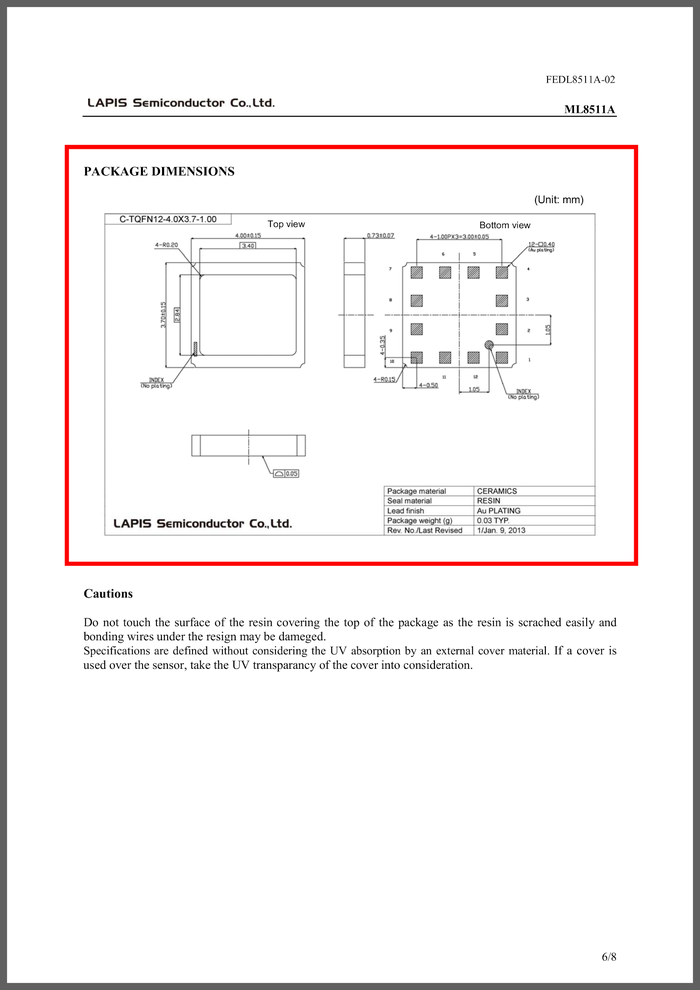
绘制矢量图形和设计元件之前,我们需要获得元件的所有信息,主要是指创建面包板视图所需的元件物理尺寸。面包板视图中的元件尺寸应与实际元件相同。元件的数据表通常包含元件尺寸,所以最好从这里开始。制造商倾向于将尺寸放在数据表的最后几页上。

图1. 数据表中的元件尺寸
不幸的是,这并不总是这么简单。有时,您正在设计的元件根本没有数据表,尤其是该元件是一个分线板的时候。您可能能够找到分线版上模块的数据表,但是没有分线板自身的尺寸。这时您就不得不临时制作了。请先尝试在互联网上搜索一下。尽管还没有人制作这个Fritzing元件,但是有人可能会为您测量尺寸。如果网上没有,那么请拿出卡尺并开始测量吧。
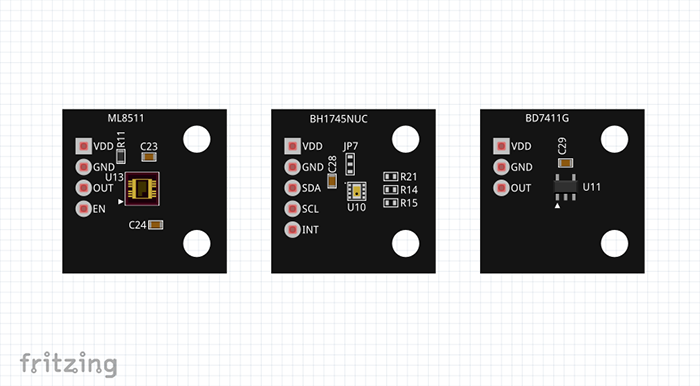
作为例子,我将会把ROHM传感器评估套件中的几个传感器制作成Fritzing元件:UV传感器(ML8511),霍尔效应传感器(BD7411G)和颜色传感器(BH1745NUC)。所有传感器的创建步骤几乎都是相同的,所以我们现在只关注ML8511A。该传感器位于一个小型分线板上,由于没有分线板尺寸,我们必须测量大多数项目。

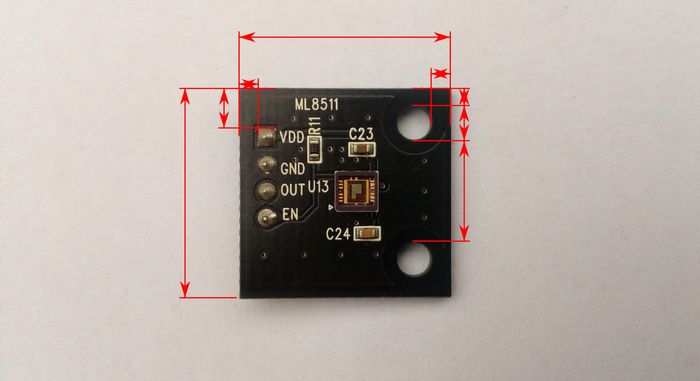
图2. ML8511分线板
要为面包板视图创建图形,我们至少需要外板尺寸、安装孔位置和连接器位置。所有这些都会影响元件在Fritzing中的位置以及与其他元件的连接,因此必须非常精确!

图3. 所需尺寸
提示:分线板上的许多元件都具有标准化的尺寸。比如,排针的间距为2.54毫米(0.1英寸)。像IC这样的元件尺寸我们可以查询其数据表。测量这些通常不是一个好主意,因为您的测量结果还不如数据表中的尺寸准确。
由于面包板视图应与真实元件相同,因此我们还应该测量元件(比如电容、电阻和IC)在面包板上的焊接位置。测量这些元件的位置时不必像连接器那样精确。这些元件不会连至分线板以外的任何其他元件,因此其位置误差不会影响其他Fritzing元件的位置。但是,它们在面包板视图中的位置应与实际元件的位置大致相同。
现在我们有了我们需要的所有尺寸,是时候为真实元件创建精确的矢量图形了!
第2步:面包板视图
Fritzing中的所有图形都基于矢量,并以SVG格式存储 – 可扩展矢量图形(Scalable Vector Graphics)。 通常,计算机中的图像通过像素阵列表示。毕竟,即使您正在阅读本文的显示屏幕是由大量像素组成的。这种存储图形信息的方法称为光栅图形(raster)这对于数字存储内容(比如照片)来说非常棒,但是该方法存在一个主要问题:您永远无法获得小于一个像素的细节。您可以放大图像,但是不会获得更精细的细节,只会得到更大的像素。当然,有些图形程序和过滤器可以缓解这个问题,但是没有“缩放和增强”按钮能够奇迹般地为图片添加更多细节。
另一方面,矢量图形处理的是对象,而不是像素。如果您在光栅图形编辑器(比如经典的Microsoft Paint)中创建一个矩形时,您可以更改某些像素的颜色。而在矢量图形编辑器中,您可以创建一个矩形对象。该对象具有颜色等属性;您可以移动、拉伸、转动或以其他方式编辑该对象。放大矢量矩形对象时,您永远不会丧失精度。然后,完成矢量图形后,您可以将它们导出到位图–一个光栅图像。此时,最大的优势就是:您可以定义该位图的分辨率。其大小取决于您的意志!
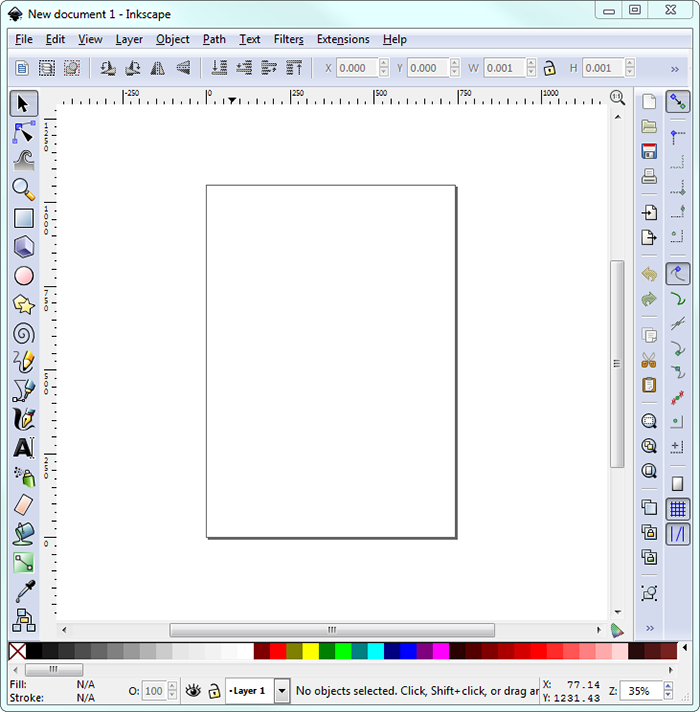
在本指南中,我使用Inkscape实现所有矢量图形。该软件是免费的,而且简单易用。另外,它还内置了使用教程!下图为Inkscape的主窗口。左侧为工具栏,右侧为捕捉选项,顶部为当前工具设置,底部提供一些基本颜色选择。

图4. 主窗口
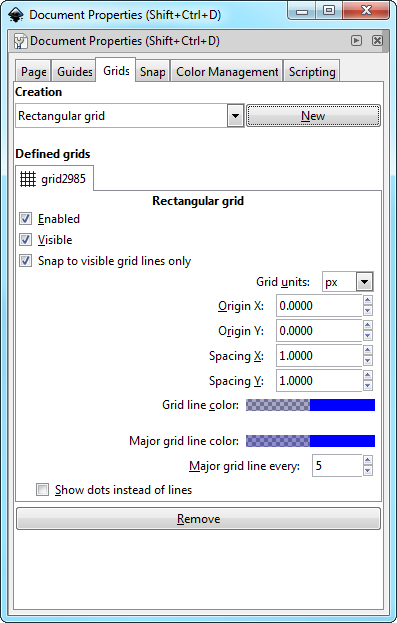
首先,我们需要启用网格,这会让对象的放置更容易一些。点击“File(文件)”菜单并单击“Document Properties(文档属性)”(或使用键盘快捷键Ctrl + Shift + D)。系统会弹出一个新的窗口。转到第三个选项卡(“Grids(网格)”)。选择“Rectangular grid(矩形网格)”并点击“New(新建)”按钮。

图5. 文件属性窗口
主窗口中会出现一个蓝色网格,我们可以通过更改参数“Spacing X(X间距)”,“Spacing Y(Y间距)”和“Units(单位)”来更改网格大小。由于我们将以毫米或英寸为单位处理尺寸,因此我建议将网格尺寸设置为0.1毫米或0.01英寸。当然,我们可以随时更改网格的尺寸,具体取决于我们处理的是哪种部件。
现在我们已经准备好创建第一个矢量对象了!通常,我首先创建一个矩形来定义元件的外部尺寸。在主窗口中,选择矩形工具,并通过单击和拖动创建一个新的矩形。矩形的大小和颜色都没关系,我们将在后面设置所有这些内容。

图6. 新矩形
点击菜单“Object(对象)”,然后单击选项“Fill and Stroke(填充和描边)”(键盘快捷键为Ctrl + Shift + F)。首先,我们需要禁用描边,所以选择“Stroke paint(描边颜料)”选项卡并选择“No paint(无颜料)”(大X)。接下来,我们要更改矩形的颜色以匹配分线板的颜色。该板的颜色为深灰色,我们可以在“Fill(填充)”选项卡中进行设置,我选择颜色#141414。
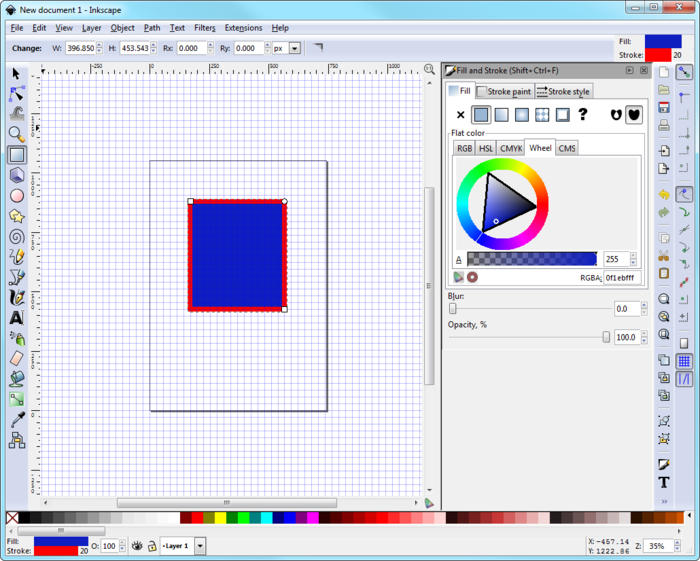
现在我们需要确定矩形的尺寸。选择矩形,并在顶部栏中更改其宽度和高度以匹配元件的外部尺寸。ML8511分线板为20.0 mm x 20.0 mm,因此我输入这些尺寸。接下来,删除正方形周围的所有空白画布是一个不错的主意,这样我们就不必担心多余的画布。再次打开“Document Properties(文档属性)”窗口,并在第一个选项卡“Page(页面)”中按下“Resize page to drawing or selection(根据图纸或选择调整页面大小)”按钮。现在这个页面跟这个正方形一样大!

图7. 调整页面大小以匹配正方形电路板
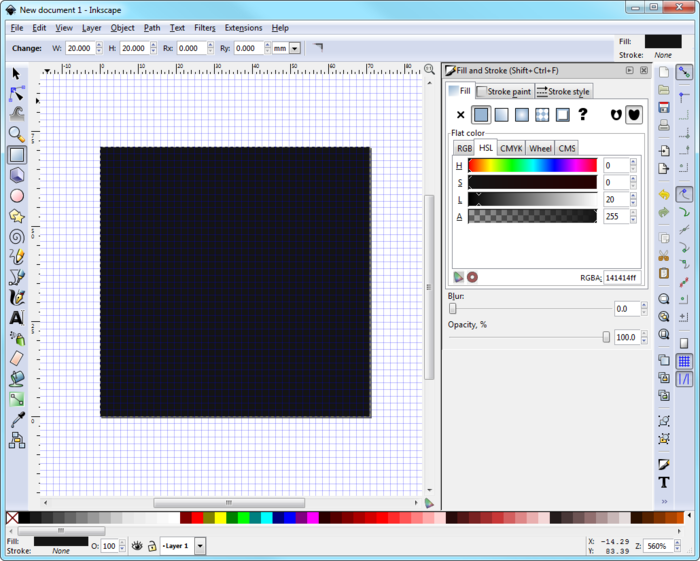
该正方形将成为所有部件的基板,就像真实的PCB一样。首先,我们必须添加两个安装孔。创建两个直径与实际安装孔相同的白色圆圈。要创建一个圆,请选择Circle/Ellipse(圆/椭圆工具)并创建一个椭圆。然后,就像我们处理矩形一样,将其颜色改为白色(以便我们可以在电路板的深灰色背景下看到它),并设置其宽度和高度(在本例中为3.3毫米 x 3.3毫米)。将两个圆圈放置在要创建安装孔的位置。

图8. 准备安装孔
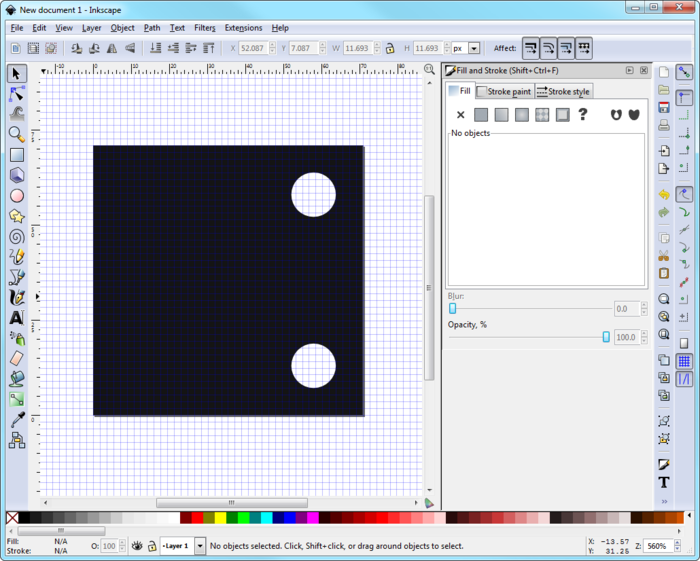
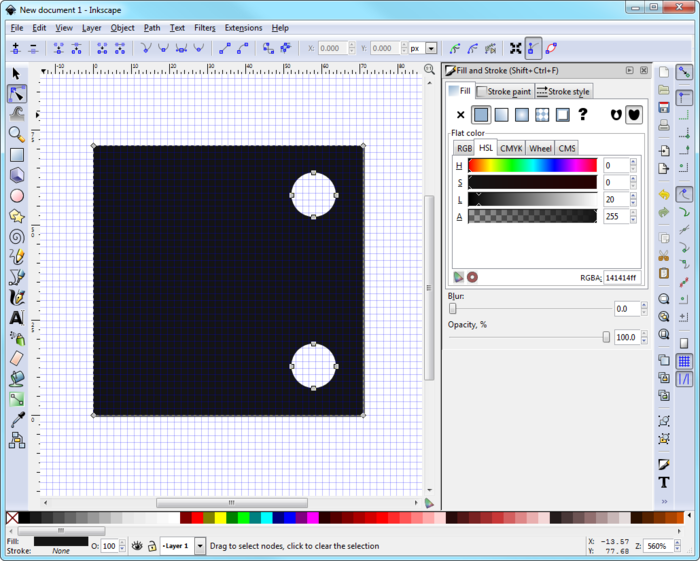
现在我们来处理非常酷的矢量内容——选择页面上的所有对象(灰色方块和两个白色圆圈),然后进入菜单“Path(路径)”。点击“Object to Path(对象转路径)”选项。现在,不再有不同类型的对象(矩形和圆形)了,所有对象都具有相同的类型:路径。路径也是对象,能够使用原始对象无法实现的方法进行操作。比如,您可以将一个矩形转换一个路径并在边上添加两个点,将其变成一个六边形!您还可以对路径执行数学运算;您可以将两条路径合并成一条路径。我们将使用其中一种方法在灰色方块中“钻孔”。选择所有对象,返回“Path(路径)”菜单,单击选项“Exclusion(排除)”。眨眼间,白色圆圈现在变成了两个孔!

图9. 创建安装孔
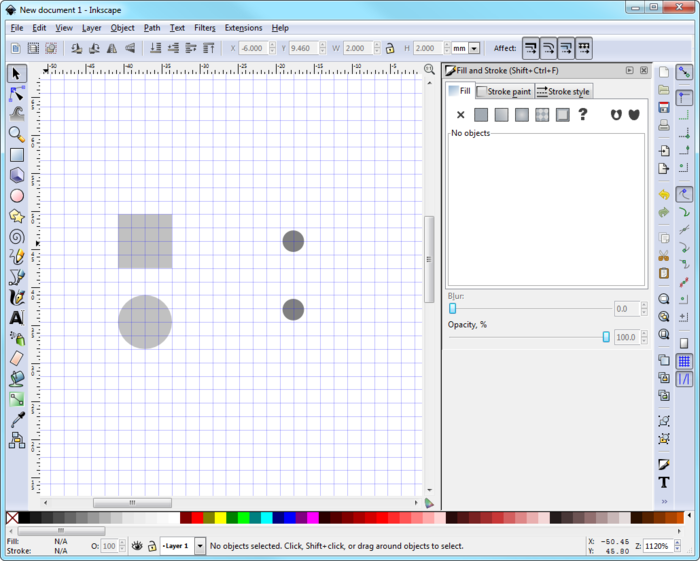
最关键的元件是连接器。如您在真正的分线板上看到的那样,排针指向电路板下方,我将在设计中反映这一点。我将绘制针脚的顶部焊盘,而不是绘制针脚。首先,我将为VDD针脚创建一个浅灰色(#C1C1C1)方块,为其他三个针脚各创建一个浅灰色圆圈。正方形为2.0毫米×2.0毫米,圆圈的直径为2.0毫米。我还在两个针脚的中心添加一个较暗的圆圈,以便Fritzing中的电线具有明确的连接区域。

图10. 连接器针脚基础
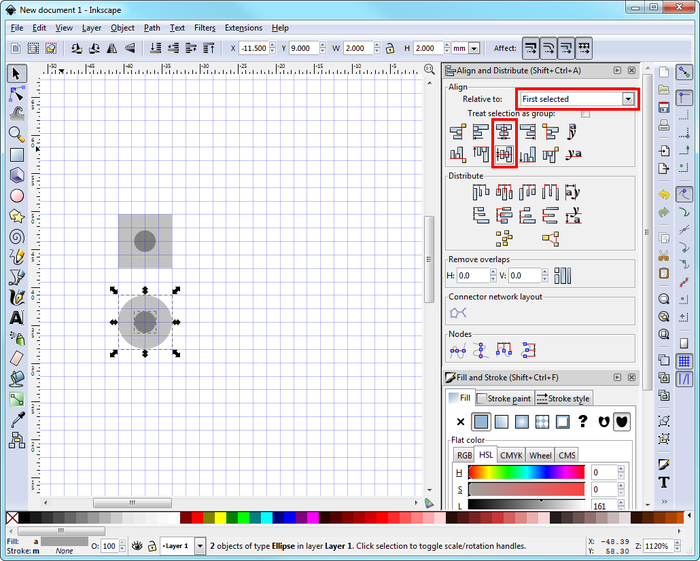
要将一个对象移至另外一个对象的中心,我们应使用另一个功能:“Object(对象)”菜单中的“Align and Distribute(对齐和分配)”(Ctrl + Shift + A)。选择第一个对象(比如浅灰色方块),然后选择第二个对象(小深灰色圆圈)。现在,在“Align and Distribute(对齐和分配)”窗口中,将“Relative to(相对于)”设置为“First selected(首先选中)”,然后单击“Center on vertical axis(垂直轴居中对齐)”和“Center on horizontal axis(水平轴居中对齐)”。这会将小圆圈恰好移至浅灰色方块的中心。

图11. 连接器针脚的顶视图
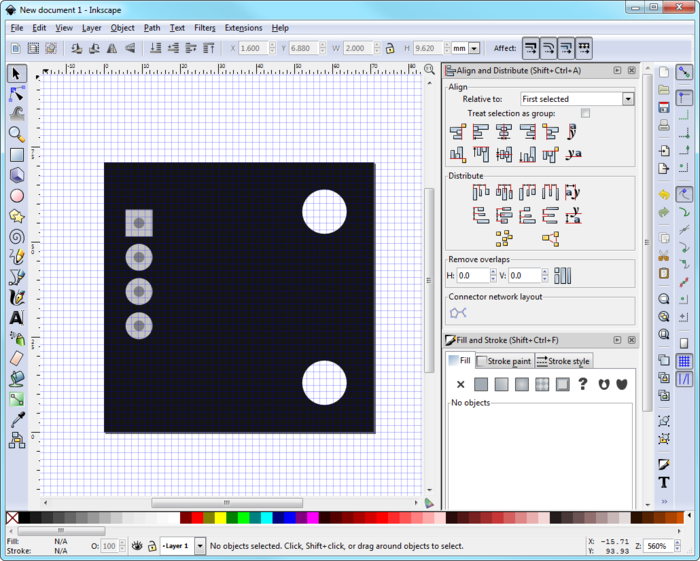
为了更容易操作完成的针脚,您可以按住Shift单击选择两者,然后按下Ctrl + G,将方块和中心圆组合在一起。接下来,复制并粘贴圆形针脚两次。垂直对齐所有针脚,并将间距改为标准0.1英寸。最简单的方法是将网格大小更改为0.1英寸,然后使用网格对齐。做完这些之后,将四个排针组合在一起,我们的连接器就完成了。剩下的就是将连接器放置到深灰色的分线板上。

图12. 连接器已经完成的电路板
至此,所有关键部件都已到位,现在要做的是添加细节,使Fritzing元件看起来像真实元件。添加的细节完全取决于您自己。我添加了两个电容、一个电阻和实际的传感器芯片。电阻和电容的尺寸是标准化的,传感器芯片的尺寸可以在其数据表中找到。

图13. 带有所有部件的分线板
下一步是添加文字和标记。撰写本文时,Fritzing仅支持OCR A或Droid Sans字体,并会将其他字体转换为上述字体的其中一种,因此所有文本我都使用Droid Sans字体,大小为4.5。最后,按Ctrl + A选择所有内容并将它们组合在一起(Ctrl + G)。将图形保存为新的SVG文件。结果如下图所示。我觉得这非常接近真实元件!

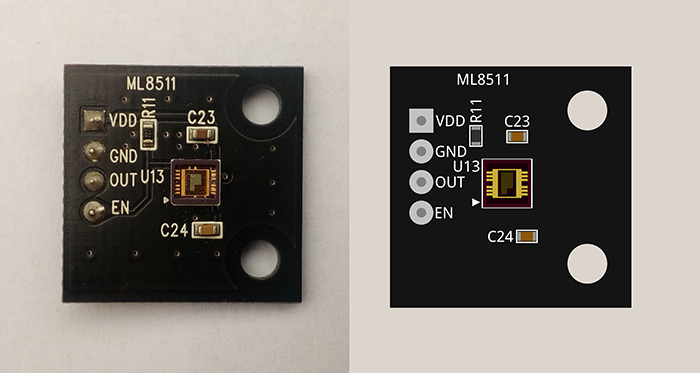
图14. 左侧为实际ML8511传感器,右侧为完成的面包板视图
这里还有另外两个传感器:BH145NUC颜色传感器和BD7411G霍尔传感器。创建这两个图形的步骤与ML8511A几乎相同,只是针脚数量不同:BD7411G有三个针脚(因为这是一个数字传感器),BH1745NUC有五个针脚(该传感器使用I2C总线)。幸运的是,套件中所有传感器的所有关键元件(连接器和安装孔)的位置都相同。
我不是一个图形设计师,但是我认为所有传感器的面包板视图与实际元件非常相像!

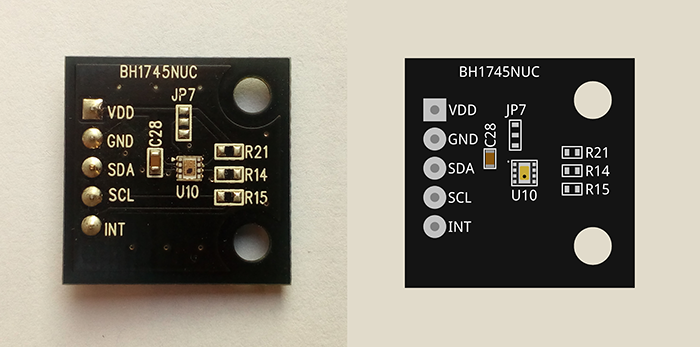
图15. 左侧为实际BH1745NUC传感器,右侧为面包板视图

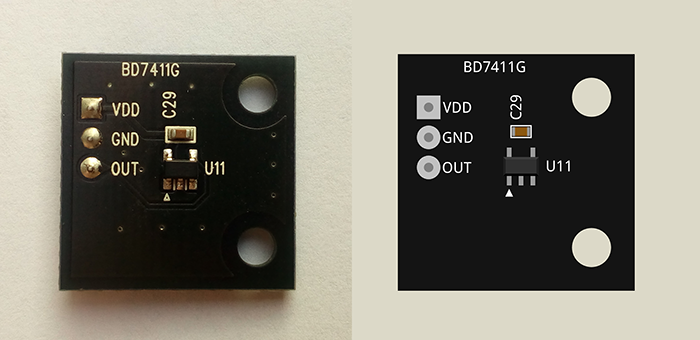
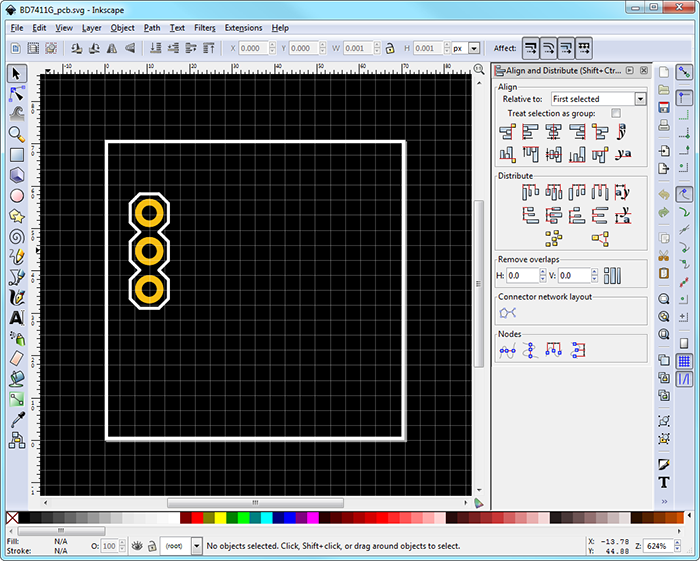
图16. 左侧为实际BD7411G传感器,右侧为面包板视图
好消息 – 最困难的部分已经完成!接下来的事情 – 创建原理图视图 – 要容易的多。
第3步:原理图视图
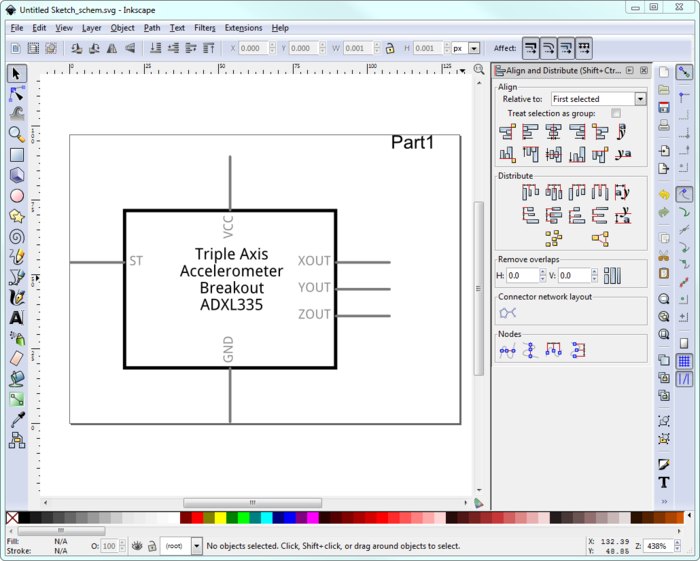
为原理图创建矢量图比面包板要容易得多。我们不必测量任何东西,因为在原理图中,分线板只是一个带有四个输入端的块。为了让事情变得更容易,我建议您导出现有的Fritzing原理图,然后进行编辑,以满足需求。要从Fritzing中导出零件SVG图形,打开面包板视图,添加一些部件(比如核心元件的三轴加速度计),然后右键单击并选择“Edit (new parts editor)(编辑(新元件编辑器))”,在元件编辑器中将其打开。系统会弹出另一个窗口——元件编辑器。稍后当我们将所有图形组合成一个Fritzing元件时,我们将使用该编辑器。现在,点击“文件(File)”菜单,选择“导出 “Export(导出)” → “as Image(导出为图像)” → “SVG”。在Inkscape打开这个SVG文件。

图17. 导出的原理图
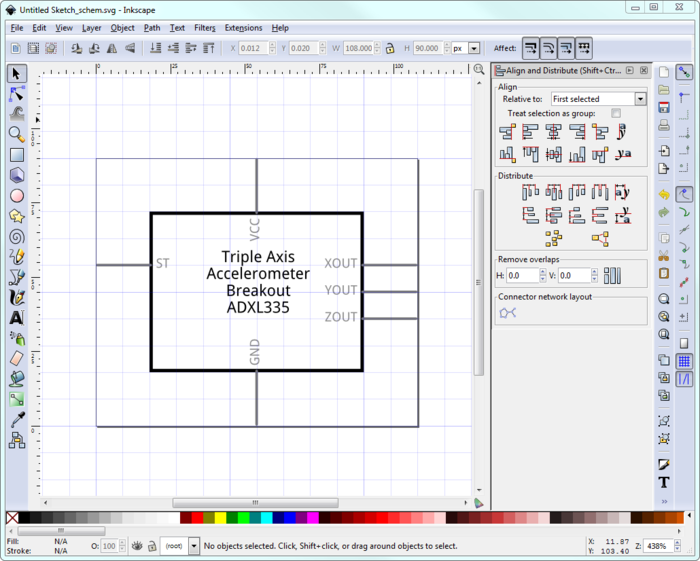
现在我们需要添加一个间距为0.1的新矩形网格。这是因为原理图视图应以0.1英寸的倍数完成。比如,引线的长度为0.2英寸,其间距为0.1英寸。

图18. 准备原理图
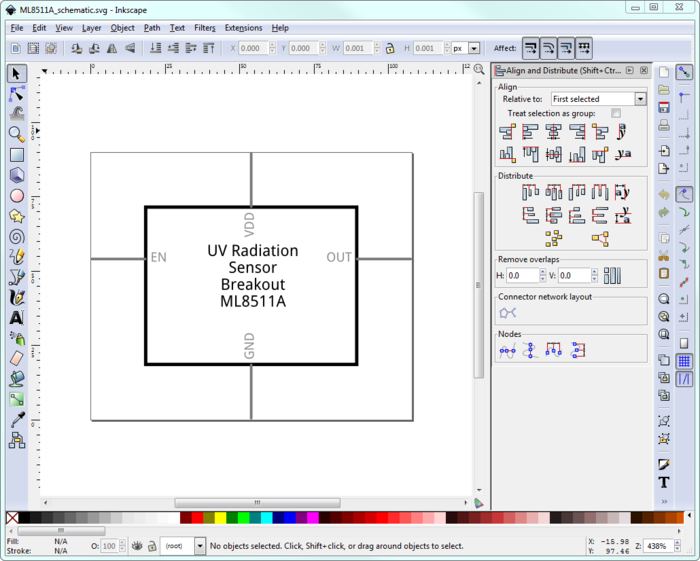
从Fritzing导出的图形通常会被组合到一起,因此只需选择所有内容并点击“Ungroup(取消分组)”(Ctrl + Shift + G),直到没有分组为止。然后,我们只需编辑文本,删除两个引线,然后重命名其他引线以匹配分线板。将所有内容重新组合在一起,并将文件保存为SVG文件,原理图视图就完成了!

图19. 完成的原理图
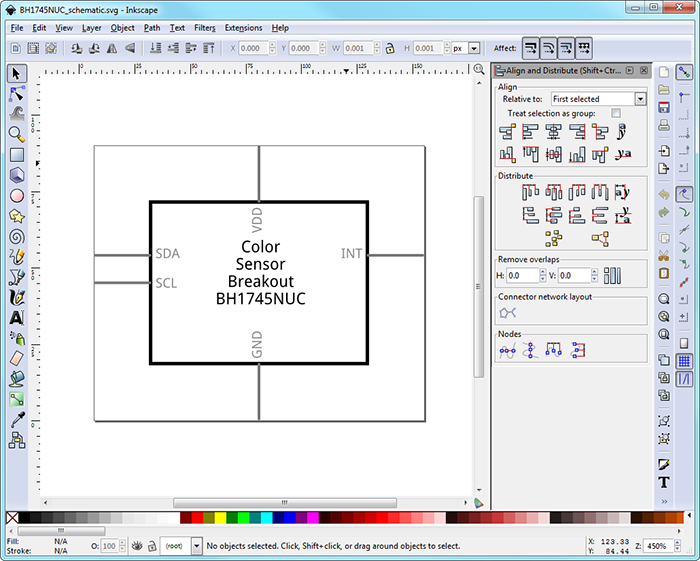
另外两个传感器的原理图如下。同样,除了针脚数量不同之外,整个过程是相同的。

图20. BH1745NUC的原理图

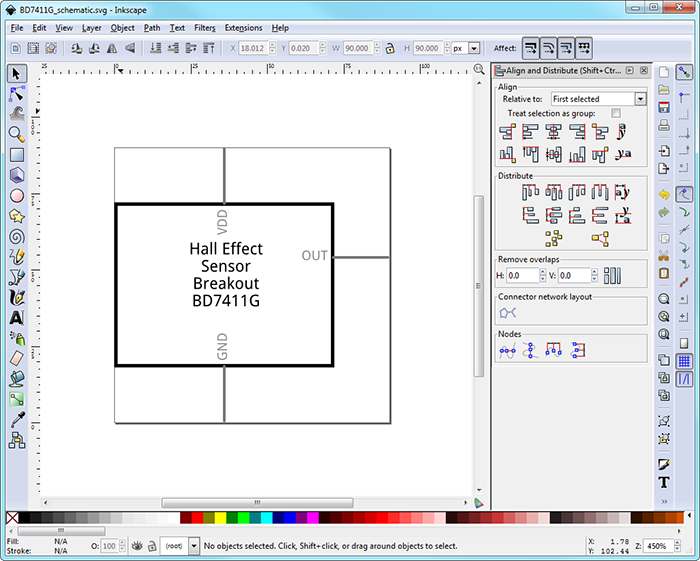
图21. BD7411G的原理图
第4步:PCB视图
说实话,涉及到绘制PCB布局时,我并不是Fritzing的忠实粉丝。也许这仅仅是因为习惯了Eagle,但是,我承认Fritzing的简单易用非常有魅力,特别是对于初学者。我在Fritzing中设计了一块小型单面PCB,但不是更复杂的双层(或更多层)板。这就是说,PCB视图是环境的一个组成部分,如果我们要确保我们的新元件能正常工作,我们也必须为这个视图创建一个图形。
就像原理图一样,最简单的方法就是从Fritzing中导出现有PCB图形并进行编辑。我从元件编辑器的PCB视图中再次导出三轴加速度计元件。这里有一个小问题:用Inkscape打开导出的文件时,您只会看到铜焊盘。这是因为在SVG文件中,所有的丝印形状和文本都是白色的,尽管在Fritzing中显示为黑色。Inkscape允许您更改文档背景颜色,所以再次打开“Document Properties(文档属性)”窗口,在“Page(页面)”选项卡的顶部,将背景颜色更改为黑色。

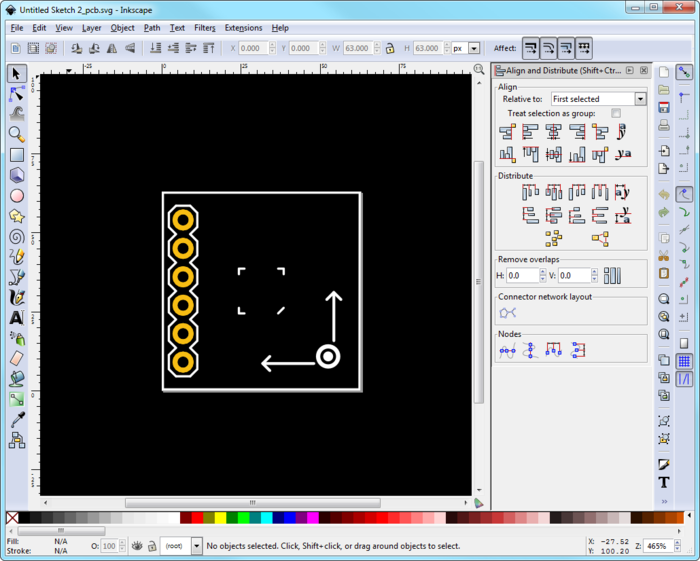
图22. 导出的PCB图形
就像原理图一样,所有东西都组合在一起。因此,请执行几次“Ungroup(取消组合)”命令,直到您可以单独选择所有白色丝印形状。将轮廓更改为与分线板一样大:20.0毫米x 20.0毫米,并且调整页面大小,以进行匹配。然后,删除我们不需要的丝印形状:中间的箭头和芯片轮廓。我们的分线板只有4个针脚,因此我们更改连接器的丝印轮廓,以与之匹配。最后,重新组合连接器轮廓,以便我们可以轻松移动它,更改其位置使其与真实的电路板相匹配。

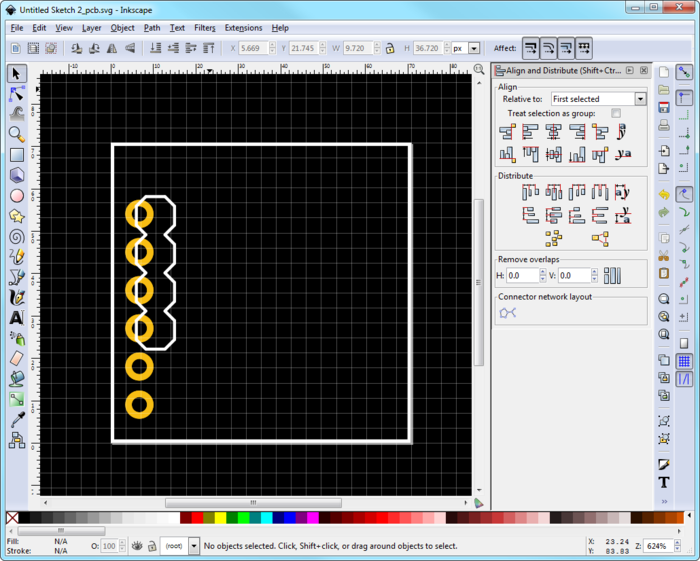
图23. 修改丝印之后的PCB图形
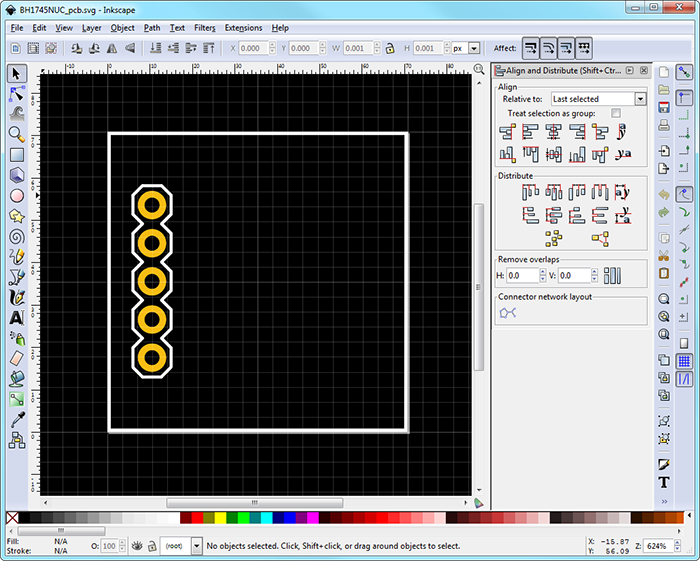
现在我们需要更新铜焊盘的位置。从Fritzing输出PCB图形后,实际上两组六个铜焊盘是堆叠在一起的,即一组是顶部焊盘,另一组是底部焊盘。将其中一个铜焊盘组移开,然后取消组合,删除我们不需要的两个焊盘,并重新组合其他四个。然后,将它们对齐到连接器轮廓的中心。对第二组铜焊盘重复这个过程。

图24. 完成的PCB视图
最后一步是更改SVG文件的结构,使其达到Fritzing标准。SVG文件基本上是一个XML(可扩展标记语言)文件,所以您可以直接在任何文本编辑器中进行编辑。然而,使用Inkscape的内置编辑器会更方便。该编辑器的打开方法如下:在“Edit(编辑)”菜单中单击“XML Editor(XML编辑器)”(Ctrl + Shift + X)。

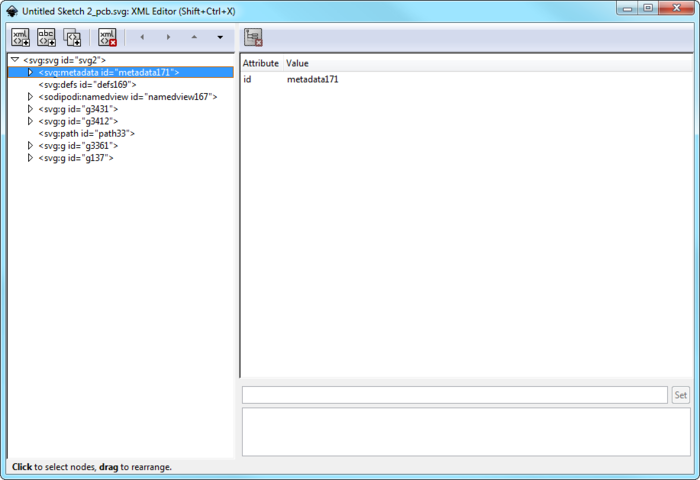
图25. Inkscape XML编辑器
选择其中一个XML节点时,系统会在Inkscape主窗口中选择适当的对象,这样您可以轻松识别给定的SVG对象与哪个XML节点相对应。我们需要添加三个新的XML节点,因此选择根节点(顶层节点,名为“)并按下顶部栏最左边的按钮(“New element node(新元素节点)”)。系统会提示您输入节点名称,因此请输入不带引号的“svg:g”。这会创建一个新的组节点;我们需要将其ID从默认值改为“silkscreen(丝印)”。

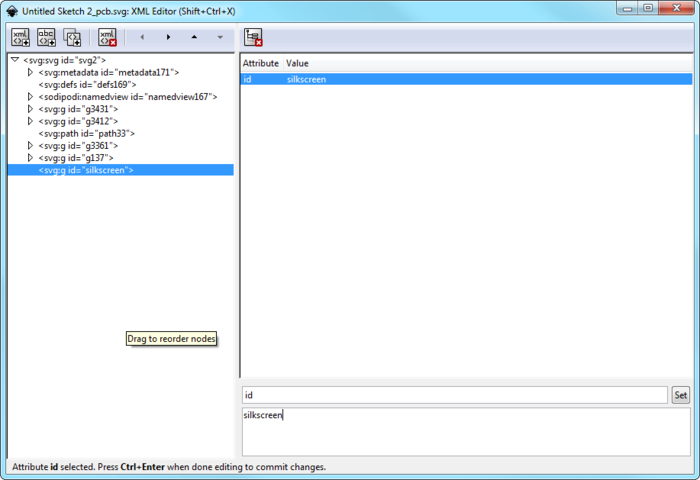
图26. 新“silkscreen(丝印)”节点
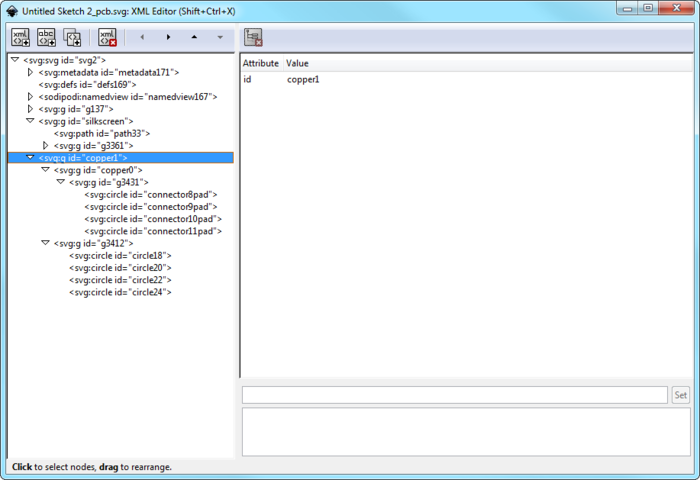
现在,再创建两个ID为“copper0”和“copper1”的组节点。将包含丝印对象和轮廓的所有节点移至“silkscreen(丝印)”节点中。然后,将其中一个铜焊盘组移至节点“copper0”中,将整个节点“copper0”移至节点“copper1”中。最后,将第二组铜焊盘移至节点“copper1”中。最终的XML结构如下图所示。

图27. 最终的XML结构
另外两个传感器的原理图如下所示。同样,除了针脚数量不同之外,整个过程是相同的。

图28. BH1745NUC的PCB封装

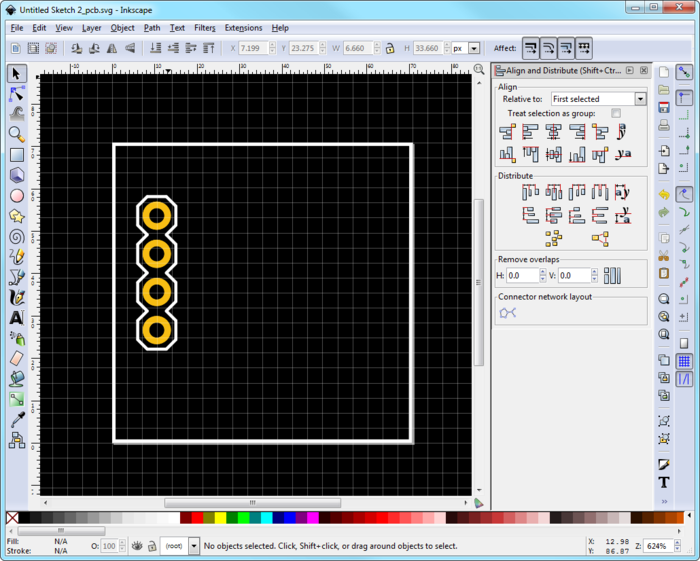
图29. BD7411G的PCB封装
这部分工作完成!我们已经为所有三种Fritzing视图准备好了图形,那么现在剩下的唯一任务就是将它们全部整合到一个全新的Fritzing元件中!
第5步:创建Fritzing元件
之前的所有工作都是为这一步做准备!Fritzing不允许直接创建新元件,所以唯一的方法就是编辑现有元件。比如,在面包板视图中,添加一些元件:我们之前使用的加速度计。右键单击该元件并选择选“Edit (new parts editor)(编辑(新元件编辑器))”。系统会在新窗口中打开元件编辑器。

图30. Fritzing元件编辑器
元件编辑器与Fritzing主窗口非常相似。该窗口有三个基本视图(面包板、原理图和PCB),但是,还有三个额外的选项卡:Icon(图标)、Metadata(元数据)和Connectors(连接器)。Icon(图标)选项卡允许您为元件选择一个图标。Metadata(元数据)允许您编辑元件参数,比如名称以及元件的附加信息等。Connectors(连接器)允许您添加或删除连接针脚并更改其名称和类型。
首先,我们需要设置这三个基本视图。进入面包板视图,在“File(文件)”菜单中单击“Load image for view(加载图像进行查看)”。然后,选择我们在步骤2中创建的SVG面包板文件。之后,请为原理图和PCB视图执行相同的操作。

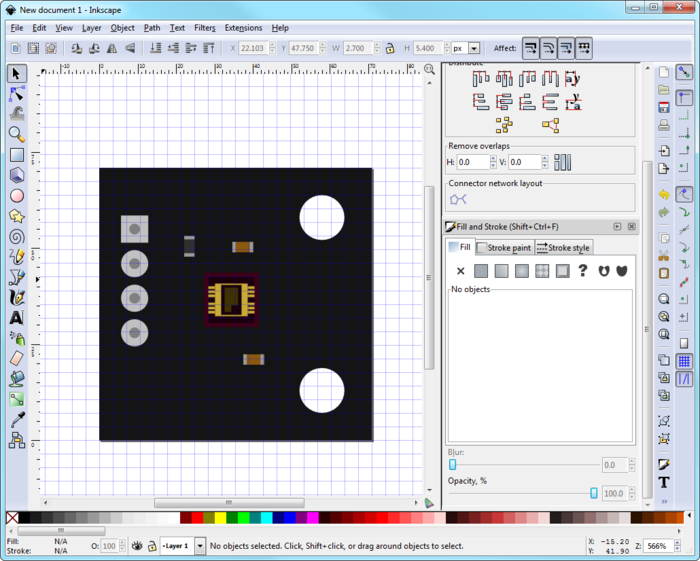
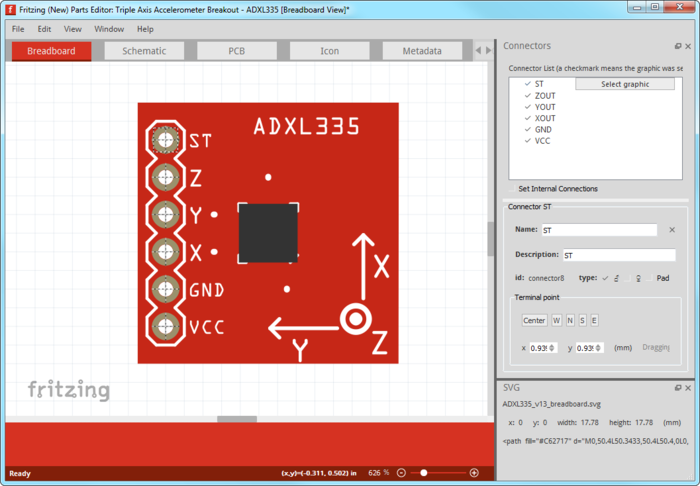
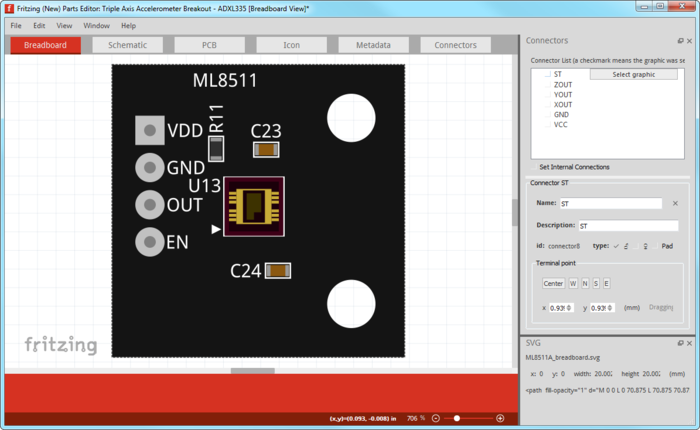
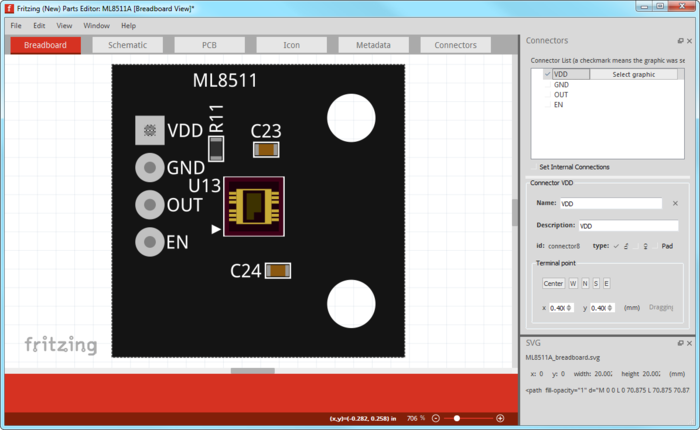
图31. ML8511A面包板视图
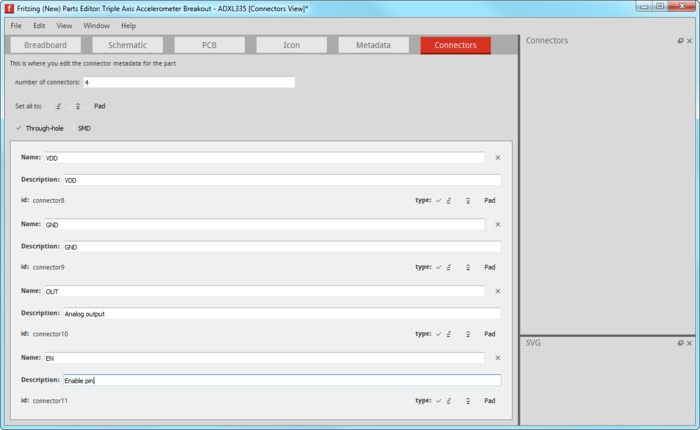
接下来,我们要编辑连接器。打开“Connectors(连接器)”选项卡并将连接器数量设置为4。然后,更改连接器名称,使其与实际电路板上的连接器名称相同。

图32. ML8511A连接器视图
在“Connectors(连接器)”选项卡中设置完所有内容后,我们需要将连接器分配给SVG文件中的对象。分配完成之后,Fritzing就会知道将导线连至我们的元件。打开面包板视图,在右侧栏中,单击第一个连接器(VDD)的“Select graphic(选择图形)”按钮。现在,当您将鼠标悬停在SVG图形上时,系统会用紫色突出显示不同的SVG元素。单击要用作连接器的元素。此时,该元素上会出现一个虚线叉,并且右侧栏的VDD针脚旁边出现一个刻度标记。对面包板视图中的所有其余连接器重复此操作,原理图和PCB视图也执行相同操作。

图33. 面包板视图中指定的VDD连接器
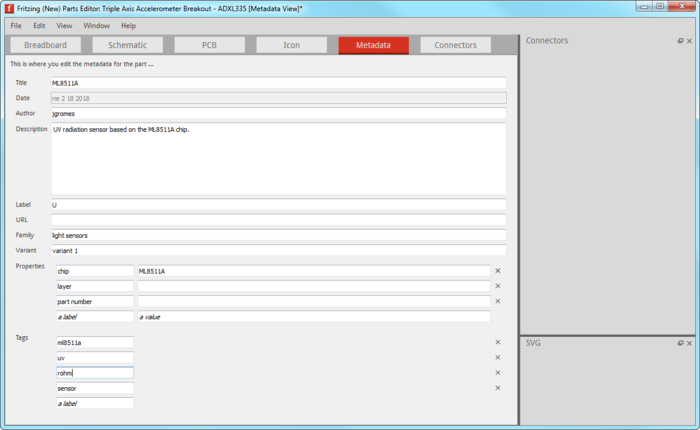
现在我们需要添加与元件相关的所有附加信息。打开元数据选项卡,并更改标题、作者和说明。或者,您可以更改属性和标签,以便更好地对新元件进行分类。

图34 ML8511A元数据视图
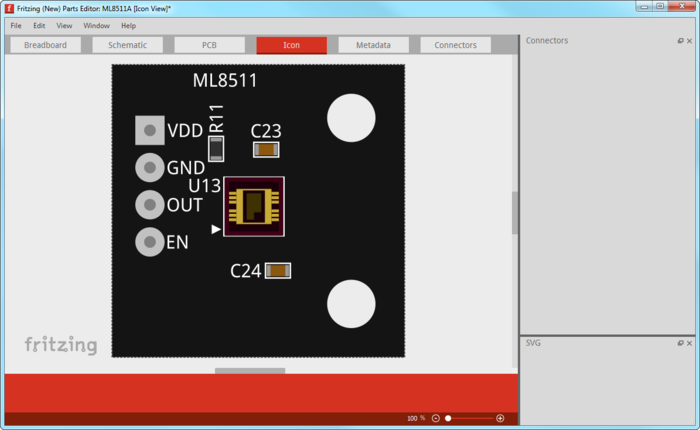
我们仍然缺少的最终细节就是即将显示在元件箱中的图标。您可以为图标创建一个新的SVG图形,但是您也可以重新使用面包板、原理图或PCB视图中的图形。我建议使用面包板中的图形,因为它看起来就像真正的元件。转到Icon(图标)选项卡,然后在“File(文件)”菜单中选择“Reuse breadboard image(重新使用面包板图像)”选项。

图35. ML8511A图标视图
点击“File(文件)”菜单中的“Save as new part(另存为新元件)”,以保存元件。系统会提示您输入文件名前缀,但这不是必需的,因此只需保留默认值即可。任务完成!您现在可以关闭元件编辑器,并打开Fritzing主窗口。您的新元件将位于“My Parts(我的元件)”箱中,从现在开始,您可以像使用其他Fritzing元件一样使用它!
结果
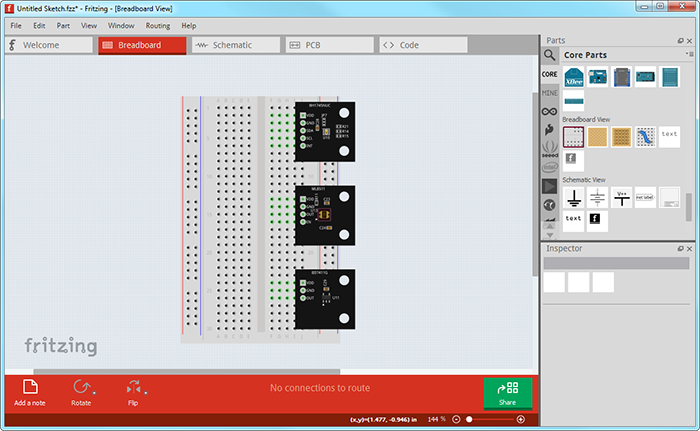
下图显示了Fritzing面包板视图中已连至面包板的新元件!

图36. Fritzing中制作完成的ML8511A、BH1745NUC和BD7411G元件
这里还有一个额外步骤!现在,您可以对Fritzing社区做出原创性贡献,让其他人使用您制作的元件。要做到这一点,请右键单击“My parts(我的元件)”箱中的元件并选择“Export Part(导出元件)”。该元件将导出为.fzpz文件,您可以在线共享该文件!
好了,创建自定义Fritzing元件的简短指南到此结束。如果您有任何问题或反馈,请在本文下方的评论中留言。如果本指南帮助您创建了自己的Fritzing元件,也请将结果发布在评论中!
审核编辑:汤梓红
-
电路设计
+关注
关注
6673文章
2450浏览量
204081 -
元件
+关注
关注
4文章
912浏览量
36688 -
开源
+关注
关注
3文章
3305浏览量
42458 -
编辑器
+关注
关注
1文章
805浏览量
31156 -
fritzing
+关注
关注
1文章
4浏览量
4120
发布评论请先 登录
相关推荐
为labview类创建自定义探针
SOPC中自定义外设和自定义指令性能分析

Qt自定义窗口部件的创建
利用SDSoC创建自定义硬件
Glib创建自定义事件源的方法
自定义视图组件教程案例
自定义算子开发





 在Fritzing中创建自定义元件
在Fritzing中创建自定义元件












评论