安装
Cefsharp简介
- CEF , 全称Chromium Embedded Framework ,基于谷歌 Chromium项目的开源Web Browser控件,它的主要用途是嵌入了第三方应用以实现浏览器相关的功能。例如国内的360安全浏览器的兼容模式即IE的内核,极速模式即Chromium内核;最近微软新推出的Microsoft Edge也是基于Chromium开源项目实现的
- CefSharp是Cef的C#版本,让Chromium浏览器也可嵌入WinForms 中
安装步骤
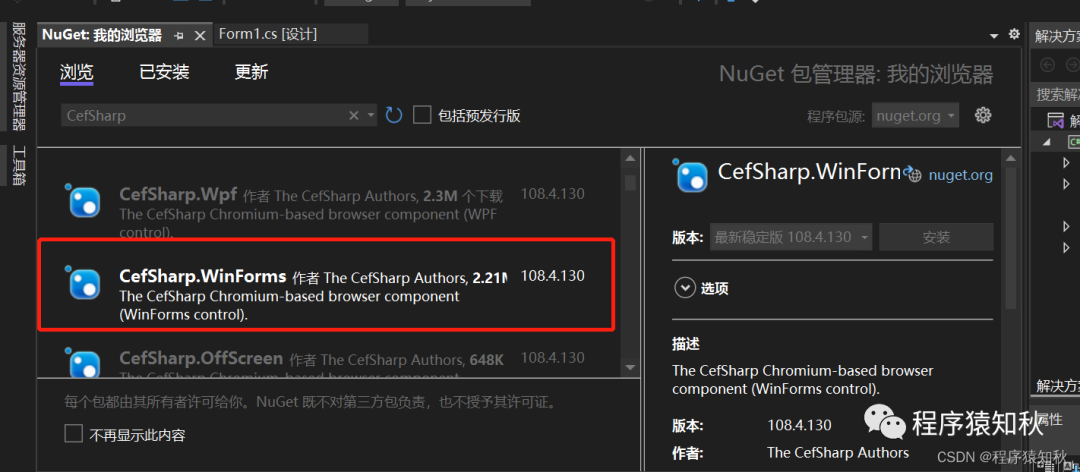
- 第一步: 右键项目,点击 管理NuGet程序包 , 输入Cefsharp 关键字搜索, 选择 **CefSharp.WinForms **进行安装
 编辑
编辑
安装完后,以packages.config中可以看到如下信息
 编辑
编辑
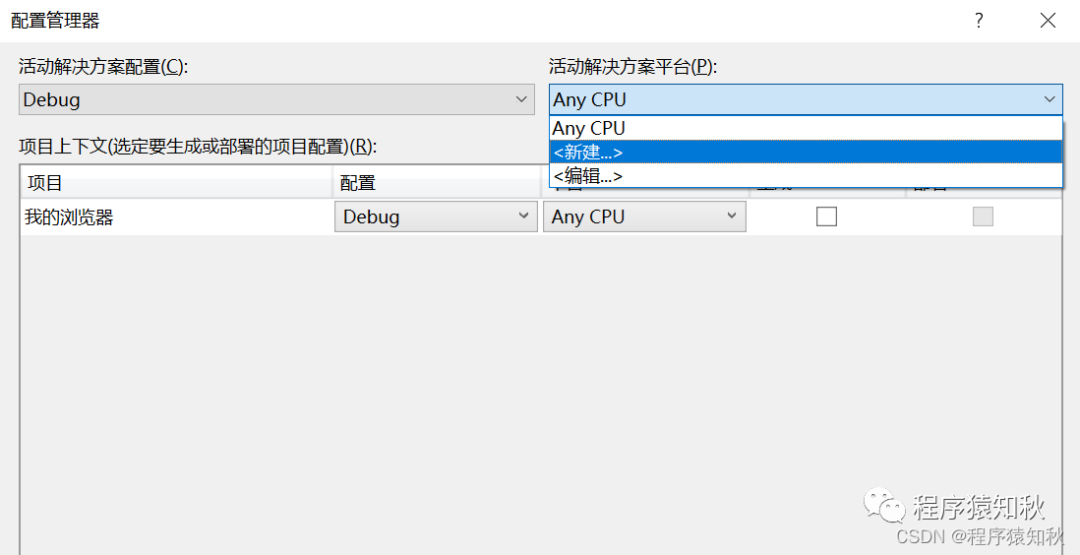
- ** 第二步: 修改配置管理器,将平台修改为X86或X64,Cef有32和64位之分**
 编辑
编辑
在 活动方案解决平台 下拉,点击新建
 编辑
编辑
**** **选择 X86 ** ,点击确定,接着关闭即可
 编辑
编辑
- **** 第三步: 编写代码,初始化浏览器****
using CefSharp;
using CefSharp.WinForms;
using System.Windows.Forms;
namespace 我的浏览器
{
public partial class Form1 : Form
{
// 浏览器对象
public ChromiumWebBrowser chromeBrowser;
public Form1()
{
InitializeComponent();
}
public void InitCef()
{
//参数设置
CefSettings settings = new CefSettings();
// settings.Locale = "zh-CN";
// settings.CefCommandLineArgs.Add("disable-gpu", "1");//去掉gpu,否则chrome显示有问题
Cef.Initialize(settings);
//创建实例
chromeBrowser = new ChromiumWebBrowser("https://www.baidu.com");
// 将浏览器放入容器中
this.Controls.Add(chromeBrowser);
chromeBrowser.Dock = DockStyle.Fill;
}
private void Form1_Load(object sender, System.EventArgs e)
{
// 初始化浏览器
InitCef();
}
}
}
最终启动程序,成功访问百度
 编辑
编辑
常见疑问
右键菜单如何禁用?
- 设置ChromiumWebBrowser的 MenuHandler属性即可
-
chromeBrowser.MenuHandler = new MenuHandler(); //禁用右键菜单 点击并拖拽以移动
如何添加页面加载完成回调事件?
- 设置ChromiumWebBrowser的 FrameLoadEnd 属性
-
public void InitCef() { //参数设置 CefSettings settings = new CefSettings(); // settings.Locale = "zh-CN"; // settings.CefCommandLineArgs.Add("disable-gpu", "1");//去掉gpu,否则chrome显示有问题 Cef.Initialize(settings); //创建实例 chromeBrowser = new ChromiumWebBrowser("https://www.baidu.com"); // 将浏览器放入容器中 this.Controls.Add(chromeBrowser); chromeBrowser.Dock = DockStyle.Fill; //页面加载完成事件 chromeBrowser.FrameLoadEnd += webview_FrameLoadEnd; } private void webview_FrameLoadEnd(object sender, FrameLoadEndEventArgs e) { // 代码 }
浏览器中的 js如何回调到 winform窗体中?
- 初始化chromeBrowser对象时,需要事先注册好回调方法
-
public void InitCef() { //参数设置 CefSettings settings = new CefSettings(); Cef.Initialize(settings); //创建实例 chromeBrowser = new ChromiumWebBrowser("https://www.baidu.com"); // 注册浏览器方法 chromeBrowser.JavascriptObjectRepository.Settings.LegacyBindingEnabled = true; CefSharpSettings.WcfEnabled = true; chromeBrowser.JavascriptObjectRepository.Register("cefCustomObject", new CefCustomObject(chromeBrowser, this), isAsync: false, options: BindingOptions.DefaultBinder); // 将浏览器放入容器中 this.Controls.Add(chromeBrowser); chromeBrowser.Dock = DockStyle.Fill; }
事先建立一个类,专门用来放需要回调的方法
internal class CefCustomObject
{
// 浏览器对象
private static ChromiumWebBrowser _instanceBrowser = null;
// 主窗体
private static Form1 _instanceMainForm = null;
public CefCustomObject()
{
}
public CefCustomObject(ChromiumWebBrowser originalBrowser, FrmMain mainForm)
{
_instanceBrowser = originalBrowser;
_instanceMainForm = mainForm;
}
public void opencmd()
{
MessageBox.Show("更多**好看的内容**和**好玩的案例**请关注**我的微信公众号: 程序猿知秋");
ProcessStartInfo start = new ProcessStartInfo("cmd.exe", "/c pause");
Process.Start(start);
}
}
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
浏览器
+关注
关注
1文章
1015浏览量
35269 -
CEF
+关注
关注
0文章
37浏览量
18461 -
开源项目
+关注
关注
0文章
36浏览量
7172
发布评论请先 登录




 Cefsharp 的使用
Cefsharp 的使用











评论