Javascript是浏览器理解的语言。用于加载动态内容,无需刷新页面。

需要在更少的代码行中使Javascript代码更易于阅读。我们列出了一些推荐的方法,以获得更多编写javascript代码的方法:
1.使用模板文字
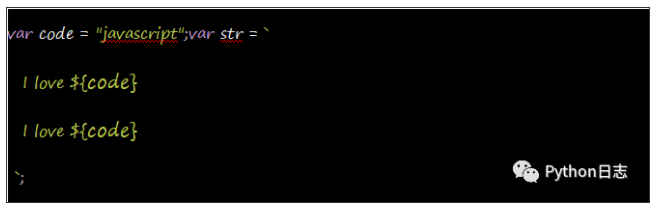
模板文字是可以嵌入到表达式中的字符串(变量)。模板文字使代码更简单、更可读。

例如,我们可以在JavaScript中使用模板文字如下:

没有模板文字,我们可以把上面的例子写成如下:

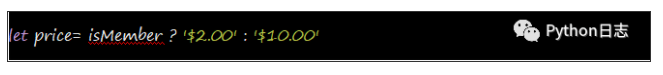
2.使用三元运算符
在编程中,大多会遇到逻辑操作。如果你想在两个语句之间执行逻辑,三元运算符的可读性要高得多。

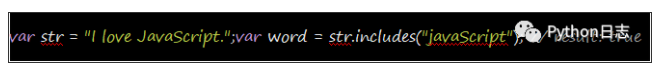
3.在JavaScript中使用Include语句
在JavaScript中包含语句是在数组和句子中搜索字符串的更简单方法。
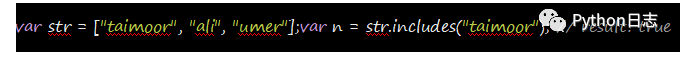
可以在JavaScript中使用包含语句,如下所示:

在数组中,我们可以使用包含语句如下:

include语句返回true还是false取决于字符串是否出现在句子或数组中。
4.Nullish Operator
如果正在使用第三方 API,可能遇到过每个查询中不显示相同的键值。必须在JSON中检查空键,这样代码就不会出错误。

要检查空密钥,您可以使用以下方法:
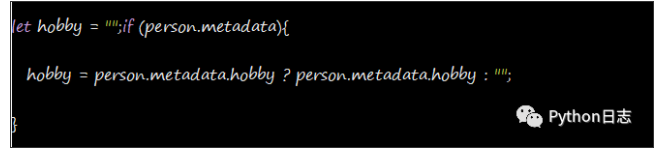
Conditional Statement
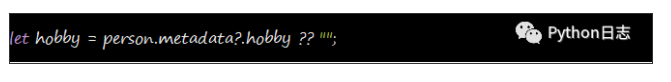
The nullish coalescing operator (??) - (Recommended)
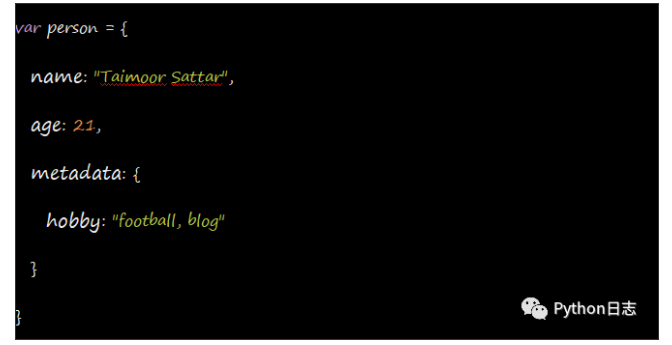
例如,我们在JavaScript中遵循了以下JSON:

使用条件语句,我们可以访问JSON元数据中的键,如下所示:

使用nullish聚合运算符,我们可以访问JSON元数据中的键,如下所示:

上面的代码检查JSON元数据中的键,如果可用,它返回值,否则返回空字符串。
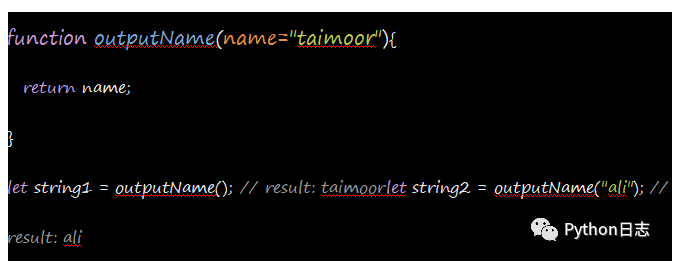
5.函数中的默认参数值
JavaScript中的一些函数允许发送选项参数。基于可选参数,函数的返回值可以更改。
我们可以通过如下实例演示函数中的默认参数:

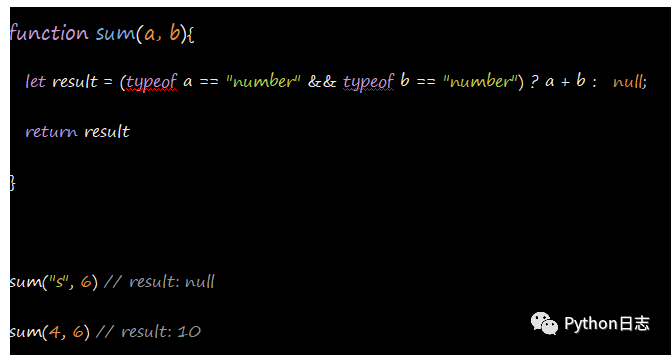
6.函数中参数类型检查
可能,可能存在函数参数没有有效类型的情况。可以执行其他检查来验证参数类型。
我们可以用以下示例来演示这一点:

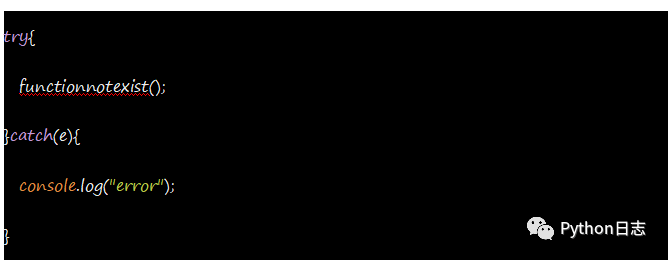
7.Try/Catch语句中的包装代码
try/Catch语句用于检查代码中的错误。如果错误,将运行catch 语句。
我们可以用以下示例来演示这一点:

上述代码控制台记录了错误,因为函数不存在。
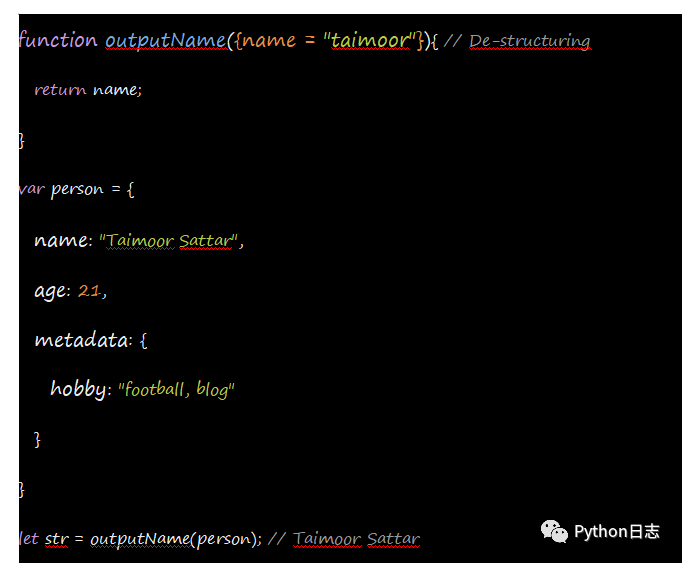
8.Destructuring
析构允许您将复杂部分分解为块。

例如...
如果你的复杂函数需要很多参数来执行,那么最好去解构函数。而不是传递字符串、浮点数等单个参数;在函数中传递对象。单个对象可以保存多个值。
我们可以如下演示这个例子:

9.编写DRY代码
DRY的意思是(don't repeat yourself)。为了避免混淆,避免代码中的重复。为避免代码混乱,可以遵循以下规则。
写一个可重用的函数
为变量和函数定义清晰的名称
-
浏览器
+关注
关注
1文章
1007浏览量
35215 -
语言
+关注
关注
1文章
96浏览量
24212 -
javascript
+关注
关注
0文章
515浏览量
53738
发布评论请先 登录
相关推荐
JavaScript 简介
JavaScript 【2】对象
如何才能度量JavaScript的代码质量





 使用JavaScript提升代码游戏的方法是什么
使用JavaScript提升代码游戏的方法是什么











评论