"一个人光勤奋不行,要想获得事业上的成功,必须把勤奋与思考结合起来,勤奋工作的同时,必须认真地思考问题。古语说:“人无远虑,必有近忧”、“思则明,不思则暗”。在工作中除勤奋之外,还要学会思考,要善于思考,处理事务要有谋略,工作中要有章法有套路。
"
--出自《稻盛和夫给年轻人的忠告》
01
前言
VueAdminWork自开源以来受到了很多小伙伴的喜欢和支持,同时也有很多不足的地方,比如,有的小伙伴可能觉得现在的版本东西太多了,想要一个简化版的管理框架。
今天我们就来快速搭建一个基于Vue3+Vite2+Arco+Typescript+Pinia后台管理系统模板。这样可以帮大家快速制作自己的后台模板
02
前提准备,依赖安装
方式一:
1、首先我们用命令创建一个空的项目
yarn create vite my-vue-app --template vue
按照提示一步步创建好就可以了
2、安装基本依赖
这里说一下要安装的基本依赖有哪些:
"dependencies": {
"@vueuse/core": "^7.1.2",
"axios": "^0.24.0",
"js-cookie": "^3.0.1",
"mockjs": "^1.1.0",
"nprogress": "^0.2.0",
"path-browserify": "^1.0.1",
"pinia": "^2.0.9",
"qs": "^6.10.1",
"tiny-emitter": "^2.1.0",
"vue": "^3.2.26",
"vue-router": "^4.0.12"
},
"devDependencies": {
"@arco-design/web-vue": "^2.18.0",
"@types/js-cookie": "^3.0.1",
"@types/lodash": "^4.14.178",
"@types/nprogress": "^0.2.0",
"@types/qs": "^6.9.7",
"@vitejs/plugin-vue": "^1.9.3",
"autoprefixer": "^10.4.0",
"dotenv": "^12.0.4",
"eslint": "^7.30.0",
"eslint-config-prettier": "^8.3.0",
"eslint-define-config": "^1.0.9",
"eslint-plugin-prettier": "^3.4.0",
"eslint-plugin-vue": "^7.13.0",
"less": "^4.1.2",
"less-loader": "^10.2.0",
"postcss": "^8.4.3",
"prettier": "^2.3.2",
"tailwindcss": "^2.2.19",
"typescript": "^4.5.3",
"unplugin-vue-components": "^0.17.21",
"vite": "^2.6.4",
"vite-plugin-components": "^0.13.3",
"vite-plugin-svg-icons": "^1.0.5",
"vue-tsc": "^0.3.0"
}当然,这里还有一些其它的依赖,如:axios 等,这都是必须的,大家可以根据的习惯进行增减
方式二(推荐)
如果您觉得这样自己写挺麻烦,还需要自己配置依赖,那您可以直接下载完整的项目,把没有用的依赖进行删除(做减法总比做加法要好的多
),只留下上述基本的依赖就可以了。
大家可以根据自己的习惯进行选择,如果你想从0学一下,那么建议你用方式一,如果想快速的搞出来,那么推荐用方式二
03
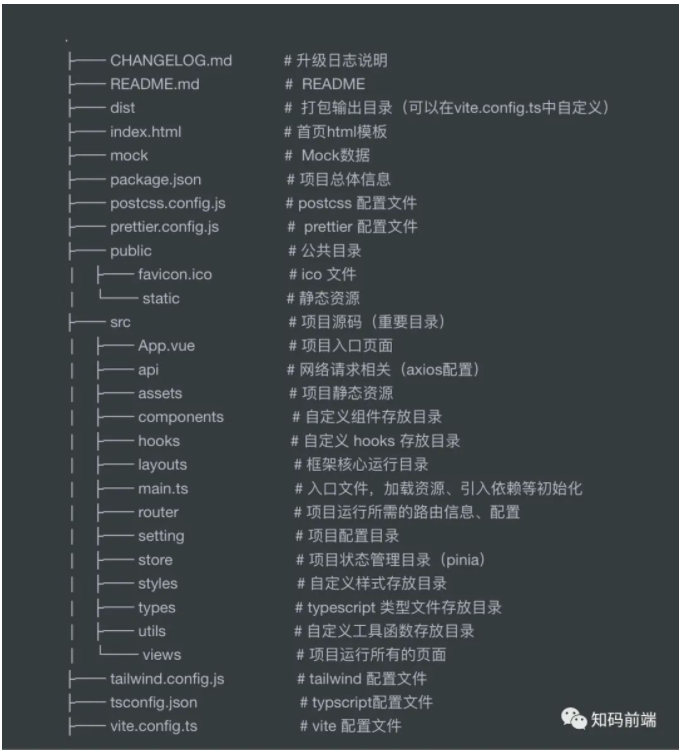
搭建基本的项目目录
大家直接看一下下面的图片,根据自己的实际情况进行调整:

04
添加VueAdminWork核心文件--layouts
完成了上述步骤,接下来就可以完成最重要的一步,因为我们是基于VueAdminWork框架进行搭建,所以要把VueAdminWork最重要的核心文件引入到我们的模板中,这样基本的框架就可以搭建好了。
找到完整版代码,把 src 里面的文件,除了views都复制到我们的模板中,
接下来,我们就可根据自己的需求来添加页面了。
如果我们只需要 system 下面的页面,就可以把 完整代码中的 src/views/systems复制到模板中。这样我们就完成了大部分的工作,接下来就是测试一下,哪里不合适的再进行微调就可以了。
05
下载VueAdminWork简化模板
我们上述做了这么多工作,无非就是想要实现一个快速的开发框架,为了满足部分人的需求。VueAdminWork也完成了两个版本的简化模板开发,分别是:ArcoWorkTemplate 和 AdminWorkTemplate 大家可以去官网下载
ArcoWorkTemplate:下载链接:
gitee:
https://gitee.com/qingqingxuan/arco-work-template.git
github:
https://github.com/qingqingxuan/arco-work-template.git
AdminWorkTemplate:下载链接:
gitee:
https://gitee.com/qingqingxuan/admin-work-template.git
github:
https://github.com/qingqingxuan/admin-work-template.git
还请大家拿出发财的小手,点个 star
-
模板
+关注
关注
0文章
108浏览量
20785 -
管理系统
+关注
关注
1文章
2707浏览量
36611 -
vue
+关注
关注
0文章
58浏览量
8081
发布评论请先 登录
相关推荐
基于TypeScript实现Vue3.0指令组件拖拽
关于vue如何去水印的解决方法的介绍
关于React和Vue产生一定的认知
Nuxt 3.0稳定版正式发布,基于Vue 3的Web框架
如何使用springboot+vue搭建个人网站3

Vue Admin Work 系列框架

使用Vue3时遇到的一些问题






 搭建基于Vue3+Vite2+Arco+Typescript+Pinia后台管理系统模板
搭建基于Vue3+Vite2+Arco+Typescript+Pinia后台管理系统模板












评论