[本文适用于Autojs Pro 9.x版本]
对于需要写UI的脚本来说,使用安卓的xml方式去写一个好看的UI出来,在autojs中就显得过于艰难,虽说autojs在很早之前就支持了安卓原生的方式写UI,但对于只会js的我来说还是太难了...
但不知道从哪个版本起,autojs中封装了一个jsBridge... ,这样就能直接在webview的html文件中直接和autojs进行交互, 相比xml,autojs的用户中我感觉更多的用户是偏向于web前端的, 习惯了 html+css+js的开发, 那么今天就使用一个简单的示例来描述一下怎么在AutojsPro版本中使用html来写UI界面
,这样就能直接在webview的html文件中直接和autojs进行交互, 相比xml,autojs的用户中我感觉更多的用户是偏向于web前端的, 习惯了 html+css+js的开发, 那么今天就使用一个简单的示例来描述一下怎么在AutojsPro版本中使用html来写UI界面
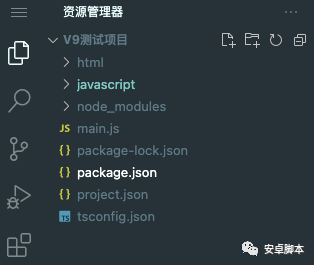
首先我们先创建一个v9的项目,简单规划一下目录结构:

main.js文件内容如下:
"ui";
$ui.layout(
"web" w="*" h="*">class="hljs-name"webview>
class="hljs-name"vertical>
);
const jsBridge = $ui.web.jsBridge;
const webRoot = $files.join( $files.cwd(), "html" );
//在webview中加载本地的html文件
$ui.web.loadUrl( `file://${webRoot}/index.html` );
//在autojs的控制台输出webview控制台的消息
$ui.web.events.on( "console_message", ( event, msg ) => {
console.log( msg.message() );
} );
//在webview中调用autojs的方法
jsBridge.handle( 'show-log', () => {
$app.startActivity( "console" );
} )
.handle( "main", () => {
main();
} )
.handle( "setStatusBarColor", ( event, color ) => {
//根据web页面的背景色来设置安卓任务栏背景色
$ui.statusBarColor( color );
} )
function main() {
//这里写自动化脚本逻辑
console.show();
console.log( "这里执行了autojs的自动化脚本逻辑" );
sleep( 1000 );
console.info( "这里执行了autojs的自动化脚本逻辑" );
sleep( 1000 );
console.error( "这里执行了autojs的自动化脚本逻辑" );
sleep( 1000 );
console.log( "脚本执行结束" );
sleep( 2000 );
console.hide();
}
使用jsBridge的handle来定义一个方法供html调用
在html目录下的index.html中即可使用html代码来构建一个漂亮的UI界面了,和在浏览器中开发并没有什么不同,但是如果你需要使用jQuery的话,需要注意符号需要变更一下,因为在autojs中也是用了符号(并且不能修改),所以只能修改一下jq的$符号
使用jQuery的示例:
html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document<span class="hljs-name"title>
<script src="autojs://sdk/v1.js"><span class="hljs-name"script>
<script src="../javascript/jquery-3.6.1.min.js"><span class="hljs-name"script>
<style type="text/css">
body {background:#FFFFFF;color:#333;margin:0 auto;padding:0;}
div{margin:0 auto;padding:0}
.main button {width: 120px;height: 50px;}
.bottom {width:100%;}
.bottom .start {position:fixed;bottom:0px;width:100%;height:56px;display:block;}
<span class="hljs-name"style>
<span class="hljs-name"head>
<body>
<div class="main">
<button type="button">打开日志界面<span class="hljs-name"button>
<span class="hljs-name"div>
<div class="bottom">
<button type="button" class="start">运行脚本<span class="hljs-name"button>
<span class="hljs-name"div>
<script>
//注意这里需要转换一下jq的$符号
var $jq = jQuery.noConflict();
$jq( function() {
//点击页面的button会打开autojs的控制台显示日志
$jq( ".main button" ).click( function() {
$autojs.invoke( "show-log" );
} )
//根据页面body的背景色来设置安卓任务栏的颜色
// var bgColor = $jq( "body" ).css( "background-color" )
// console.log( bgColor );
$autojs.invoke( "setStatusBarColor", "#FFFFFF" );
//点击开始按钮,运行脚本逻辑
$jq( ".start" ).click( function() {
$autojs.invoke( "main" );
} );
} );
如此在html中, 你即可与autojs进行交互了, 上面的例子中,使用jq,当然你也可以使用vue来开发页面, 亦或者使用vue-cli框架开发,具体的请参考app中的示例部分,这里不做演示, 赶紧copy代码自己试一试吧.
必须注意的是: 在html中的head部分必须引入一个内部的js文件
<script src="autojs://sdk/v1.js">class="hljs-name"script>
-
XML
+关注
关注
0文章
188浏览量
33130 -
ui
+关注
关注
0文章
204浏览量
21410 -
安卓
+关注
关注
5文章
2136浏览量
57568
发布评论请先 登录
相关推荐




 如何在Autojs中优雅的使用webView
如何在Autojs中优雅的使用webView










评论