这篇文章会使用 micro:bit 链接 OLED1306 显示器,搭配「变量」、「三角函数」、「重复循环」等积木,在 OLED 上绘制「正弦波形」以及「圆形」两种数学图形。
micro:bit 连接 OLED1306 显示器
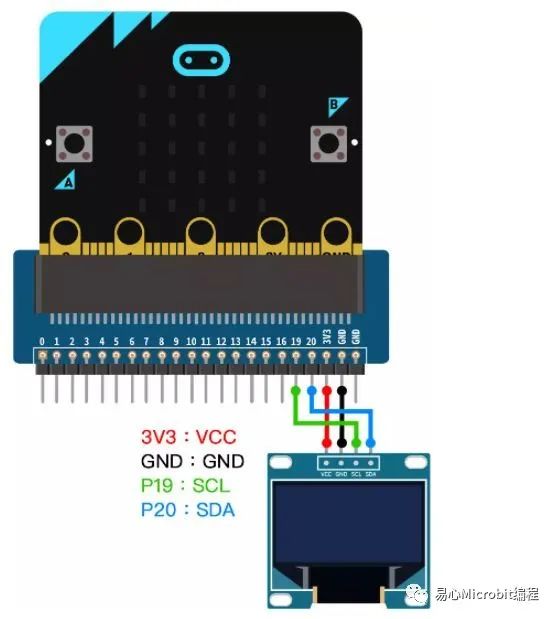
按照下图,使用「扩充板、杜邦线、面包板」,将 micro:bit 连接 OLED1306 显示器。

加入 OLED1306 积木
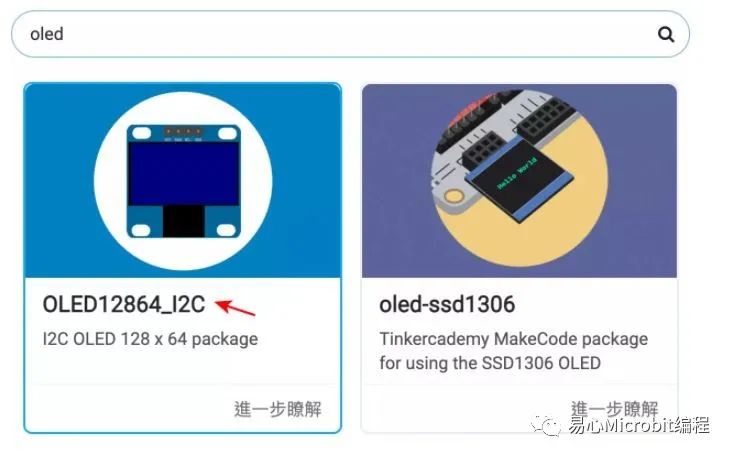
开启 MakeCode 的扩展功能,搜寻「oled」,从搜寻结果中选择「OLED12864_I2C」的项目,点选加入 OLED1306 显示器积木。

绘制「正弦波形」
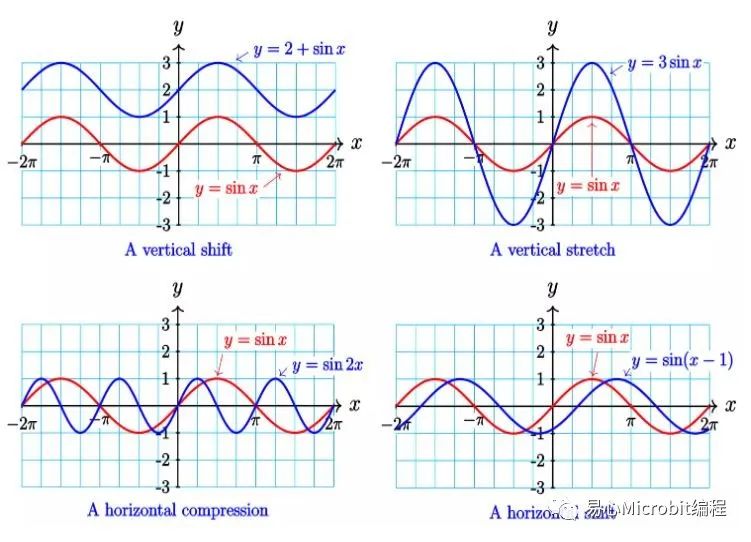
「正弦波形」是什么呢?是一种来自三角函数中的正弦比例的曲线波形,当 x 不断改变时,透过震幅、角度和正弦函数计算 y 坐标,仿真周期性的波形图案。
正弦波形 y 坐标公式:y = y0 + n × sin(deg)
( y0:y 轴位置、n:震幅大小、deg:角度 )

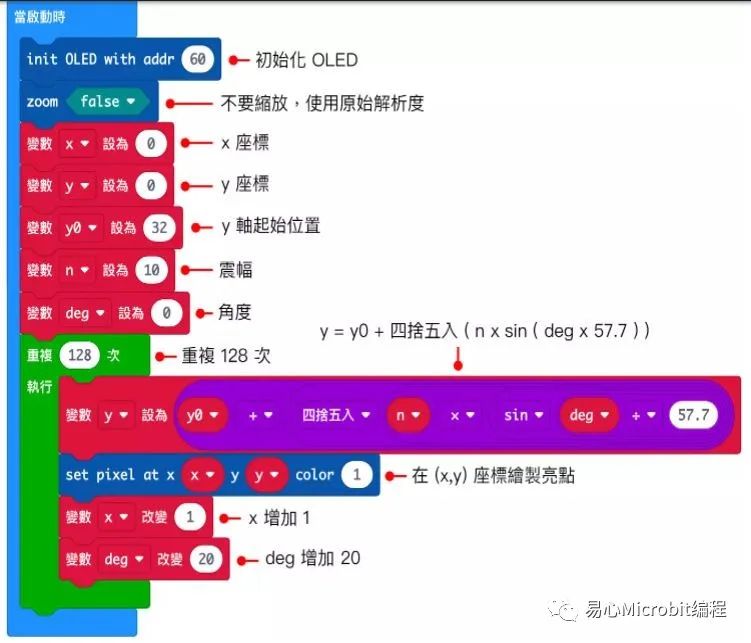
了解公式原理后,就可以开始设计 OLED 的绘图程序:
按照公式,先放入对应的 x、y、y0、n、deg 变量,并设定数值。
使用重复循环,重复 128次 ( 因为 OLED 的 x 方向分辨率只有 128 点 )
每次重复时
计算 y 坐标 ( 注意!MakeCode 的三角函数使用「弧度」,要将角度除以 57.7 转换 )。
OLED 绘制在 (x,y) 绘制亮点。
x 增加 1。
deg 增加 20。

完成后,启动 micro:bit,OLED 就会画出正弦波形。
绘制「圆形」
「圆形」是透过三角函数,计算圆周上的 x 与 y 坐标所画出的图形。
圆形坐标公式 ( x0、y0 为圆心坐标,r 为半径,deg 为角度 ):
x 坐标:x0 + r × cos(deg)
y 坐标:y0 + r × sin(deg)
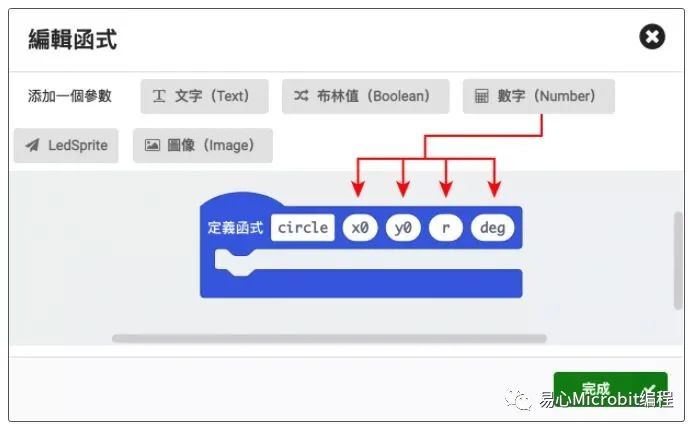
首先新增一个名为 circle 的函式,替函式加入 x0、y0、r 和 deg 四个参数,透过函式绘制圆形。

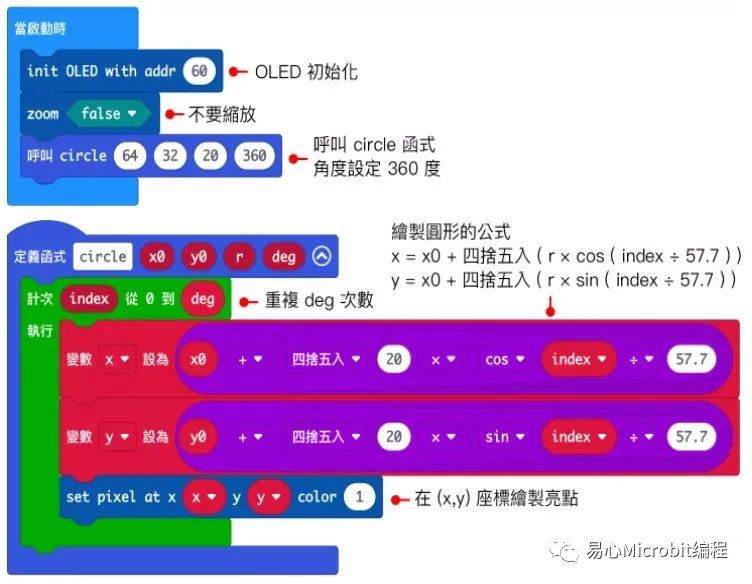
了解公式原理后,就可以开始设计 OLED 的绘图程序:
按照公式,编辑 circle 函式内容。
使用计次循环,重复 deg 次 ( 360 度可以画出圆形,180 度可以画出半圆形 )。
每次重复时计算 x、y 坐标,并在 OLED 绘制亮点。
函式编辑完成后,于启动时呼叫 circle 函式。

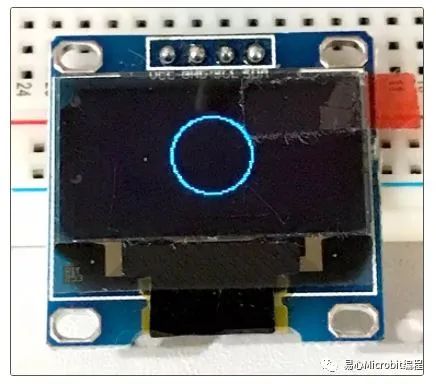
完成后,启动 micro:bit,OLED 就会画出圆形。

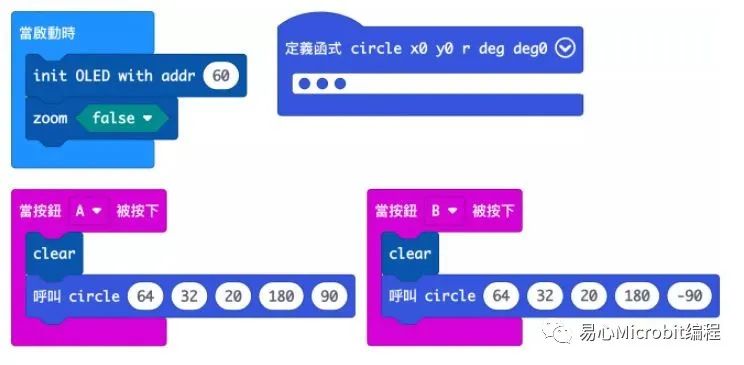
如果需要修改「起始角度」,可以把 circle 函式增加一个 deg0 的参数,计算角度时,先加上 deg0,就能够指定起始的角度。

下图的例子,按下 A 按钮时,OLED 会画出左边的半圆形,按下 B 按钮时,OLED 会画出右边的半圆形。


审核编辑:刘清
-
OLED
+关注
关注
119文章
6223浏览量
225173 -
正弦波
+关注
关注
11文章
649浏览量
55720 -
OLED显示器
+关注
关注
0文章
66浏览量
13354
原文标题:Micro:bit OLED绘制数学图形
文章出处:【微信号:易心Microbit编程,微信公众号:易心Microbit编程】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐




 OLED绘制数学图形
OLED绘制数学图形











评论