Controller的运行过程
上文我们已经讲到,控制器负责响应浏览器传送过来的所有请求。在MVC中,每一个浏览器请求都映射到一个控制器(Controller)中,每个请求都会有个动作(Action),只要动作存在,就可以通过该动作方法接收客户端传来的请求与决定响应的视图(View)。
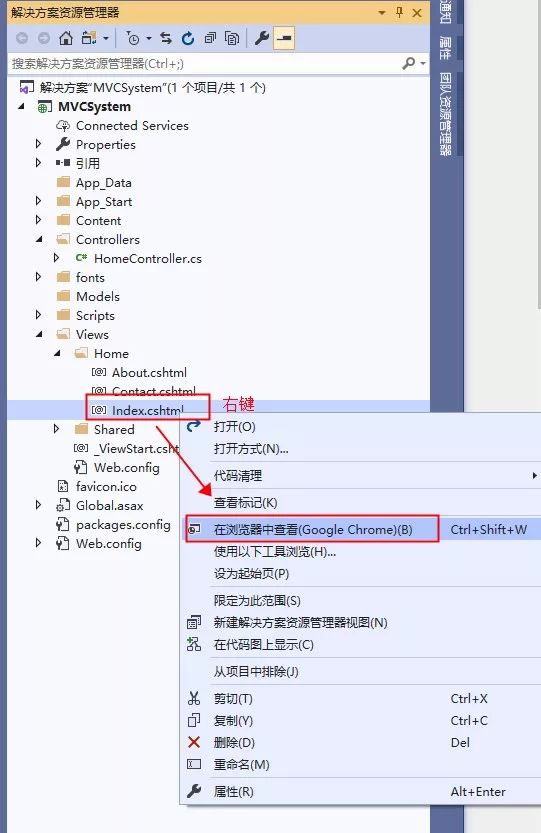
我们以之前创建的MVC项目为例,打开项目的Index.cshtml页面。

显示的界面如下:

可以看到,页面的地址栏URL为:http://localhost:61515/Home/Index
根据路由规则,Home是控制器(Controller)名,Index是动作(Action)名。所以这个URL调用的是HomeController控制器下的Index方法。

在Index方法中,只有这么一行代码:return View();,表示返回视图,然后返回给浏览器的是Views/Home文件夹下的Index.cshtml页面。
虽然我们在Index方法中没有指定返回哪个页面,但根据ASP.NET MVC的约定规则,控制器会找到Views文件夹中,与Controller名称相同文件夹下的同一方法名的页面。所以返回的是Home下的Index.cshtml页面。具体的有关控制器返回View的内容下文会详细说明。
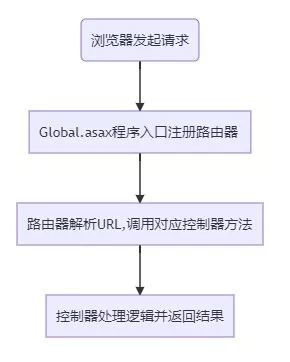
控制器的运行过程大体如上,从浏览器请求到控制器返回结果的整体流程为:

Controller请求参数处理
试想一下,我们在浏览器地址栏经常能看到URL后面接很多个参数,比如百度搜索:https://www.baidu.com/s?ie=UTF-8&wd=梦中的Aoede URL后面有ie和wd两个参数,那么这种参数在MVC中是怎样获取的呢?
举个例子,我们给首页链接增加两个参数:http://localhost:61515/Home/Index?name=梦中的Aoede&age=18。
那么在Index方法中,正常情况我们可以通过Request.QueryString获取到这两个参数。如下:
public ActionResult Index()
{
var name = Request.QueryString["name"];
var age = Request.QueryString["age"];
return Content($"name:{name},age:{age}");
}
打开http://localhost:61515/Home/Index?name=梦中的Aoede&age=18,显示如下:
 其实在MVC中,参数的传递是通过模型绑定(Model Binding)机制从RequestContext中获取到参数数据的。获取到数据之后再将数据传入到方法的参数中,所以我们只需要在方法中增加两个参数即可,如下:
其实在MVC中,参数的传递是通过模型绑定(Model Binding)机制从RequestContext中获取到参数数据的。获取到数据之后再将数据传入到方法的参数中,所以我们只需要在方法中增加两个参数即可,如下:
public ActionResult Index(string name,int age)
{
return Content($"name:{name},age:{age}");
}
打开页面输出结果还是一样的:
 相同的,如果浏览器通过POST方式传过来一个表单,那么我们也可以在Index参数中使用表单对应的Model实体类来接收。在此我就不赘述了。
相同的,如果浏览器通过POST方式传过来一个表单,那么我们也可以在Index参数中使用表单对应的Model实体类来接收。在此我就不赘述了。
Controller返回值说明
Action处理完请求后,会将结果返回给客户端。Action返回的结果我们称为动作结果(Action Result)。
所有的动作结果都继承自ActionResult基类,以HomeController中的Index方法为例,它return的View()就是一个ViewResult类,ViewResult类也是ActionResult的子类。
ASP.NET MVC框架支持六种标准类型的动作结果:
| 动作名称 | 概述 | 方法名 |
|---|---|---|
| ViewResult | 视图内容,HTML或标记 | View |
| EmptyResult | 空内容 | |
| RedirectResult | 重定向到新的URL | Redirect |
| RedirectToRouteResult | 重定向到新的控制器 | RedirectToAction/RedirectToRoute |
| JsonResult | 返回一个JSON(Javascript Object Notation)内容 | Json |
| ContentResult | 返回文本内容 | Content |
需要注意的是,虽然控制器返回的是动作结果(Action Result),但在代码中,我们调用的是Controller基类中的方法。在上文的表中有对应的方法名。
除了以上六种动作结果以外,你还可以给Action方法返回其他类型的返回值,这个返回值会自动被包装在ContentResult中。比如这段代码:
public class HomeController : Controlle
{
public DateTime Index()
{
return DateTime.Now;
}
}
Index返回的是DateTime对象,而在浏览器中,显示的是一个日期字符串。

MVC过滤器
过滤器在MVC中也是个非常重要的概念,本文仅简单介绍下什么是过滤器,详细的内容我会在后续文章中深入说明。
过滤器(Filters)就是向请求处理管道中注入额外的逻辑。
过滤器有不同类型,MVC支持的过滤器有:授权(Authorization)、行为(Action)、结果(Result)和异常(四种),不同类型有不同的作用,详细的内容我会在后续内容说明。
我们以授权(Authorization)为例简单说明下。比如我们有个方法,只有登录用户才可以调用,那么我们只需要添加一个验证用户是否登录的授权过滤器,在对应的方法上方添加此过滤器的标记即可。
总结
通过本文可以了解到,Controller的运行过程,Controller中Action如何获取参数、以及Action的返回值类型等内容。更多内容可关注我后续文章。
-
控制器
+关注
关注
112文章
16487浏览量
179796 -
浏览器
+关注
关注
1文章
1036浏览量
35596 -
MVC
+关注
关注
0文章
73浏览量
13917
发布评论请先 登录
相关推荐
PID Controller比例积分微分控制器
STM32外部中断事件控制器EXTI的相关资料推荐
微控制器的GPRS无线上网方法

基于GUS Controller运动控制器软件调试及接线
ac控制器怎么设置_AC控制器带宽控制设置指导

STM32外部中断事件控制器EXTI概念及使用方法





 控制器Controller的使用方法
控制器Controller的使用方法











评论