步骤4.创建插件实现的任务:上传版本信息
class UploadTask extends DefaultTask{
String url = 'http://127.0.0.1/api/v3/upload/version'
@TaskAction
void upload(){
//1.获取版本信息
def version = getCurrentVersion()
//2.发送版本信息
def response = sendAndReceive(version)
//3.处理响应:将版本信息以及响应写入到本地文件中
// checkResponse(response)
}
//1.获取版本信息
def getCurrentVersion(){
def name = project.extensions.versionInfo.versionName
def code = project.extensions.versionInfo.versionCode
def info = project.extensions.versionInfo.versionUpdateInfo
println "name:$name code:$code info:$info"
return new VersionInfo(versionName: name,
versionCode: code,
versionUpdateInfo: info)
}
//2.发送版本信息
void sendAndReceive(VersionInfo version){
OkHttpClient client = new OkHttpClient()
FormBody body = new FormBody.Builder()
.add('versionName',version.versionName)
.add('versionCode',""+version.versionCode)
.add('versionUpdateInfo',version.versionUpdateInfo)
.build()
Request.Builder builder = new Request.Builder()
.url(url)
.post(body)
def call1 = client.newCall(builder.build())
call1.enqueue(new Callback() {
@Override
void onFailure(@NotNull Call call, @NotNull IOException e) {
println "push version fail:reason:"+e.message
}
@Override
void onResponse(@NotNull Call call, @NotNull Response response) throws IOException {
checkResponse(response);
}
})
}
//3.处理响应:将版本信息以及响应写入到本地文件中
void checkResponse(response){
println "response:"+new String(response.body().bytes())
}
}
记住,在需要执行的方法上面添加TaskAction注解:在我们任务执行的时候就会执行到这个方法。
步骤5.将插件扩展和插件任务集成到Project生命周期中
@Override
void apply(Project project) {
println "begin:now this is a ${project.name} 's upload plugin"
//1.在插件中引入extensions中的字段,就是我们Project中配置的扩展字段
project.extensions.create(EXTENSIVE,VersionInfo.class)
//2.创建待处理的Task
project.tasks.create(TASK_NAME,UploadTask.class)
//3.将uploadTask任务挂架到Project的生命周期中
def build = project.tasks.getByName('clean')
def uploadTask = project.tasks.getByName(TASK_NAME)
//这里使用dependsOn强依赖任务关系
build.dependsOn(uploadTask)
}
步骤6.插件发布
笔者为了测试,将jar包只发布在本地,测试使用。
使用如下方式发布:
gradlePlugin {
plugins {
modularPlugin {
id = 'com.yuhb.upload'
implementationClass = 'com.yuhb.upload.UploadVersionPlugin'
}
}
}
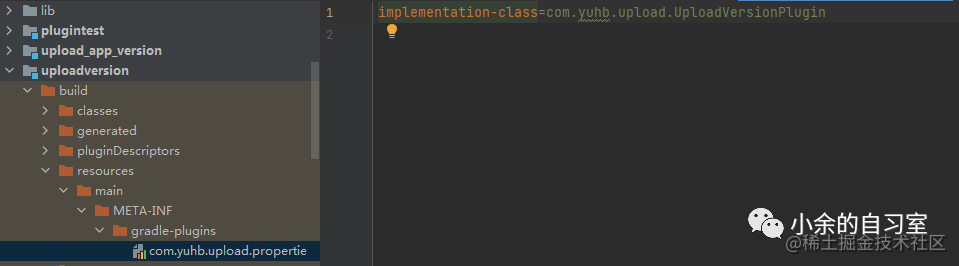
这个配置在build后自动生成resources文件:这个插件扩展配置是引入的:java-gradle-plugin中。

resources文件自动生成.png
当然也可以直接在resources文件夹中上手动写入该文件
在插件的build.gradle实现下面的逻辑:
uploadArchives {
repositories {
mavenDeployer {
repository(url:uri('D:/maven_local'))
pom.groupId = 'com.yuhb.upload'
pom.artifactId = 'uploader'
pom.version = '1.0.0'
}
}
}
在命令行执行:
./gradlew :uploadversion:uploadArchives
然后去本地文件夹下面看看是否上传成功:

本地文件成功.png
这里要说明下:
一般情况下都会将自定义插件发布到maven私服或者中央仓库,才可以供其他项目使用
关于如何发布到maven私服,可以查看这篇文章
后期也会出一期文章教大家如何将数据发布到中央仓库
步骤7.插件引入
- 步骤1 :在工程的根
build.gradle文件中引入:
buildscript {
repositories {
...
maven {
url uri('D:/maven_local')
}
}
dependencies {
...
classpath 'com.yuhb.upload:upload:1.0.0'
}
}
说明:
com.yuhb.upload:uploader:1.0.0格式:
| 引入字段 | 发布字段 |
|---|---|
| com.yuhb.upload | pom.groupId |
| uploader | pom.artifactId |
| 1.0.0 | pom.version |
- 步骤2 :在子Project中引入插件:
apply plugin: 'com.yuhb.upload'
- 步骤3 :配置
extensive插件扩展:
versionInfo {
versionName = '1.0.0'
versionCode = 1
versionUpdateInfo = '当前是第一个版本:初始apk'
}
这个versionInfo扩展是怎么来的呢?
我们看下之前我们配置插件的时候,使用了:
EXTENSIVE = 'versionInfo'
project.extensions.create(EXTENSIVE,VersionInfo.class)
在插件中引入extensions中的字段,就是我们Project中配置的扩展字段:
versionInfo {
versionName = '1.0.0'
versionCode = 1
versionUpdateInfo = '当前是第一个版本:初始apk'
}
就是这里,如果外部配置了versionInfo的扩展字段,就会通过project.extensions获取到,并将数据写入project.extensions的versionInfo属性中:之后就可以使用project.extensions的versionInfo属性访问外部传入的配置数据:
def name = project.extensions.versionInfo.versionName
def code = project.extensions.versionInfo.versionCode
def info = project.extensions.versionInfo.versionUpdateInfo
- 步骤4 :运行
root的build任务查看编译信息:
./gradlew build
结果:
> Task :app:uploadTask
name:1.0.0 code:1 info:当前是第一个版本:初始apk
这里运行build可以执行插件中的任务是因为前面笔者将插件Task挂接到了build任务之前:
挂接代码:
//3.将uploadTask任务挂架到Project的生命周期中
def build = project.tasks.getByName('build')
def uploadTask = project.tasks.getByName(TASK_NAME)
//这里使用dependsOn强依赖任务关系
build.dependsOn(uploadTask)
项目Demo完整代码已经上传Github:
https://github.com/ByteYuhb/a_gradle_plugin_sample
5.总结
本文主要针对我们自定义插件定义以及优势做了一些说明,且使用一个实战项目对自定义插件制作,发布,引入流程做了一个详细的讲解
,Gradle插件部分还有Gradle的上传流程和AGP插件讲解没有讲,后面都会陆续推出。
参考资料
-
Gradle自定义插件
_官网文档
-
Using Gradle Plugins _ Gradle 官方文档
-
Gradle 系列(2)手把手带你自定义 Gradle 插件_胡飞洋
好了,本文就讲解到这里了。
-
project
+关注
关注
0文章
35浏览量
13341 -
插件
+关注
关注
0文章
336浏览量
22520 -
gradle
+关注
关注
0文章
26浏览量
750
发布评论请先 登录
相关推荐
占位面积很小的自定义进度指示器progressbutton
自定义进度指示器progressbutton
基于openharmony适配移植的自定义文本视图
自定义视图组件教程案例
Gradle自定义插件介绍1

自定义算子开发





 Gradle自定义插件介绍2
Gradle自定义插件介绍2











评论