本篇文章介绍了如何实现一个简单的 loading 加载动画,并且在文末提供了一个 demo 工程供读者下载学习。
作为一个 OpenHarmony 南向开发者,接触北向应用开发并不多。北向开发 ArkUI 老是改来改去,对笔者这样的入门选手来说学习成本其实非常大,希望后面可以慢慢稳定下来吧。
最近努力学习了一些,下面将学习经验分享如下:
使用 ImageAnimator 帧动画组件实现一个自定义 loading 加载动画
使用 Progress 进度条组件实现 loading 加载动画。
笔者开发环境:(文末附有 demo ArkUI 应用源码,一定得是以下 IDE 和 SDK 版本或者更高版本才能编译运行,这也是坑点之一!!!)
开发板:润和软件 DAYU200 开发板
OpenHarmony 版本:OpenHarmony3.2 Beta5
IDE:DevEco Studio 3.1.0.200
SDK:API9(3.2.10.6)
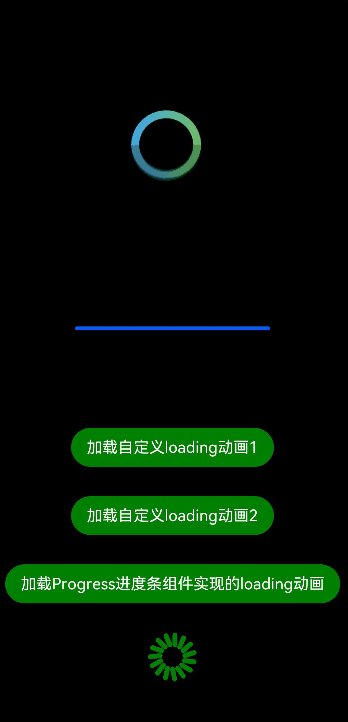
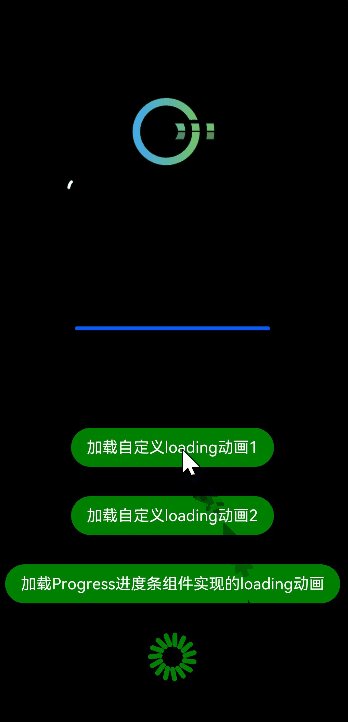
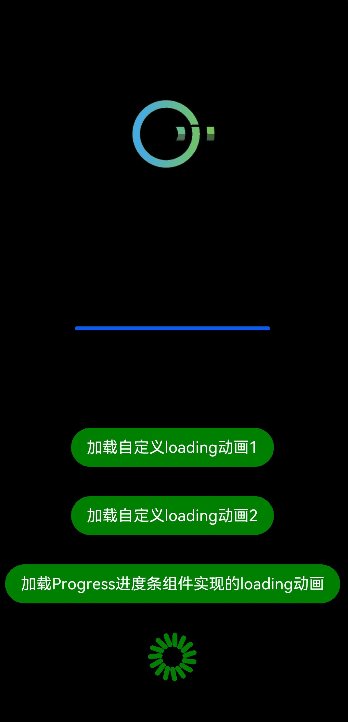
效果演示:
①涉及到的知识点
ImageAnimator 帧动画组件:
https://gitee.com/openharmony/docs/blob/master/zh-cn/application-dev/reference/arkui-ts/ts-basic-components-imageanimator.md
Progress 进度条组件:
https://gitee.com/openharmony/docs/blob/master/zh-cn/application-dev/reference/arkui-ts/ts-basic-components-progress.md
CustomDialogController 自定义弹窗组件:
https://gitee.com/openharmony/docs/blob/master/zh-cn/application-dev/reference/arkui-ts/ts-methods-custom-dialog-box.md
定时器 API:
https://gitee.com/openharmony/docs/blob/master/zh-cn/application-dev/reference/apis/js-apis-timer.md
Row 组件,沿水平方向布局容器:
https://gitee.com/openharmony/docs/blob/master/zh-cn/application-dev/reference/arkui-ts/ts-container-row.mdOpenHarmony 组件导读:
https://gitee.com/openharmony/docs/blob/master/zh-cn/application-dev/reference/arkui-ts/ts-components-summary.md
②使用 ImageAnimator 帧动画组件自定义 loading 动画开发步骤
代码如下:
├──ets │├──loading#loading动画图片帧 │└──pages#ets代码 │├──Index.ets │├──loadingComponent_part1.ets │├──loadingComponent_part2.ets#ImageAnimator帧动画组件实现自定义loading加载动画 │└──loadingComponent_part3.ets#Progress进度条组件实现的loading加载动画
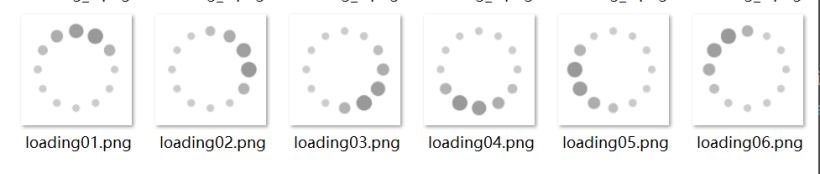
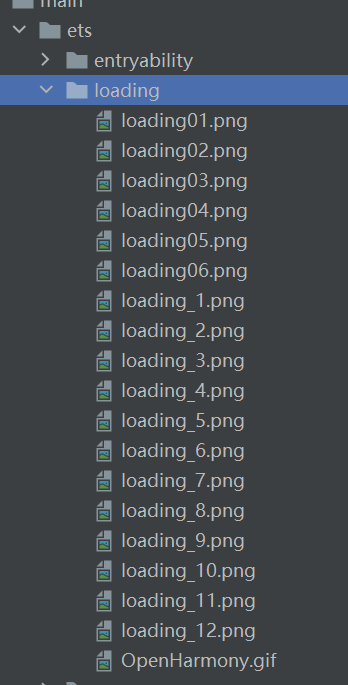
(1)将自定义的 loading 动画的图片帧放在 ets 目录下
组成自定义的 loading 动画的图片帧,详情请见文末提供的 demo 工程。

在 entrysrcmainets 新建一个 loading 目录,将其放在该目录下:

(2)用帧动画组件将动画封装成一个自定义组件
ImageAnimator 帧动画组件:
https://gitee.com/openharmony/docs/blob/master/zh-cn/application-dev/reference/arkui-ts/ts-basic-components-imageanimator.md在 entrysrcmainetspages 下新建 .ets 文件:
//loadingComponent_part1.ets
@Component
exportdefaultstructloadingComponent_part1{
privateimageWidth:number|Resource=0
privateimageHeight:number|Resource=0
build(){
Column(){
ImageAnimator()
.images([
{
src:'/loading/loading01.png',
duration:200,//每一帧图片的播放时长,单位毫秒
},
{
src:'/loading/loading02.png',
duration:200,
},
{
src:'/loading/loading03.png',
duration:200,
},
{
src:'/loading/loading04.png',
duration:200,
},
{
src:'/loading/loading05.png',
duration:200,
},
{
src:'/loading/loading06.png',
duration:200,
}])
.width(this.imageWidth)
.height(this.imageHeight)
.iterations(-1)
//设置播放顺序。false表示从第1张图片播放到最后1张图片;true表示从最后1张图片播放到第1张图片。
.fixedSize(true)
//设置图片大小是否固定为组件大小。true表示图片大小与组件大小一致,此时设置图片的width 、height 、top 和left属性是无效的。false表示每一张图片的width 、height 、top和left属性都要单独设置。
.reverse(true)
//设置播放顺序。false表示从第1张图片播放到最后1张图片;true表示从最后1张图片播放到第1张图片。
.fillMode(FillMode.None)
//设置动画开始前和结束后的状态,可选值参见FillMode说明
.state(AnimationStatus.Running)
//Running表示动画处于播放状态
}
}
}
(3)在主页面实现自定义的 loading 动画
首先导入自定义的 loading 动画:
importloading1from'./loadingComponent_part1';
使用 CustomDialogController 自定义弹窗组件自定义一个弹窗用于在主页面实现 loading 动画。
https://gitee.com/openharmony/docs/blob/master/zh-cn/application-dev/reference/arkui-ts/ts-methods-custom-dialog-box.md
代码如下:
structIndex{
//用来绘制loading动画的
//要打开在点击事件中添加this.loading1.open();
//要关闭在点击事件中添加this.loading1.close();
//通过CustomDialogController类显示自定义弹窗。
privateloading1:CustomDialogController=newCustomDialogController({
builder:loadingProgress_part1(),
alignment:DialogAlignment.Center,
offset:({dx:0,dy:0}),
autoCancel:false,
customStyle:true
});
}
//用来绘制loading动画的
@CustomDialog
structloadingProgress_part1{
controller:CustomDialogController;
build(){
Column(){
loading1({imageWidth:80,
imageHeight:80}).margin({top:350})
}
.width('100%')
.height('100%')
.alignItems(HorizontalAlign.Center)
.backgroundColor(Color.White)
}
}
使用定时器 API 控制 loading 动画:
Button(this.message1)
.margin({top:100})
.fontWeight(FontWeight.Normal)
.backgroundColor(Color.Green)//设置按钮颜色
.onClick(()=>{
//开始绘制loading动画
this.loading1.open();
//使用一个setTimeout定时器,setTimeout中第一个参数使用()=>{要执行的函数}
//this.ocrDialog.close();是关闭loading动画
setTimeout(()=>{this.loading1.close();},3000);
})
实现效果:

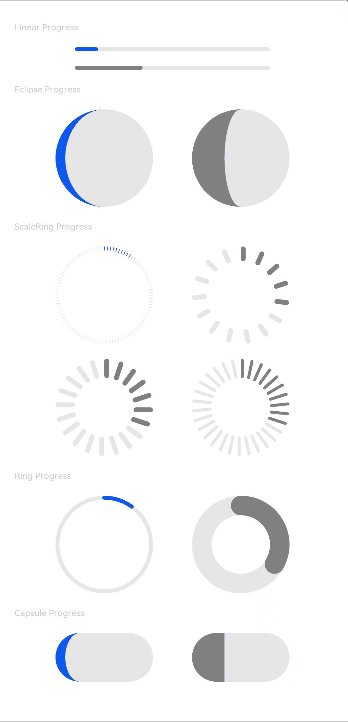
③使用 Progress 进度条组件实现 loading加载动画开发步骤
Progress 进度条组件:
https://gitee.com/openharmony/docs/blob/master/zh-cn/application-dev/reference/arkui-ts/ts-basic-components-progress.md
部分代码如下:
structIndex{
@Statei:number=0
//aboutToAppear 函数在创建自定义组件的新实例后,在执行其build函数之前执行。
aboutToAppear(){
//定时器中的setInterval:重复调用一个函数,在每次调用之间具有固定的时间延迟。
setInterval(()=>{this.i=this.i+10},300);
}
build(){
...
Progress({value:this.i,type:ProgressType.Linear})
.width(200)
.margin({top:30})
Progress({value:this.i,total:150,type:ProgressType.ScaleRing})
.color(Color.Green).value(this.i).width(50)
.margin({top:30})
.style({strokeWidth:15,scaleCount:15,scaleWidth:5})
...
}
}
审核编辑:汤梓红
-
开发板
+关注
关注
25文章
5078浏览量
97671 -
开发环境
+关注
关注
1文章
226浏览量
16644 -
SDK
+关注
关注
3文章
1038浏览量
46014 -
鸿蒙
+关注
关注
57文章
2368浏览量
42896 -
OpenHarmony
+关注
关注
25文章
3727浏览量
16388
原文标题:鸿蒙上做一个loading加载动画
文章出处:【微信号:gh_834c4b3d87fe,微信公众号:OpenHarmony技术社区】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
【HarmonyOS】鸿蒙图片加载工具汇总
Android中的alpha动画是这个AlphaAnimation, 鸿蒙的alpha动画是哪一个?
在鸿蒙上使用Python进行物联网编程

如何用所学的鸿蒙知识做一个小应用
视图动画加载用法案例
一个高仿新版的加载动画控件





 鸿蒙上做一个loading加载动画
鸿蒙上做一个loading加载动画
![[OpenHarmony北向应用开发] <b class='flag-5'>做一个</b> <b class='flag-5'>loading</b><b class='flag-5'>加载</b><b class='flag-5'>动画</b>](https://file.elecfans.com//web2/M00/A0/F4/pYYBAGRApgaAb90rAAw4QEZ-JTM958.gif)










评论