-
作为一个OpenHarmony南向开发者,接触北向应用开发并不多。北向开发ArkUI老是改来改去,对笔者这样的入门选手来说学习成本其实非常大,希望后面可以慢慢稳定下来吧。最近努力学习了一些,下面将学习经验分享如下:
-
通过本文您将了解:
1、使用ImageAnimator帧动画组件实现一个自定义loading加载动画。
2、使用 Progress 进度条组件实现 loading加载动画。
笔者开发环境:(demo ArkUI应用源码,一定得是以下IDE和SDK版本或者更高版本才能编译运行,这也是坑点之一!!!)
- 开发板:润和软件DAYU200开发板
- OpenHarmony版本:OpenHarmony3.2 Beta5
- IDE:DevEco Studio 3.1.0.200
- SDK:API9(3.2.10.6)
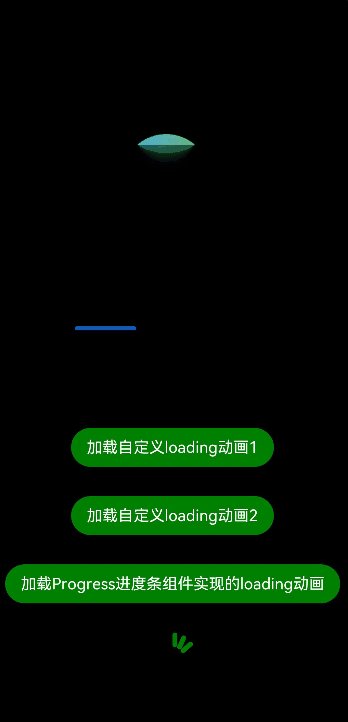
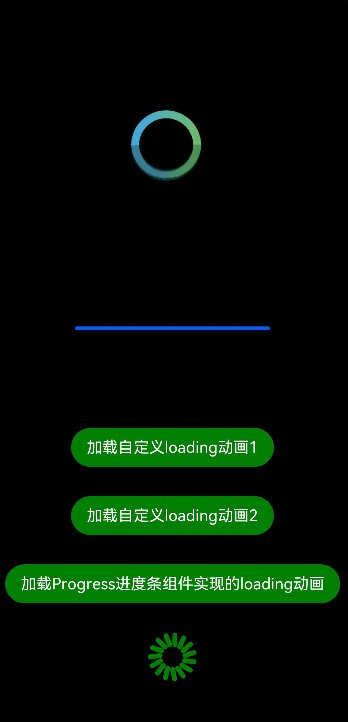
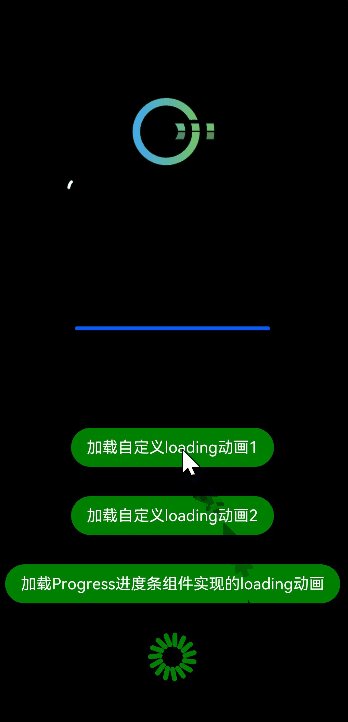
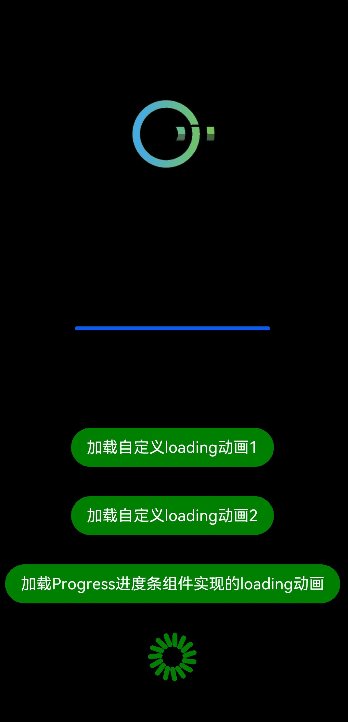
效果演示

1. 涉及到的知识点 (先大概了解一下,知道要用到这些东西就行)
-
创建自定义组件
https://gitee.com/openharmony/docs/blob/master/zh-cn/application-dev/quick-start/arkts-create-custom-components.md
https://gitee.com/openharmony/docs/blob/master/zh-cn/application-dev/quick-start/arkts-page-custom-components-lifecycle.md
-
ImageAnimator帧动画组件
https://gitee.com/openharmony/docs/blob/master/zh-cn/application-dev/reference/arkui-ts/ts-basic-components-imageanimator.md
-
Progress进度条组件
https://gitee.com/openharmony/docs/blob/master/zh-cn/application-dev/reference/arkui-ts/ts-basic-components-progress.md
-
CustomDialogController自定义弹窗组件
https://gitee.com/openharmony/docs/blob/master/zh-cn/application-dev/reference/arkui-ts/ts-methods-custom-dialog-box.md
-
定时器API
https://gitee.com/openharmony/docs/blob/master/zh-cn/application-dev/reference/apis/js-apis-timer.md
-
Row组件
沿水平方向布局容器。https://gitee.com/openharmony/docs/blob/master/zh-cn/application-dev/reference/arkui-ts/ts-container-row.md
-
OpenHarmony组件导读
https://gitee.com/openharmony/docs/blob/master/zh-cn/application-dev/reference/arkui-ts/ts-components-summary.md
2、使用ImageAnimator帧动画组件自定义loading动画开发步骤:
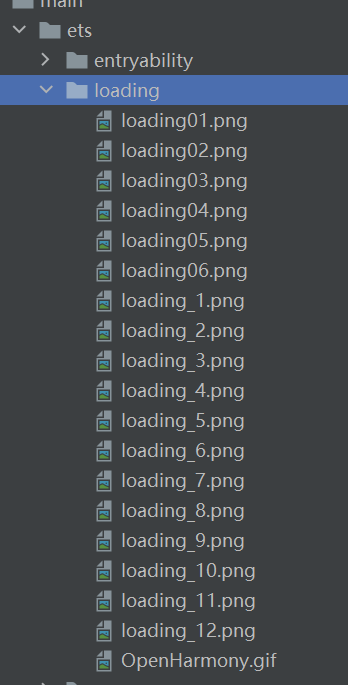
├── ets
│ ├── loading # loading动画图片帧
│ └── pages # ets代码
│ ├── Index.ets
│ ├── loadingComponent_part1.ets
│ ├── loadingComponent_part2.ets #ImageAnimator帧动画组件实现自定义loading加载动画
│ └── loadingComponent_part3.ets #Progress进度条组件实现的loading加载动画
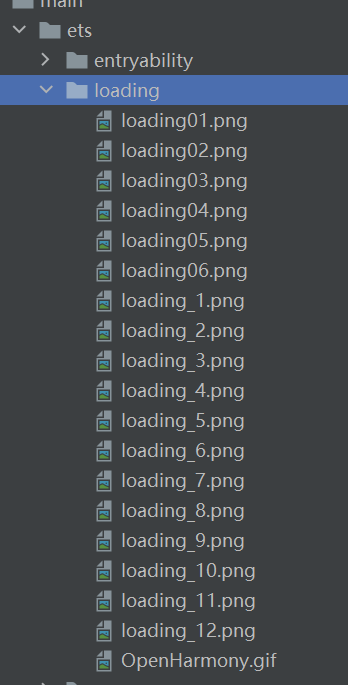
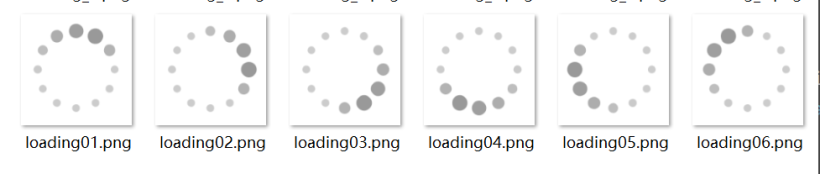
2.1 将自定义的loading动画的图片帧放在ets目录下
-
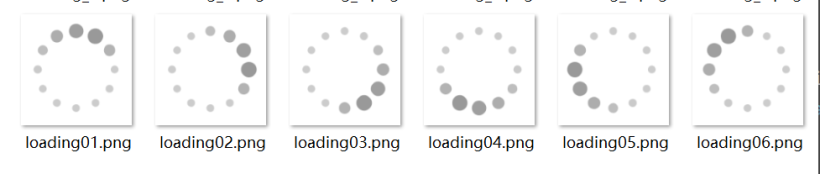
组成自定义的loading动画的图片帧,详情请见文末提供的demo工程

-
在entry\\src\\main\\ets新建一个loading目录,将其放在该目录下

2.2 用帧动画组件将动画封装成一个自定义组件
- ImageAnimator帧动画组件
- 在entry\\src\\main\\ets\\pages下新建.ets文件
//loadingComponent_part1.ets
@Component
export default struct loadingComponent_part1 {
private imageWidth: number | Resource = 0
private imageHeight: number | Resource = 0
build() {
Column() {
ImageAnimator()
.images([
{
src: '/loading/loading01.png',
duration: 200, //每一帧图片的播放时长,单位毫秒
},
{
src: '/loading/loading02.png',
duration: 200,
},
{
src: '/loading/loading03.png',
duration: 200,
},
{
src: '/loading/loading04.png',
duration: 200,
},
{
src: '/loading/loading05.png',
duration: 200,
},
{
src: '/loading/loading06.png',
duration: 200,
}])
.width(this.imageWidth)
.height(this.imageHeight)
.iterations(-1)
// 设置播放顺序。false表示从第1张图片播放到最后1张图片; true表示从最后1张图片播放到第1张图片。
.fixedSize(true)
//设置图片大小是否固定为组件大小。 true表示图片大小与组件大小一致,此时设置图片的width 、height 、top 和left属性是无效的。false表示每一张图片的width 、height 、top和left属性都要单独设置。
.reverse(true)
//设置播放顺序。false表示从第1张图片播放到最后1张图片; true表示从最后1张图片播放到第1张图片。
.fillMode(FillMode.None)
//设置动画开始前和结束后的状态,可选值参见FillMode说明
.state(AnimationStatus.Running)
//Running表示动画处于播放状态
}
}
}
2.3 在主页面实现自定义的loading动画(完整代码见文末demo工程)
- 首先导入自定义的loading动画
import loading1 from './loadingComponent_part1';
- 使用CustomDialogController自定义弹窗组件自定义一个弹窗用于在主页面实现loading动画
struct Index {
//用来绘制loading动画的
// 要打开在点击事件中添加 this.loading1.open();
// 要关闭在点击事件中添加 this.loading1.close();
// 通过CustomDialogController类显示自定义弹窗。
private loading1: CustomDialogController = new CustomDialogController({
builder: loadingProgress_part1(),
alignment: DialogAlignment.Center,
offset: ({ dx: 0, dy: 0 }),
autoCancel: false,
customStyle: true
});
}
//用来绘制loading动画的
@CustomDialog
struct loadingProgress_part1{
controller: CustomDialogController;
build() {
Column() {
loading1({ imageWidth: 80,
imageHeight: 80 }).margin({top:350})
}
.width('100%')
.height('100%')
.alignItems(HorizontalAlign.Center)
.backgroundColor(Color.White)
}
}
- 使用定时器API控制loading动画
Button(this.message1)
.margin({top:100})
.fontWeight(FontWeight.Normal)
.backgroundColor(Color.Green) //设置按钮颜色
.onClick(() => {
//开始绘制loading动画
this.loading1.open();
//使用一个setTimeout定时器,setTimeout中第一个参数使用 () => { 要执行的函数 }
//this.ocrDialog.close();是关闭loading动画
setTimeout( () => {this.loading1.close();} , 3000);
})
-
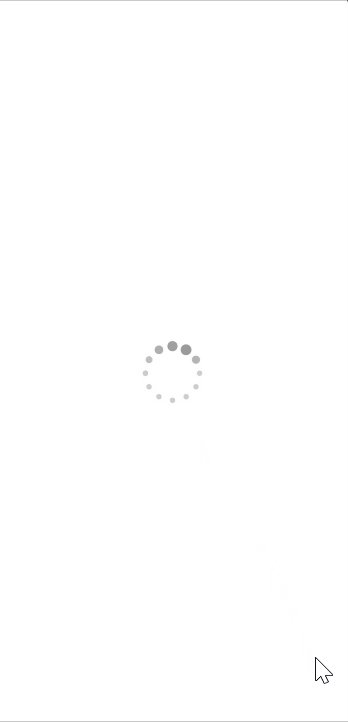
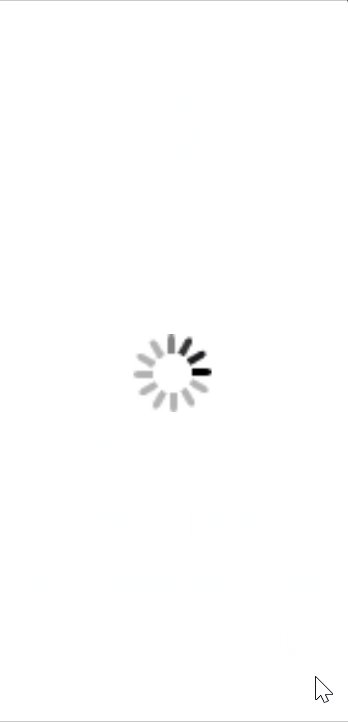
实现效果

3、使用 Progress 进度条组件实现 loading加载动画开发步骤:
(完整代码见文末demo工程)
struct Index {
@State i: number = 0
//aboutToAppear 函数在创建自定义组件的新实例后,在执行其build函数之前执行。
aboutToAppear(){
//定时器中的setInterval: 重复调用一个函数,在每次调用之间具有固定的时间延迟。
setInterval( () => { this.i = this.i + 10 } , 300);
}
build() {
...
Progress({ value: this.i, type: ProgressType.Linear })
.width(200)
.margin({top:30})
Progress({ value: this.i, total: 150, type: ProgressType.ScaleRing })
.color(Color.Green).value(this.i).width(50)
.margin({top:30})
.style({ strokeWidth: 15, scaleCount: 15, scaleWidth: 5 })
...
}
}
-
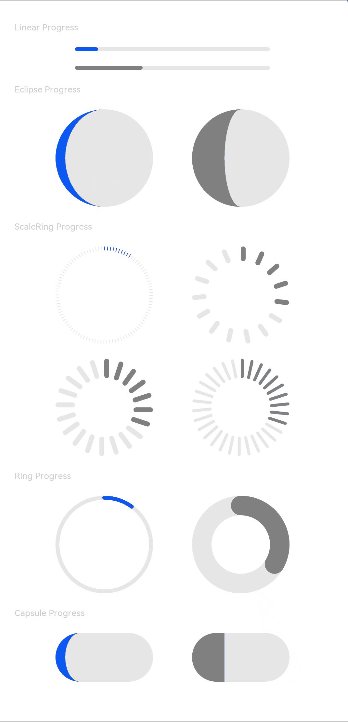
实现效果

审核编辑 黄宇
-
开发板
+关注
关注
25文章
5210浏览量
99126 -
OpenHarmony
+关注
关注
25文章
3768浏览量
17021
发布评论请先 登录
相关推荐
基于ArkTS语言的OpenHarmony APP应用开发:HelloOpenharmony

【迅为RK3568开发板】OpenHarmony学习开发系列教程(第1期 北向基础篇一)
鸿蒙OpenHarmony南向/北向快速开发教程-迅为RK3568开发板
10万奖金池!CCF开源创新大赛-OpenHarmony应用开发大赛,等你来战!

“OpenHarmony教师培养万人计划”走进江苏!

OpenHarmony之开机优化
OpenHarmony实战开发-管理系统窗口(仅Stage模型支持)
OpenHarmony实战开发-如何实现动画帧
OpenHarmony实战开发-如何实现组件动画。





 [OpenHarmony北向应用开发] 做一个 loading加载动画
[OpenHarmony北向应用开发] 做一个 loading加载动画


















评论