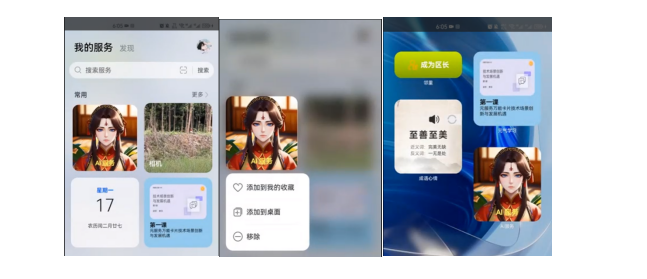
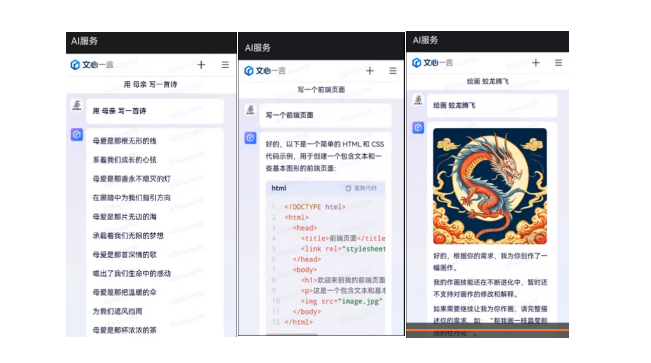
部分效果图展示如下:

服务卡片

AIGC 服务
DEMO 说明
本 Demo 案例只是使用了 HarmonyOS 元服务卡片连接合规外网的能力进行 AIGC 元服务卡片概念演示,还不足以成为一个正式上架运营的元服务与万能卡片。
我们认为基于 AIGC 能力类型的 HarmonyOS 元服务万能卡片应该通过 API 方式调用合规训练后的各具特色的模型与角色来服务用户,通过万能卡片、智能语音、手势动作等更加自然友好的方式来和用户交互。
我们既对互联网、移动互联网的多种应用形式进行了 HarmonyOS 原子化服务卡片的尝试,也会基于 AIGC 对 HarmonyOS 元服务与万能卡片进行探索。
特别期待的是盘古大模型对 HarmonyOS 元服务、应用的全面开放与支持。
部分代码
①widget代码
index.hml:index.css:
.container{
flex-direction:column;
justify-content:flex-end;
align-items:center;
width:100%;
height:100%;
background-repeat:no-repeat;
background-image:url('/common/ai.jpg');
background-size:cover;
}
.btn{
font-size:16px;
font-weight:bold;
text-color:#fffff869;
}
index.json:
{
"data":{
"title":"AI服务"
},
"actions":{
"routerEvent":{
"action":"router",
"bundleName":"com.example.aidemo.hmservice",
"abilityName":"com.example.aidemo.MainAbility",
"params":{
"message":"adddetail"
}
}
}
}
②page 代码
index.hml:
<div>
<websrc="{{path}}"onpagestart="pageStart"onpagefinish="pageFinish"on:error="pageError">web>
div>
index.css:
.container{
flex-direction:column;
justify-content:center;
align-items:center;
width:100%;
height:100%;
}
index.js:
exportdefault{
data:{
path:"https://yiyan.baidu.com/invitationCode"
},
reloadWeb(){
this.$element('web').reload()
},
pageStart:function(e){
console.info('webpageStart:'+e.url)
},
pageFinish:function(e){
console.info('webpageFinish:'+e.url)
},
pageError:function(e){
console.info('webpageErrorurl:'+e.url)
console.info('webpageErrorerrorCode:'+e.errorCode)
console.info('webpageErrordescription:'+e.description)
}
}
完整代码地址如下:
https://gitee.com/jltfcloudcn/jump_to/tree/master/AiDemo
关注我们
审核编辑 :李倩
-
智能语音
+关注
关注
10文章
789浏览量
48883 -
HarmonyOS
+关注
关注
79文章
1982浏览量
30514 -
文心一言
+关注
关注
0文章
125浏览量
1324 -
AIGC
+关注
关注
1文章
367浏览量
1599
原文标题:HarmonyOS服务卡片跑AIGC
文章出处:【微信号:gh_834c4b3d87fe,微信公众号:OpenHarmony技术社区】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐




 HarmonyOS服务卡片跑AIGC
HarmonyOS服务卡片跑AIGC












评论