一、为什么会出现跨域问题
出于浏览器的同源策略限制。同源策略(Sameoriginpolicy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。可以说Web是构建在同源策略基础之上的,浏览器只是针对同源策略的一种实现。
同源策略会阻止一个域的javascript脚本和另外一个域的内容进行交互。所谓同源(即指在同一个域)就是两个页面具有相同的协议(protocol),主机(host)和端口号(port)
二、什么是跨域
当一个请求url的协议、域名、端口三者之间任意一个与当前页面url不同即为跨域

三、非同源限制
无法读取非同源网页的 Cookie、LocalStorage 和 IndexedDB
无法接触非同源网页的 DOM
无法向非同源地址发送 AJAX 请求
四、java 后端 实现 CORS 跨域请求的方式
对于 CORS的跨域请求,主要有以下几种方式可供选择:
返回新的CorsFilter
重写 WebMvcConfigurer
使用注解 @CrossOrigin
手动设置响应头 (HttpServletResponse)
自定 web filter 实现跨域
注意:
CorFilter / WebMvConfigurer / @CrossOrigin 需要 SpringMVC 4.2以上版本才支持,对应springBoot 1.3版本以上
上面前两种方式属于全局 CORS 配置,后两种属于局部 CORS配置。如果使用了局部跨域是会覆盖全局跨域的规则,所以可以通过 @CrossOrigin 注解来进行细粒度更高的跨域资源控制。
其实无论哪种方案,最终目的都是修改响应头,向响应头中添加浏览器所要求的数据,进而实现跨域
1.返回新的 CorsFilter(全局跨域)
在任意配置类,返回一个 新的 CorsFIlter Bean ,并添加映射路径和具体的CORS配置路径。
@Configuration publicclassGlobalCorsConfig{ @Bean publicCorsFiltercorsFilter(){ //1.添加CORS配置信息 CorsConfigurationconfig=newCorsConfiguration(); //放行哪些原始域 config.addAllowedOrigin("*"); //是否发送Cookie config.setAllowCredentials(true); //放行哪些请求方式 config.addAllowedMethod("*"); //放行哪些原始请求头部信息 config.addAllowedHeader("*"); //暴露哪些头部信息 config.addExposedHeader("*"); //2.添加映射路径 UrlBasedCorsConfigurationSourcecorsConfigurationSource=newUrlBasedCorsConfigurationSource(); corsConfigurationSource.registerCorsConfiguration("/**",config); //3.返回新的CorsFilter returnnewCorsFilter(corsConfigurationSource); } }
2. 重写 WebMvcConfigurer(全局跨域)
@Configuration
publicclassCorsConfigimplementsWebMvcConfigurer{
@Override
publicvoidaddCorsMappings(CorsRegistryregistry){
registry.addMapping("/**")
//是否发送Cookie
.allowCredentials(true)
//放行哪些原始域
.allowedOrigins("*")
.allowedMethods(newString[]{"GET","POST","PUT","DELETE"})
.allowedHeaders("*")
.exposedHeaders("*");
}
}
3. 使用注解 (局部跨域)
在控制器(类上)上使用注解 @CrossOrigin:,表示该类的所有方法允许跨域。
@RestController
@CrossOrigin(origins="*")
publicclassHelloController{
@RequestMapping("/hello")
publicStringhello(){
return"helloworld";
}
}
在方法上使用注解 @CrossOrigin:
@RequestMapping("/hello")
@CrossOrigin(origins="*")
//@CrossOrigin(value="http://localhost:8081")//指定具体ip允许跨域
publicStringhello(){
return"helloworld";
}
4. 手动设置响应头(局部跨域)
使用 HttpServletResponse 对象添加响应头(Access-Control-Allow-Origin)来授权原始域,这里 Origin的值也可以设置为 “*”,表示全部放行。
@RequestMapping("/index")
publicStringindex(HttpServletResponseresponse){
response.addHeader("Access-Allow-Control-Origin","*");
return"index";
}
5. 使用自定义filter实现跨域
首先编写一个过滤器,可以起名字为MyCorsFilter.java
packagecom.mesnac.aop;
importjava.io.IOException;
importjavax.servlet.Filter;
importjavax.servlet.FilterChain;
importjavax.servlet.FilterConfig;
importjavax.servlet.ServletException;
importjavax.servlet.ServletRequest;
importjavax.servlet.ServletResponse;
importjavax.servlet.http.HttpServletResponse;
importorg.springframework.stereotype.Component;
@Component
publicclassMyCorsFilterimplementsFilter{
publicvoiddoFilter(ServletRequestreq,ServletResponseres,FilterChainchain)throwsIOException,ServletException{
HttpServletResponseresponse=(HttpServletResponse)res;
response.setHeader("Access-Control-Allow-Origin","*");
response.setHeader("Access-Control-Allow-Methods","POST,GET,OPTIONS,DELETE");
response.setHeader("Access-Control-Max-Age","3600");
response.setHeader("Access-Control-Allow-Headers","x-requested-with,content-type");
chain.doFilter(req,res);
}
publicvoidinit(FilterConfigfilterConfig){}
publicvoiddestroy(){}
}
在web.xml中配置这个过滤器,使其生效
CorsFilter com.mesnac.aop.MyCorsFilter CorsFilter /*
审核编辑:刘清
-
控制器
+关注
关注
112文章
16204浏览量
177421 -
JAVA语言
+关注
关注
0文章
138浏览量
20076 -
过滤器
+关注
关注
1文章
427浏览量
19559 -
CORS
+关注
关注
1文章
7浏览量
8944
原文标题:Spring Boot 实现跨域的 5 种方式,总有一种适合你,建议收藏
文章出处:【微信号:芋道源码,微信公众号:芋道源码】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
启动Spring Boot项目应用的三种方法
Spring Boot嵌入式Web容器原理是什么
Spring Boot从零入门1 详述
「Spring认证」什么是Spring GraphQL?

Spring Boot特有的实践
Spring Boot Web相关的基础知识
Spring Boot如何优雅实现数据加密存储、模糊匹配和脱敏

Spring Boot Actuator快速入门
Spring Boot启动 Eureka流程

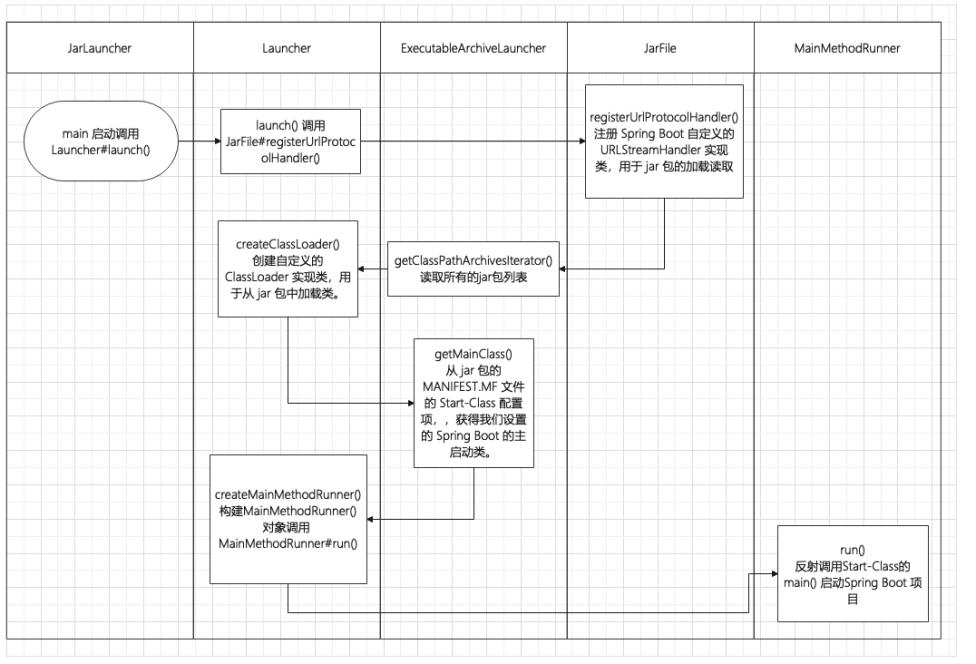
Spring Boot的启动原理

Spring Boot 的设计目标





 Spring Boot实现跨域的5种方式
Spring Boot实现跨域的5种方式












评论