最近拖更是因为后台编辑器改版,导致常用的一些功能不是很好用,需要花点时间去尝试一些解决方案,使用Markdown也是个不错的方式之一,这篇推文就是使用Markdown来编写,下面就来学习一下Markdown相关知识;
| 搭建环境
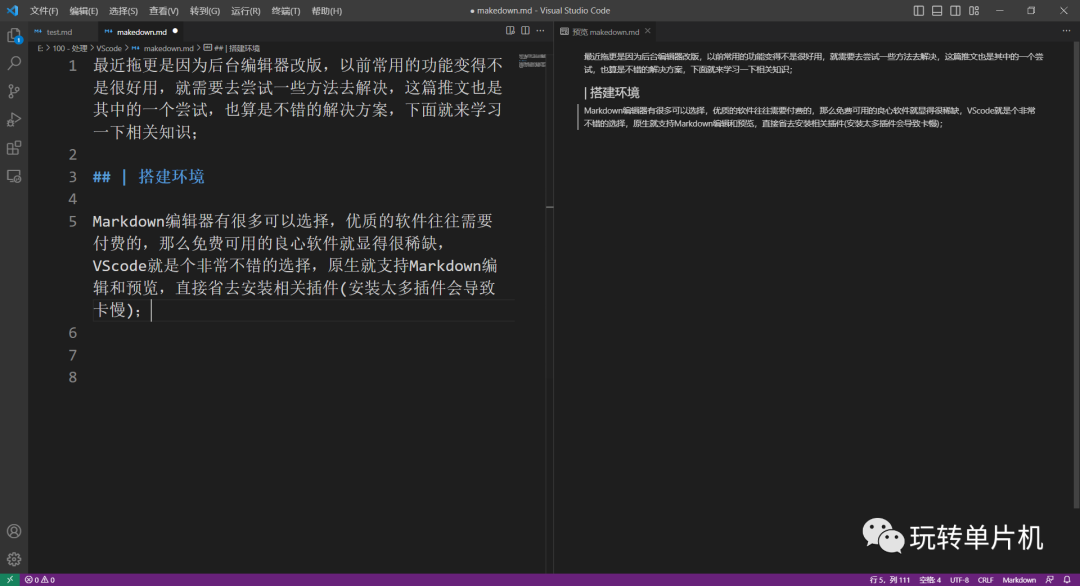
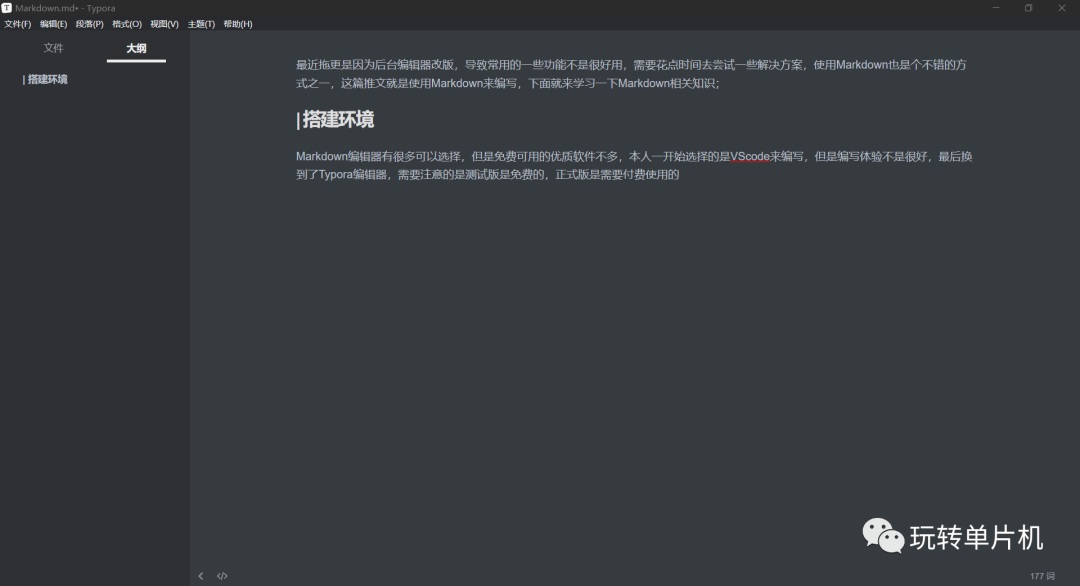
Markdown编辑器有很多可以选择,但是免费可用的优质软件不多,本人一开始选择的是VScode来编写,但是编写体验不是很好,尝试换到了Typora编辑器,需要注意的是测试版是免费的,正式版是需要付费使用的:

(vscode)

(Typora)
基础语法
1.1 标题
在文字写书写不同数量的#可以完成不同的标题,如下:
# 一级标题 ## 二级标题 ### 三级标题
效果如下:
一级标题
二级标题
三级标题
1.2 无序列表
无序列表的使用,在符号-后加空格使用。如下:
- 无序列表 1 - 无序列表 2 - 无序列表 3
效果如下:
无序列表 1
无序列表 2
无序列表 3
如果要控制列表的层级,则需要在符号-前使用空格。如下:
- 无序列表 1 - 无序列表 2 - 无序列表 2.1 - 无序列表 2.2
效果如下:
无序列表 1
无序列表 2
无序列表 2.1
无序列表 2.2
1.3 有序列表
有序列表的使用,在数字及符号.后加空格后输入内容,如下:
1. 有序列表 1 2. 有序列表 2 3. 有序列表 3
效果如下:
有序列表 1
有序列表 2
有序列表 3
1.4 粗体和斜体
粗体的使用是在需要加粗的文字前后各加两个*。
**这个是粗体**
而斜体的使用则是在需要斜体的文字前后各加一个*。
*这个是斜体*
如果要使用粗体和斜体,那么就是在需要操作的文字前后加三个*。如下:
***这个是粗体加斜体***
效果如下:
这个是粗体
这个是斜体
这个是粗体加斜体
1.5 链接
[百度一下,你就知道?](https://www.baidu.com)
效果如下:
比如需要链接到百度,百度一下,你就知道?,再比如链接以前的文章,过往文章!
1.6 引用
引用的格式是在符号 > 后面书写文字,文字的内容可以包含标题、链接、图片、粗体和斜体等。
> ### 一级引用示例 > 读一本好书,就是在和高尚的人谈话。**——歌德** >>### 二级引用示例 >> 读一本好书,就是在和高尚的人谈话。**——歌德** >>>### 二级引用示例 >>> 读一本好书,就是在和高尚的人谈话。**——歌德**
效果如下:
一级引用示例
读一本好书,就是在和高尚的人谈话。——歌德
二级引用示例
读一本好书,就是在和高尚的人谈话。——歌德
二级引用示例
读一本好书,就是在和高尚的人谈话。——歌德
1.7 分割线
可以在一行中用三个以上的减号来建立一个分隔线,同时需要在分隔线的上面空一行。如下:
---
效果如下:
1.8 删除线
删除线的使用,在需要删除的文字前后各使用两个~,如下:
~~这是要被删除的内容。~~
效果如下:
这是要被删除的内容。
1.9 表格
可以使用冒号来定义表格的对齐方式,如下:
可以使用冒号来定义表格的对齐方式,如下: | 姓名 | 年龄 | 工作 | | :--------- | | -----------: | | 小可爱 | 18 | 吃可爱多 | | 小小勇敢 | 20 | 爬棵勇敢树 | | 小小小机智 | 22 | 看一本机智书 | 宽度过长的表格可以滚动,可在自定义主题中调节宽度: | 姓名 | 年龄 | 工作 | 邮箱 | 手机 | | :--------- | | -----------: | | | | 小可爱 | 18 | 吃可爱多 | lovely@test.com | 18812345678 | | 小小勇敢 | 20 | 爬棵勇敢树 | brave@test.com | 17712345678 | | 小小小机智 | 22 | 看一本机智书 | smart@test.com | 16612345678 |
效果如下:
| 姓名 | 年龄 | 工作 |
|---|---|---|
| 小可爱 | 18 | 吃可爱多 |
| 小小勇敢 | 20 | 爬棵勇敢树 |
| 小小小机智 | 22 | 看一本机智书 |
宽度过长的表格可以滚动,可在自定义主题中调节宽度:
| 姓名 | 年龄 | 工作 | 邮箱 | 手机 |
|---|---|---|---|---|
| 小可爱 | 18 | 吃可爱多 | lovely@test.com | 18812345678 |
| 小小勇敢 | 20 | 爬棵勇敢树 | brave@test.com | 17712345678 |
| 小小小机智 | 22 | 看一本机智书 | smart@test.com | 16612345678 |
1.10 图片
插入图片格式有如下:
 可以通过在图片尾部添加宽度和高度控制图片大小,用法如下:   
1.11 其他
还有其他用法格式,如下:
> 脚注 ```c // 代码块 ``` ```diff + 新增项 - 删除项 ```
更多用法就需要根据各自需求去补充,这里简单介绍一下Markdowm语法,熟悉一下基本的用法及效果!
审核编辑:刘清
-
vscode
+关注
关注
1文章
157浏览量
7907 -
MarkDown
+关注
关注
0文章
46浏览量
318
原文标题:学点知识|Markdown
文章出处:【微信号:玩转单片机,微信公众号:玩转单片机】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
你家也有“隐形守护者”?Rd-03雷达模组了解一下

“碰一下”支付背后的4G技术
支付宝发布新一代AI视觉搜索“探一下”
在不用miniDSP的情况下,使用信号处理模块时,aic3254怎么配置DAC的3D效果?
Python递归的经典案例
欢创播报 支付宝“碰一下”正式发布

FPGA学习笔记---基本语法
AWTK 开源串口屏开发(10) - 告警信息的高级用法





 简单介绍一下Markdowm语法的用法及效果
简单介绍一下Markdowm语法的用法及效果












评论