6.2 核心视图
前面我们介绍了 UML 的核心元素,这些元素分别应用于面对对象分析设计的各个阶段,正是它们之间的相互组合,才形成了 UML 里的各种视图,最终指导软件设计。
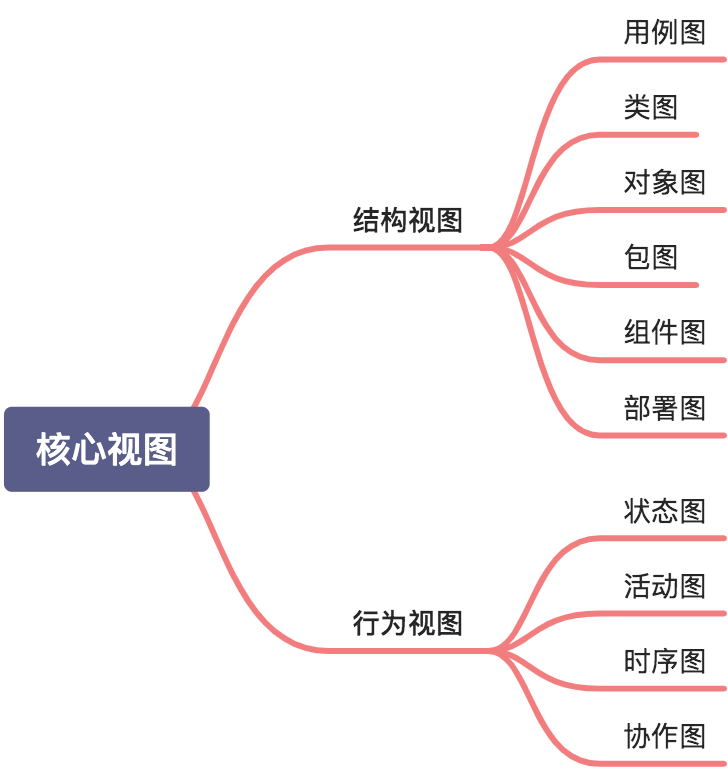
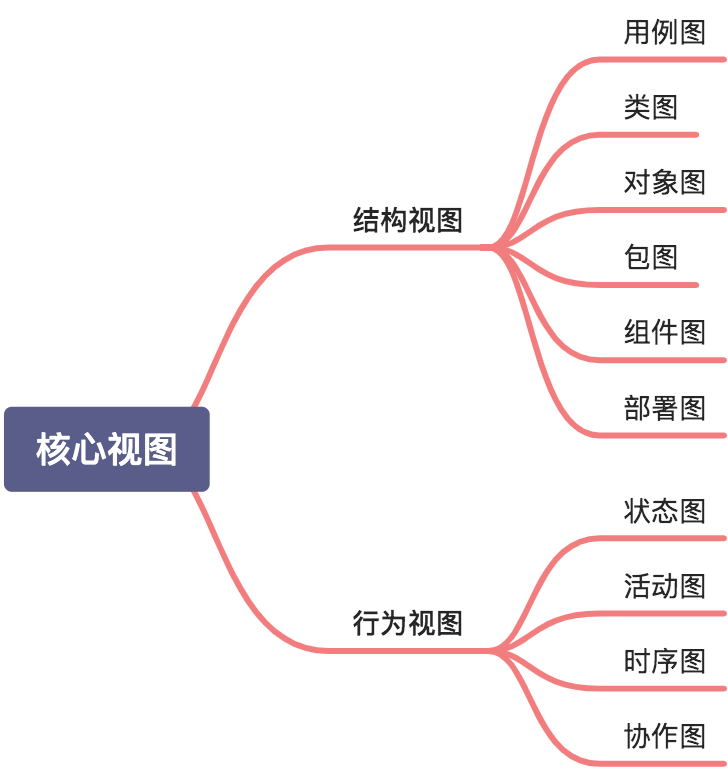
接下来讲讲核心视图里的结构视图和行为视图,下图是大纲。

6.2.1 结构视图
结构视图也称为静态视图。静态视图就是表达静态事物的。它只描述事物的静态结构,而不描述其动态行为。这里简要介绍的静态视图包括用例图,对象图,类图,组件图,包图和部署图。
6.2.1.1 用例图
用例图包含参与者、用例和关系这三种核心元素,不同的视角可以得到不同的用例视图,它展现了系统的功能性需求。
所谓不同的视角,可以对应面向对象分析设计的三阶段。
- 建立业务模型阶段,产出业务用例视图。
- 建立概念模型阶段,产出概念用例视图。
- 建立设计模型阶段,产出系统用例视图。
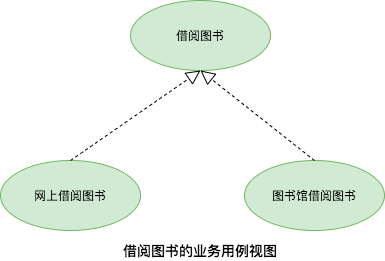
就借阅图书的用例而言,业务用例视图如下,它是完全从业务角度出发,和计算机系统无关。

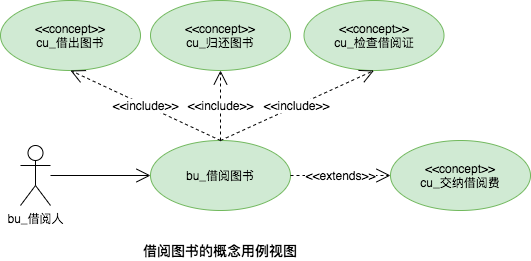
而我们在业务用例分析的过程中,可以分解出一些关键的概念用例,并建立它们之间的关系,如下图(bu 表示业务用例,cu 表示概念用例)。

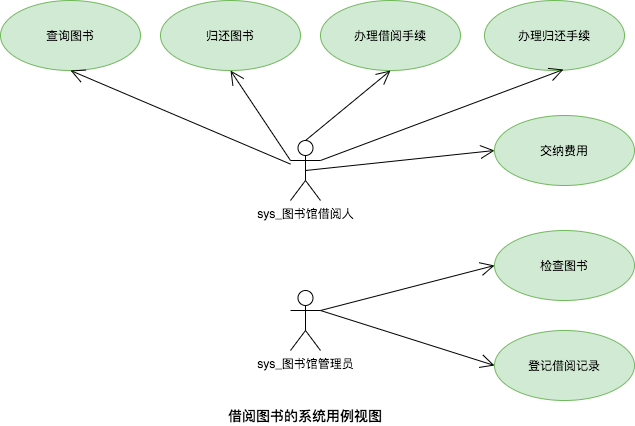
我们对业务用例进行分析以后,就可以绘制系统用例视图。但不是所有的业务用例都有系统用例对应,比如检查借阅证可能是手工工作,就不需要纳入系统建设范围。
下图是借阅图书的系统用例视图。

6.2.1.2 类图
类图用于展示系统中的类及其相互之间的关系。
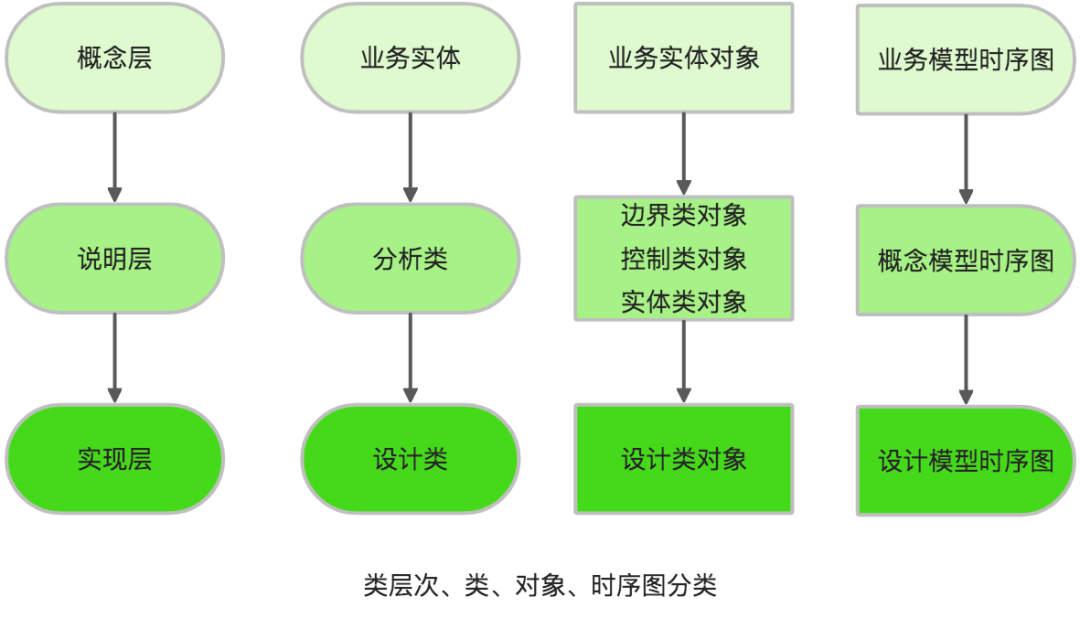
类图建模常用的方式是从概念层,到说明层,最后到实现层这么一个抽象层次逐步降低和细化的过程。
概念层类图位于业务建模阶段,这个阶段采用业务实体这个核心元素来表示。
下图是网上购物的业务实体图。

网上购物主要由商品、订单、支付账户这几个关键类构成,这几个类的交互能够完成网上购物这个业务目标。
说明层类图位于概念建模阶段,这个阶段采用分析类这个核心元素来表示。
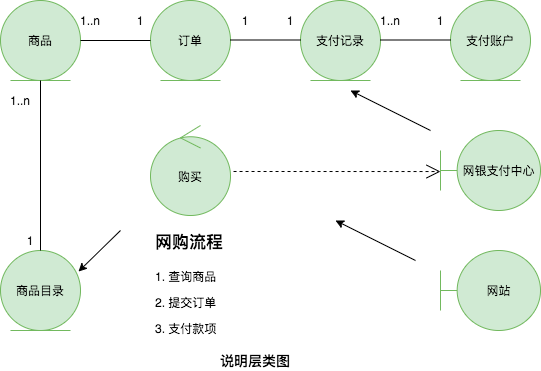
下图展示了网上购物的说明层类图,这个类图表达了从计算机的视角来说,网上购物这个业务目标是由哪些类来完成的,这些类的接口保证了这个业务目标的达成。

实现层类图位于设计建模阶段,这个阶段采用设计类这个核心元素来表示。
到了这一层,类图可视作伪代码,因此,在这个层次上,类必须明确采用哪种实现语言、什么设计模式、什么通信标准、遵循什么规范等。
下图展示了查询商品功能的类图。可以看到,到了实现层类图,类描述和类关系已经是伪代码级别了。

由此可见,在软件生命周期的不同阶段,类图也有三种不同的表达,他们分别是概念层类图,说明层类图和实现层类图。
很多朋友在建模的时候只会用到实现层类图,并非他们对问题领域足够了解,而是不清楚类图也分了这么三层。
6.2.1.3 对象图
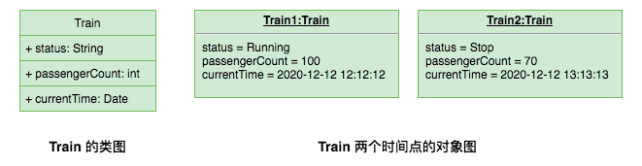
对象图是类图的实例,标识和类图基本相同。由于对象存在生命周期,对象图只能在系统某一时间段存在,因此对象图可以被想象成正在运行的系统在某一时刻的快照。
比如一个正在运行的列车,如果用对象图来描述,某个时间点你会发现以下静态图片:
- 当前的运行状态(运行中或停车中)
- 当前的乘客数量。(如果捕捉在不同的时间,该值会变化)

6.2.1.4 包图
在实际的项目中,建模过程获得的元素可能是非常多的,如果将这些元素的关系都绘制出来,看上去就会特别乱,特别复杂,也难以识别。
那为了更好的理解和管理这些建模元素,我们就需要有规律的对元素进行组织。包图就起到了这么一个作用,通过包这个容器,可以从大到小、从粗到细地将建模元素组织起来,便于我们的分析,交流和细化。
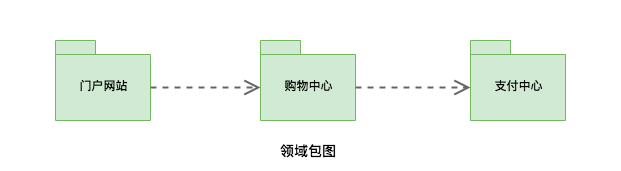
下图是网上购物的领域包图,它表达了关键业务领域及其依赖关系。

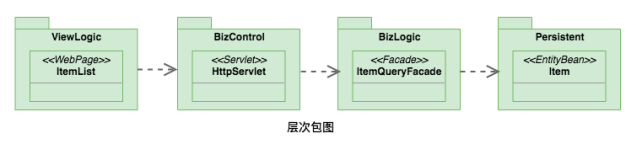
下图展示了查询商品功能的类层次,它表达了实现类位于哪个层次的软件架构的观点。

6.2.1.5 组件图
当有些包能够被多个场景重复使用,那这个包就可以认为有着特定的功能,能够完成特定的目标。
这种情况下,包就可以定义为组件,组件是一种特殊的包,既起到了普通包组织和容纳的作用,又能完成特定的功能。
比如模块(登录模块),类库(Java Guava 包)。
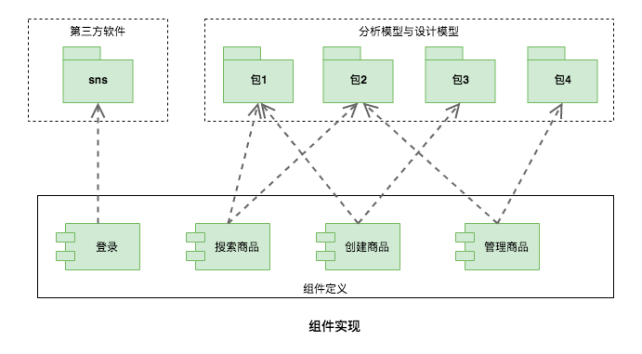
下图可以表达组件实现的过程,通过第三方软件或者面向对象分析设计过程中产生的各种包,可以定义组件。

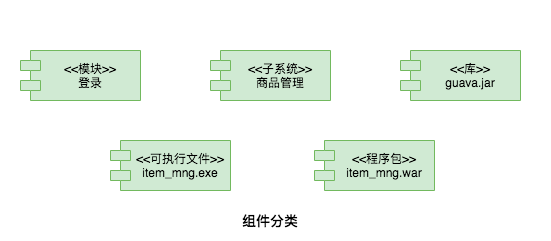
组件可以按功能分为以下几类:模块、子系统、库、可执行文件和程序包等等。

6.2.1.6 部署图
部署图描述了物理上系统运行时的结构,包括系统中硬件的分布以及软件部署到硬件上的具体方式。
部署图用于设计建模阶段,采用节点和关系两种核心元素来绘制。常用于分布式应用环境和多设备应用环境。

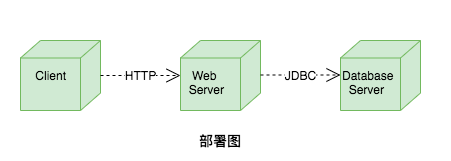
上图是一个简单的部署图,表达了客户端比如浏览器这个节点,会请求到 Web 服务器节点,最后通过数据库服务器节点返回数据。如果涉及分布式环境,就要考虑多个 Web Server,多个 Database Server,甚至考虑多机房,异地等物理层面的部署方式。
6.2.2 行为视图
结构视图介绍完,我们讲讲行为视图。
行为视图也称为动态视图。动态视图就是描述事物动态行为的。动态视图不能独立存在,它必须基于一个静态视图或者 UML 元素,说明在静态视图规定的事物结构下它们的动态行为。
这里简要介绍的动态视图包括状态图、活动图、时序图和协作图。
6.2.2.1 状态图
状态图也称状态机,它描述了一个对象的生命周期,你可以把它理解成一台运行中的机器,这台机器负责这个对象在固定几个状态间的流转。
这个对象可以是业务实体对象,也可以是分析类对象,还可以是设计类对象。也就是说,在面向对象分析设计的三个阶段(业务建模,概念建模,设计建模),都可以用状态图来表达。
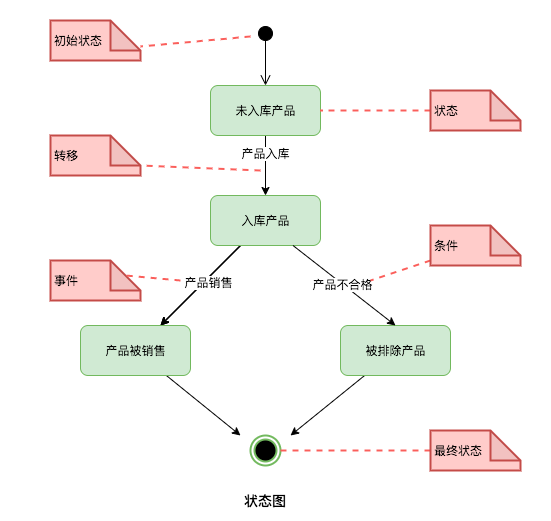
下图是一个产品的生命周期状态图。绿色部分是状态图相关的元素,红色部分是元素的解释。

从图中,我们可以看到,状态图有以下关键元素:
- 初始状态:它是状态机的起始位置,不需要事件的触发。用实心圆圈表示。
- 状态:状态是对象执行某项活动或者等待某个事件时的条件。比如要想执行产品入库动作,产品得是未入库的状态,如果想销售某个产品,产品得是入库的状态。
- 转移:转移是两个状态之间的关系,它表示当发生指定事件并且满足指定条件时,第一个状态中的对象将执行某些操作并进入第二个状态。比如产品入库这个动作,就将产品的状态从未入库转移到了已入库。
- 事件:事件是一个特定的动作或行为,有时候也包括系统时钟之类的定时器。如果条件满足,事件的发生将触发一个转移。比如产品销售这个动作,出发产品从已入库状态转移至已销售状态。
- 条件:条件是一个布尔表达式,当事件发生时将检查这个表达式的值。条件求值结果可能决定转移的分支,或者拒绝转移。条件有可能引用当前状态。比如产品合不合格这个布尔判断,决定了产品是可被销售,还是不可被销售。
- 最终状态:最终状态表示状态机执行结束,或者对象生命周期结束。用带环的实心圆圈表示。
6.2.2.2 活动图
活动图描述了为了完成某一个目标需要做的活动以及这些活动的执行顺序。
UML 中有两个层面的活动图,一种是用例活动图,它用于描述用例场景,常用于业务建模阶段,另一种是对象活动图,用于描述对象交互,常用于设计建模阶段。
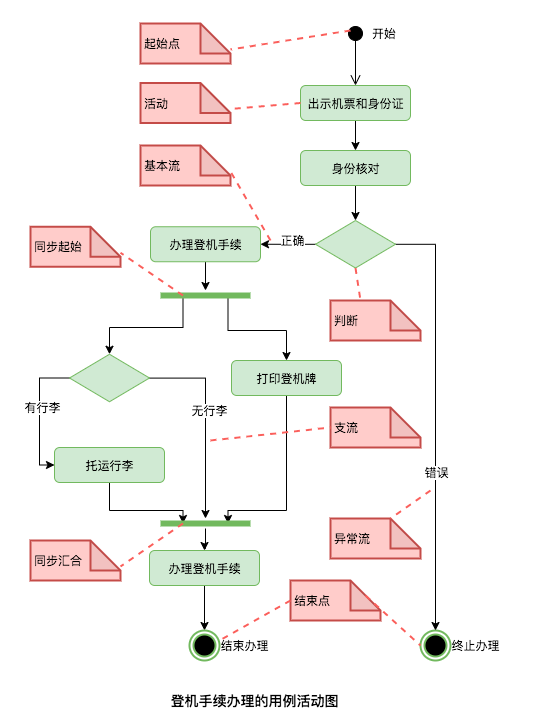
下图是一个登机手续办理的用例活动图。绿色部分是活动图相关的元素,红色部分是元素的解释。

从图中,我们可以看到,活动图有以下几个关键元素:
- 起始点:起始点标记业务流程的开始。一个活动图仅有一个。用实心圆圈表示。
- 活动:活动是业务流程中的一个执行单元。比如办理登机手续需要出示机票和身份证这样的动作。
- 判断:判断根据某个条件进行决策,执行不同的流程分支。比如身份核对决定了你能否继续办理登机手续。
- 基本流:基本流表示最主要、最频繁使用的、默认的业务流程分支。比如身份核对的正常分支。
- 支流:支流是进行判断后走进的业务流程分支。比如图中无行李分支。
- 异常流:异常流表示非正常的、不是业务目标期待的、容错性的、处理意外情况的业务流程分支。比如身份证核对错误。
- 同步:同步分为同步起始和同步汇合。
- 同步起始表示从它开始多个支流并行执行。比如托运行李的处理和登机牌的打印操作,可以并行。
- 同步汇合表示多个支流同时到达后再执行后续活动。
- 结束点:结束点表示业务流程的终止。一个或多个。
用例活动图常常是从业务的角度上,分析要完成某个目标,要执行哪些活动。如果在系统设计的角度上,要表达完成目标需要的活动,就需要用到对象活动图。
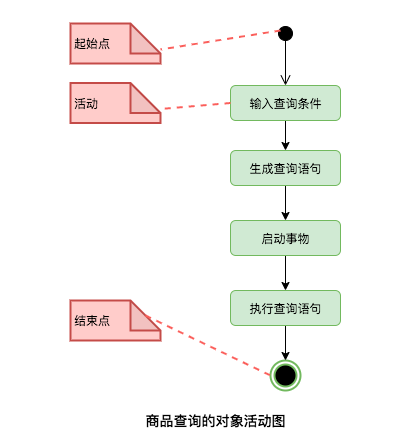
比如根据查询商品的对象交互过程,就能绘制出以下的对象活动图。

虽然 UML 允许用活动图绘制对象交互,但实际工作中,我从来没用过。因为 UML 有其他更好的工具来绘制对象交互图,比如接下来要讲的时序图。
6.2.2.3 时序图
时序图用于描述按时间顺序排列的对象之间的交互模式。
前面类图那一节有提过类有三个层次的观点:概念层、说明层和实现层,分别对应于面向对象分析设计的业务建模阶段、概念建模阶段和设计建模阶段,相应的,也可以在这三个层次上分别对业务实体对象、分析类对象和设计类对象绘制业务模型时序图、概念模型时序图和设计模型时序图。

接下来介绍三种时序图。
业务模型时序图用于为领域模型中的业务实体交互建模,目标是实现业务用例。
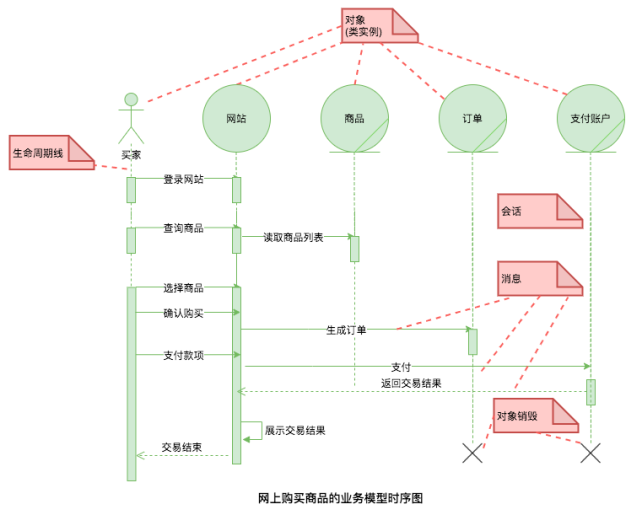
上一节提到的活动图,可以帮助我们发现业务实体,活动图也可以很轻易的转换成时序图,下图是网上购买商品的业务模型时序图。

时序图中会涉及一些 UML 元素,这里列举常用的几个:
- 对象:表示参与交互的对象。每个对象都有一条生命周期线,对象被激活时,生命周期线上会出现一个长条(会话),表示对象的存在。
- 生命周期线:表示对象的存在。当对象被激活时,生命周期线上出现会话,表示对象参与了这个会话。
- 消息:表示对象间交互所发生的动作。由一个对象的生命周期线指向另一个对象的生命周期线。常见的消息类型有以下几种:
- 简单消息:向右的实线箭头,这种最为常用。
- 返回消息:源消息的返回体,并非新消息。用向左的单向虚线箭头表示。一般不需要为每个源消息都绘制返回消息,一方面源消息默认情况下都有返回消息,另一方面过多的返回消息会让图变得更复杂。
- 同步消息:表示发出消息的对象将停止所有后续动作,一直等到接收消息方响应。用向右带×的单向实线箭头表示。同步消息将阻塞源消息所有行为。通常程序之间的方法调用都是同步消息。
- 异步消息:表示源消息发出消息后不等待响应,而可以继续执行其他操作。用向右的单向上箭头表示。异步消息一般需要消息中间件的支持,如 MQ 等。
- 会话:表示一次交互,在会话过程中所有对象共享一个上下文环境。例如操作上下文。
- 销毁:表示生命周期的终止。绘制在生命周期线的末端,一般没有必要强调。
业务模型时序图是业务建模阶段的产物,它展现了业务的实际需求,因此使用的描述语言应当采用业务术语。
进入概念建模阶段,可以采用分析类绘制概念模型时序图。和业务模型时序图相比,同样是展现业务需求,不同点在于分析类代表了系统原型,所以这个阶段的时序图已经带有了计算机层面的理解。
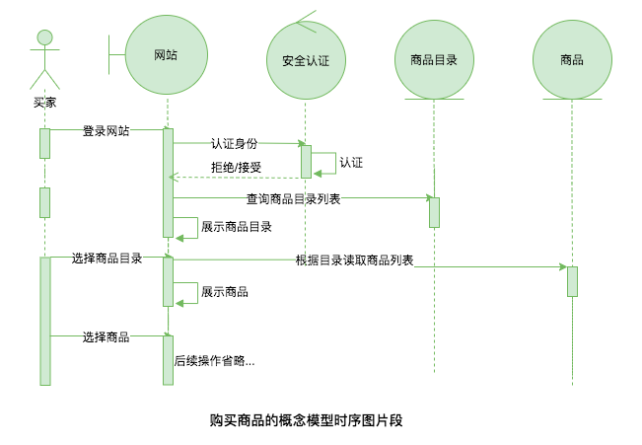
因此,概念模型时序图既保留了实际业务需求,又得到了计算机实现的基本理念。如下图所示。

可以看到,在概念模型时序图里,相对于业务模型时序图,我们的表达增加了安全认证和商品目录。这是因为我们实际在做登录这个功能时,我们的软件系统需要关心身份核验。我们在获取商品时,为了避免杂乱需要对其进行分类。
另外,我们的业务实体转为分析类进行表达,网站作为边界类,用于隔离用户操作和系统行为。安全认证作为控制类,用于决定是否能成功登录网站。商品目录和商品作为实体类,用于表达用户实际想看到或者操作的实体信息。
分析类展示出来的已经是系统实现的原型,进入设计建模阶段,我们做的工作就是要选择合适的实现方式来实现这个原型。
设计建模阶段,我们采用设计模型时序图来实现概念模型中的交互。
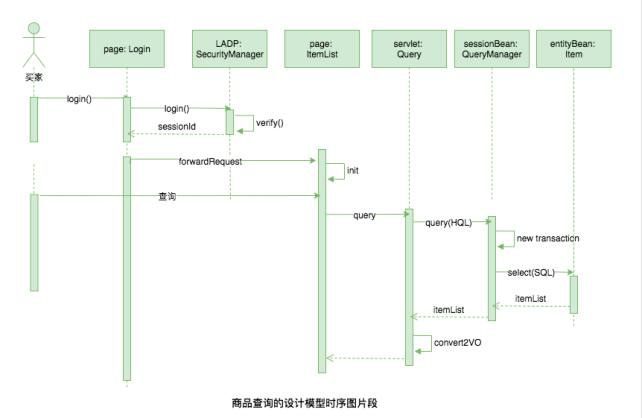
设计模型时序图使用设计类作为对象绘制,也是我们日常开发设计中最为常用的动态视图。以下是商品查询的设计模型时序图。

可以看到,在设计模型时序图里,消息会细致到方法级别。因为在这个阶段,相关的技术选型,比如编程语言,交互协议,中间件等已经比较明确了。
时序图除了在建模的三个阶段使用外,当你需要表达对象的交互,或者想分析对象的职责和接口时,都可以使用时序图。
6.2.2.4 协作图
协作图和时序图一样,也是描述对象之间的交互模式,不同的是,时序图在意的是对象交互的执行顺序,而协作图在意的是对象间的结构关系。
因此,时序图适用于获得对调用过程的理解,而协作图适用于获得对对象结构的理解。
协作图可以和时序图互相转换,对应时序图的三种表达方式,协作图也分为业务模型协作图,概念模型协作图和设计模型时序图。本文只介绍业务模型协作图,另外两种协作图可以由相应的时序图推导,这里就不赘述了。
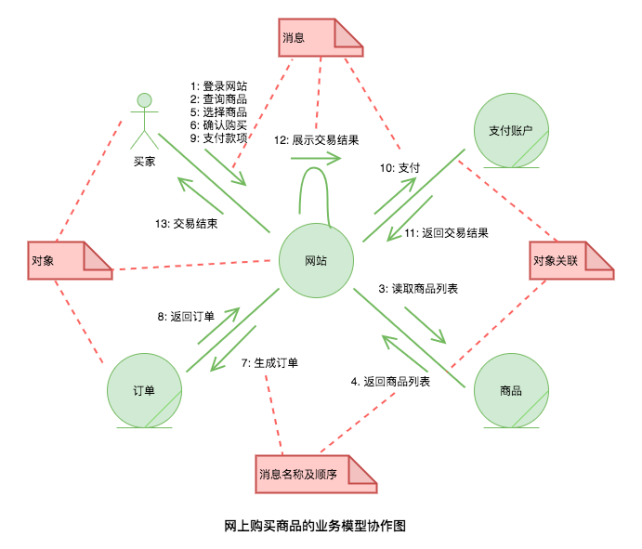
业务模型协作图同样采用业务实体来绘制,目标也是实现用例场景。下图是网上购买商品的业务模型协作图。

可以看到,协作图和时序图相比,对象间的结构一目了然,很容易知道哪些消息会影响哪些对象或者哪些对象需要提供哪些接口。但在执行顺序的表达上就很弱,必须依赖消息文本里的数字。
以下是协作图常用的 UML 元素:
- 对象:表示参与协作的对象。
- 对象关联:用于连接两个对象,表示二者的关联。这种关联是临时的,只在本次交互中有效。
- 消息:和时序图中的消息定义一致。
- 消息序号:表明消息传递的先后顺序。
6.2.3 小结
本节介绍了 UML 的核心视图,我们再看下核心视图的大纲。

核心视图分静态视图和动态视图。静态视图表达事物的结构性观点,动态视图表达事物的行为性观点。
一个好的建模,结构性和行为性都不可或缺,既要说明该事物长什么样子,又要说明该事物应该怎么用。
七、总结
本文从一个示例开始,引入了 UML 的概念,介绍了什么是 UML,为什么要用 UML以及什么时候用 UML。我们了解一个事物,知其然也要知其所以然。
然后介绍了 UML 的组成结构,从元素和视图的角度出发,讲解了绘制图形的方法和相关概念。文中也给出了很多我亲手绘制的样例视图,如有错误之处,还望读者指摘。
纸上得来终觉浅,绝知此事要躬行。知道和做到总有一段距离,重在实践。
希望这篇文章对从事面向对象编程的读者朋友能够有所启发。
-
UML
+关注
关注
0文章
122浏览量
30890 -
面向对象
+关注
关注
0文章
64浏览量
10001 -
编程设计
+关注
关注
0文章
9浏览量
6469
发布评论请先 登录
相关推荐




 UML精准入门指南3
UML精准入门指南3













评论