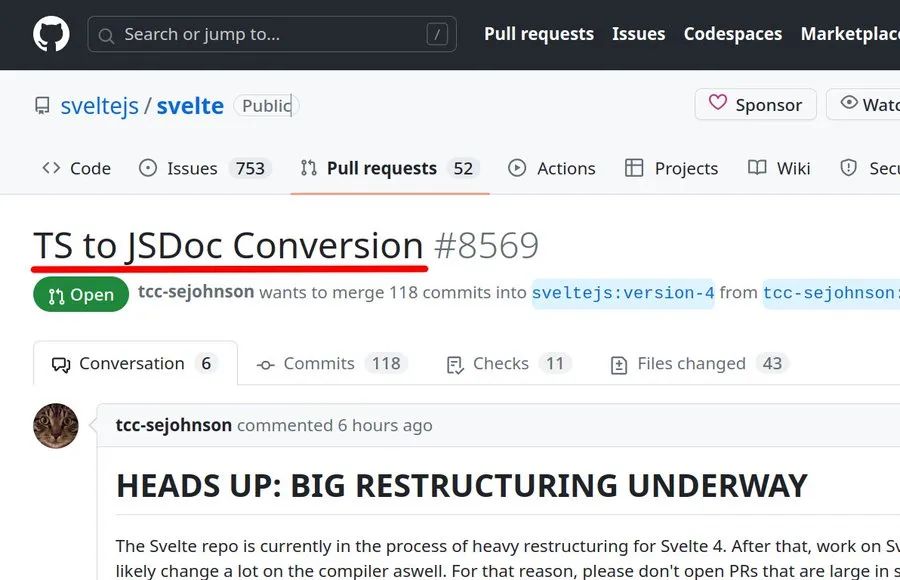
根据 Svelte repo 中"TS to JSDoc Conversion"PR 的描述,Svelte 团队将会从目前使用的 TypeScript 迁移到 JSDoc。

前端 UI 框架 Svelte 创始人 Rich Harris 在推特的回复印证了这一消息。他表示这个决定没有改变 Svelte 的类型安全。

负责 Svelte 编译器的开发者则说道,改用 JSDoc 后,代码不需要编译构建即可进行调试 —— 简化了编译器的开发工作。毕竟目前的调试工作比较复杂,需要使用构建步骤进行调试。 另外,使用 JSDoc 不会影响编译器的开发安全,因为它的类型几乎等同于 TypeScript,依然可以使用 tsc 编译器检查类型。

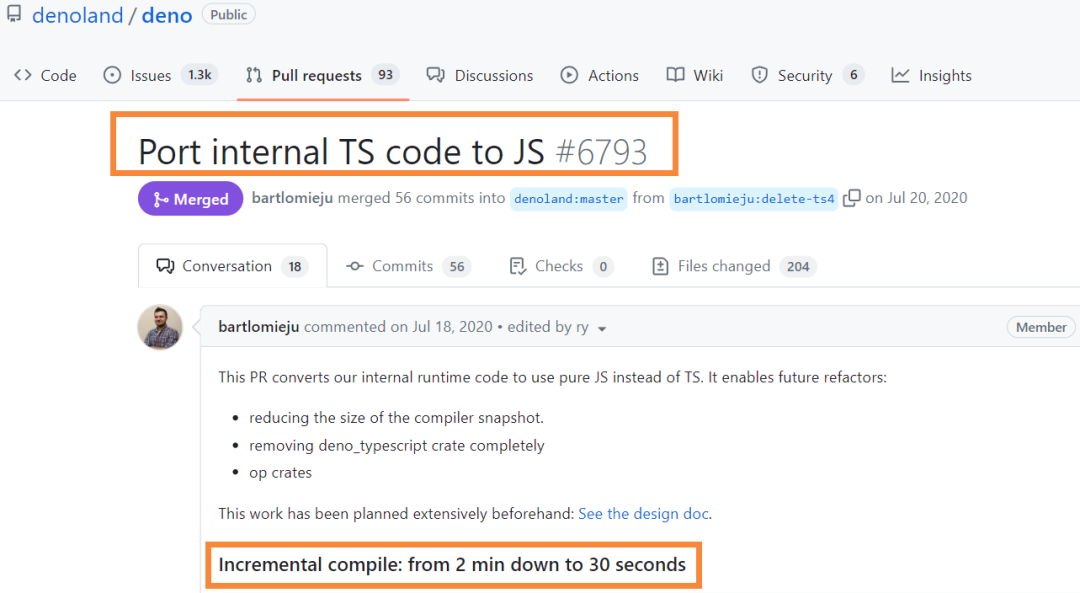
当然,Svelte 开发者(不是编译器开发者)仍会像现在一样获得类型定义文件。因此对于 Svelte 开发者来说,在类型方面不会有任何变化。 Svelte 不是第一个放弃 TypeScript 的前端框架。早在 2020 年,Deno就迁移了一部分內部 TypeScript 代码到 JavaScript,以减少构建时间。当时Deno 团队计划删除所有内部代码构建时的 TS 类型检查与捆绑。

对此,Deno 团队给出的理由是:
在变更文件时,TypeScript 往往需要几分钟的编译时间,这导致连续编译过程变得非常缓慢;
在创建 Deno 可执行文件以及面向用户的 API 源文件时,TypeScript 结构会引发一系列运行时性能问题;
TypeScript 本身对于 Deno 代码的组织工作毫无帮助,反而增强了代码组织负担。Deno 团队提出的一大现实问题,是 TypeScript 会在两个位置复制相互独立的 Body 类,https://github.com/denoland/deno/issues/4748
由于 TypeScript 编译器无法帮助开发者生成 d.ts 文件,内部代码与运行时 TypeScript 声明必须以手动方式保持同步;
他们维护着两台 TS 编译器主机:一台用于内部 Deno 代码,另一台用于外部用户代码,但二者的作用其实非常相似。
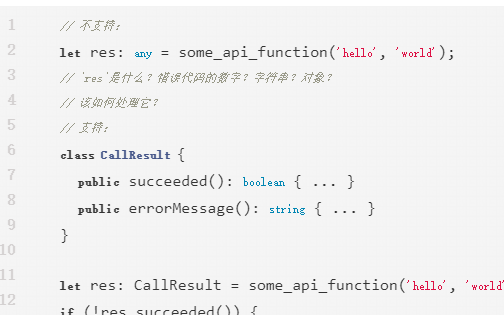
总结就是减少构建时间、降低发布的代码体积、减少编写的代码量。 要注意的是,当时 Deno 仅在内部代码中停用 TypeScript,Deno 用户代码中的 TypeScript 部分仍将保留,类型检查自然也将并存。 从这些案例可以看出,虽然 TypeScript 常被视为 JavaScript 的改进版本,但问题也许没那么简单。与任何其他语言一样,TypeScript 也有自己的缺陷。其最重要的问题之一,在于缓慢的编译速度。在从纯 JavaScript 转换至 TypeScript 时,小型项目可能编译变慢的问题还不算严重,但大型项目(例如复杂的 React 应用程序)则将深受其害。
审核编辑 :李倩
-
前端
+关注
关注
1文章
192浏览量
17747 -
编译器
+关注
关注
1文章
1623浏览量
49103
原文标题:前端框架Svelte放弃TypeScript,JS赢!
文章出处:【微信号:OSC开源社区,微信公众号:OSC开源社区】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
鸿蒙跨端实践-JS虚拟机架构实现

工程师必备!Node.js和常见管理工具介绍(附操作演示)

bootstrap框架和vue框架的区别
bootstrap框架用什么软件开发
鸿蒙TypeScript 开发学习第9天:【TypeScript Number】

鸿蒙TypeScript入门学习第6天:【条件语句】

web前端开发和前端开发的区别
什么是LlamaIndex?LlamaIndex数据框架的特点和功能

【坚果派】JS开源库适配OpenHarmony系列——第一期实操





 前端框架Svelte放弃TypeScript,JS赢!
前端框架Svelte放弃TypeScript,JS赢!















评论