Slint 1.0 已发布,标志着项目已顺利从开发阶段“毕业”,可正式用于生产环境。
Slint 可用于为各种操作系统和处理器架构开发 UI,包括 Linux、macOS、Windows、WebAssembly、Blackberry QNX 和裸机。它允许 JavaScript 开发人员为嵌入式和桌面应用程序创建原生用户界面。
Slint UI 介绍
Slint 曾经被称为 SixtyFPS,特点是既快又小,是一个 Rust 编写的综合性 UI 工具包,用于为桌面和嵌入式设备构建原生用户界面。其开发团队希望将 Slint 打造成下一代 GUI 工具包,因此从头开始构建项目时就考虑了可扩展性、包容性、工具性和跨平台兼容性。
多语言支持的描述,参考官方原文:
We choose to first support this set of languages because it is the implementation language, another low level language, and a dynamic language. We believe that it will be easy to extend the integration into more programming languages later.
Slint 的定位是一个支持多语言、适配任意显示屏、且高效流畅的用户图形接口工具包。设计目标包括:
-
可扩展:在连接到设备的任何屏幕上运行,从台式计算机到低功耗嵌入式设备。
-
轻量级:能够在几百KB内存的场景中运行,并且需要很少的处理能力。
-
原生支持:Slint 支持多种目标平台,从嵌入式设备到桌面应用,包括移动设备和 Web。
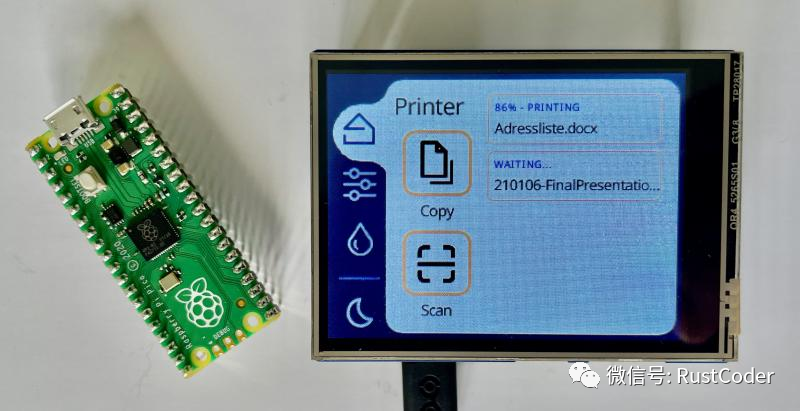
开发团队表示,使用 Slint 构建的图形应用程序可以在内存小于 300 kB 的系统上运行,例如包含 264kB RAM 和 ARM Cortex-M0+ 处理器的 Raspberry Pi Pico。因此,Slint 非常适合为嵌入式设备应用程序开发 UI。

Slint 使用了声明式编程来简化 UI 的开发,优化应用程序开发和性能的方法是:
-
用声明式语言来描述 UI,使用的语法提供了一种广泛的方式来描述各种图形元素,同时易于阅读、编写和学习
-
Slint 编译器对描述 UI 的代码进行优化并翻译成原生代码
-
采用任何语言编写的业务逻辑,可通过使用 Slint 提供的特定于语言的 API 与 UI 连接
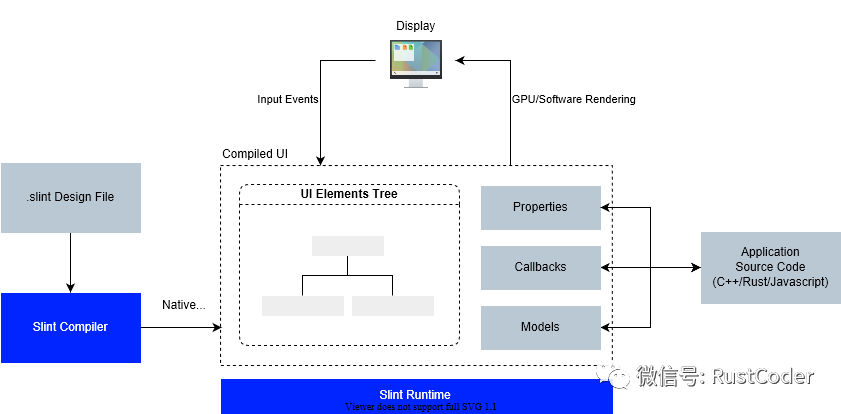
整体架构

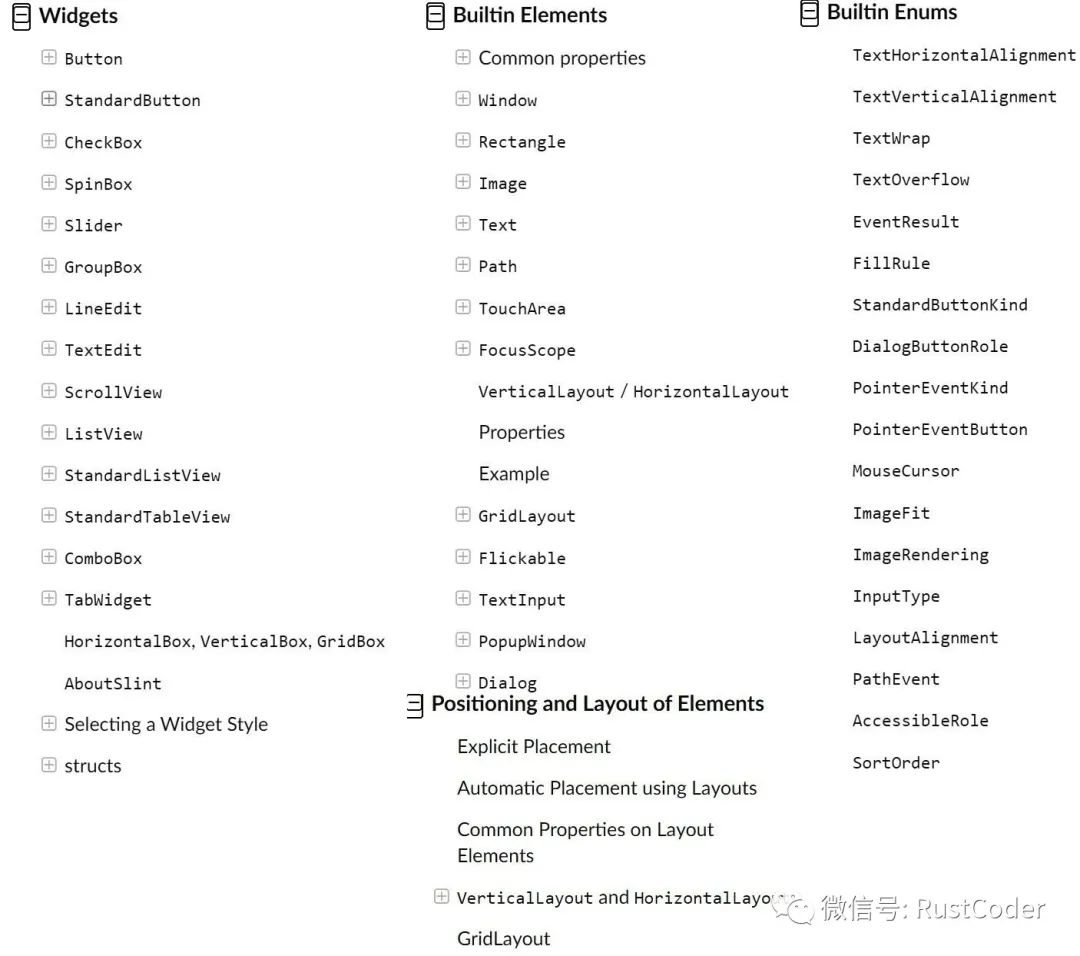
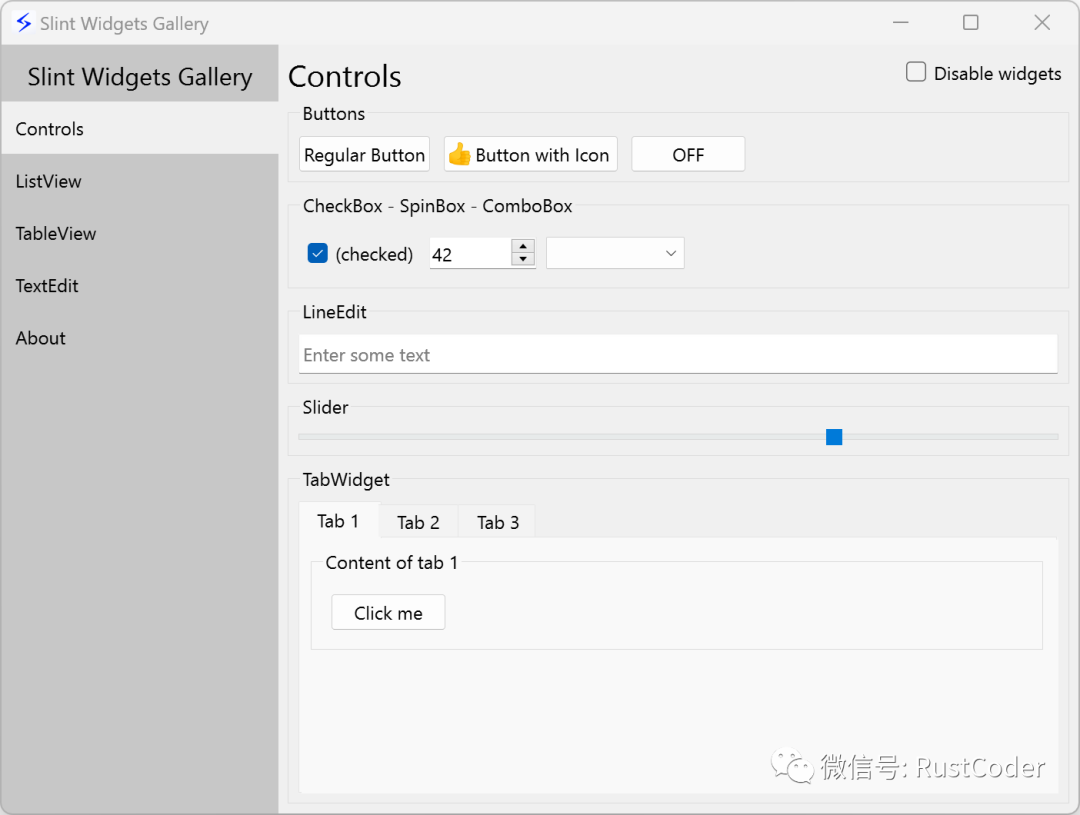
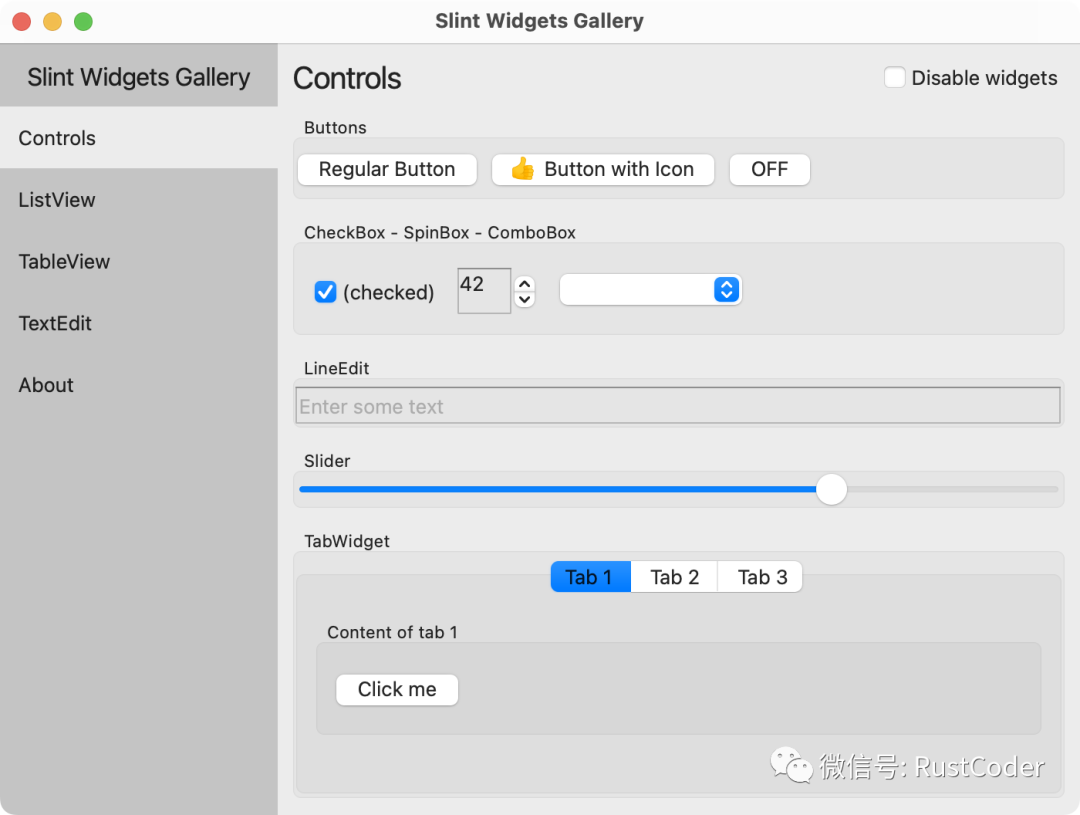
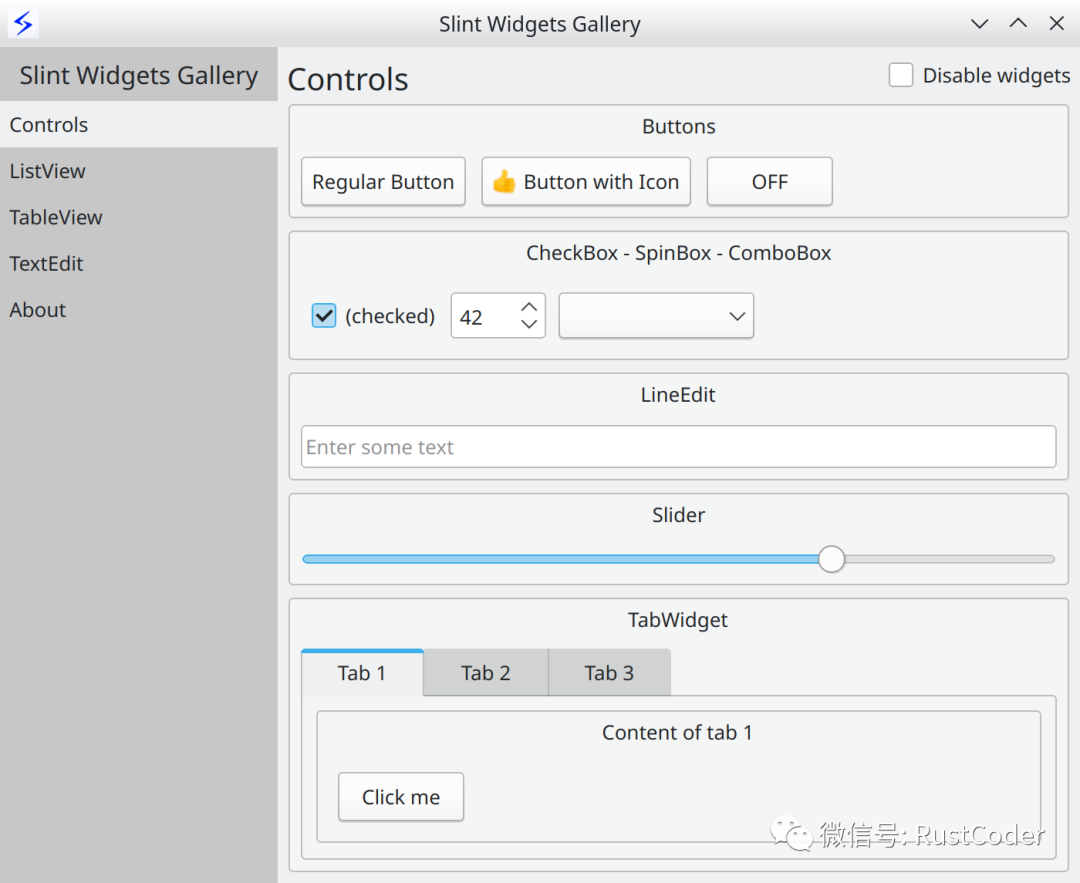
控件支持

示例:
-
不同平台的原生桌面小部件(Windows、macOS、Linux)



-
WebAssembly

Slint 完全采用 Rust 实现,同时支持不同的编程语言,目前为 C++、JavaScript 和 Rust 提供了 API。
详情查看发布公告:https://slint-ui.com/blog/announcing-slint-1.0.html
MCU支持
slint-ui 是嵌入式开发的福音,基于 Rust ,使用了声明式编程来简化 UI 的开发,从此再也不用忍受 lvgl/minigui 之类各种各样的一大票用 c 搞出来的杂七杂八蹩脚又折磨人的 UI 框架(c 框架心智负担太重,很难做到界面与逻辑分离,一旦需求变动几乎就是灾难)。也许有人会问为什么不用 QT?QT 太庞大,不适合没有操作系统的单片机,再者QT For MCU是商业软件不开源,slint-ui 支持 GPLv3 许可证(采用GPL协议,总感觉有点怪怪的,不知道后续是否会步QT后尘全面商用收费)
关于移植到 MCU 相关的信息可以看一下官方文章及项目例程:
-
Slint::mcu - Rust:https://slint-ui.com/releases/0.3.0/docs/rust/slint/docs/mcu/index.html
-
Porting the Slint UI Toolkit to a Microcontroller with 264K RAM — Slint Blog:https://slint-ui.com/blog/porting-slint-to-microcontrollers.html
-
Slint-mcu-rust-template.git:https://github.com/slint-ui/slint-mcu-rust-template.git
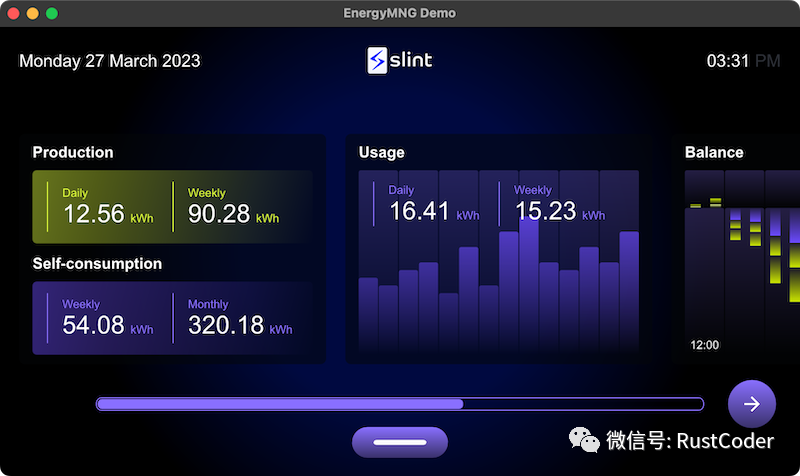
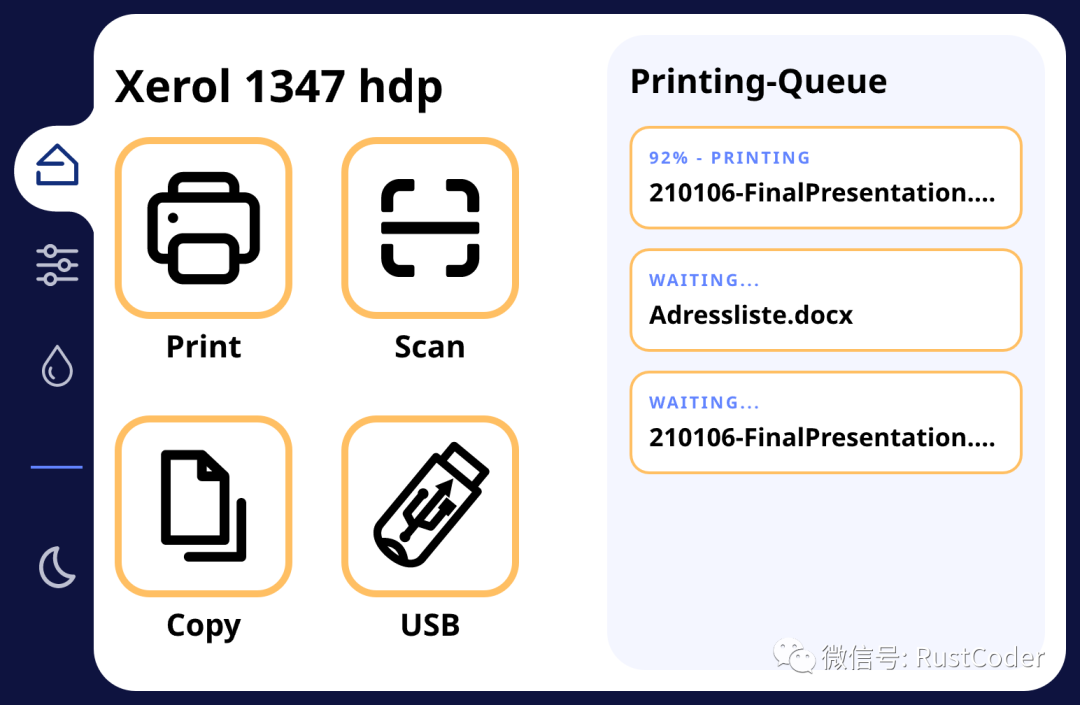
界面展示:
打印机:【查看在线交互演示】:https://slint-ui.com/releases/0.3.0/demos/printerdemo

Rust Slint 简单入门
1. slint 界面代码嵌入在 Rust 中
新建项目
cargo new rust-ui
添加库 TOML
[dependencies]
slint = "1.0.0"
main.rs中添加代码:
fn main() {
// 运行slintUI窗体
MainWindow::new().run();
}
// slint宏,创建 UI
slint::slint!{
export component MainWindow inherits Window {
title: "Main Window";
width: 600px;
height: 500px;
// 定义一个 Text 组件
Text{
text: "Hello, world";
color:blue;
}
}
}
上述是将界面 slint 代码嵌入在 rust 同一个文件中,slint 声明式编程来简化 UI 的开发,有 Flutter、Compose 以及其他前端开发经验同学很容易上手。更多组件的使用的请参考开发文档和 Demo示例
2、界面 slint 文件与 Rust 代码分开
cargo.toml 添加
[build-dependencies]
slint-build = "1.0.0"
添加界面文件,新建 ui/main.slint 文件
import {GroupBox, LineEdit, Button} from "std-widgets.slint";
export component MainWindow inherits Window {
title: "Main Window";
width: 600px;
height: 500px;
VerticalLayout {
alignment:start;
padding-left: 25px;
padding-right: 25px;
Text {
font-size: 27px;
font-weight: 700;
color: #6776FF;
}
GroupBox{
title:"lineEdit";
LineEdit {
placeholder-text: "enter text";
}
}
Button {
text: "Click Me";
clicked => { self.text = "Clicked"; }
}
}
}
添加 build.rs 文件
fn main() {
slint_build::compile("ui/main.slint").unwrap();
}
main.rs 主文件
slint::include_modules!();
fn main() {
MainWindow::new().unwrap().run().unwrap();
}
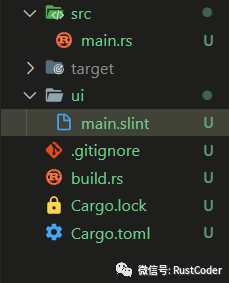
建立好的项目文件结构如下:

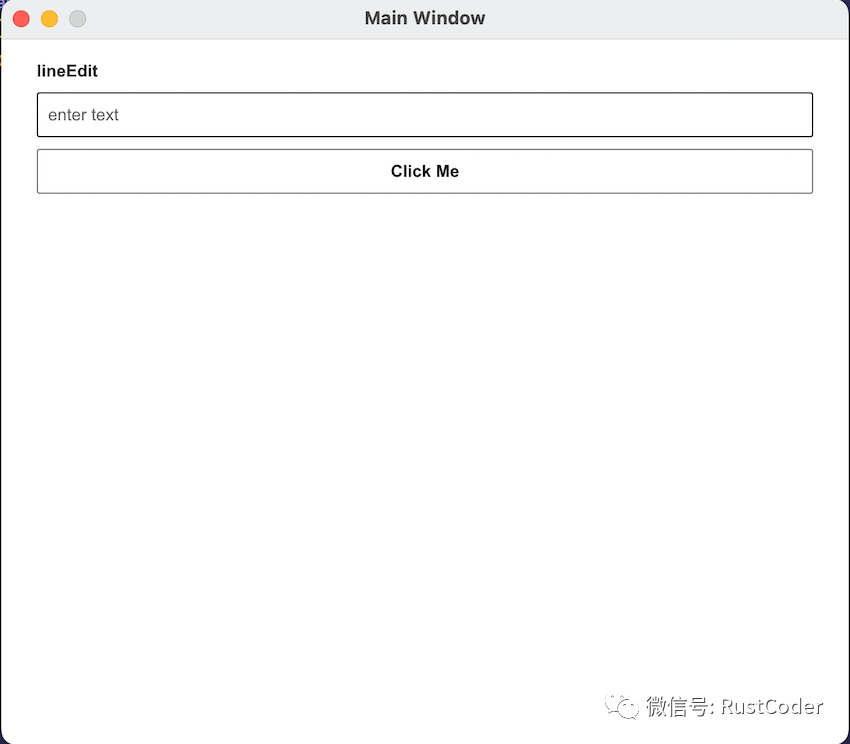
执行命令:cargo run,运行效果如下图,以上所有程序开发均在vs code下完成(依赖slint官方插件)
注:VSCode插件:slint 语法高亮并可以进行界面预览 https://marketplace.visualstudio.com/items?itemName=Slint.slint

总结
Slint 是一个 Rust 编写的综合性 UI 工具包,定义和提供一系列方便构建 UI 的组件,使用了声明式编程来简化 UI 的开发,可用于为桌面和嵌入式设备构建原生用户界面。使用 Slint 构建的图形应用程序可以在内存小于 300 kB 的系统上运行,实事求是的讲,内存较大的嵌入式设备上 Android 更占优势,但是低内存的嵌入式设备(比如单片机)上 Slint 有很大机会,总之,Slint 非常适合为嵌入式设备应用程序开发 UI。
审核编辑 :李倩
-
框架
+关注
关注
0文章
403浏览量
17500 -
嵌入式设备
+关注
关注
0文章
110浏览量
16965 -
GUI
+关注
关注
3文章
660浏览量
39698
原文标题:Rust UI 框架:Slint UI 简单入门
文章出处:【微信号:Rust语言中文社区,微信公众号:Rust语言中文社区】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
自动化创建UI并解析数据
自动化创建UI并解析数据
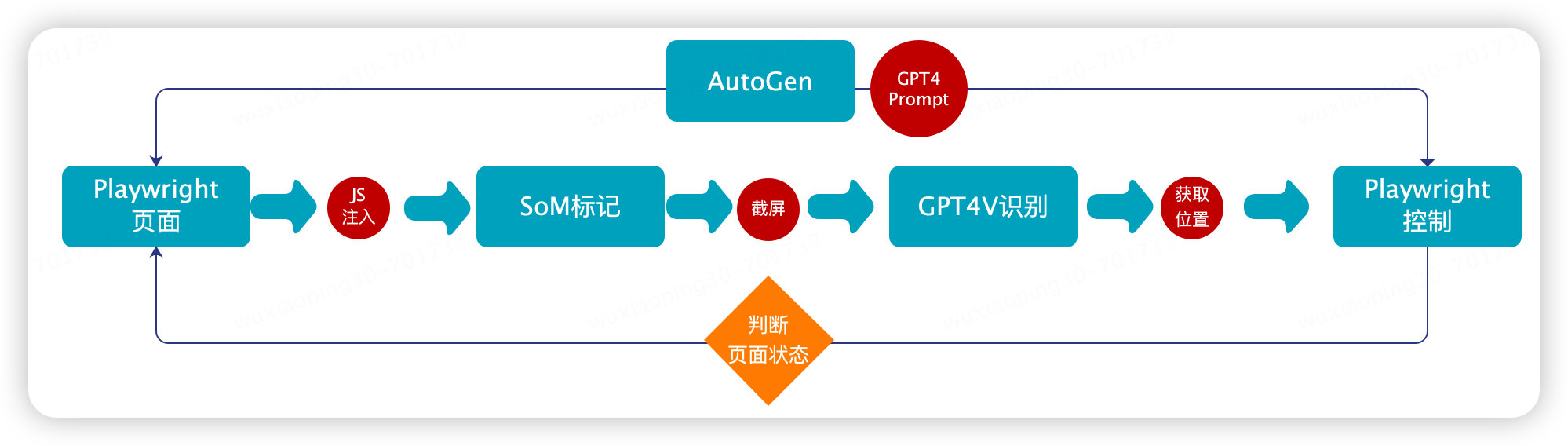
使用 GPT4V+AI Agent 做自动 UI 测试的探索

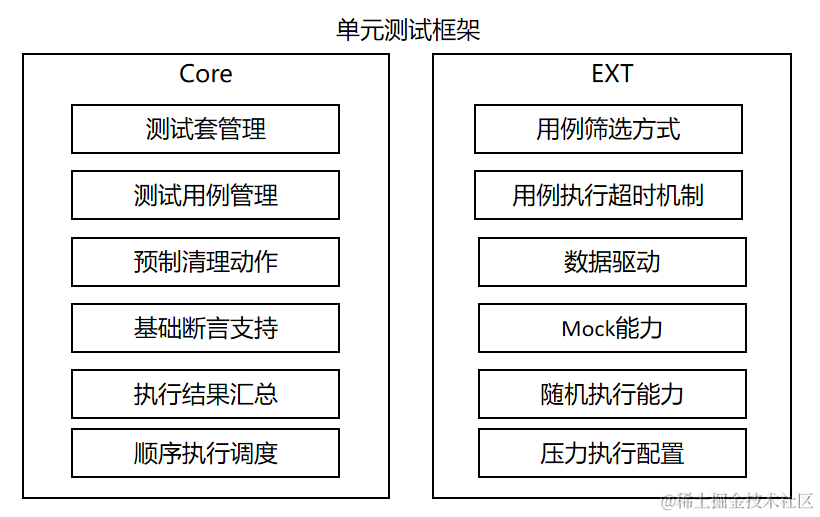
鸿蒙OS开发实战:【自动化测试框架】使用指南

ocl最大输出功率和ui有关系吗
【AWTK开源智能串口屏方案】设计UI界面并上传到串口屏

微软发布Agent框架UFO,引领UI交互新纪元
鸿蒙开发-HarmonyOS UI架构
HT UI 5.0,前端组件图扑是认真的!





 Rust UI框架:Slint UI简单入门
Rust UI框架:Slint UI简单入门














评论