作者 / 郭树煜,谷歌开发者专家 (Flutter & Dart GDE),《Flutter 开发实战详解》作者,掘金优秀作者(恋猫de小郭),Github GSY 系列开源项目负责人
原文发布于掘金
随着 Google I/O 2023 的发布,Flutter 3.10 和 Dart 3.0 也都正式发布了,不得不说如今 Dart 的版本号终于快追上 Flutter 的版本号了,特别随着 Dart 3 的发布,Flutter 在 records 和 patterns 的加持下,开发体验终于开始步入现代化语言的进程。
对于 Flutter 开发者来说,Flutter 3.10 和 Dart 3.0 可以说是新的分水岭,详细介绍可见下方链接,接下来我们就来简单总结一下吧。
- Flutter 3.10 发布https://juejin.cn/post/7231565908631633979
- Dart 3 正式版发布https://juejin.cn/post/7231704360668839994
Flutter 3.10
Flutter 3.10 严格意义上讲并不算特大更新,因为它不是大家想象中的 4.0,但是 3.10 也带来了很重要的变更: iOS 默认使用开始使用 Impeller。
在 3.7 版本中 Impeller 就被引入用于未来替换 Skia,原因是 Flutter 团队面对 Skia 上越来越多的问题无法有效快速推进,所以走上了自研 Impeller 的道路,而效果也显著。
3.10 里更新的大多数篇幅都集中在 iOS 上,可以看到 iOS 上的性能问题一直都在困扰 Flutter 团队,而 Impeller 就是解决的途径。
那么你问我升级到 3.10 是否可以默认就使用 Impeller?我的答案是否定的。对于生产项目,升级到 3.10 第一件事就是把 plist 里的 FLTEnableImpeller设置为 false,因为按照历史规律,能相对更稳定的 Impeller 大概就从 3.10.6 开始。
更建议下个版本才投入 Impeller 到生产,个人项目可以开始提前 beta。
当然逐步介入 Impeller 是必须使用的,因为下个版本很大概率 iOS 上的 Skia 就会开始被剔除。
还有一个比较实用的就是支持 Xcode 无线调试了。
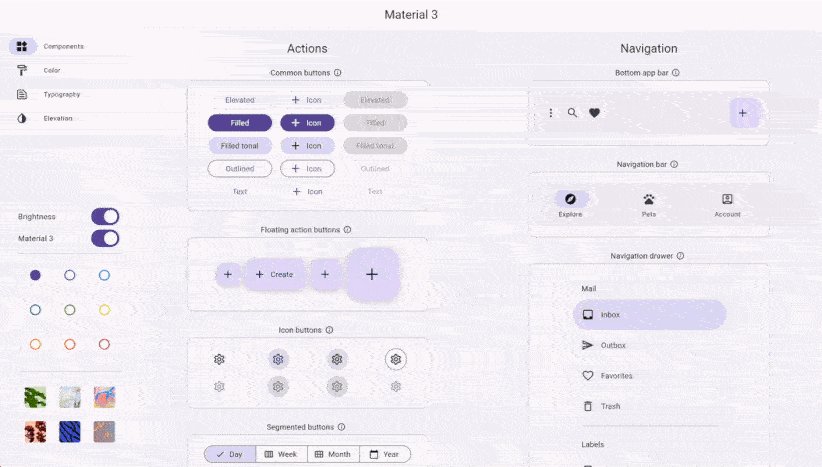
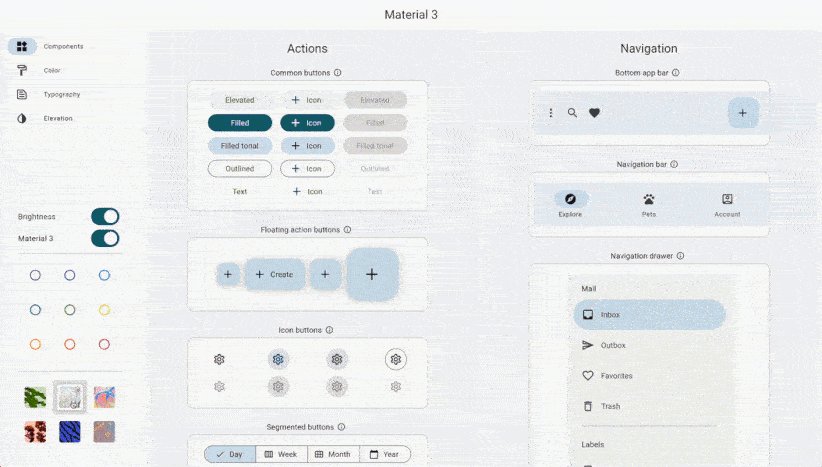
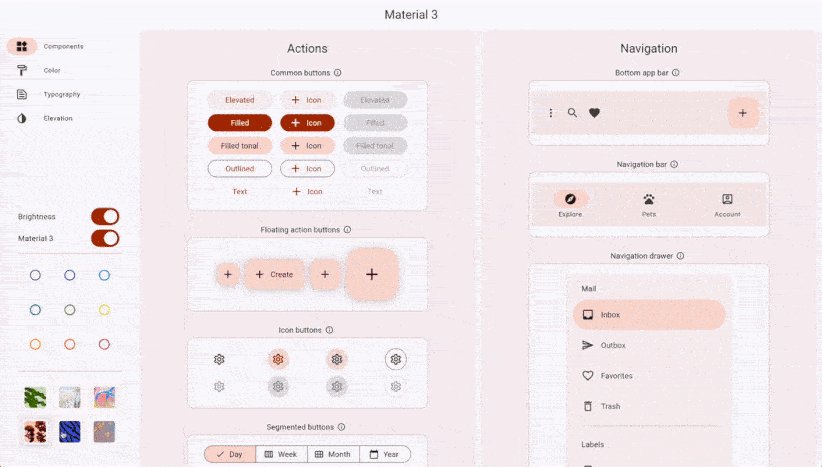
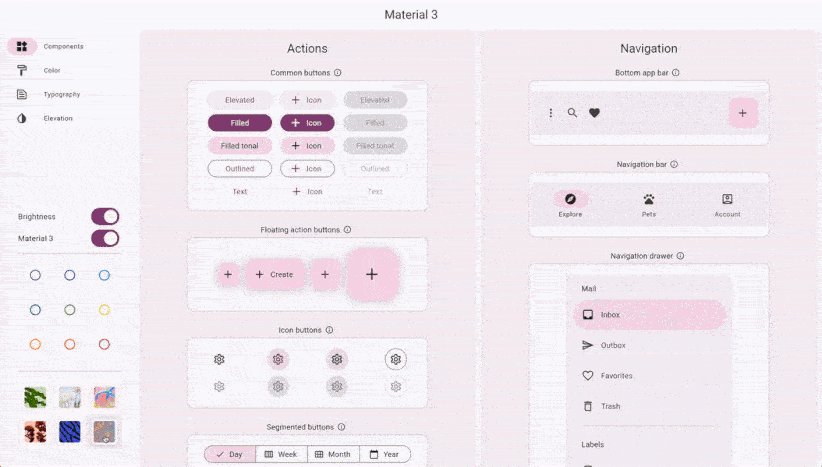
另外本次更新的还有大量的 Material 3 控件,有新增的例如 NavigationBar、NavigationDrawer和 SearchBar等,也有 DatePicke、TimePicker和 BottomSheet的修改,但是我相信国内开发者大多都不是很关心 M3。
目前需要在 MaterialApp主题配置下通过 useMaterial3才可以启用 M3,但是下个版本会变成默认,所以推荐这个版本开始先写 useMaterial3:false,反正我知道的国内设计师都不大认可 M3。
本次还提供了一个骚气的 API ColorScheme.fromImageProvider,从图片生成对应的 ColorScheme,我只想问大家会用它来配置主题颜色并使用么?

对了,现在默认颜色变成紫色了。
Web 的主要更改就是支持 fragment shader 和不用 iframe 可以把 flutter web 嵌套到其他 Web 下,目前 Flutter Web 的未来还是在于 Dart。
Dart 3 开始预览支持的 WebAssembly native 代码是官方未来的主流方向,也就是 htmlcanvas 模式慢慢会是 "非主流"。
新的 Dart 编译为 Wasm 模块会在加载时间、性能和一致性上得到更好体验,同时针对浏览器团队合作,将新的 WasmGC 规范内置到生态中,从而实现真正的 native web。
那么可以预见,随着 Flutter 3.10 的发布,接下来的 Flutter 未来路线就更加明朗:
-
更稳定的 iOS Impeller
-
Impeller 支持 Android
-
Skia 退出历史舞台
-
Web 在 Dart native Wasm 的支持下天平倾向 CanvasKit
-
使用 Skia 的 PC 和 Web 与使用 Impeller 的 mobile 会出现更明显的渲染差异化
最后,不得不说 Flutter 在游戏支持这条路上也越走越远,而和去年一样,今年同样发布了预热小游戏 I/O FLIP,该款小游戏是使用 AI 设计的纸牌游戏,作为第二款 I/O 游戏,构建依然采用了 Flutter 和 Firebase 开发构建,整体体验上像是 Demo 版本的炉石传说。
- I/O FLIPhttps://juejin.cn/post/7231378331139997757

结合之前 2023 Flutter Forward 大会上演示的真 3D 游戏 Demo,可以看到未来 Flutter 在游戏领域还会持续发力,期待明年 I/O 有更好的游戏答卷。
- 2023 Flutter Forwardhttps://juejin.cn/post/7192646390948823098#heading-6
Dart 3
Dart 3 的到来其实是可以预见的,因为自从 Flutter Forword 发布了 Dart 3α 预览 之后,大家就对 Dart 3 有了一定的概念,其中最最最重要的就是,现在强制 null safety 了。
- Dart 3α 预览https://juejin.cn/post/7194741144482218045
可能你会说不是 null safety 很久了吗?但是现在 Dart 3 开始是强制性的 null safety,也就是删除对 running without sound null safety 的支持。
其实我见到很多同志依然还在使用非 null safety 的 Dart,是时候要升级了,跑不掉的。
Record, patterns 和 class modifiers 带来的生产力这里就不多说了,感兴趣的可以去看上面的详细介绍,随着 Record, patterns 和 class modifiers 的加入,Dart 在现代语言的语法糖中终于逐步走上正轨,虽然还是「菜鸟」,但是它在慢慢站起来了。
对于未来,Dart 还有两个主力的方向:
-
native interop: 现在 Dart 通过 dart:ffi已经可以直接和原生语言进行交互,比如 Java 和 Kotlin interop 以及 Objective-C 和 Swift interop 等,那么未来是不是可以不再需要写 Plugin,直接通过 native interop 来实现?现在 Dart 上的大部分数据库实现都已经是 ffi 的接入支持。
-
元编程支持: 例如在 json 序列化支持上一直是 dart 的诟病,但是元编程的规模和固有风险,目前 Dart 团队正在采取一种更有效和彻底的方法进行探索,虽然没有具体的时间,但是还是可以有所期待。
- Kotlin interophttps://dart.dev/guides/libraries/java-interop
- Objective-C 和 Swift interophttps://juejin.cn/post/7137874832988831751
总体上 Dart 的定位也在从 Flutter 领域对外拓展,比如前面提到的 I/O 小游戏,它的后端也是使用 Dart 编写,目前 pub.dev 上的知名数据库,也都支持脱离 Flutter 单独使用。
最后
虽然本次 Flutter & Dart 并不是 Google I/O 的主角,但是可以感受到 Flutter 和 Dart 团队满满的诚意,Flutter 和 Dart 也在逐步实现 Flutter Forward 大会时的承诺,同时在逐步向用户展示他们未来的可能。
最后,可以明确一点: Flutter 3.10 和 Dart 3 还是有坑,但是这不会它们的终点,未来的 Flutter 和 Dart 会更加精彩。

谷歌开发者

在微信和微博平台搜索 "谷歌开发者"
关注官方账号
 点击屏末|阅读原文|即刻阅读掘金社区作者原文
点击屏末|阅读原文|即刻阅读掘金社区作者原文



原文标题:在 I/O 看未来 | 社区投稿 - 一文快速总结 Flutter & Dart 的现状和未来
文章出处:【微信公众号:谷歌开发者】欢迎添加关注!文章转载请注明出处。
-
谷歌
+关注
关注
27文章
6168浏览量
105397
原文标题:在 I/O 看未来 | 社区投稿 - 一文快速总结 Flutter & Dart 的现状和未来
文章出处:【微信号:Google_Developers,微信公众号:谷歌开发者】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
鸿蒙Flutter实战:14-现有Flutter 项目支持鸿蒙 II
鸿蒙Flutter实战:12-使用模拟器开发调试
鸿蒙Flutter实战:11-使用 Flutter SDK 3.22.0
鸿蒙Flutter实战:10-常见问题集合
鸿蒙Flutter实战:09-现有Flutter项目支持鸿蒙
鸿蒙Flutter实战:08-如何调试代码
鸿蒙Flutter实战:06-使用ArkTs开发Flutter鸿蒙插件
鸿蒙Flutter实战:03-鸿蒙Flutter开发中集成Webview
onsemi LV/MV MOSFET 产品介绍 & 行业应用

FS201资料(pcb &amp; DEMO &amp; 原理图)
解读北美运营商,AT&amp;amp;T的认证分类与认证内容分享

Flutter首次亮相Google Cloud Next大会
在TSMaster中加载基于DotNet平台的Seed&amp;amp;Key





 在 I/O 看未来 | 社区投稿 - 一文快速总结 Flutter & Dart 的现状和未来
在 I/O 看未来 | 社区投稿 - 一文快速总结 Flutter & Dart 的现状和未来










评论