1. Mac的App Store上下载安装InjectionIII.
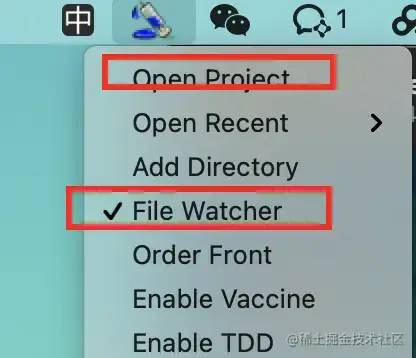
2. 打开InjectionIII, Open Project, 选择你的项目目录.

3. 选择的项目会在Open Recent中出现, 保持File Watcher的选项勾选.
4. 在AppDelegate的DidFinishLaunchingWithOptions配置InjectionIII的路径
-(BOOL)application:(UIApplication*)applicationdidFinishLaunchingWithOptions:(NSDictionary*)launchOptions{ //Overridepointforcustomizationafterapplicationlaunch. #ifdefDEBUG //InjectionIII注入 [[NSBundlebundleWithPath:@"/Applications/InjectionIII.app/Contents/Resources/iOSInjection.bundle"]load]; #else #endif returnYES; }
5. 在需要动态调试的页面控制器中写上injected方法, 把需要操作的UI方法添加到injected中执行, 如果想让全部的控制器都能使用, 直接添加到BaseViewController.
//Objective-C:
-(void)injected{
#ifdefDEBUG
NSLog(@"I'vebeeninjected:%@",self);
[selfviewDidLoad];
#endif
}
//Swift
@objcfuncinjected(){
#ifDEBUG
print("I'vebeeninjected:(self)")
self.viewDidLoad()
#endif
}
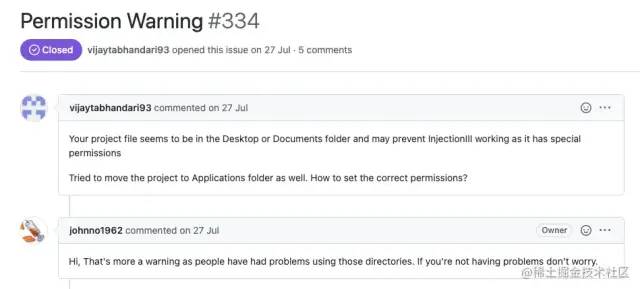
6. 重新编译项目, 控制台可以看到
**InjectionIIIconnected/Users/***/Desktop/***/**/***.xcworkspace** **Watchingfilesunder/Users/***/Desktop/**** //下面的只是警告,作者在Issue中已经解释,不耽误正常使用. **YourprojectfileseemstobeintheDesktoporDocumentsfolderandmaypreventInjectionIIIworkingasithasspecialpermissions.**

7. 修改完UI, 直接cmd + S就能看到效果, 部分页面可能耗时比较久或无法使用, 正常页面均能使用.
enjoy :)
Flutter Hot Reload介绍
Flutter是Google开发的一个跨平台开发框架, 调试也是快速实时的.
在Flutter编辑器中修改文字代码后, 点击reload, App不用重启, 模拟器的内容就会立刻改变.
Flutter实现实时编译的原理
Flutter会在点击reload时取查看上次编译以后改动过的代码, 重新编译涉及到的代码库.
重新编译过的库会转换成内核文件发到Dart VM里, DartVM会重新加载新的内核文件,
加载后会让Flutter framework触发所有的Widgets和Render Objects进行重建、重布局、重绘.
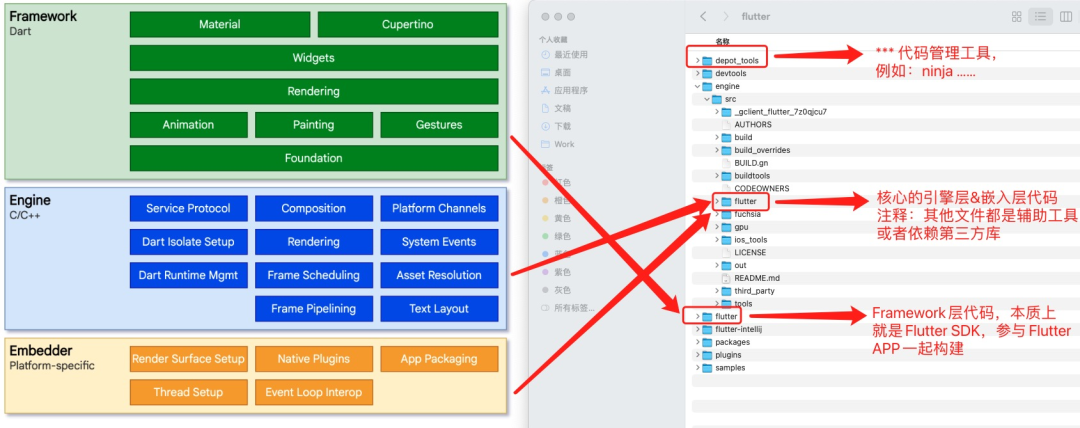
Flutter为了能够支持跨平台开发, 使用了自研的Dart语言配合在App内集成Dart VM的方式运行Flutter程序.
iOS原生项目拥有Flutter热重载的原理
Injection for XCode
GitHub地址:
https://github.com/johnno1962/InjectionIII
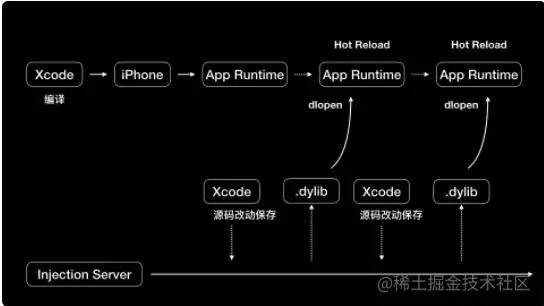
Injection工具可以动态地将iOS代码在已运行的程序中执行, 不用重启.
Injection会监听源代码文件的变化, 如果文件被改动了,
Injection Server就会执行rebuildClass重新进行编译、打包成动态库.dylib文件,
编译、打包成动态库后, 使用writeString方法通过Socket通知运行的App.
-(BOOL)writeString:(NSString*)string{
constchar*utf8=string.UTF8String;
uint32_tlength=(uint32_t)strlen(utf8);
if(write(clientSocket,&length,sizeoflength)!=sizeoflength||
write(clientSocket,utf8,length)!=length)
returnFALSE;
returnTRUE;
}
Server会在后台发送和监听Socket消息, Client也会开启一个后台去发送和监听Socket消息.
Client接收到消息后会调用inject(tmpfile: String)方法, 运行时进行类的动态替换(新类动态替换旧类).
dlopen会把tmpfile动态库文件载入运行的App里, 返回指针dl.
接下来, dlsym会得到tmpfile动态库的符号地址, 然后就可以处理类的替换工作了.
当类的方法都被替换后, 我们就可以开始重新绘制界面了.
使用动态库方式极速调试, 整个过程无需重新编译和重启App.

-
iOS
+关注
关注
8文章
3399浏览量
151111 -
编译
+关注
关注
0文章
663浏览量
33096 -
flutter
+关注
关注
0文章
13浏览量
461
原文标题:仅需 7 步,让你的 iOS 原生项目拥有 Flutter 热重载极速调试
文章出处:【微信号:AndroidPush,微信公众号:Android编程精选】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
鸿蒙Flutter实战:01-搭建开发环境
鸿蒙Flutter实战:04-如何使用DevTools调试Webview
鸿蒙Flutter实战:07混合开发
鸿蒙Flutter实战:08-如何调试代码
鸿蒙Flutter实战:11-使用 Flutter SDK 3.22.0
鸿蒙Flutter实战:12-使用模拟器开发调试
鸿蒙Flutter实战:14-现有Flutter 项目支持鸿蒙 II
深入理解flutter的编译原理与优化
Flutter的 1.0版本正式发布!Flutter是Google为您打造的UI工具包
谷歌现已推出支持 iOS 14 和 Android 11 的最新版 Flutter
Flutter 3.3正式发布
与 Flutter 共创未来 | Flutter Forward 活动精彩回顾
Flutter异步编程指南
Flutter热更新技术探索





 iOS如何拥有 Flutter 热重载极速调试
iOS如何拥有 Flutter 热重载极速调试










评论