过去一周,AI 界又发生了天翻地覆的变化,其中,最广为人知的,应该是 OpenAI 正式上线 ChatGPT iOS 客户端,让所有人都可以更方便的在手机上与 ChatGPT 聊天。
此外,Stable Diffusion 母公司 Stability AI 也在 GitHub 开源了一款 AI 图像生成平台 StableStudio,未来将陆续接入多个图像生成大模型,让大家均可免费部署一个类似 Midjourney 的 AI 绘画平台。
最近几天时间,GitHub 上也有不少新项目涌出,除了在前面给大家推文介绍过的开源项目,近日也有一些不错的工具与解决方案出现。
下面,我将给大家分享 3 个近日在 GitHub 上较为活跃的,具备商业应用潜质且异常实用的开源项目。
话不多说,下面开始进入正题。
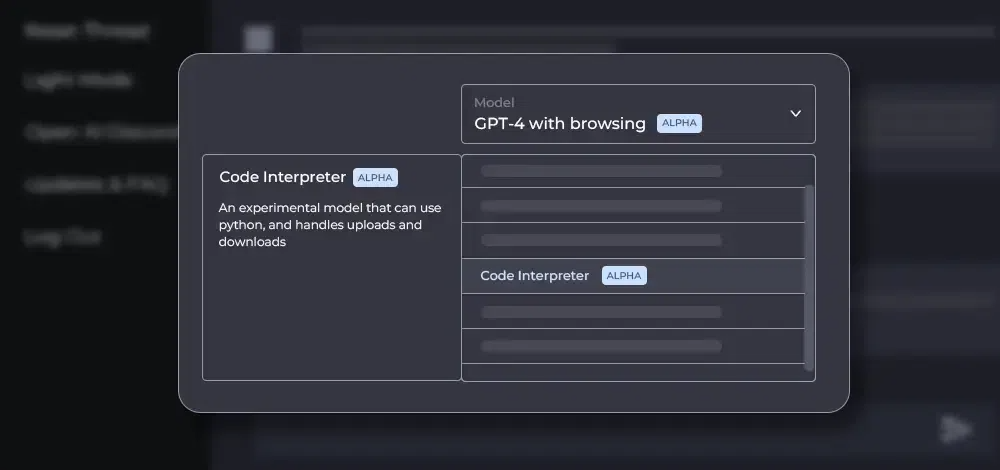
1. 开源版 ChatGPT 代码解释器插件
在 ChatGPT 插件系统正式发布那天,除了 Web Browsing 之外,还有一款功能颇为强大的插件常常被人所忽略。
那就是 Code interpreter(代码解释器)插件。
你可以通过与 ChatGPT 对话,让该插件为你生成各类数据可视化图表、自动分析图表数据,并且可以用指令在线编辑图片大小、色调。

不过可惜的是,虽然 ChatGPT 已为所有 Plus 用户开放各种插件使用权限,但是这款插件,目前依旧只有少部分用户可用。
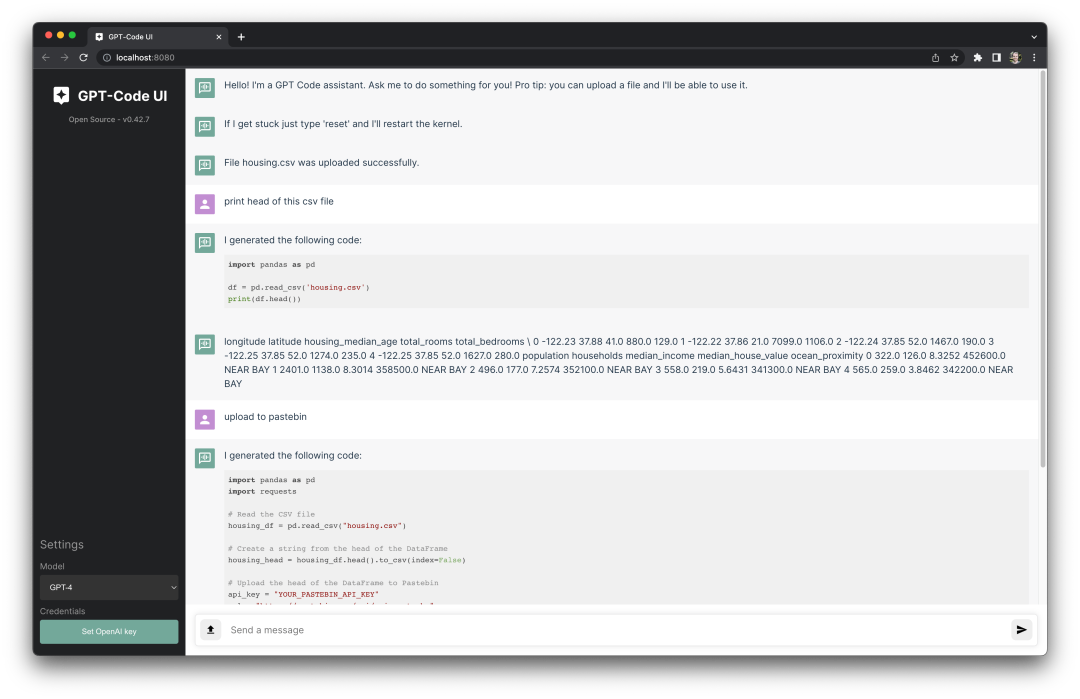
国外一位开发者多次申请该插件权限,苦等无果,憋不住动手做了一个简化版解决方案:GPT Code UI。
该项目可利用大语言模型能力,自动生成与执行代码。另外还支持文件上传、下载,上下文理解,可选 GPT-3.5 和 GPT-4 模型。

GitHub:https://github.com/ricklamers/gpt-code-ui/
你可以使用 Python 的 pip 安装包工具,快速将其安装到本地:
$ pip install gpt-code-ui
$ gptcode
你可以直接上传一个 CSV 数据表文件,并通过与 ChatGPT 对话,让它自动对文件进行增删改查,自动保存后,输出一个文件下载链接。
或者也可以丢给它一个 txt 文本文件,让它对文件内容进行扫描,并结合具体数据,为你生成一个分析报告。
2. 用 AI 打造你的第二大脑
在 ChatGPT 出现之后,其强悍的文档总结与检索能力,总是能让人感到无比震撼。
你可以通过喂给 ChatGPT 一个文档、企业知识库、教程,让 ChatGPT 学习进化,转变成企业智能客服、培训导师、金融顾问等等。
今天给大家推荐一个开源的 AI 知识库解决方案:Quivr。
该项目支持将文本、图像、视频、代码片段、PPT、Excel 数据表等内容直接上传云端数据库,并通过 GPT-4 等大语言模型,快速实现信息检索、问答。
GitHub:https://github.com/StanGirard/quivr
项目支持 GPT-3.5、GPT-4、Claude 等大语言模型,可自行部署,保障隐私安全。
AI 出现之后,我们需要改变以往的学习与思考方式。既然 ChatGPT 的能力那么强,那我们应该充分利用,把一些比较消耗时间的任务交给它来处理。
把 AI 训练为你的第二大脑,让它帮你完成各类信息智能检索与问答工作,进一步提升生产力。
3. 一步到位的 AI 聊天机器人
不得不说,今年 OpenAI 凭其一己之力,将大语言模型的技术浪潮推至顶点。
自 GPT-4 诞生以后,多个大语言如雨后春笋般层出不穷,着实让人看得眼花缭乱。
为了让用户能更充分感受各个大语言模型的能力,快速实现模型切换操作。
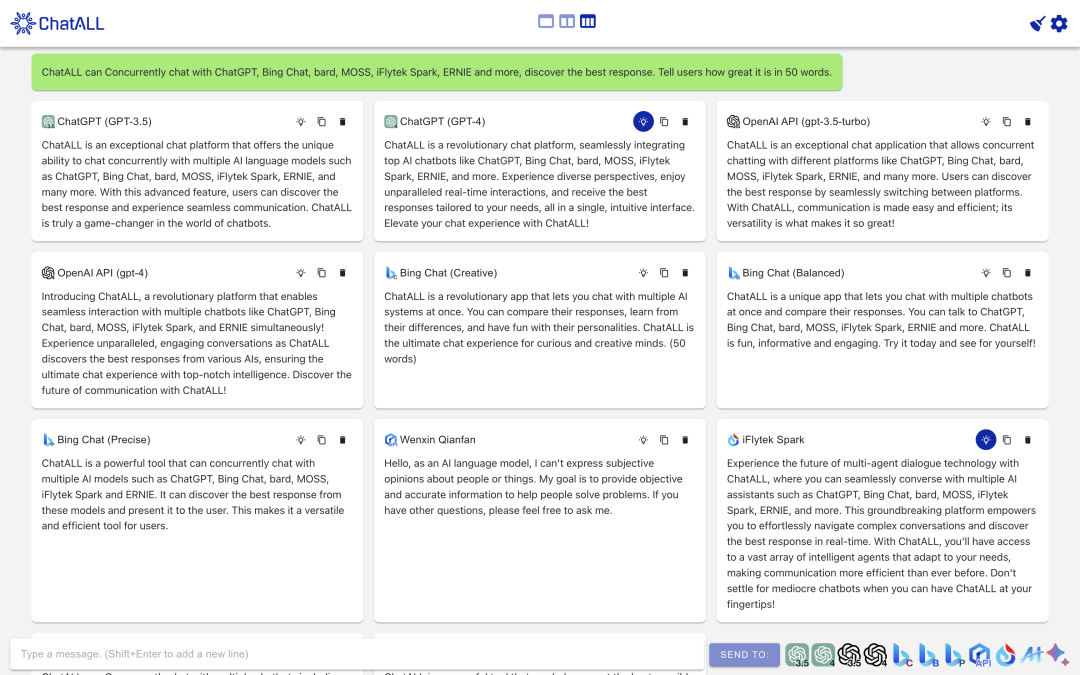
国内一位开发者在 GitHub 正式开源了名为ChatAll(齐叨)的跨平台客户端。
让你可以同时与多个 AI 机器人进行对话,摇身一变,成为 AI 界海王

GitHub:https://github.com/sunner/ChatALL/
该工具拥有以下特性:
快速提示模式:可连续发送多次 Prompt;
本地存储聊天记录;
自动高亮回复内容;
保持 ChatGPT 不掉线;
禁用/启用任意机器人;
多语言支持、多视图切换。
支持 ChatGPT、Bing、Bard、Claude、ChatGLM 等十几个主流 AI 聊天机器人。
由于 ChatAll 是一款跨平台聊天客户端,因此你可以该 GitHub 项目的 releases 页面,快速下载其对应的 Windows、macOS、Linux 应用。
好了,以上就是本次给大家推荐的 ChatGPT 开源项目。
审核编辑 :李倩
-
开源
+关注
关注
3文章
3342浏览量
42491 -
聊天机器人
+关注
关注
0文章
339浏览量
12311 -
ChatGPT
+关注
关注
29文章
1560浏览量
7641
原文标题:3 个令人惊艳的 ChatGPT 项目,开源了!
文章出处:【微信号:玩转VS Code,微信公众号:玩转VS Code】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
开放原子开源基金会与三个开源项目举行捐赠签约仪式
ChatGPT日均消息量破10亿,周活跃用户超3亿
凌蒙派OpenHarmony开源项目荣获本期Gitee官方推荐

怎样搭建基于 ChatGPT 的聊天系统
真格基金宣布捐赠开源AI项目vLLM
用launch pad烧录chatgpt_demo项目会有api key报错的原因?
OpenAI 深夜抛出王炸 “ChatGPT- 4o”, “她” 来了
OpenAI正在为ChatGPT开发全新的搜索功能
未来的智慧园区,充满令人惊艳的场景
【Longan Pi 3H 开发板试用连载体验】给ChatGPT装上眼睛,还可以语音对话
3月全志芯片开源项目分享合集
在FPGA设计中是否可以应用ChatGPT生成想要的程序呢
【国产FPGA+OMAPL138开发板体验】(原创)6.FPGA连接ChatGPT 4
关于FPGA的开源项目介绍





 3 个令人惊艳的ChatGPT项目,开源了!
3 个令人惊艳的ChatGPT项目,开源了!










评论