今年的 Google I/O 大会在位于加利福尼亚州山景城的总部附近举办,我们怀着无比激动的心情面向全球直播了这场盛会!
就在三个多月前,我们在肯尼亚内罗毕举行的 Flutter Forward 大会上为 Flutter 和 Dart 推出了一个大胆的新路线图。在此次 I/O 大会上,我们将通过介绍四个主题领域的最新动态,来分享我们在实现这一愿景方面取得的进展,这四个主题分别为: 突破性的图形性能、与 Web 应用和平台的无缝集成、对新兴架构的支持,以及对开发者体验的关注。

-
快速。支持硬件加速图形和原生编译的机器代码,可充分利用设备的各种功能。
-
高效。支持有状态热重载等技术,让您可立即看到代码更改在应用中的实际效果。
-
可移植。使用一套源代码即可部署到多种平台,而不会出现意外情况。
-
开源。它是一个完全开源的工具包,您无需支付许可费,也不用为相关开发工具付费。
Flutter 持续发展
在 Google 乃至整个行业中,Flutter 的使用量都在持续增长。在 Google,我们的团队已经在移动、Web 和桌面平台上部署了 Flutter 应用,示例包括:
-
Android 的最新应用 "Nearby Share" 适配 Windows。这款应用使用 Flutter 构建,允许在 Windows 和 Android 设备之间无线分享照片和文档:
https://www.android.com/better-together/nearby-share-app/
-
全新的 Play 管理中心应用。这款应用目前已发布公开 Beta 版,开发者可以通过它查看应用统计信息并回复应用评价:
https://play.google.com/store/apps/details?id=com.google.android.apps.playconsole
-
Google Cloud 移动应用。这款应用让您可以通过全新的 Flutter 赋能体验来监控自己的服务:
https://cloud.google.com/blog/products/management-tools/google-cloud-mobile-app-with-uptime-checks
-
Google 课堂练习集。这是一款在线新工具,用于创建和分发交互式作业,为学生提供实时反馈和帮助:
https://workspaceupdates.googleblog.com/2023/04/practice-sets-for-google-classroom.html
我们在 Flutter Forward 大会上宣布团队正在使用 Flutter 构建新版本的 Google 课堂移动应用。新版本现已开始在 iOS 上推出,Android 应用更新版本中的新功能也即将推出。此版本的 Google 课堂使用最新的 Flutter 技术,包括我们最新的 Impeller 图形渲染引擎,可保证界面快速响应、不卡顿。
-
我们在 Flutter Forward 大会上宣布
https://www.youtube.com/watch?v=JVJF_M9bgj4
通过在 Flutter 中重写 Google 课堂,我们提升了 Google 课堂的性能。该应用的新版本比旧版本的冷启动时间更短,您可以观看下面这则对比视频了解详情:
我们正在持续投入资源开发 package,以便将您的 Flutter 应用运用到 Google 开发者生态系统的其他方面。这包括对原生广告的 Google Ads 支持进行了重大更新;新增了 Firebase 对 Windows 平台的支持,并改善了 Firebase 对 Web 的支持;同时还新增了对更深入的 Android 互操作性的实验性支持。
- Google Ads 支持https://medium.com/flutter/2023-google-mobile-ads-updates-for-flutter-16b603df9ec9
- 新增了 Firebase 对 Windows 平台的支持,并改善了 Firebase 对 Web 的支持https://github.com/firebase/flutterfire
- 更深入的 Android 互操作性https://io.google/2023/program/2f02692d-9a41-49c0-8786-1a22b7155628/
- SNCF Connecthttps://play.google.com/store/apps/details?id=com.vsct.vsc.mobile.horaireetresa.android&hl=en_US&gl=US
- SO VEGANhttps://apps.apple.com/us/app/so-vegan/id1572826611
- Rive 开发的用于创建动画图形的超快桌面应用https://rive.app/downloads
- Agapéhttps://www.getdailyagape.com/
- 采用全新设计的精美 Global Citizen 应用https://www.globalcitizen.org/en/content/new-global-citizen-app-impact-activism-every-day/
- 最新的 Ubuntu Linux 安装程序https://9to5linux.com/first-look-at-ubuntu-23-04s-brand-new-desktop-installer-written-in-flutter
Impeller 带来的突破性图形性能
我们期待通过 Flutter 为开发者和设计人员提供强大的功能,以实现令人惊叹的图形体验。在过去的几年里,我们一直在重建图形渲染架构以提高速度和性能,现在终于取得了成果,我们将这款新引擎命名为 Impeller。
"我们期待通过 Flutter 为开发者和设计人员提供强大的功能,从而实现令人惊叹的图形体验。"
自从在 iOS 上引入 Impeller 以来,我们不断扩大测试范围并加深与早期采纳者的合作,以验证生产质量并进一步调整性能。随着现下 Flutter 3.10 的发布,我们很高兴地宣布: Impeller 现在将在 iOS 设备上默认开启,只需迁移到最新版本的 Flutter 即可大幅提升应用的性能。
-
Impeller 现在将在 iOS 设备上默认开启
https://github.com/flutter/flutter/issues/122223
-
Vulkan
https://www.vulkan.org/
-
现代 Android 设备
https://developer.android.google.cn/about/dashboards#Vulkan
与 Web 应用的无缝集成
正如我们在 Flutter Forward 大会上介绍的那样,我们的目标与大多数现有的 Web 框架有所不同。我们为 Web 构建的 Flutter 的实现方式表明,Flutter 明显不是为了设计成通用的 Web 框架。已经有很多现有的 Web 框架,如 Angular 和 React,在这一领域表现的非常出色。然而,Flutter 是第一个围绕 CanvasKit 和 WebAssembly (这两个技术特别适合用于打造复杂的应用体验) 等新兴 Web 技术进行架构设计的框架。
-
CanvasKit
https://skia.org/docs/user/modules/canvaskit/
-
WebAssembly
https://webassembly.org/
"Flutter 是第一个围绕 CanvasKit 和 WebAssembly 等新兴网络技术进行架构设计的框架。"
自最初 Flutter 推出 Windows 平台支持以来,我们一直在努力提高其性能、可用性和互操作性。
影响感知性能的一个主要因素是加载时间,即从用户请求页面到页面可交互所用的时间间隔。在此版本中,我们取得了飞跃性的进展,这要归功于在所有浏览器上缩减了 CanvasKit 的大小,并对基于 Chromium 的浏览器进行了其他方面的优化。在 Flutter 3.10 中,CanvasKit 的大小缩减到 1.5MB (之前版本中的大小为 2.7MB)。图标字体也去除了未使用的字形,在大多数情况下,其大小缩减至原来的百分之一。得益于这些优化,我们使用模拟数据线连接将默认计数器应用的加载时间缩短了 42%。
正如 Flutter Forward 大会上预告的那样,我们现在支持在现有 HTML 网页中嵌入 Flutter 内容,而不是让 Flutter 占据整个页面。此外,Flutter 也不需要使用内嵌框架。在 Flutter 3.10 中,我们引入了元素嵌入功能。借助该功能,您可以像在页面上集成任何其他 CSS 元素一样集成 Flutter 内容。例如,您可以应用复杂的 CSS 过渡和转换。若想开始体验,不妨试试这些使用 JavaScript 或将 Flutter 封装在 Angular 组件中的示例应用。
-
支持在现有 HTML 网页中嵌入 Flutter 内容
https://flutter-forward-demos.web.app/#/
-
JavaScript
https://github.com/flutter/samples/tree/main/web_embedding/element_embedding_demo
-
Angular 组件
https://github.com/flutter/samples/tree/main/web_embedding/ng-flutter
Flutter 3.10 继续专注于发展突破性的图形性能,还支持 Web 上的 fragment 着色器。自定义着色器可用于提供超出 Flutter SDK 所提供的丰富图形效果。着色器是一种使用类似于 Dart 的小型语言 (称为 GLSL) 编写的程序,它会在用户的 GPU 上执行。如需了解更多信息,请查看我们关于着色器的文档以及新发布的 Codelab。
- fragment 着色器https://docs.flutter.dev/development/ui/advanced/shaders
- GLSLhttps://www.khronos.org/opengl/wiki/Core_Language_(GLSL)
- 关于着色器的文档https://docs.flutter.dev/ui/advanced/shaders
- 新发布的 Codelabhttps://codelabs.developers.google.com/codelabs/flutter-next-gen-uis#0
借助 WebAssembly 实现对新架构的早期支持
WebAssembly (通常缩写为 Wasm) 作为适用于现代浏览器而无关平台的二进制指令格式已经日渐成熟。在 Web 应用上,Flutter 一直使用 Wasm 来分发 CanvasKit 运行时,而 Dart 框架和应用代码历来都被编译为 JavaScript。我们将感兴趣的目标从 JavaScript 转向 Wasm 已经有一段时间了。然而,直到最近,Wasm 仍然缺乏对 Dart 等垃圾回收语言的原生支持。
- WebAssemblyhttps://webassembly.org/
- 现代浏览器https://caniuse.com/wasm
-
WasmGC
https://github.com/WebAssembly/gc/blob/main/proposals/gc/Overview.md
WebAssembly 具有将原生代码的性能带到 Web 的潜力,这一点让我们兴奋不已。Dart 的 JavaScript 编译器已在 Google 的数百万行代码中使用,已经生成了执行速度快、优化良好的 JavaScript。然而,切换到 Wasm 将为我们提供原生代码的效率和 JavaScript 的可移植性,这将进一步提高我们在 Web 上的性能。在一些早期的基准测试中,我们看到执行速度提高到原来的 3 倍,而执行速度的提升会转化为更丰富的基于 Web 的体验。此外,借助 Wasm 我们能够与用其他语言 (如 Kotlin 和 C++) 编写的代码更轻松地集成在一起。
"WebAssembly 具有将原生代码的性能带到 Web 的潜力,这一点让我们兴奋不已。"
在翘首以盼浏览器支持变得更加普遍的同时,我们在预发布渠道中引入了对将 Flutter 应用编译为 WebAssembly 的预览支持。我们希望您能在自己的应用中试用该功能,并尽早与我们分享反馈。如需了解详情,您可以访问 flutter.dev/wasm:
https://flutter.dev/wasm
对开发者体验的持续关注
一方面我们希望通过前面列出的突破性的图形性能和更丰富的网络支持让更多用户满意,另一方面我们也在这个版本中为提升开发者的速度和效率进行了许多改进。并且我们详细的技术文档记录了对 Flutter 本身的数百项改进,这将引起目前 Flutter 开发者的极大兴趣。
- 我们详细的技术文档记录了对 Flutter 本身的数百项改进https://medium.com/flutter/whats-new-in-flutter-3-10-b21db2c38c73
但在这个版本中,对核心开发者体验最显著的改进是发布了 Dart 3,包含在 Flutter 3.10 中。
- Dart 3https://dart.cn
"Dart 3 完成了为 Dart 生态系统带来可靠的空安全的漫长旅程。"
Dart 3 引入了许多其他新功能,包括记录、模式和类修饰符,这将提高 Dart 代码的可读性和流畅性。欢迎前往 Dart 3 博客,了解更多信息和示例。Flutter 本身已经在利用这些新的 Dart 3 功能,因此随着这些功能的推出,您会看到我们自己的代码库得到了改进。我们相信您会喜欢在自己的代码中使用这些功能。
- Dart 3 博客https://medium.com/dartlang/announcing-dart-3-53f065a10635
SLSA 和软件供应链安全
在当今时代,我们不得不采取措施来防止对关键软件基础设施的威胁。因此,除了前面列出的功能外,我们的工程团队还将安全方面的投入列为今年的工作重点。这项投入涵盖安全测试、自动化和供应链安全。
- 今年的工作重点https://medium.com/flutter/flutter-in-2023-strategy-and-roadmap-60efc8d8b0c7
"我们的团队已将安全方面的投入列为工作重点。"我们将通过开展以下工作,进一步增强企业采用 Flutter 的信心:
-
开源安全基金会 (OpenSSF) 最佳实践计划是帮助项目遵守安全和漏洞管理最佳实践的实用基准。很高兴地宣布,我们已经达成了这个计划合格水平的全部合格要求,并继续努力朝着符合白银级和黄金级标准的方向前进。
-
Flutter 还在所有 Flutter 关键库上启用了 OpenSSF Scorecards 和 Dependabot。OpenSSF Scorecards 是一种静态分析工具,用于检查您的库对最佳实践的遵守程度,并在这些实践没有被遵守时发现问题。Dependabot 可监控项目依赖项中是否存在漏洞,并创建拉取请求以便在必要时更新它们。利用这些工具,Flutter 团队已经在我们的网站和 Codelab 中发现并解决了 300 多个漏洞。
-
Flutter 和 Dart SDK 以及这些 SDK 的发布工作流程最近已达到 SLSA L1 等级。SLSA (软件制品的供应链等级) 框架可帮助开源项目保持强大的供应链安全性。达到 SLSA L1 等级是朝着保护 Flutter 开发者日常使用的工具迈出的重要一步。
-
最后,我们对基础架构进行了多项安全改进,包括迁移到更安全的构建和测试环境,同时限制对这些环境的访问。此外,我们还改进了 Flutter 框架和引擎工件的日志记录和审核功能,为我们的工件提供了卓越的保护。这些改进让 Flutter 团队更深入地了解我们生成的工件在构建流程中的处理方式。
-
最佳实践计划
https://bestpractices.coreinfrastructure.org/en
-
全部合格要求
https://bestpractices.coreinfrastructure.org/en/projects/5631
-
白银级
https://bestpractices.coreinfrastructure.org/en/projects/5631?criteria_level=1
-
黄金级
https://bestpractices.coreinfrastructure.org/en/projects/5631?criteria_level=2
-
OpenSSF Scorecards
https://securityscorecards.dev/
-
Dependabot
https://github.com/dependabot/dependabot-core
-
SLSA L1
https://slsa.dev/spec/v1.0/levels#build-l1
一个凝聚了开发者全员智慧的开源项目
此版本中还包含数以千计的其他更新,我们希望这些内容会让现有的 Flutter 开发者满意。但值得注意的是,这些贡献者中有相当一部分是 Google 以外的开发者,贡献内容包括开发新功能;改进文档;开发软件包,将 Flutter 扩展到我们从未想象到的领域;提交可重现的问题报告和功能请求,为我们提供了有关如何改进 Flutter 的新视角。
Flutter 不只是一个 Google 项目,而是一个全员参与的项目。我们非常感谢社区的多样性和热情参与,让 Flutter 蜕变至此。很高兴能与您一起完成这一使命,Flutter 将迈向更加光明的未来!
Betterment 开发者故事: 使用 Flutter 规模化构建理财应用
 点击屏末|阅读原文|即刻访问 Flutter 开发者社区中文资源
点击屏末|阅读原文|即刻访问 Flutter 开发者社区中文资源



原文标题:在 I/O 看未来 | Flutter 和 Dart 最新进展
文章出处:【微信公众号:谷歌开发者】欢迎添加关注!文章转载请注明出处。
-
谷歌
+关注
关注
27文章
6168浏览量
105420
原文标题:在 I/O 看未来 | Flutter 和 Dart 最新进展
文章出处:【微信号:Google_Developers,微信公众号:谷歌开发者】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
鸿蒙Flutter实战:14-现有Flutter 项目支持鸿蒙 II
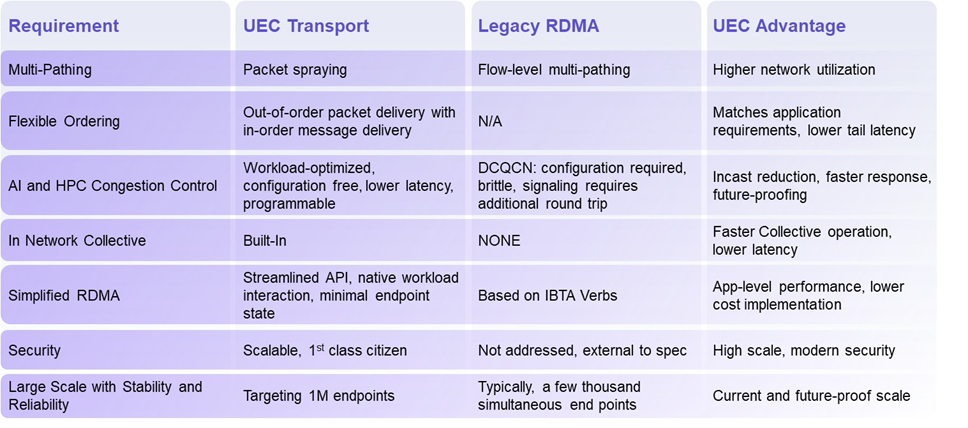
揭秘超以太网联盟(UEC)1.0 规范最新进展(2024Q4)

Qorvo在射频和电源管理领域的最新进展
小鹏汽车图灵芯片及L4自动驾驶新进展
鸿蒙Flutter实战:11-使用 Flutter SDK 3.22.0
芯片和封装级互连技术的最新进展
鸿蒙Flutter实战:09-现有Flutter项目支持鸿蒙
鸿蒙Flutter实战:08-如何调试代码
高燃回顾|第三届OpenHarmony技术大会精彩瞬间
5G新通话技术取得新进展
谷歌Google Calendar、Tasks与Keep应用中成功整合Gemini模型
百度首席技术官王海峰解读文心大模型的关键技术和最新进展

四个50亿+,多个半导体项目最新进展!
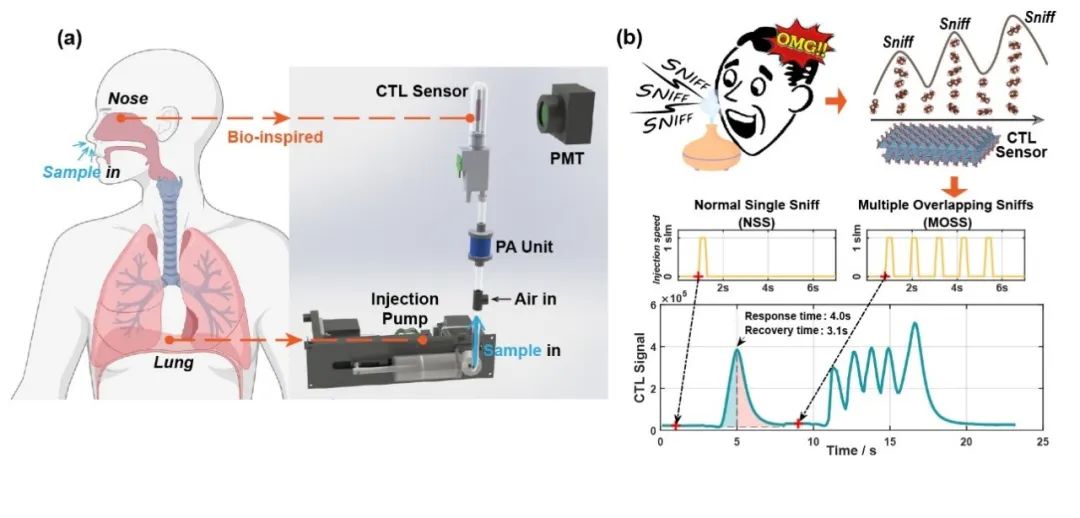
清华大学在电子鼻传感器仿生嗅闻方向取得新进展





 在 I/O 看未来 | Flutter 和 Dart 最新进展
在 I/O 看未来 | Flutter 和 Dart 最新进展










评论