一、介绍
Qt的QChart是一个用于绘制图表和可视化数据的类。提供了一个灵活的、可扩展的、跨平台的图表绘制解决方案,可以用于各种应用程序,如数据分析、科学计算、金融交易等。
QChart支持多种类型的图表,包括折线图、散点图、柱状图、饼图等。它还支持多个数据系列(datasets)在同一个图表中显示,并且可以自定义各种图表属性和样式,如坐标轴标签、标题、图例等。
QChart还支持多种数据源(data sources),可以来自Qt的数据模型(data models)、CSV文件、JSON文件等。数据源可以是任何支持迭代器(iterator)的类型,因此可以轻松地与其他Qt组件集成。
使用QChart可以轻松地创建交互式图表,如鼠标悬停提示(hover tooltip)、数据选择(data selection)等。此外,QChart还支持多种主题(themes)和自定义CSS样式,使得图表外观可以灵活地定制。



二、实现代码(1)QMainWindow
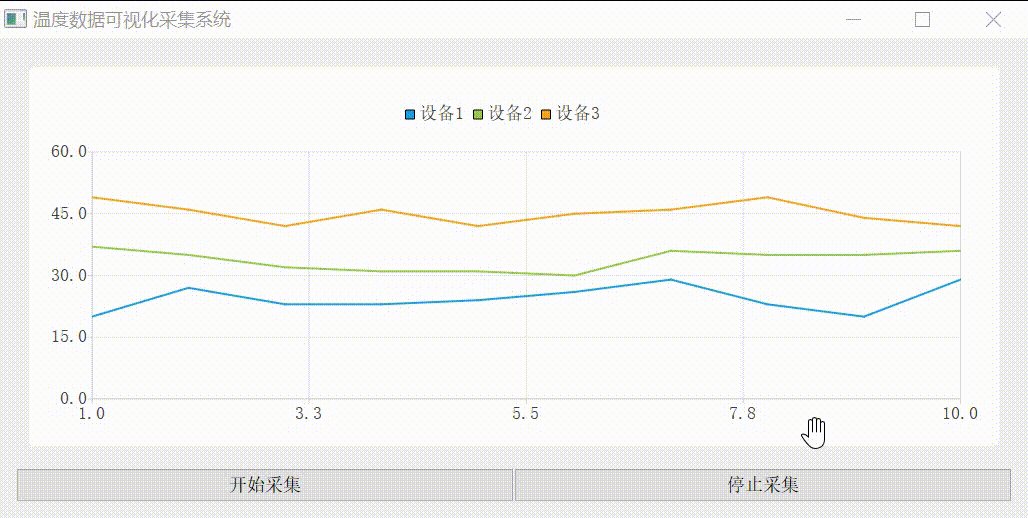
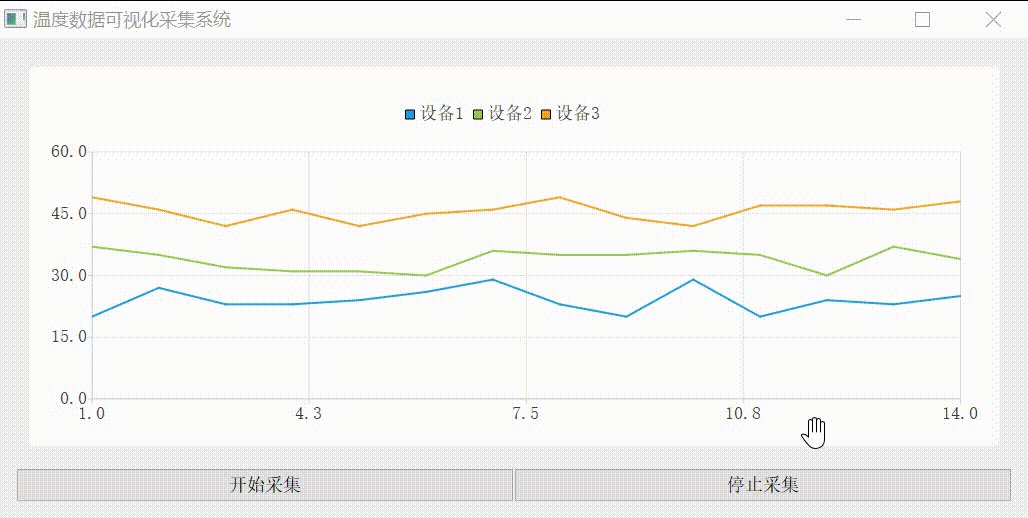
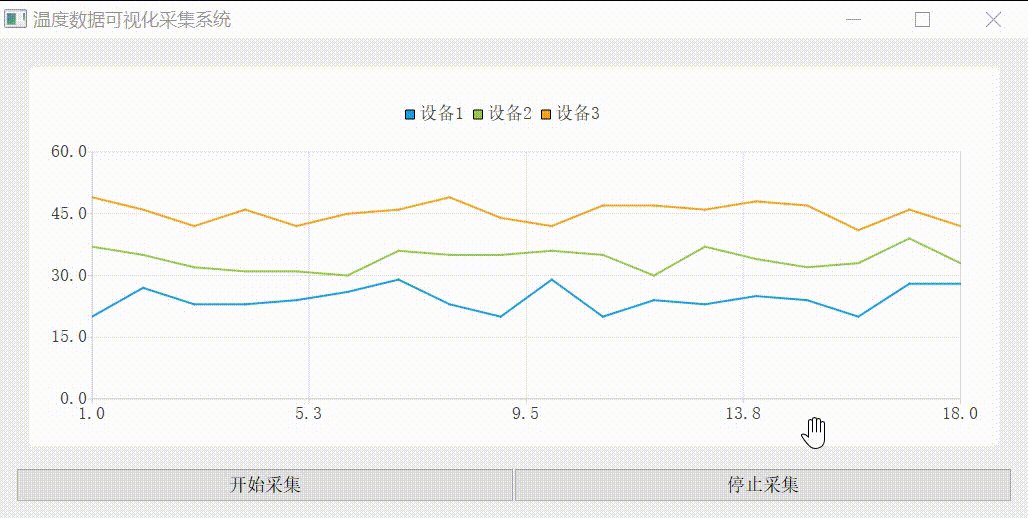
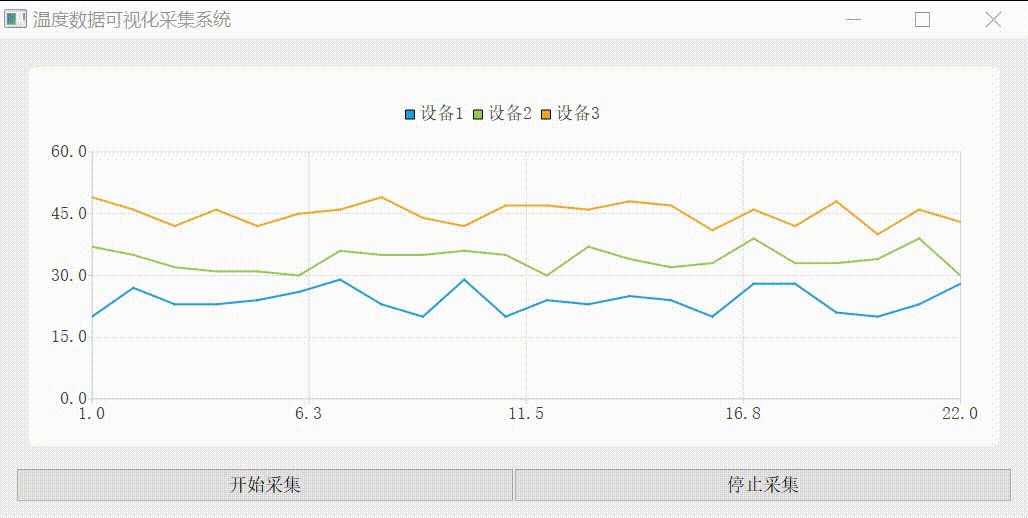
以下是使用Qt(C++)的QChart模块显示3个设备的动态温度曲线的代码实现:
【1】实现温度动态更新
mainwindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include < QMainWindow >
#include < QtCharts/QChart >
#include < QtCharts/QLineSeries >
#include < QTimer >
QT_CHARTS_USE_NAMESPACE
namespace Ui {
class MainWindow;
}
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
explicit MainWindow(QWidget *parent = nullptr);
~MainWindow();
private slots:
void updateChartData(); // 更新数据槽函数
private:
Ui::MainWindow *ui;
QTimer *m_timer; // 定时器
QChart *m_chart; // 图表指针
QLineSeries *m_series1; // 设备1温度曲线
QLineSeries *m_series2; // 设备2温度曲线
QLineSeries *m_series3; // 设备3温度曲线
int m_timeCount; // 时间计数
};
#endif // MAINWINDOW_H
mainwindow.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow),
m_timer(new QTimer(this)),
m_chart(new QChart()),
m_series1(new QLineSeries()),
m_series2(new QLineSeries()),
m_series3(new QLineSeries()),
m_timeCount(0)
{
ui- >setupUi(this);
// 设置图表标题
m_chart- >setTitle("Temperature Data");
// 创建温度曲线图1并设置属性
m_series1- >setName(tr("Device 1"));
m_series1- >setColor(Qt::red);
m_series1- >setPen(QPen(Qt::red, 2));
m_chart- >addSeries(m_series1);
// 创建温度曲线图2并设置属性
m_series2- >setName(tr("Device 2"));
m_series2- >setColor(Qt::green);
m_series2- >setPen(QPen(Qt::green, 2));
m_chart- >addSeries(m_series2);
// 创建温度曲线图3并设置属性
m_series3- >setName(tr("Device 3"));
m_series3- >setColor(Qt::blue);
m_series3- >setPen(QPen(Qt::blue, 2));
m_chart- >addSeries(m_series3);
// 设置横轴属性
QValueAxis *axisX = new QValueAxis;
axisX- >setRange(0, 30);
axisX- >setTitleText("Time (s)");
m_chart- >addAxis(axisX, Qt::AlignBottom);
m_series1- >attachAxis(axisX);
m_series2- >attachAxis(axisX);
m_series3- >attachAxis(axisX);
// 设置纵轴属性
QValueAxis *axisY = new QValueAxis;
axisY- >setRange(0, 60);
axisY- >setTitleText("Temperature (℃)");
m_chart- >addAxis(axisY, Qt::AlignLeft);
m_series1- >attachAxis(axisY);
m_series2- >attachAxis(axisY);
m_series3- >attachAxis(axisY);
// 定时更新数据
connect(m_timer, &QTimer::timeout, this, &MainWindow::updateChartData);
m_timer- >start(1000); // 每隔1秒钟更新一次数据
// 将图表添加到ChartView中
ui- >chartView- >setChart(m_chart);
ui- >chartView- >setRenderHint(QPainter::Antialiasing);
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::updateChartData()
{
// 更新时间计数
m_timeCount++;
// 在温度曲线上增加一个点,模拟温度数据变化
QPointF p1(m_timeCount, qrand() % 10 + 20);
QPointF p2(m_timeCount, qrand() % 10 + 30);
QPointF p3(m_timeCount, qrand() % 10 + 40);
m_series1- >append(p1);
m_series2- >append(p2);
m_series3- >append(p3);
// 清除多余的点,只保留最新的30个数据点
if (m_series1- >count() > 30) {
m_series1- >removePoints(0, 



 Qt(C++)使用QChart动态显示3个设备的温度变化曲线
Qt(C++)使用QChart动态显示3个设备的温度变化曲线