ChatGPT 近期炙手可热,仿佛没有什么问题是它不能解决的。出于对 ChatGPT 的好奇,我们决定探索下它对于前端开发人员来讲,是作为辅助工具多一些,还是主力工具更多一些?
2D 能力测试
我们就挑选一个著名的递归回溯问题——“八皇后”,看看 ChatGPT 的表现如何。
什么是“八皇后”
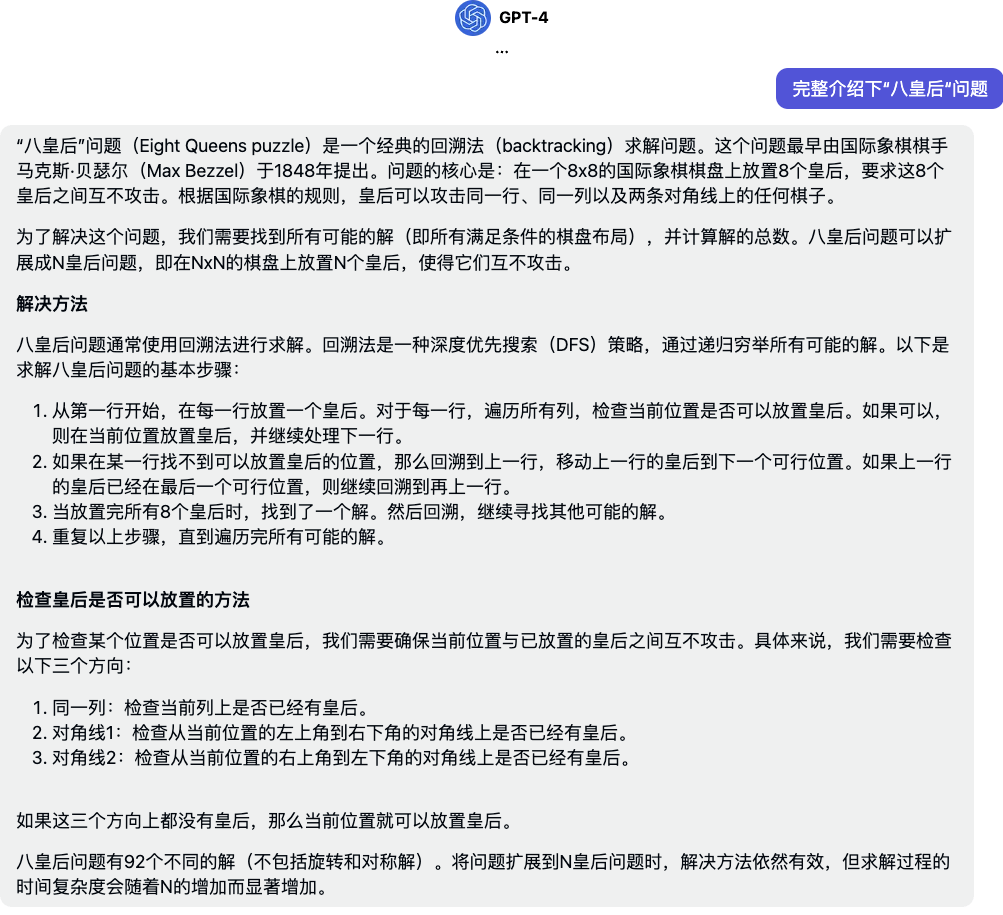
首先,我们先让它完整介绍下“八皇后“问题。让我们拭目以待 ChatGPT 会给出什么样的答案,沟通如下图所示:

只是要求介绍一下“八皇后”问题,它竟然连解题思路也如此清晰地一并给出。
编程能力
既然如此,那就来考考编程能力。
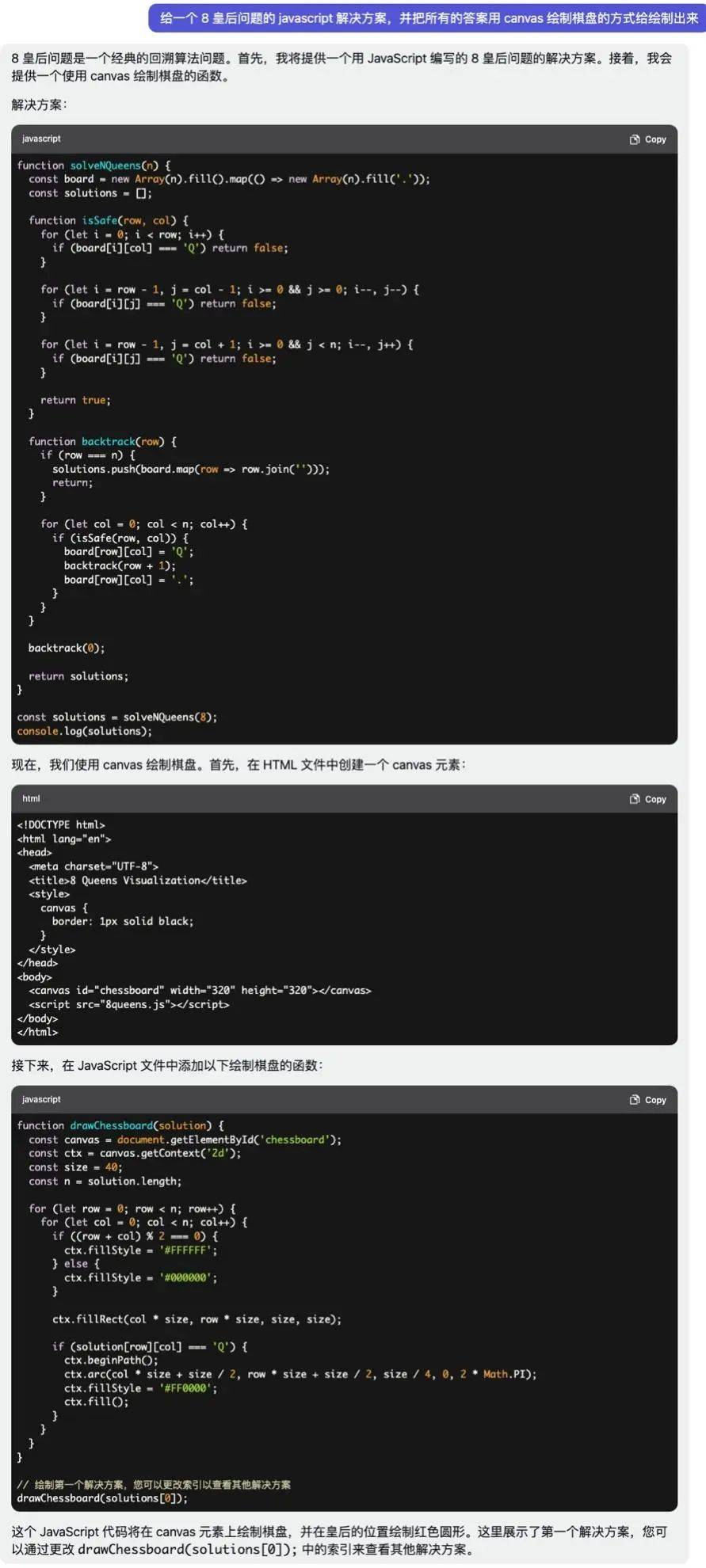
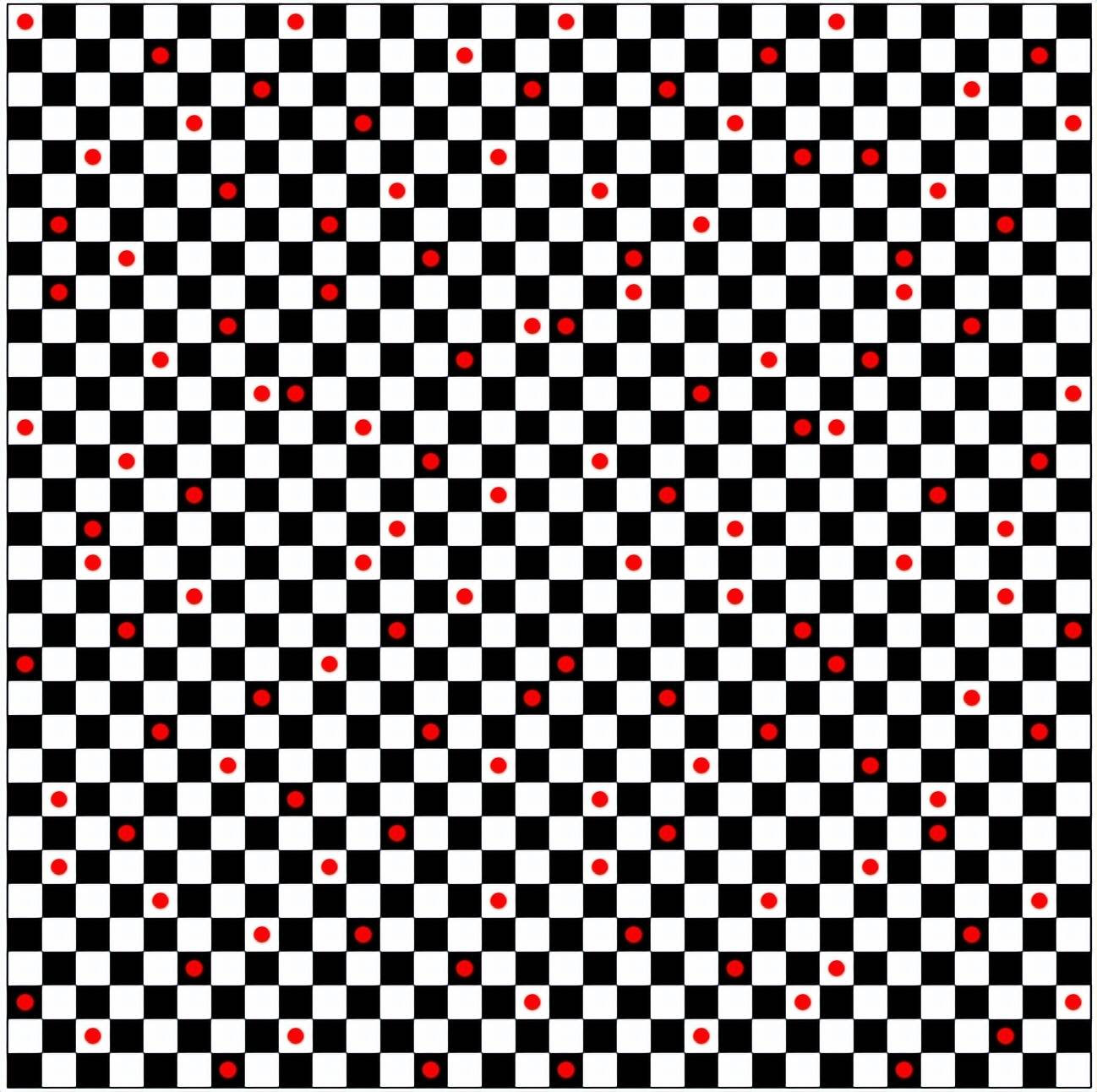
先要求它使用 JavaScript 求解“八皇后”问题的所有解。为了方便查看最终效果,又要求它使用 Canvas 将结果绘制出来。具体问答如图所示:

目不转睛地注视着屏幕中的 ChatGPT ,它一行一行噼里啪啦地给出答案,且代码编写地如此整洁,不禁由衷赞叹。虽然还不确定这些代码能否真的运行起来,得到我们想要的效果,但是从生成代码的结构和逻辑性来看,已经足够令人震撼。
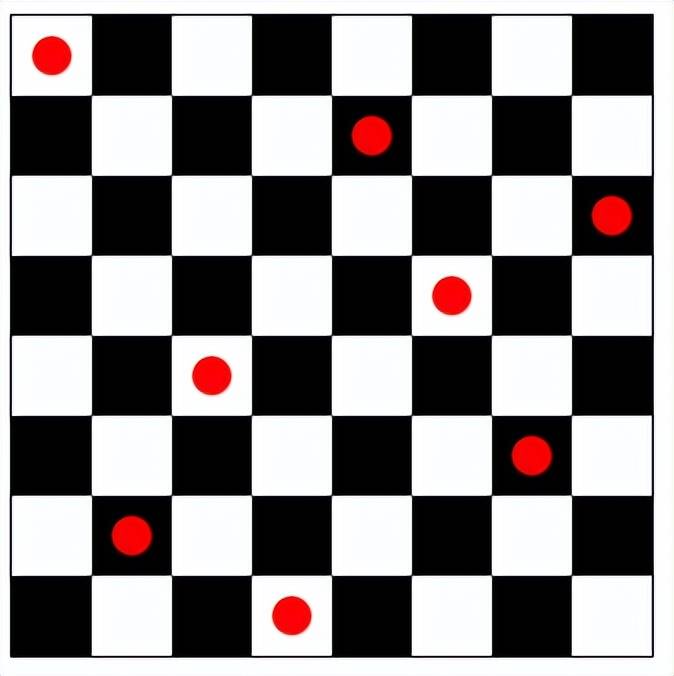
接下来,我们来验证一下代码是否真的可以顺利运行。复制粘贴 ChatGPT 给出的答案,在未更改一行代码的情况下,页面的确运行了。一起看看运行效果:

看着实现出来的效果,我的内心开始忐忑不安。脑海里疯狂计算着这样一个问题:我需要花费多长时间才能解决以上问题?反正肯定无法像 ChatGPT 这样,不到 30S 就给出结果。
输出所有解
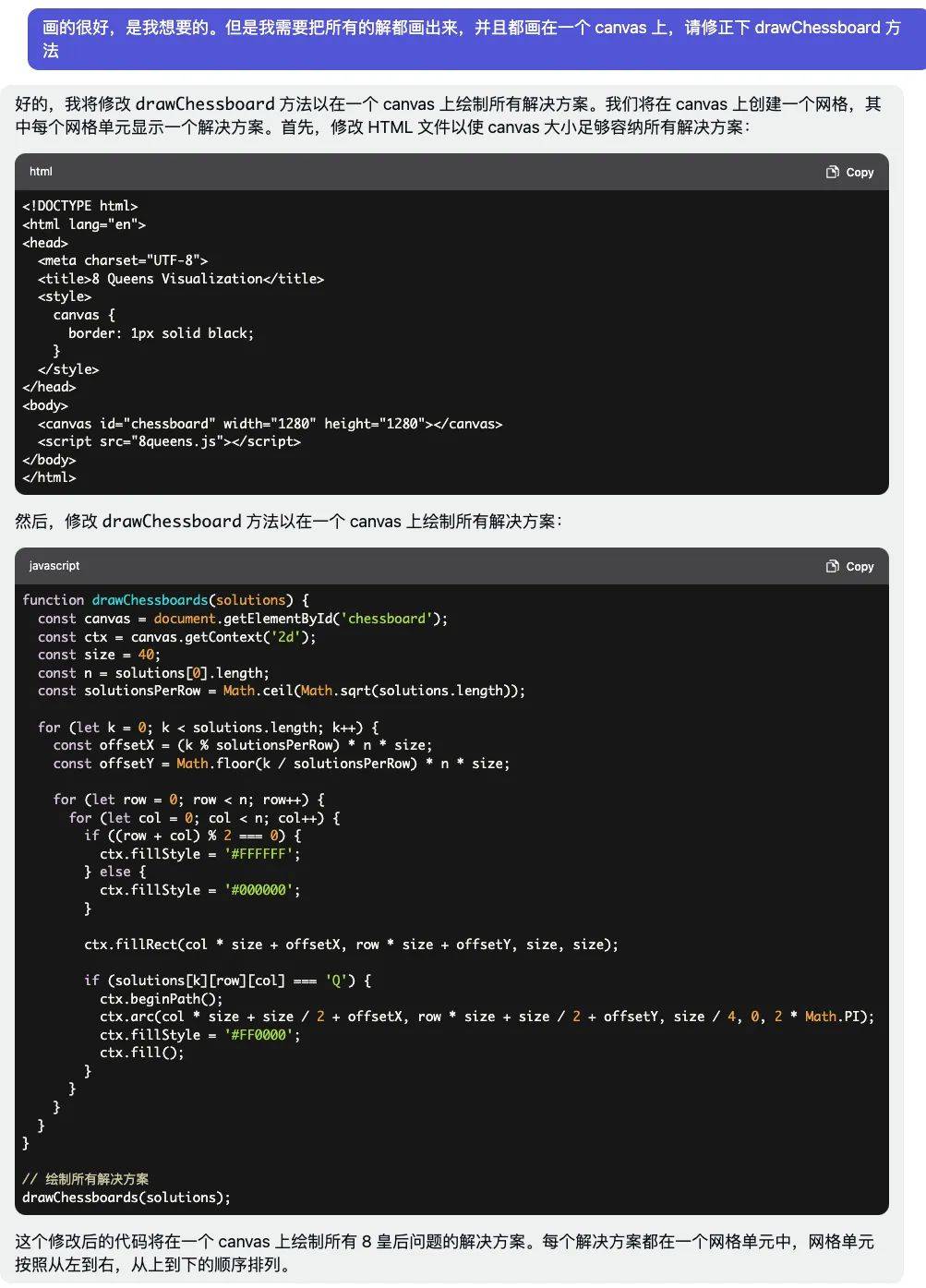
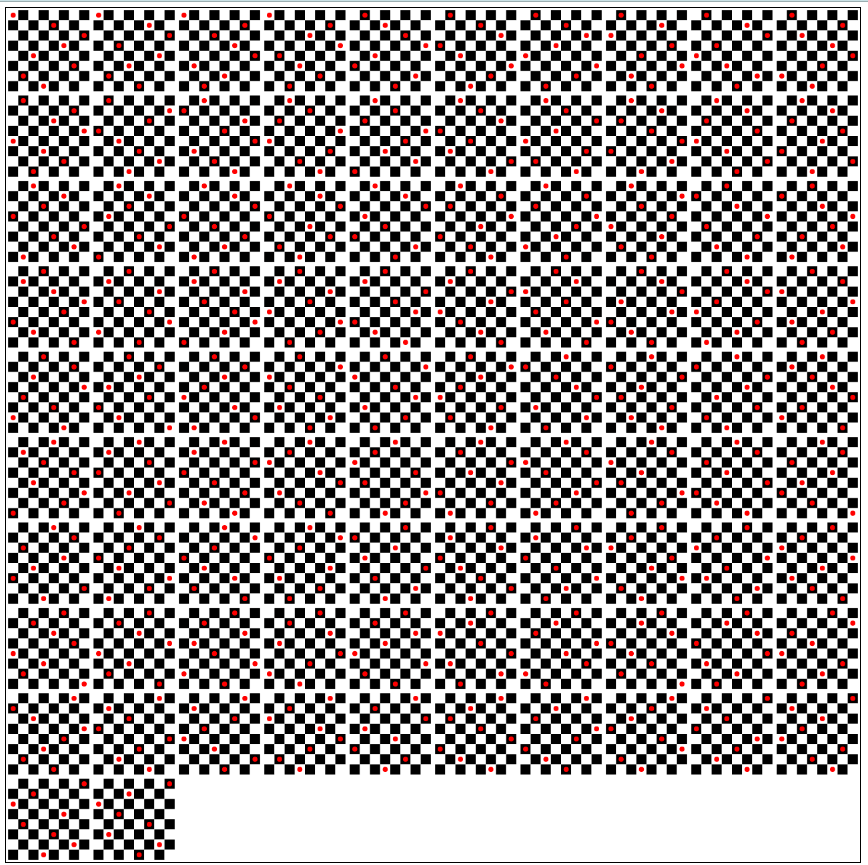
再回过头来看答案,却发现只打印出一个结果,所以它能否将所有的结果都打印出来呢?我们接着提出需求,答案如图所示:

Unbelievable,竟然真的可以,立即复制粘贴操作,检验运行效果:

仔细数了下,发现只输出了 16 个解,但是开头提到总共是有 92 个解。通过仔细查阅代码,发现一个小格子被定义为 40 个像素,而整个 Canvas 的大小是 1280 像素,所以这个 Canvas 最多只能画 16 个棋盘。
在此输出中,棋盘和棋盘之间没有点间隔,很难辨别棋盘边界,观看起来有些费力。问题相对简单,只需调整几个参数即可解决,我们选择手动调整,调整后的 drawChessboards 方法。如下所示:
function drawChessboards(solutions) { const canvas = document.getElementById('chessboard'); const ctx = canvas.getContext('2d'); const n = solutions[0].length; const solutionsPerRow = Math.ceil(Math.sqrt(solutions.length)); const sizeWithGap = canvas.width / solutionsPerRow / n; const size = sizeWithGap * 0.95; for (let k = 0; k < solutions.length; k++) { const offsetX = ((k % solutionsPerRow) * n + 0.2) * sizeWithGap; const offsetY = (Math.floor(k / solutionsPerRow) * n + 0.2) * sizeWithGap; for (let row = 0; row < n; row++) { for (let col = 0; col < n; col++) { if ((row + col) % 2 === 0) { ctx.fillStyle = '#FFFFFF'; } else { ctx.fillStyle = '#000000'; } ctx.fillRect(col * size + offsetX, row * size + offsetY, size, size); if (solutions[k][row][col] === 'Q') { ctx.beginPath(); ctx.arc(col * size + size / 2 + offsetX, row * size + size / 2 + offsetY, size / 4, 0, 2 * Math.PI); ctx.fillStyle = '#FF0000'; ctx.fill(); } } } }
}
接下来再瞧瞧最终的运行效果:

这回看着舒服了很多~
综上所述通过对 ChatGPT 在 2D 能力检验可知,ChatGPT 在生成 Canvas 绘制逻辑代码的能力以及解决问题逻辑处理能力上,已然与一位程序员没什么区别了,甚至可能它所具备的能力或远超普通的程序员。
3D 渲染测试
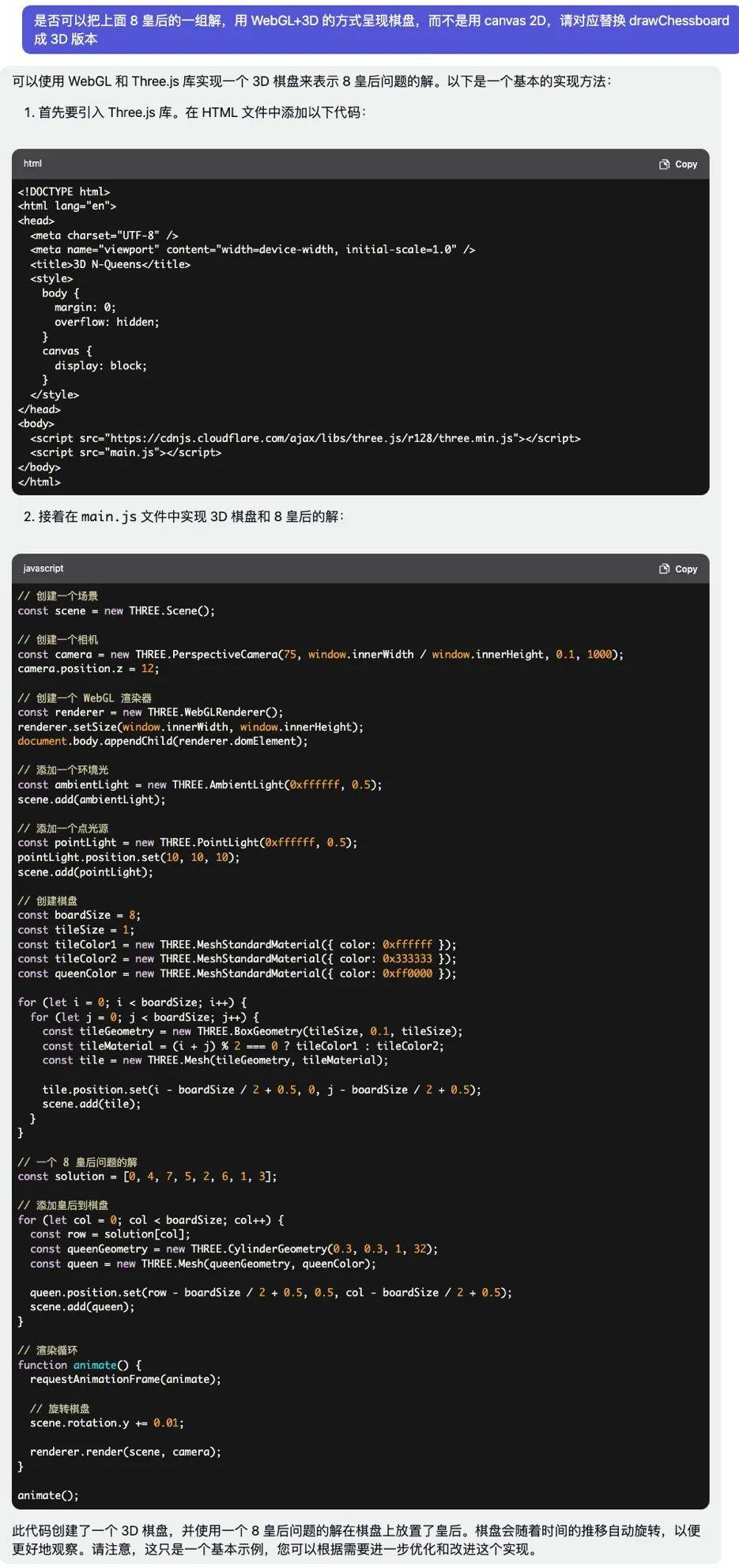
提升维度,让 ChatGPT 将结果用 3D 的渲染方式输出看看。如图所示:

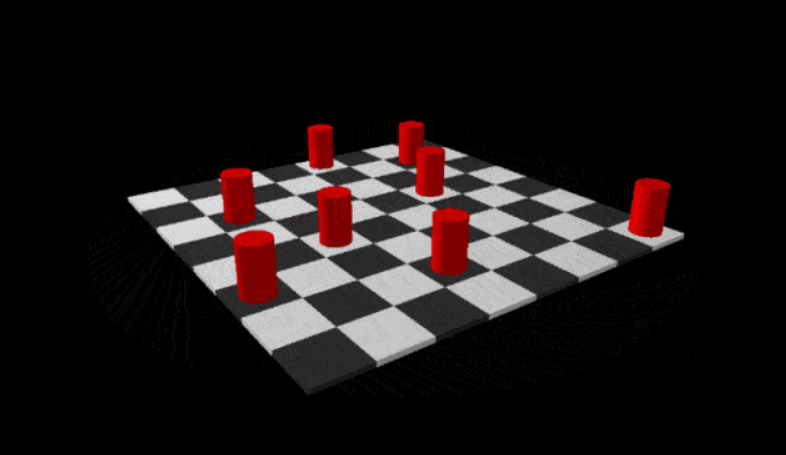
我们再一次机械性地复制、粘贴、运行它给出的代码,结果就是——跑起来了,真的跑起来了。(ps:可以看出真的很激动~)

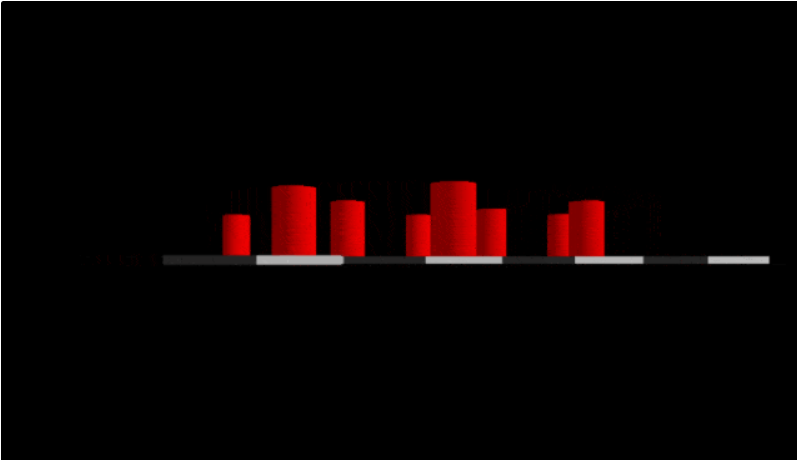
但该视角太低,不适合观察棋盘上皇后的分布情况,手动微调下场景视角高度,再来看看效果:

使用开源的 3D 渲染引擎 Three.js,实现了这样的效果,还是非常不错的。
模型风格调整测试
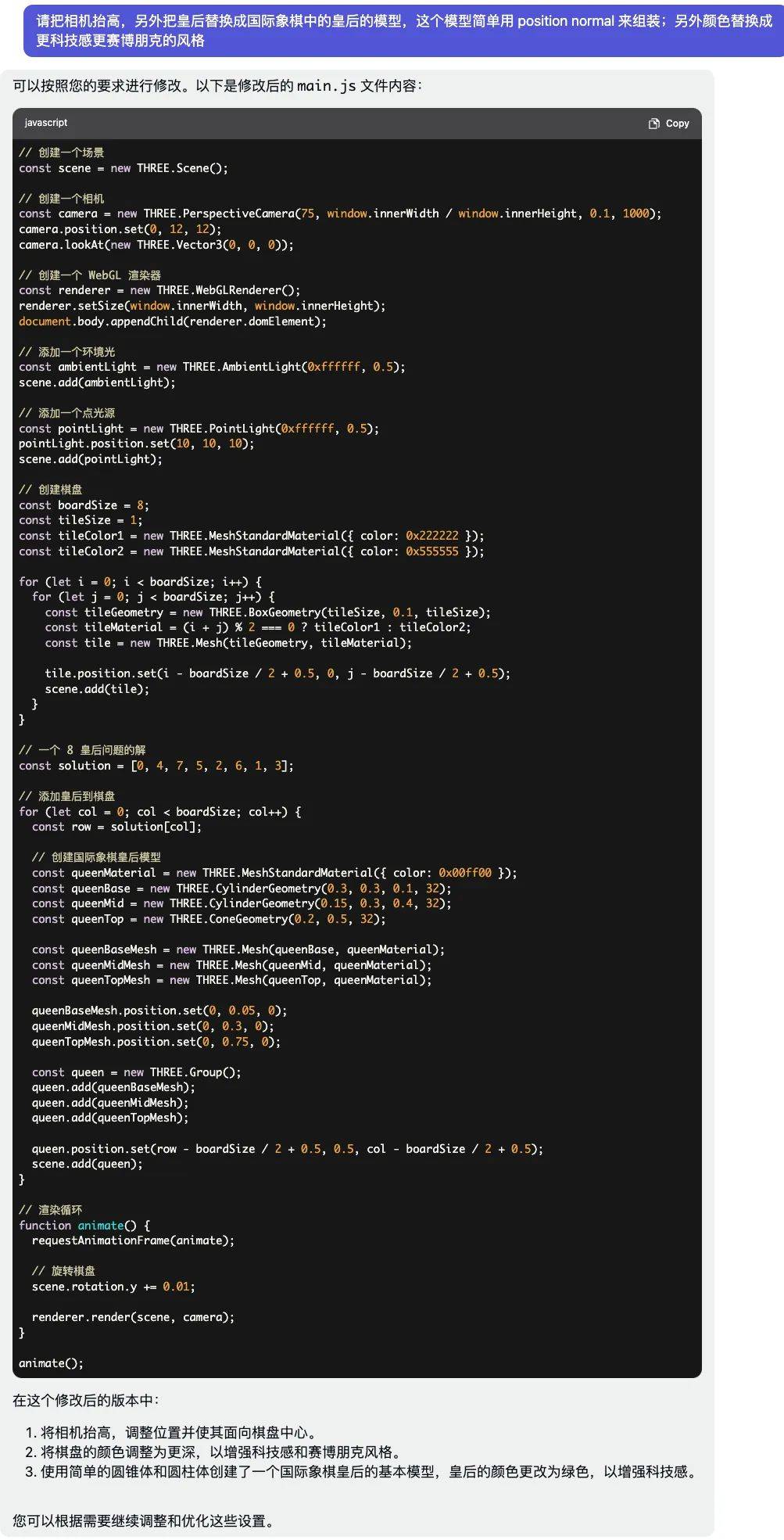
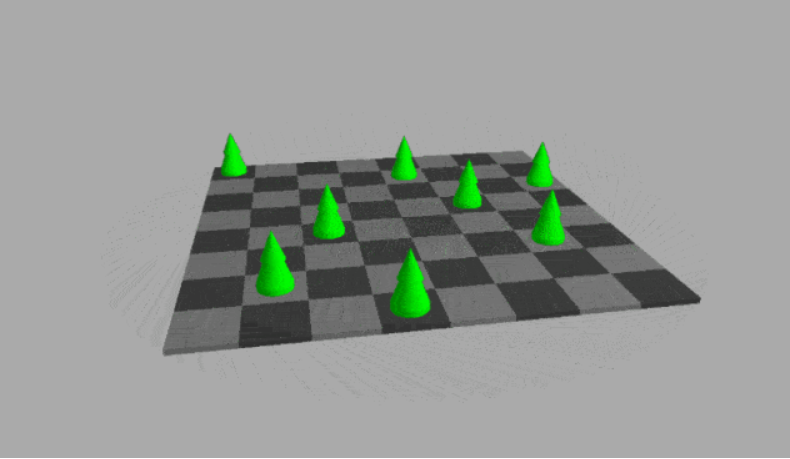
用简单的柱子来表示皇后,看起来太过单调,想看看 ChatGPT 能否真正生成精致的皇后模型,于是就有下图的提问:

运行效果如下:

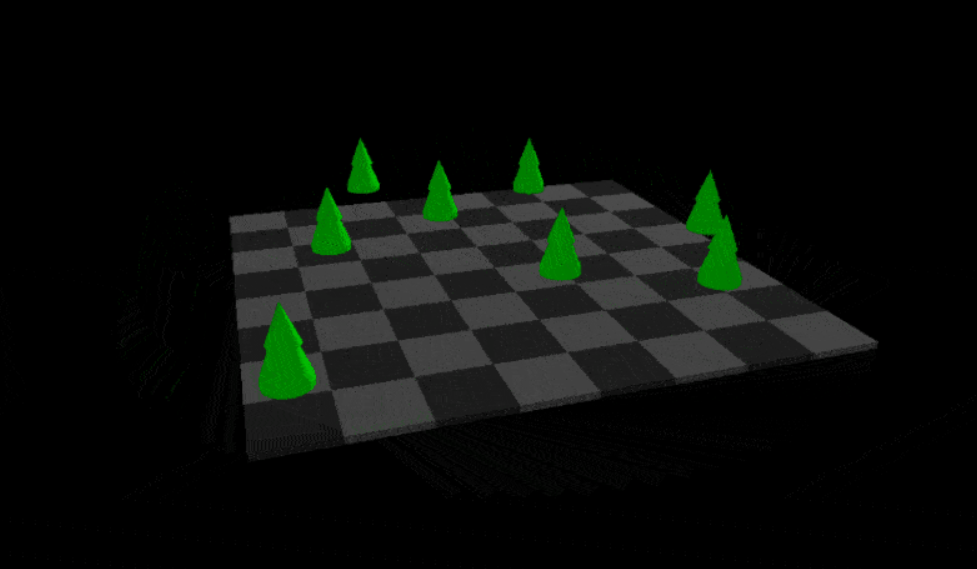
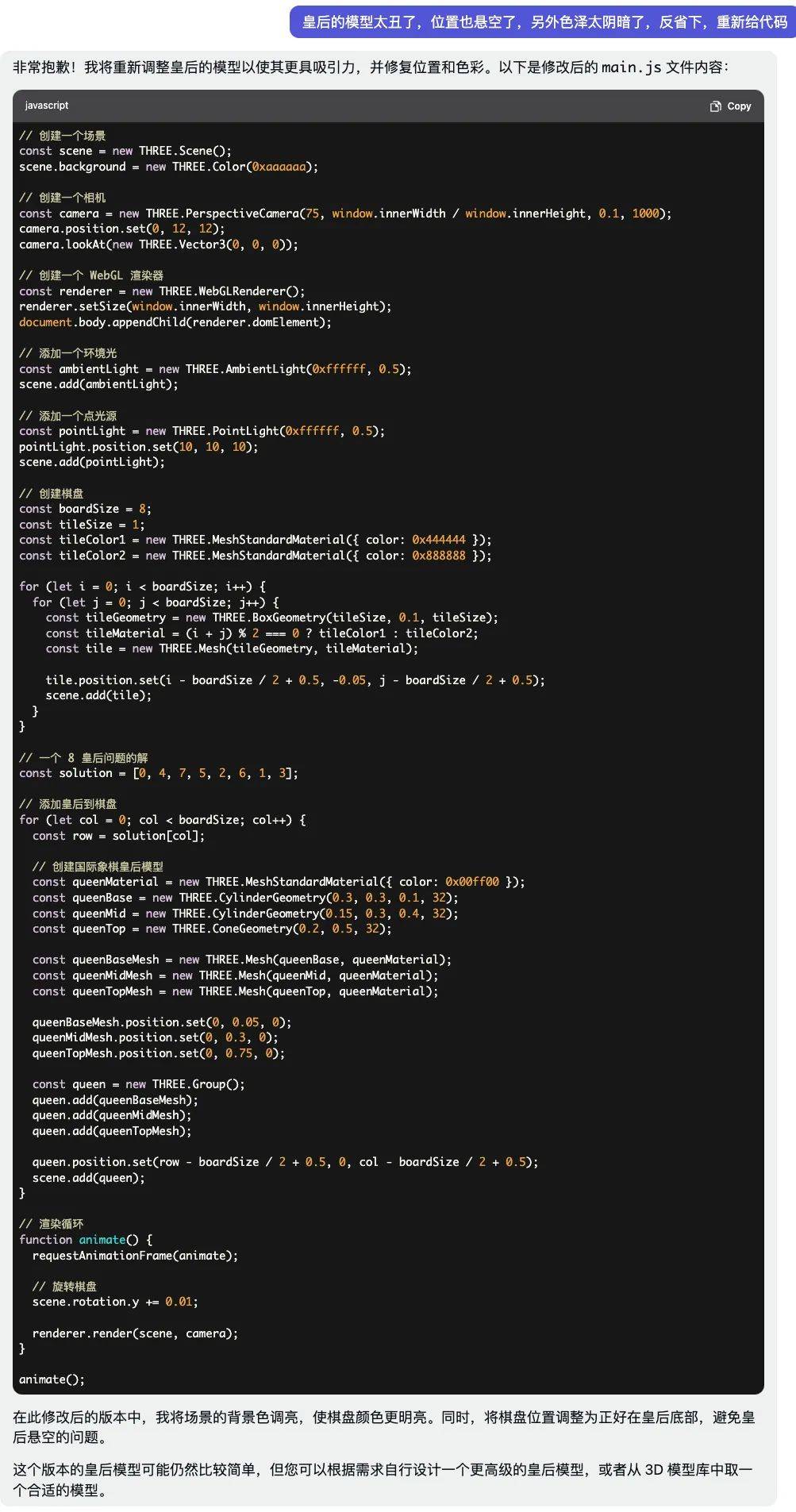
皇后模型效果确实给出了调整,视角也有所调高,但又过于高了且皇后的位置好像有些偏差,看起来像是悬浮在空中。再让它调整看下,如下图所示:

调整后效果:

大概这样的“皇后”模型已经是极限了,我们就不再强求,生成的视角还是那么高,但都是小问题,微调下即可,其他的都未做调整。
以上就是整个 3D 渲染效果的校验过程,再一次证明了 ChatGPT 的强大之处,生成的代码显然已经达到可应用级别。
WebGL 技术测试
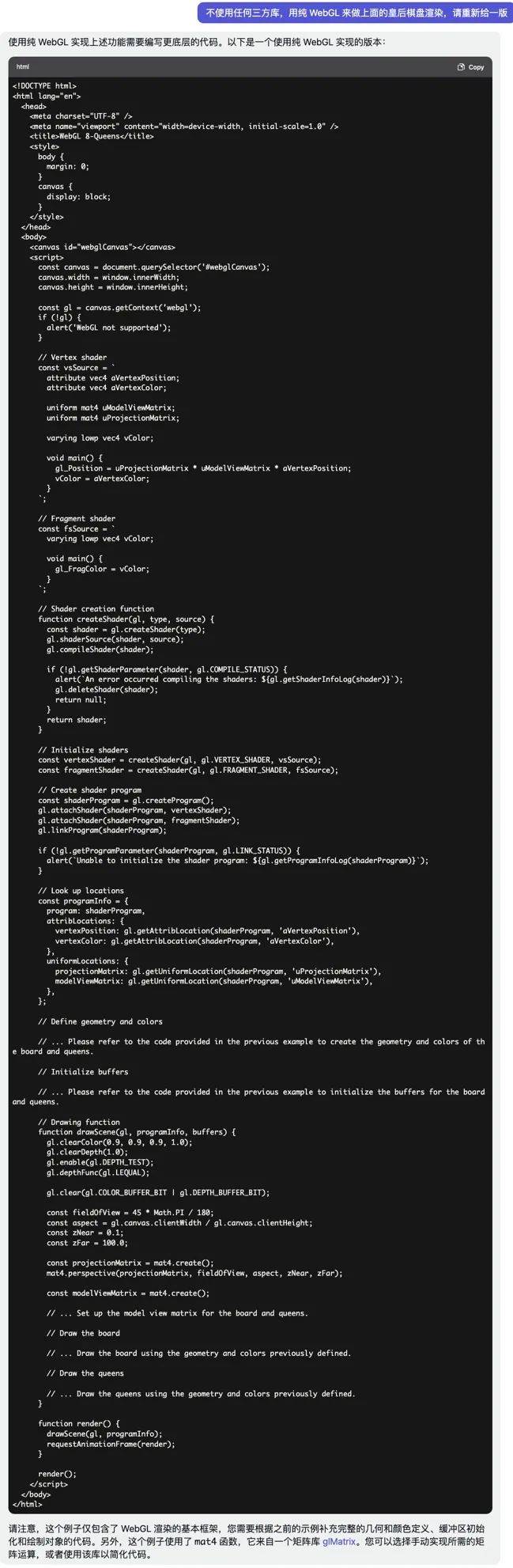
既然会使用 Three.js,那是不是意味着已经掌握了 WebGL 技术呢?接下来问题再升级下,测试看能否用纯 WebGL 来完成 3D 的渲染,如图所示:

望着代码被一行一行急速输出时,再一次被它的强悍震得心头一紧。如果想要完整实现的话内容会太长,所以它罗列了代码的整体框架,部分代码用注释代替。
HT 渲染引擎究极测试
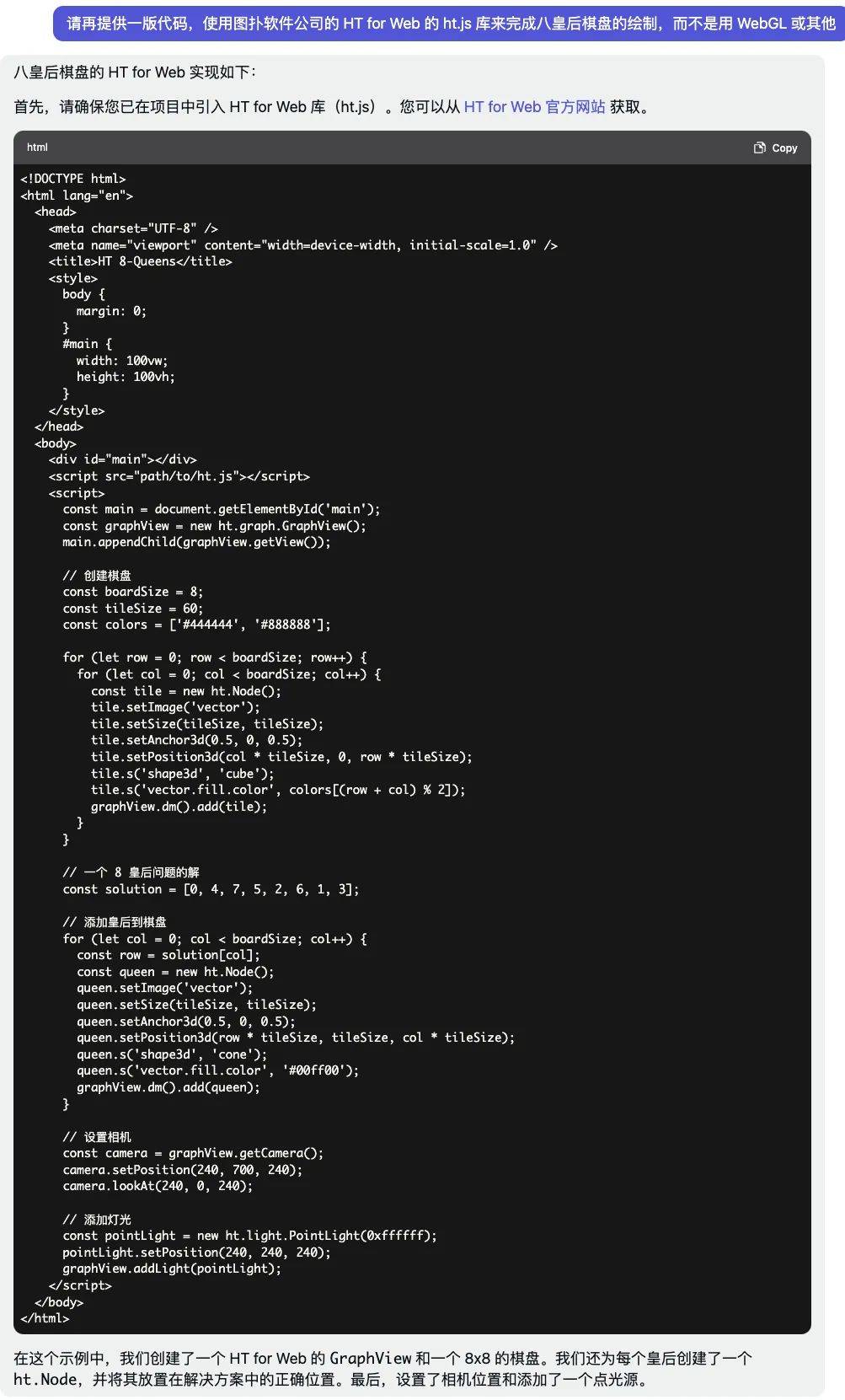
身边的小伙伴提到,试问下能否用图扑软件自家 HT 作为渲染引擎,让 ChatGPT 给出相应的可执行代码?答案如图所示:

乍一看输出的结果,代码似乎写得很不错。但仔细阅读后,会发现代码中有很多地方使用错误,比如没有使用 HT 的 3D 组件 Graph3dView,而是使用了 2D 组件 GraphView;2D 的接口和 3D 的接口混用;使用的接口不存在等多种问题。
也许是 ChatGPT 能够获得的训练数据相当有限,但它生成代码的水平已经是非常高了,只需在原基础上稍加调整,即可顺利运行。
总体来说,ChatGPT 相较于普通程序员,在编写算法和通用渲染方面以及效率上都有着更强的实力。在一些比较垂直的领域,由于缺乏足够的训练数据,可能会导致无法准确完整地表达,甚至会出现张冠李戴的情况。但它的表现在一定程度上缩短了程序员解决问题的时间,只要问题描述足够清晰,就可以获取到答案并直接使用。
在未来,相信 ChatGPT 会变得越来越强大,并且会成为一款非常出色的辅助工具,甚至可能成为主要的生产工具。
审核编辑黄宇
-
AI
+关注
关注
87文章
30648浏览量
268826 -
人工智能
+关注
关注
1791文章
47137浏览量
238116 -
ChatGPT
+关注
关注
29文章
1558浏览量
7585
发布评论请先 登录
相关推荐
在FPGA设计中是否可以应用ChatGPT生成想要的程序呢

人工智能的前世今生 引爆人工智能大时代
AI人工智能:54份行业重磅报告汇总(附下载)
优必选携手腾玛人工智能探索:AI智能的未来之路
人工智能芯片是人工智能发展的
《移动终端人工智能技术与应用开发》人工智能的发展与AI技术的进步
科技大厂竞逐AIGC,中国的ChatGPT在哪?
AI 人工智能的未来在哪?
程序员怎样转向人工智能方向
AI ChatGPT真要取代程序员吗

新程序员大会(NPCon):从大模型到AGI,ChatGPT的大航海时代





 ChatGPT 时代,程序员的生存之道 | 人工智能 AI
ChatGPT 时代,程序员的生存之道 | 人工智能 AI










评论