CheckStyle作为检验代码规范的插件,除了可以使用配置默认给定的开发规范,如Sun的,Google的开发规范啊,也可以导入像阿里的开发规范的插件。事实上,每一个公司都存在不同的开发规范要求,所以大部分公司会给定自己的check规范,一般导入给定的checkstyle.xml文件即可实现。
作为新人,我checkstyle了一整个项目,苦不堪言,所以大家怕是还是多注意代码规范啊,利人利己。
楼主用的是idea,所以先说一下插件的导入,然后再细说怎么修改不规范的代码。
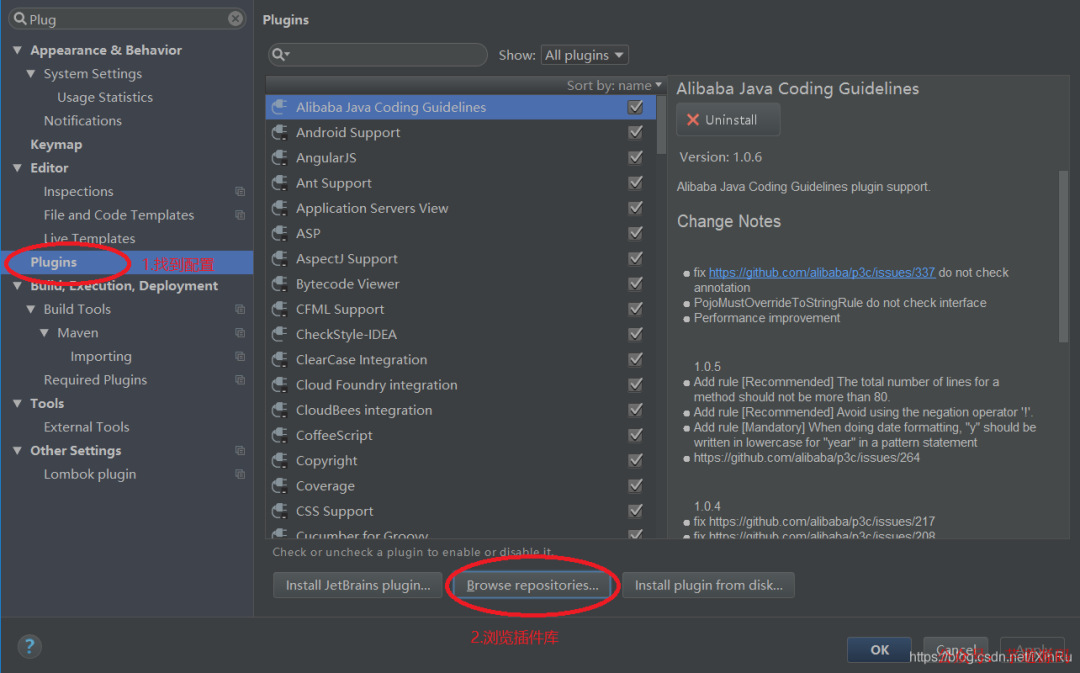
1.导入CheckStyle插件
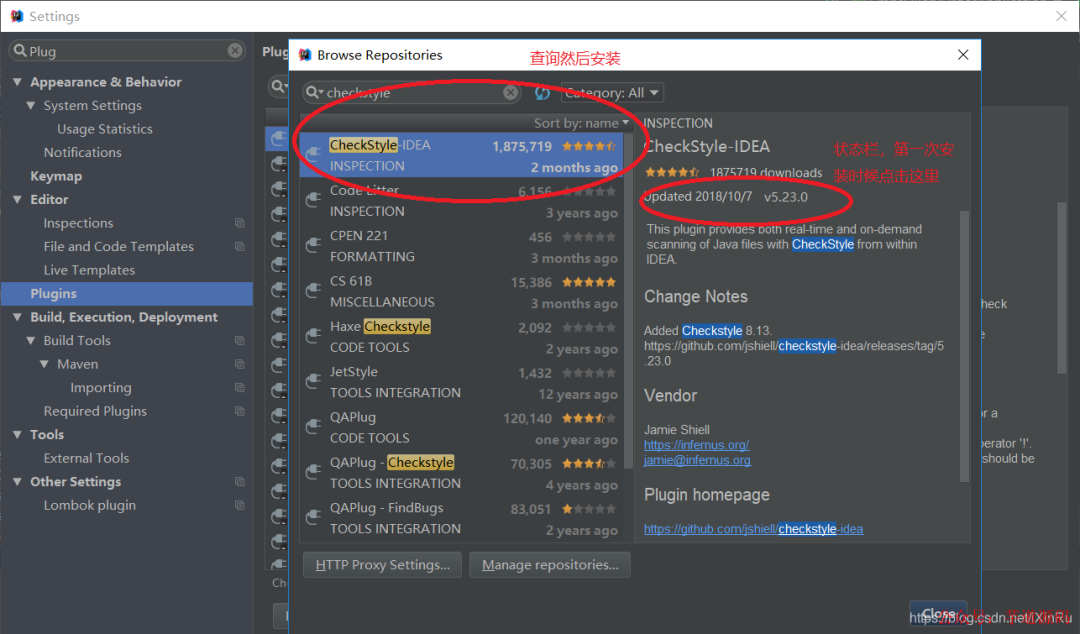
1.File ——> setting 安装插件


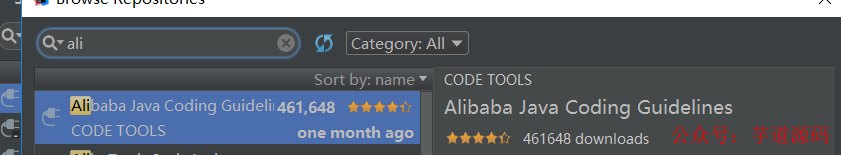
也可以下载阿里的开发规范,看个人需求和喜好。

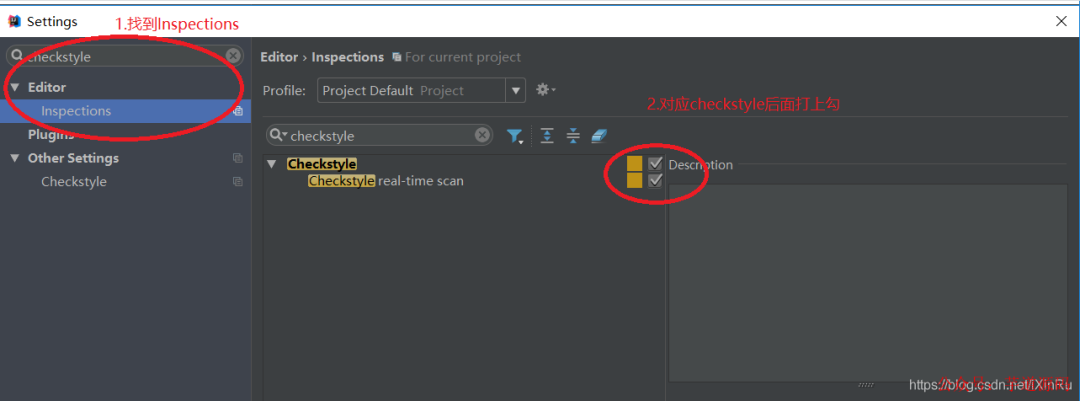
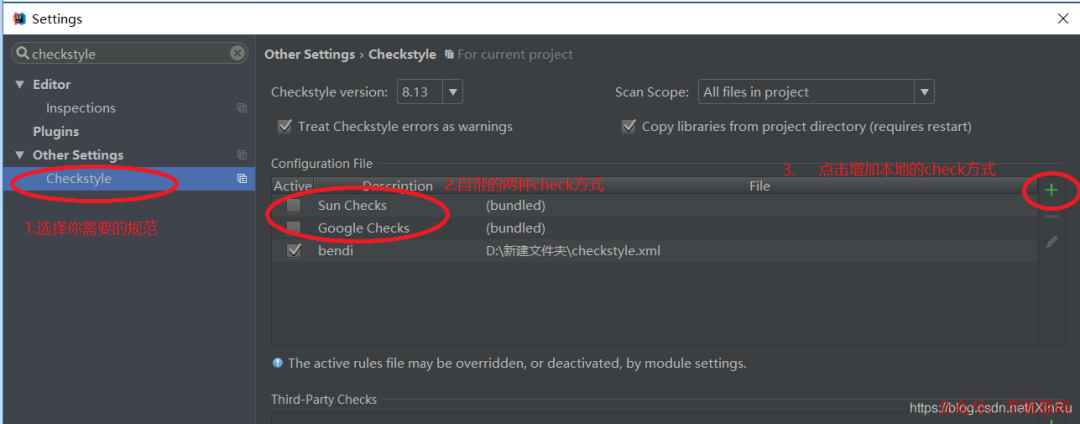
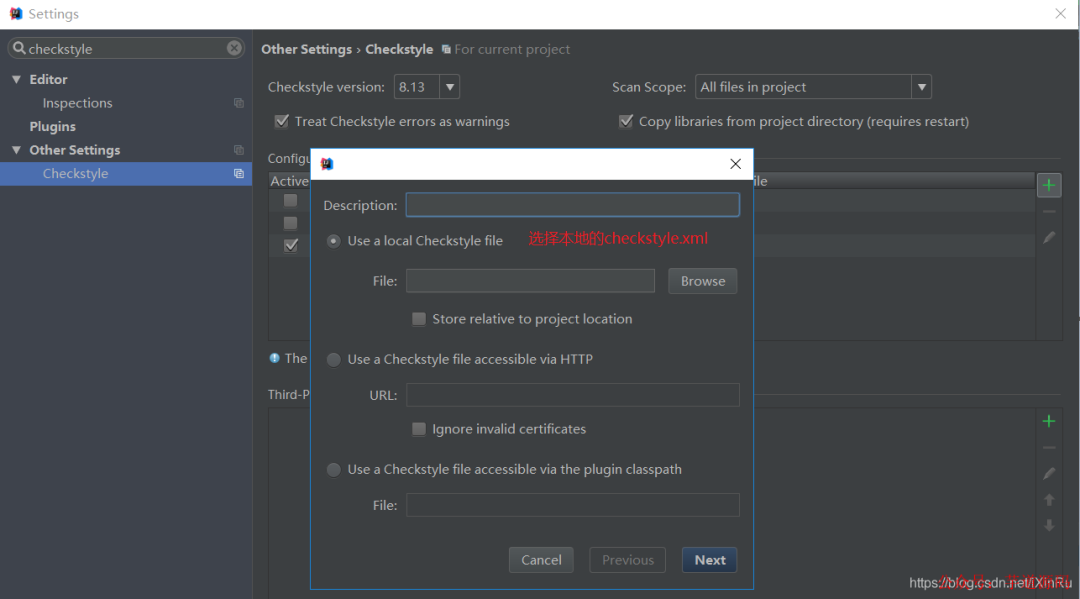
2.配置插件



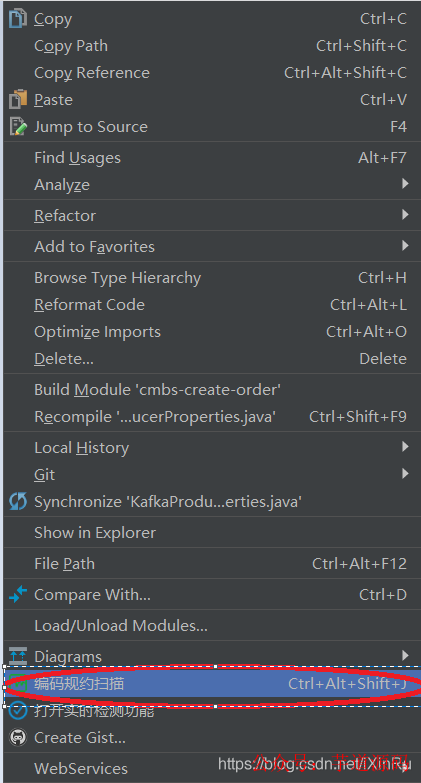
3.开始C
选择你需要checkstyle的类右击:

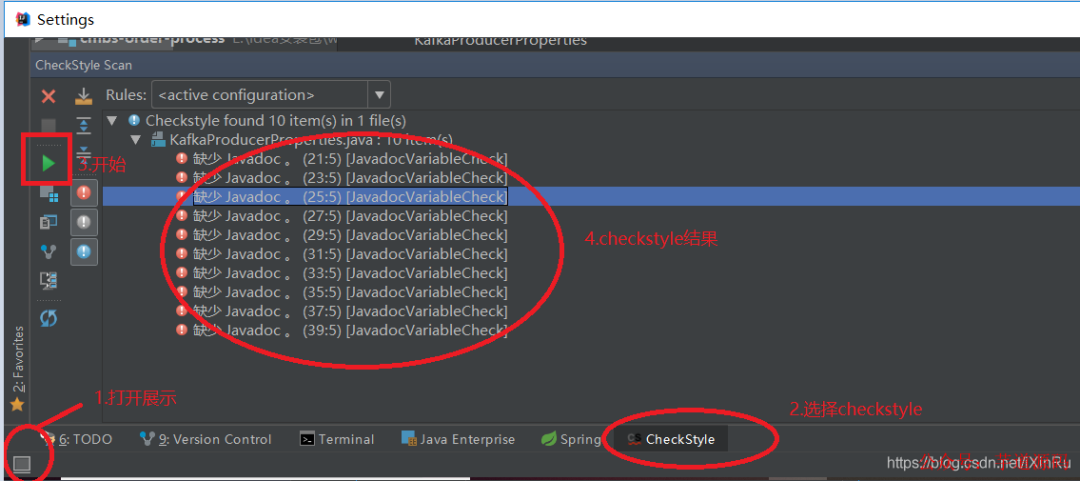
点击checkstyle,因为我导入的是阿里巴巴,使用checkstyle的按键被占用了,懒得弄了,阿里蛮好的
或者:

基于 Spring Boot + MyBatis Plus + Vue & Element 实现的后台管理系统 + 用户小程序,支持 RBAC 动态权限、多租户、数据权限、工作流、三方登录、支付、短信、商城等功能
项目地址:https://github.com/YunaiV/ruoyi-vue-pro
视频教程:https://doc.iocoder.cn/video/
2.报错原因和处理方式
原则:少改动代码,处理时候不盲目大意,git提交多写点改动的情况。
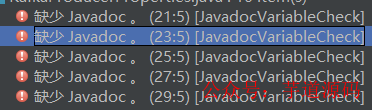
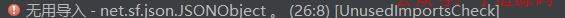
1.第一大类:注解问题
缺少注解,点击问题即可跳转到缺少注解的地方

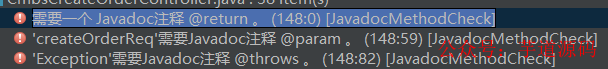
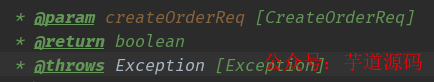
注解不全,补齐就行

补齐,每一个@的值都要完整

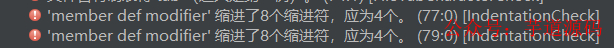
2.字符占位问题

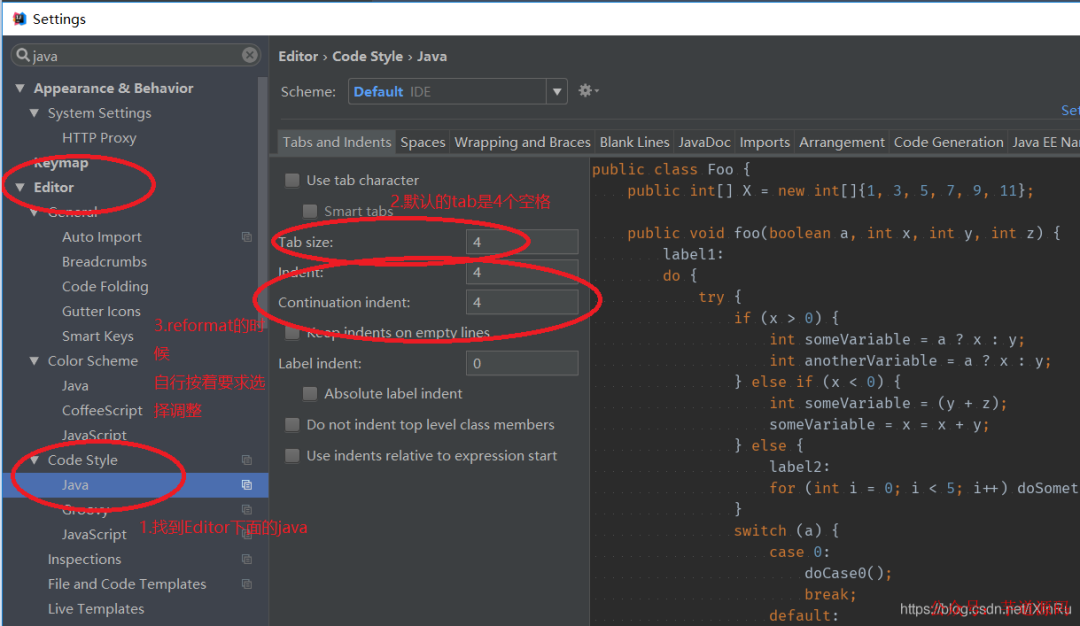
先按自己的需求设置code style

然后右击选择

即可解决
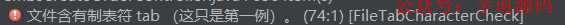
tab问题的话

默认情况下的是tab=4个空格,不存在tab的情况的,其实我也不会,欢迎补充。
基于 Spring Cloud Alibaba + Gateway + Nacos + RocketMQ + Vue & Element 实现的后台管理系统 + 用户小程序,支持 RBAC 动态权限、多租户、数据权限、工作流、三方登录、支付、短信、商城等功能
项目地址:https://github.com/YunaiV/yudao-cloud
视频教程:https://doc.iocoder.cn/video/
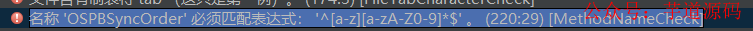
3.见名知意

按要求改就ok了

删掉就行
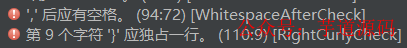
4.格式问题
名字问题

建议少改动,如果是公共类,影响较大,还是提前多留意吧。
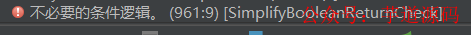
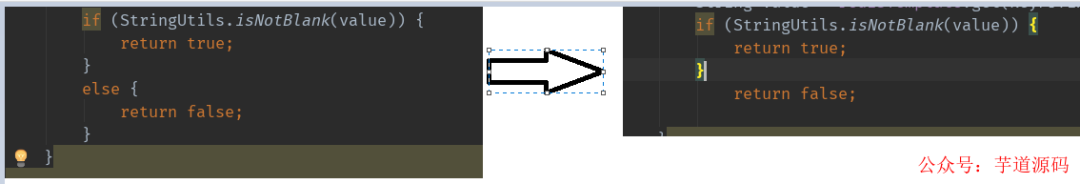
5.逻辑错误


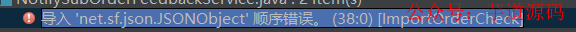
6.导包顺序

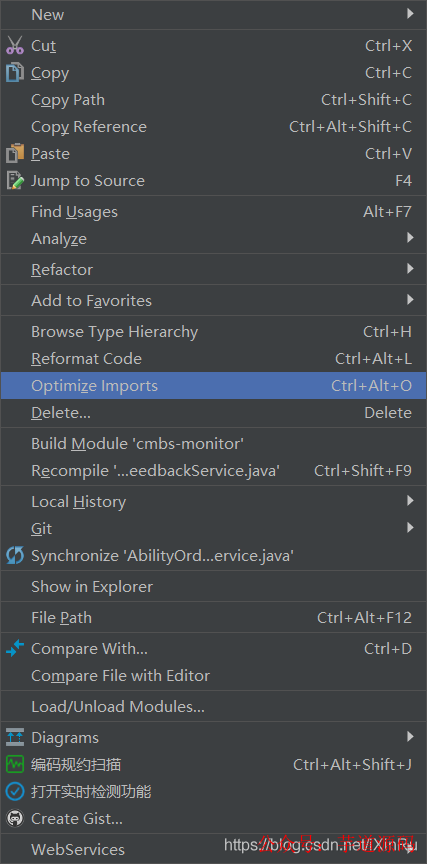
类似这种情况的,都是导包顺序没有按照checkstyle的规范,一般情况下,eclispe的ctrl + shift + o 快捷键可以解决这个盗版问题,idea的也一样,当然也可以右击选择

责任编辑:彭菁
-
代码
+关注
关注
30文章
4823浏览量
68970 -
插件
+关注
关注
0文章
335浏览量
22481 -
阿里
+关注
关注
6文章
441浏览量
32882
原文标题:自从用了这款牛逼的 IDEA 插件,团队的代码写得越来越规范了!!!
文章出处:【微信号:芋道源码,微信公众号:芋道源码】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
AD10导入CAD文件失败,安装插件也失败了。求助
Verilog代码书写规范
机械工程规范导入到PCB设计工具,如何实现?资料下载





 CheckStyle插件导入代码规范
CheckStyle插件导入代码规范













评论