近期有部分客户询问飞凌嵌入式i.MX8M系列开发板如何添加或更改开机动画,下文以OKMX8MM-C为例整理出如下思路,可供客户尝试。
一、下载 psplash源码
1.下载psplash:gitclone git://git.yoctoproject.org/psplash,会下载到当前目录的psplash文件夹中-
forlinx@ubuntu:~$ git clone git://git.yoctoproject.org/psplash -
Cloning into 'psplash'... -
remote: Counting objects: 100% (11/11), done. -
remote: Compressing objects: 100% (11/11), done. -
remote: Total 306 (delta 2), reused 0 (delta 0), pack-reused 295 -
Receiving objects: 100% (306/306), 128.73 KiB | 74.00 KiB/s, done. -
Resolving deltas: 100% (192/192), done.
注:代码可左右滑动,下同
2.下载成功后会在当前目录下生成一个psplash文件夹,进入psplash文件夹
-
forlinx@ubuntu:~$ cd psplash/ -
forlinx@ubuntu:~/psplash$ ls

-
forlinx@ubuntu:~/psplash$ sudo apt-get install libgdk-pixbuf2.0-dev -
[sudo] password for forlinx: -
Reading package lists... Done -
Building dependency tree -
Reading state information... Done -
The following package was automatically installed and is no longer required: -
Use 'sudo apt autoremove' to remove it. -
【…】 -
forlinx@ubuntu:~/psplash$ sudo apt-get install build-essential libncurses5-dev -
Reading package lists... Done -
Building dependency tree -
Reading state information... Done -
【…】
4.将想要替换的图片复制到psplash文件夹中,此处用的是我们公司的logo,命名为logo-1024x600.png,外框照片命名为logo-bar.png。
 进度条的外框logo-bar.png。
进度条的外框logo-bar.png。 将这两张图片拷贝到psplash源码目录中,如下图所示。
将这两张图片拷贝到psplash源码目录中,如下图所示。
二、制作logo
1.在psplash源码中执行以下指令来生成logo-1024x600-img.h-
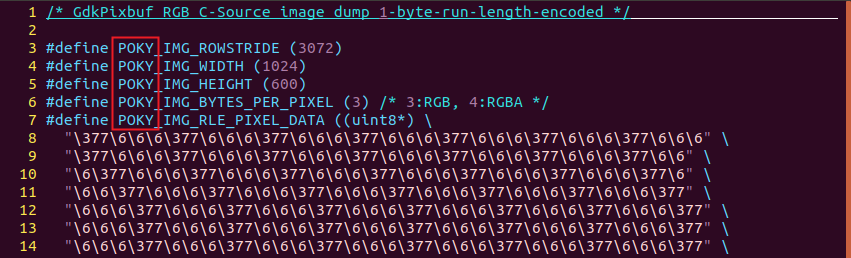
forlinx@ubuntu:~/psplash$ ./make-image-header.sh logo-1024x600.png POKY -
forlinx@ubuntu:~/psplash$ ls

POKY参数只是一个变量,它会传入到logo-1024x600-img.h文件里面,可以打开查看。
-
forlinx@ubuntu:~/psplash$ vi logo-1024x600-img.h

-
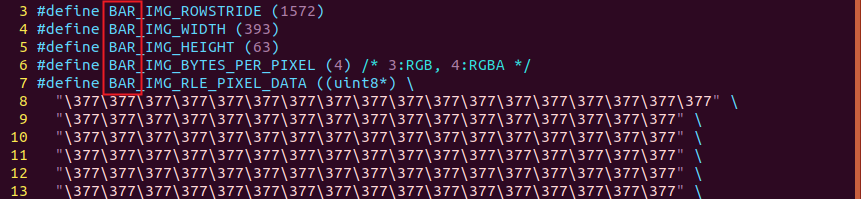
forlinx@ubuntu:~/psplash$ ./make-image-header.sh logo-bar.png BAR -
forlinx@ubuntu:~/psplash$ ls

-
forlinx@ubuntu:~/psplash$ vi logo-bar-img.h

-
forlinx@ubuntu:~/psplash$ vi psplash.c

-
forlinx@ubuntu:~/psplash$ vi autogen.sh
内容如下:
-
#!/bin/bash -
aclocal -
autoheader -
automake --add-missing -
autoconf
制作完脚本后,赋予它可执行权限,再执行这个脚本。
-
forlinx@ubuntu:~/psplash$ chmod 777 autogen.sh -
forlinx@ubuntu:~/psplash$ ./autogen.sh -
configure.ac:7: installing './compile' -
configure.ac:3: installing './install-sh' -
configure.ac:3: installing './missing' -
Makefile.am: installing './INSTALL' -
Makefile.am: installing './depcomp'
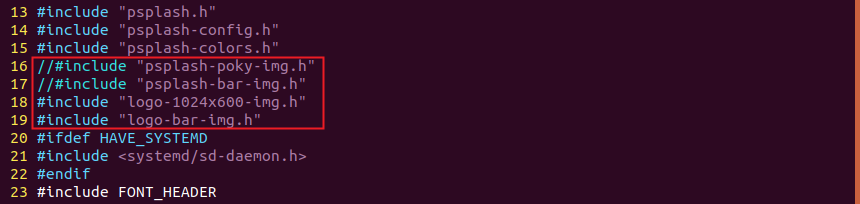
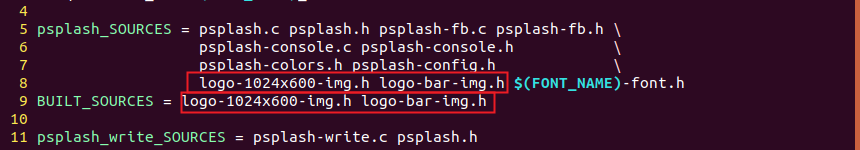
5.修改Makefile.am,将psplash-poky-img.h修改成logo-1024x600-img.h,将psplash-bar-img.h修改成logo-bar-img.h。
-
forlinx@ubuntu:~/psplash$ vi Makefile.am
修改完后的Makefile.am如下图所示。

-
forlinx@ubuntu:~/psplash$ . /opt/fsl-imx-xwayland/4.14-sumo/environment-setup-aarch64-poky-linux
7.环境变量使能后,就可以执行以下指令配置交叉编译工具链。
-
forlinx@ubuntu:~/psplash$ ./configure --host=aarch64-poky-linux -
configure: loading site script /opt/fsl-imx-xwayland/4.14-sumo/site-config-aarch64-poky-linux -
checking for a BSD-compatible install... /usr/bin/install -c -
checking whether build environment is sane... yes -
checking for aarch64-poky-linux-strip... aarch64-poky-linux-strip -
checking for a thread-safe mkdir -p... /bin/mkdir -p -
checking for gawk... no -
checking for mawk... mawk -
checking whether make sets $(MAKE)... yes -
checking whether make supports nested variables... yes -
checking for style of include used by make... GNU -
【…】
8.执行make指令进行编译。
-
forlinx@ubuntu:~/psplash$ make -
cd . && /bin/bash /home/forlinx/psplash/missing automake-1.15 --gnu Makefile -
cd . && /bin/bash ./config.status Makefile depfiles -
config.status: creating Makefile -
config.status: executing depfiles commands -
./make-image-header.sh base-images/psplash-bar.png BAR -
make all-am -
make[1]: Entering directory '/home/forlinx/psplash' -
aarch64-poky-linux-gcc -
--sysroot=/opt/fsl-imx-xwayland/ -
4.14-sumo/sysroots/aarch64-poky-linux -DHAVE_CONFIG_H -I -
. -g -Wall -Wextra -
-D_GNU_SOURCE -DFONT_HEADER="radeon-font.h" -
-DFONT_DEF=radeon_font -O2 -pipe -g -
-feliminate-unused-debug-types -
-MT psplash-psplash.o -MD -MP -MF -
.deps/psplash-psplash.Tpo -c -o psplash-psplash.o -
`test -f 'psplash.c' || echo './'`psplash.c -
【…】
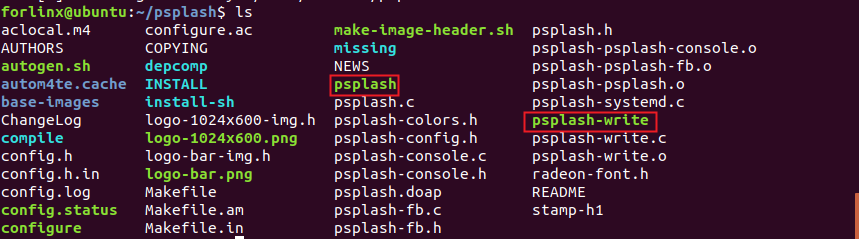
编译完成后会在源码目录下生成psplash和psplash-write文件。

三、替换出厂系统logo
将编译生成的psplash和psplash-write文件拷贝到开发板出厂文件系统/usr/bin目录下。-
okmx8mm login:root -
Last login: Thu Jun 20 10:00:15 UTC 2019 on tty7 -
root@okmx8mm:~# cd /usr/bin/ -
root@okmx8mm:/usr/bin# ls psp* -
psplash psplash-default psplash-write -
root@okmx8mm:/usr/bin# rm psplash -
root@okmx8mm:/usr/bin# rm psplash-write -
root@okmx8mm:/usr/bin# cp /run/media/sda1/psplash ./ -
root@okmx8mm:/usr/bin# cp /run/media/sda1/psplash-write ./ -
root@okmx8mm:/usr/bin# sync

注意:目前我们的OKMX8MM-C做了开机连续显示,所以默认没有开机动画,若客户有需要可按上述方式进行添加。同时此方法在OKMX8MQ-C和OKMX8MP-C上也同样适用。
-
嵌入式
+关注
关注
5082文章
19115浏览量
304890
发布评论请先 登录
相关推荐
基于哪吒开发板部署YOLOv8模型

设计用于TMS320C203评估的TMS320C203 DSP开发板

linux开发板和单片机开发的区别
OpenHarmony之开机优化
利用i.MX8MM开发板制作开机动画
【活动】4款AI开发板任你选,紧跟人工智能的风口
fpga开发板是什么?fpga开发板有哪些?
fpga开发板与linux开发板区别
嵌入式学习-ElfBoard ELF 1板卡-修改开机动画的方法
DIY个人的Linux开发板教程





 OKMX8MM-C开发板制作开机动画的思路
OKMX8MM-C开发板制作开机动画的思路














评论