前言
本项目通过阐述基于ESP8266作为处理器(SoC模式开发)接入机智云,借助机智云安卓开源框架设计的APP,实现了灯的控制、门禁的控制、温湿度的读取、有毒气体的检测、人体红外检测等功能。
通过改造机智云开源框架,还实现了一个智能硬件系统支持多种控制方式,如:安卓APP控制、本地按键控制、红外遥控控制、天猫精灵控制,且每一种操作都能和APP同步显示。
本文是第一篇:总体介绍和安卓开发(逻辑控制部分实现)
1.界面演示2.下载机智云安卓开源框架3.创建项目4.修改App图标、名字等信息5.填写App ID与App Secret时APP和机智云云端绑定6.UI界面编写7.思路整理及准备工作8.编写控制代码、调试测试APP
进入正文
1.界面演示
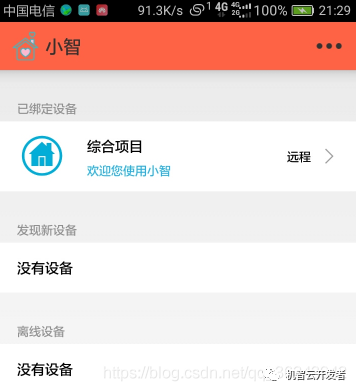
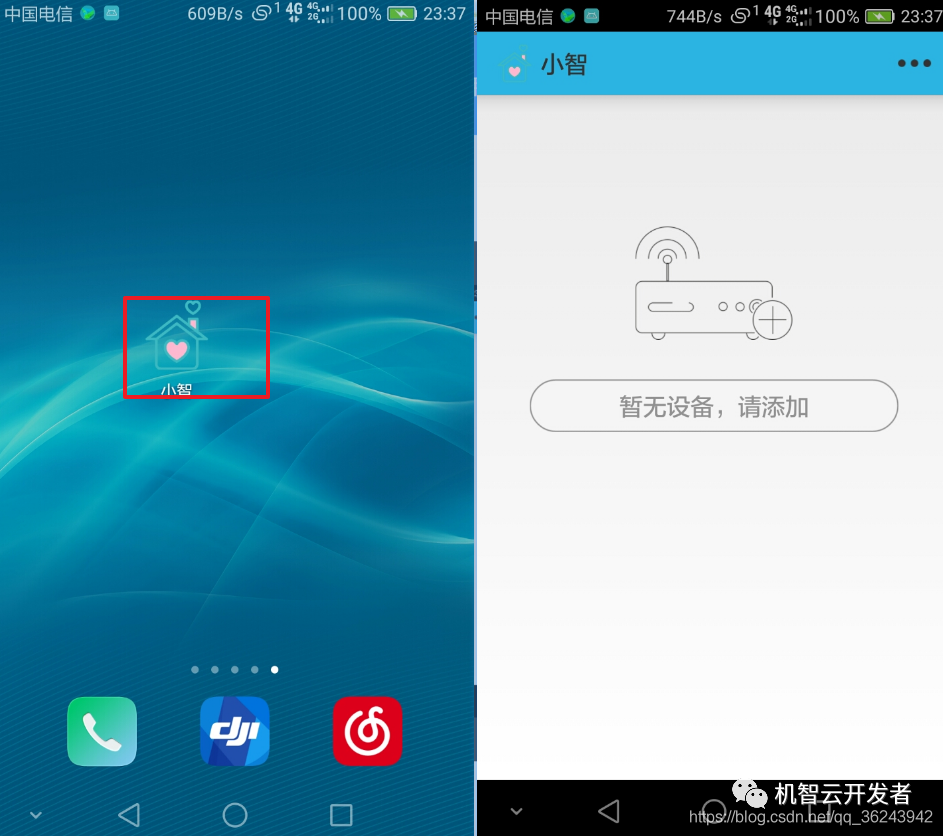
进入名为小智的的APP直接跳转到设备界面,处于远程控制状态

点击进入综合系统,这是大灯的控制面板,左边是关闭状态,右边是开启状态,其中复位按钮时复位门禁和大灯的

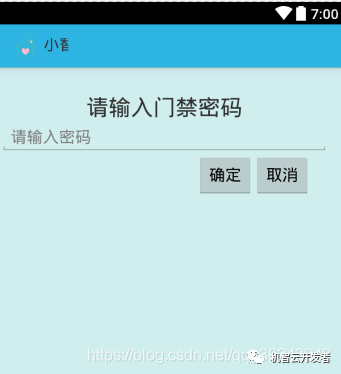
这是门禁开关的面板,开启门禁需要输入密码,此处设置为:"open"

点击绿色按钮进入密码输入界面:

指示门禁打开成功,按下红色按钮关闭门禁

温湿度检测

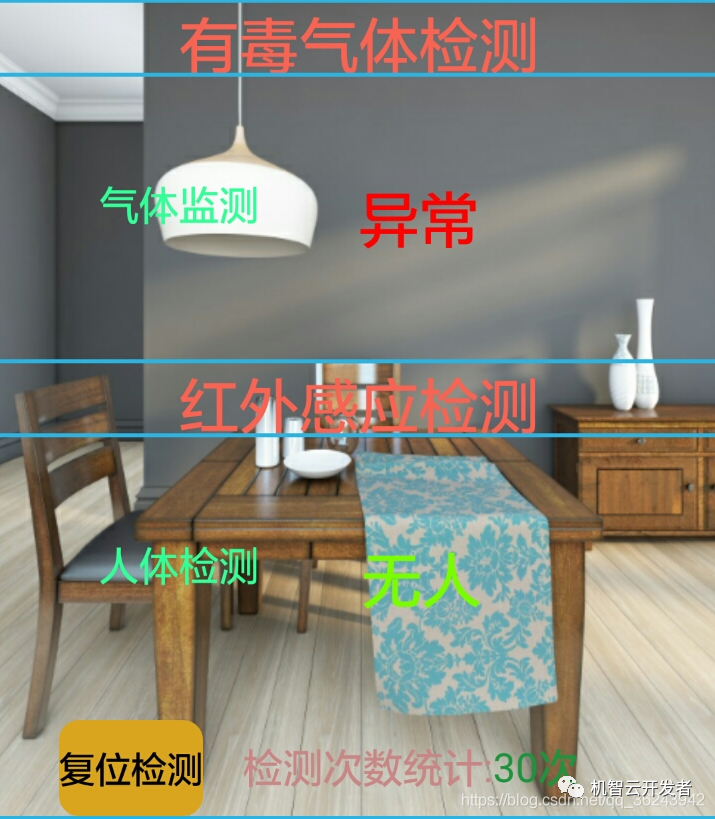
有毒气体和人体红外检测

2.下载机智云安卓开源框架
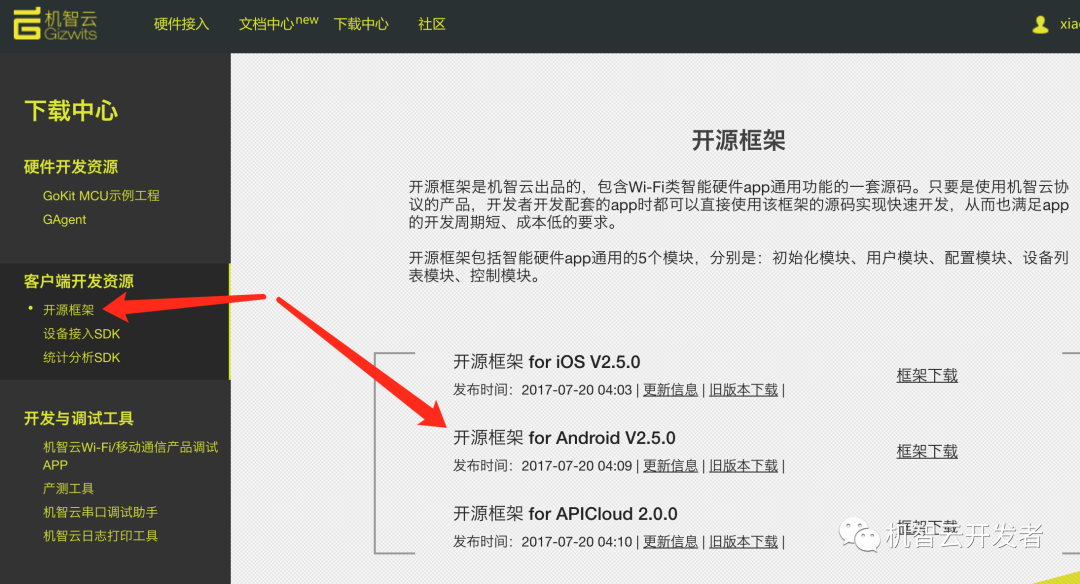
2.1.下载机智云安卓开源框架:
机智云下载中心:
https://download.gizwits.com/zh-cn/p/92/93
码云下载地址:
https://gitee.com/dantang/GOpenSource_AppKit_Android_AS

注意刚开始打开,因为gradle版本的问题会有一系列的问题报错,可以选择Android studio自动下载的方案,或者从网上找解决方案
此处有解决方案:http://docs.gizwits.com/zh-cn/AppDev/AndroidSDKA2.html

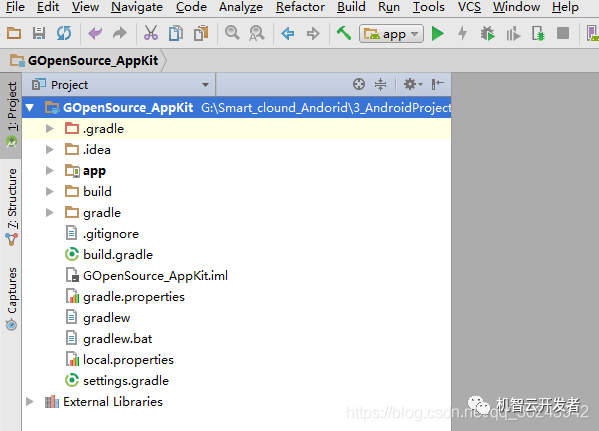
下载到真机上,如下

开源框架主要目录结构说明A. Libs: 包括 GizWifiSDK 在内的的第三方库目录**assets: 包含 UIConfig.json 配置文件B. GizOpenSource: 组成模块GizOpenSourceModules:组成模块GosApplication.java // SDK 在此启动CommonModule // 公共方法类、资源文件读取类ConfigModule // 设备配置模块,包含 AirLink 及 SoftAPUserModule // 用户模块,包含 用户登录、用户注册、找回密码DeviceModule // 设备模块,包含 设备列表ControlModule // 控制模块,包含 控制示例SettingsModule // 设置模块,包含 设置菜单 及其 包含的子菜单项(关于等)PushModule // 推送模块,包含 百度和极光的推送SDK 集成封装ThirdAccountModule // 第三方登录模块, 包含 第三方登录(QQ、微信等)view // 自定义控件utils // 工具类wxapi // 微信集成包zxing//扫描二维码3.创建项目
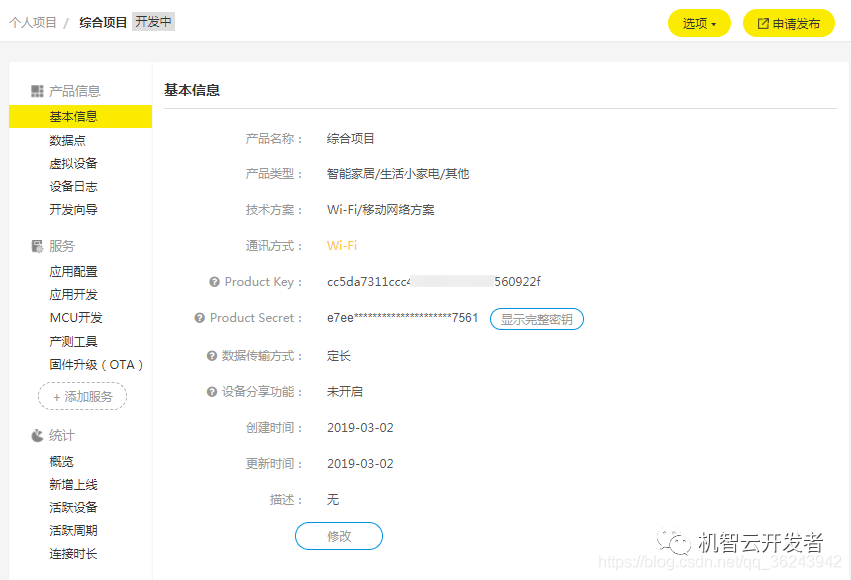
在机智云创建一个账号,然后进入开发者中心创建一个项目,如下:

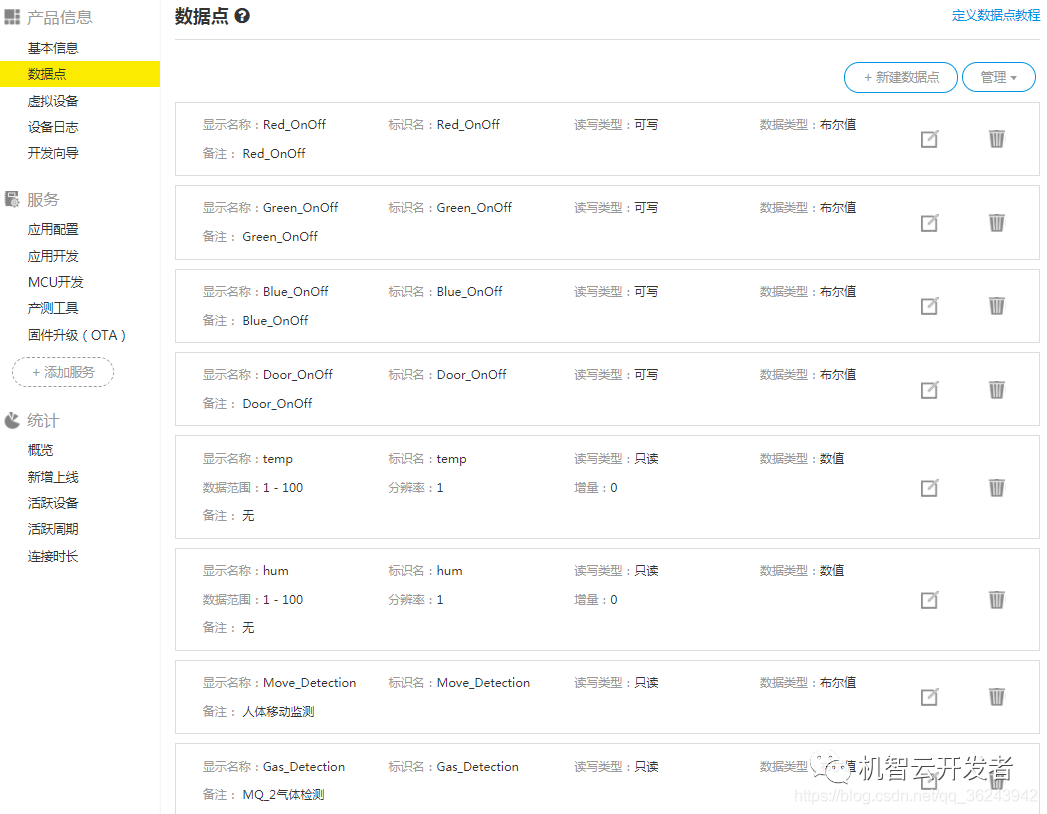
数据点如下:

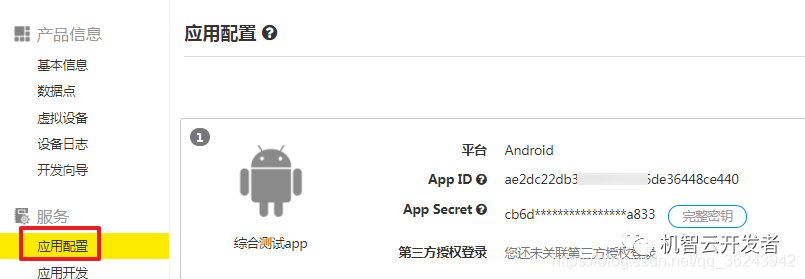
点击应用配置,选择安卓开发:

4.修改App图标、名字等信息
使用Android studio打开机智云的安卓开源框架
现在先修改一些简单的东西:
4.1.修改软件图标如下所示的图片

把这张图片放进工程的APP/res/drawable目录下,以便待会应用

进入



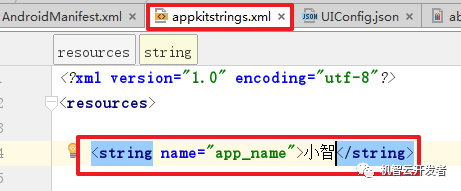
4.2.修改APP名字为:小智


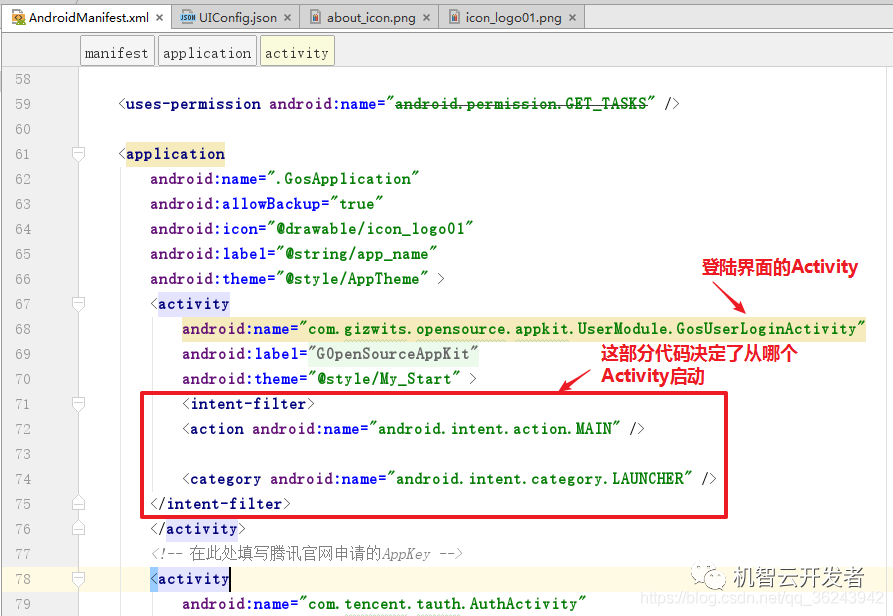
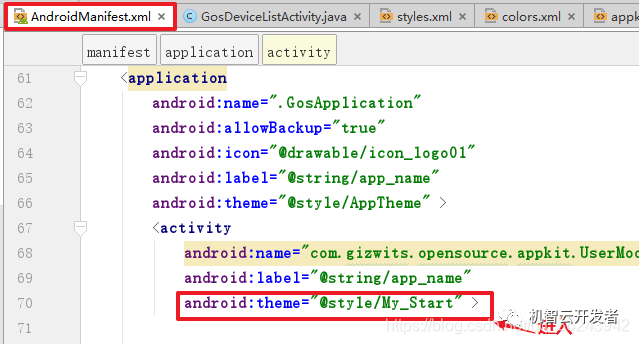
4.3.修改APP默认启动进入的Activity,直接进入设备控制界面

把上面红框额备份剪切到GosDeviceControlActivity下面,启动之后直接到这个Activity

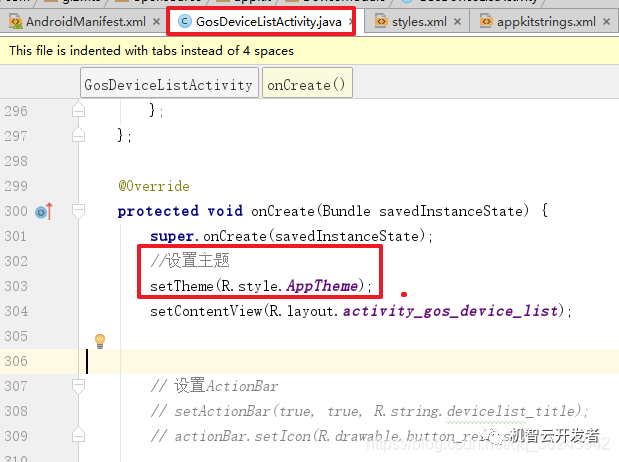
注意还需要在:GosDeviceListActivity的Oncreate设置一下主题:

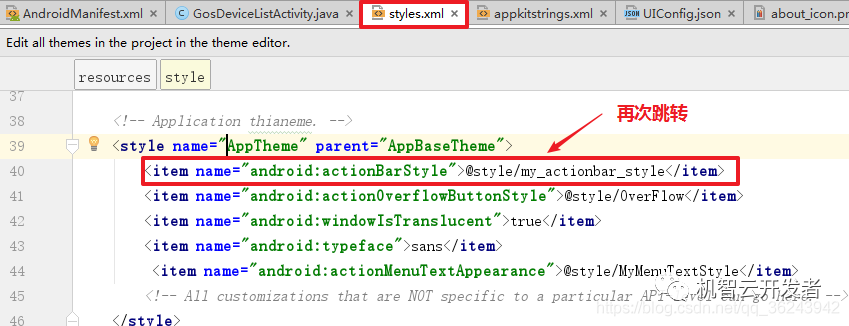
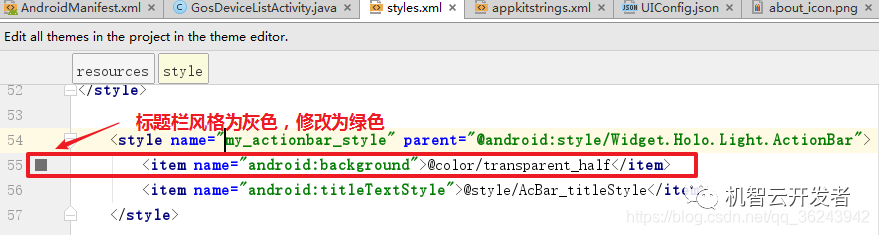
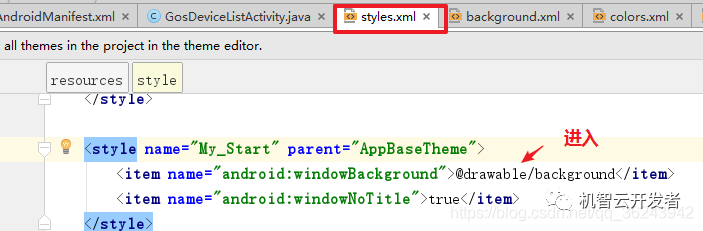
默认标题栏是灰色的,修改自己想要的颜色,把鼠标放在AppTheme按住CRTL +鼠标左键,跳转到

跳转到这里:

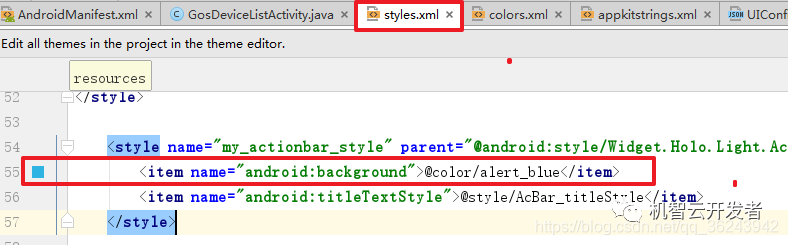
修改后如下

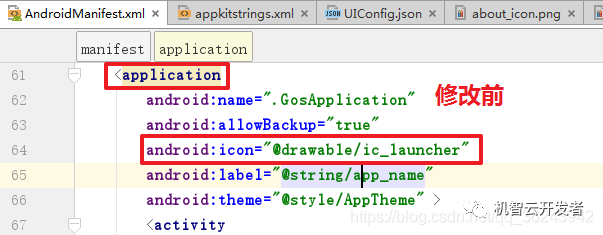
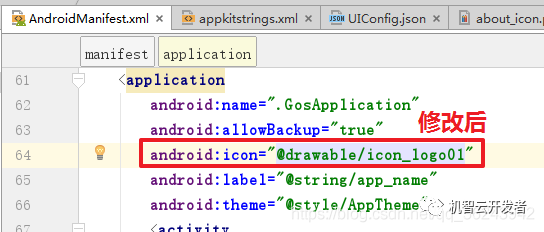
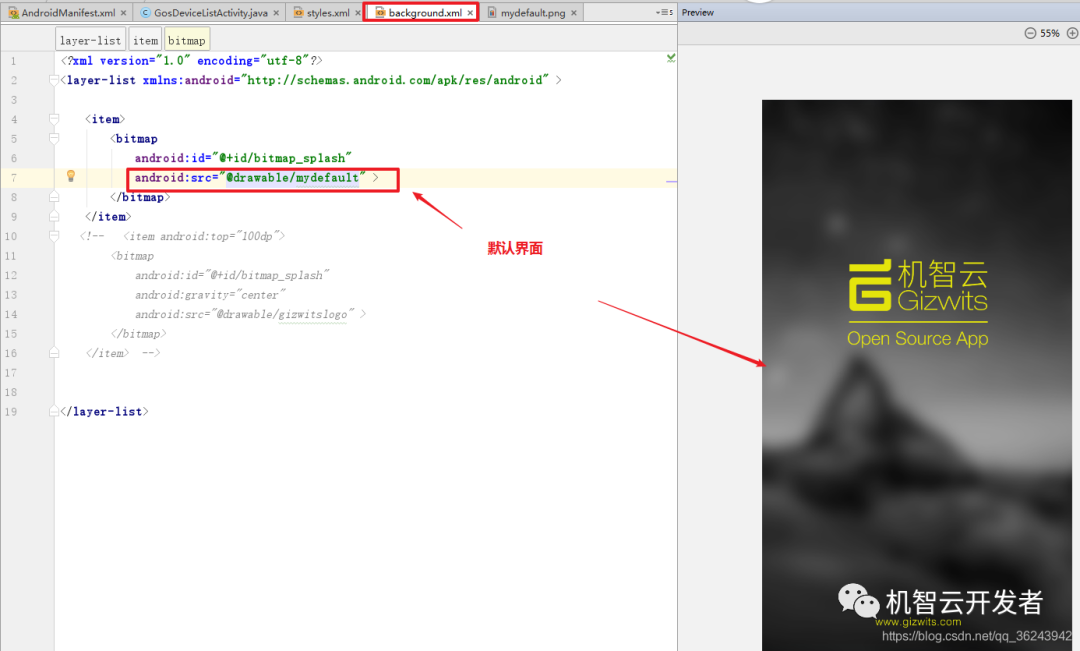
4.4.修改进入App默认弹出的图片,此处默认为机智云的,现在我们换成自己的图片
修改成如下的图片:

把这个照片复制到,如下的目录下:drawable目录下

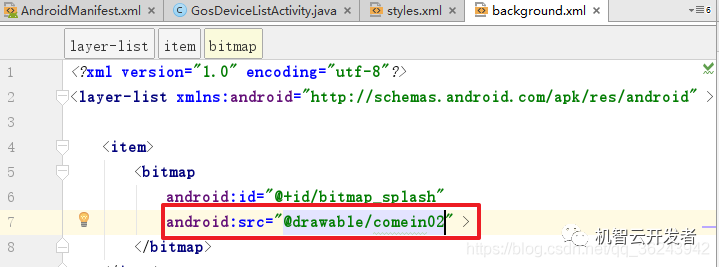
按如下的步骤修改:



修改成我们想要的图片:

基本信息修改完成后可以下载到真机下看一下这个App的变化:

5.填写App ID与App Secret时APP和机智云云端绑定
App ID与App Secret含义与作用
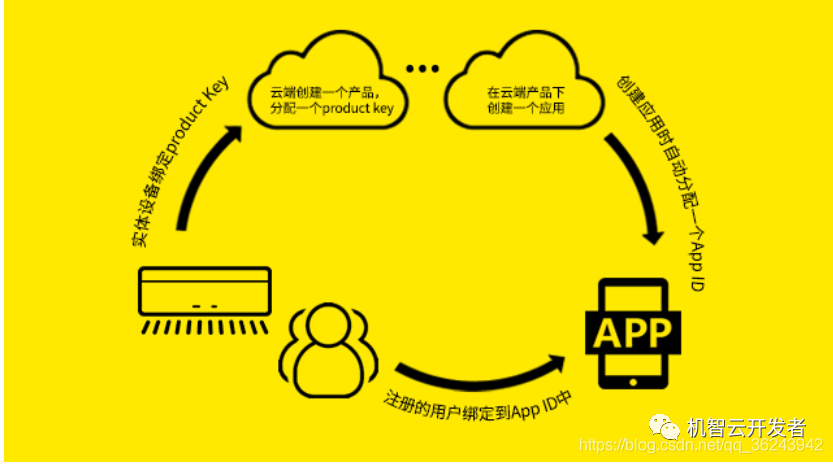
App ID:应用标识码,当开发者需要为一款智能产品开发应用(包括iOS、Android、Web应用等)时,在机智云开发者中创建应用的时候,后台会自动生成一个AppID,并与此设备进行关联。应用开发时需要填入此AppID。在APP注册的所有用户绑定在该Appid下。
App Secret:App ID的验证密钥。
如下图所示,为APPID在开发APP过程中的作用。

步骤:
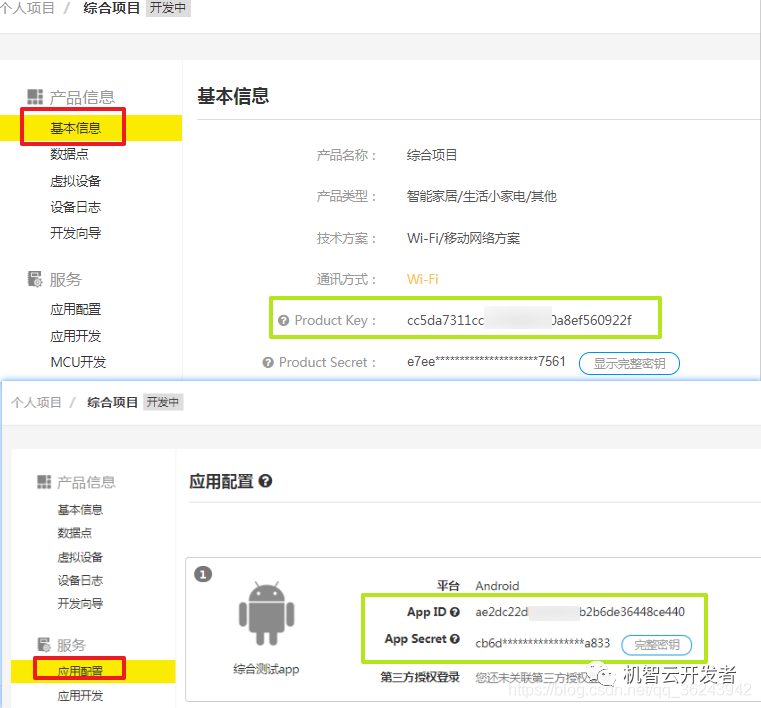
1.进入机智云开发者中心,打开开发的项目,找到如下的信息

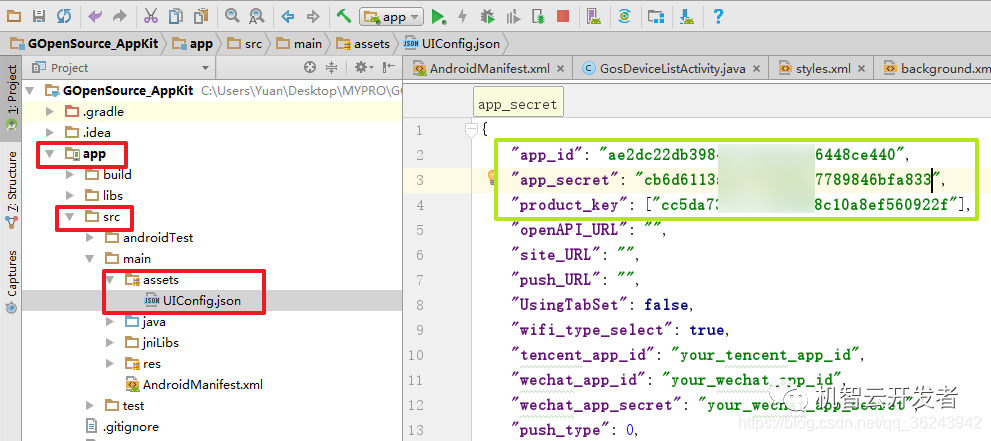
2.打开Android sturio的APP->src-assets下的UIconfig.json文件填写数据如下:
此文件详细说明:http://docs.gizwits.com/zh-cn/AppDev/Android%E7%AC%AC%E4%B8%89%E6%96%B9%E7%99%BB%E5%BD%95%E4%B8%8E%E6%8D%A2%E8%82%A4.html

备注:在这个文件同样可以修改自定义的皮肤:
定义如下:
buttonColor:按钮颜色
buttonTextColor:按钮文字颜色
navigationBarColor:导航栏颜色
navigationBarTextColor:导航栏文字颜色
configProgressViewColor:配置中界面 progress view 颜色
先修改肤色为:

则对应的代码为:
"buttonColor": "16B599","buttonTextColor": "FFFFFF","navigationBarColor": "16B599","navigationBarTextColor": "FFFFFF","configProgressViewColor": "000000",注意:这里的颜色值,字幕需要大写
6.UI界面编写
因为这部分内容比较多,所以直接放在另一篇博客了:UI界面编写
界面如下:


7.思路整理及准备工作
各种控件的使用跳转链接:
TextView控件使用:
https://blog.csdn.net/qq_36243942/article/details/82107426
Button控件的使用:
https://blog.csdn.net/qq_36243942/article/details/82113312
ImageView的使用:
https://blog.csdn.net/qq_36243942/article/details/81783895
CheckBox的使用:
https://blog.csdn.net/qq_36243942/article/details/81744237
Toast的使用
https://blog.csdn.net/qq_36243942/article/details/82622796
在进行控制代码编写之前先理清楚一下思路:
7.1. 我们写的控制代码如何和ESP8266芯片联系起来?
在第5步的时候绑定了App和云端,机智云开源框架的SDK有一个回调接口。
SDK回调接口说明:
APP端接收到MCU上报数据的回调接口:didReceiveData,判断result为GizWifiErrorCode.GIZ_SDK_SUCCESS,则接收到的数据可能为普通数据点或者扩展数据点。
那么我们只需要在工程中调用这个回调接口函数,就可以在机智云服务器获取我们工程相应的数据点。
同理,机智云也提供了一个GizWifiDevice这个类,让我们能去控制云端数据点的数据,通过这个类的write()方法就可以控制。
如果当我们写好了ESP8266的代码,并它烧录进开发版,进行联网和云端进行连接,ESP开发版就会根据云端的数据去控制开发版(当然这部分代码还是得我们自己来写,机智云只是提供了数据控制点)
7.2.在工程中建立控制数据点的名称
我们控制一个设备也是通过判断哪一个数据点来进行控制的,因此我们设置的数据点的名称需要和工程数据点的名称对应:
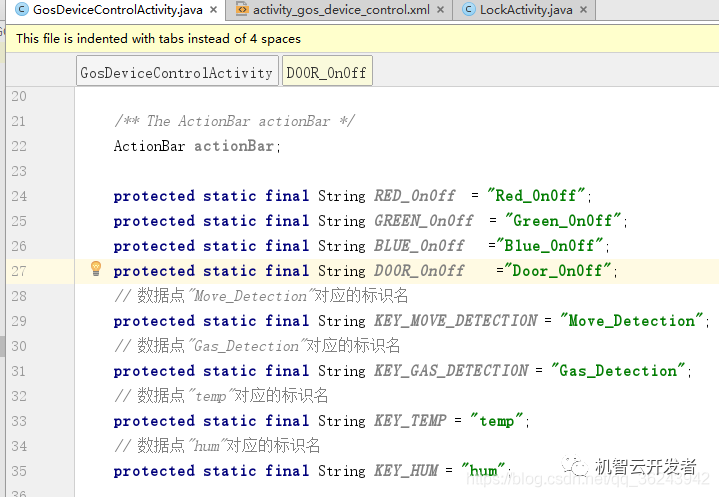
看一下工程的数据点的标识名:

在GosDeviceControlActivity这个类定义这个数据点,如下:

7.3.在工程中建立保存数据的变量
既然我们能从云端获取这些数据,那我们就需要把这些数据保存起来,并存储在本地变量中。

7.4.建立一个ConcurrentHashMap的全局变量
用于存储下发的指令:

例子:
比如需要使Red_OnOff 这个数据点变成1,那么只需要做如下操作:
map=new ConcurrentHashMap<>();map.put(RED_OnOff,true);//调用device的write方法device.write(map,0);需要使Red_OnOff 这个数据点变成0,那么只需要做如下操作:
map=new ConcurrentHashMap<>();map.put(RED_OnOff,false);//调用device的write方法device.write(map,0);7.5.声明layout文件中控件的的变量
//声明两个按钮变量,分别是复位和检测复位private Button btn_Reset;private Button btn_reset_det;
//声明TextView主要是显示一些状态private TextView tv_RED; //显示大厅灯状态的变量private TextView tv_GREEN; //显示食厅灯状态的变量private TextView tv_BLUE; //显示卧室灯状态的变量private TextView tv_indicate;//显示门禁状态的变量private TextView tv_racall; //温度显示private TextView tv_hum; //湿度显示private TextView tv_body; //人体红外检测private TextView tv_gas; //有毒气体检测private TextView tv_dettimes; //人体红外感应次数
private CheckBox cb_01; //大厅灯开关的CheckBOxprivate CheckBox cb_02; //食厅灯开关的CheckBOxprivate CheckBox cb_03; //卧室灯开关的CheckBOx
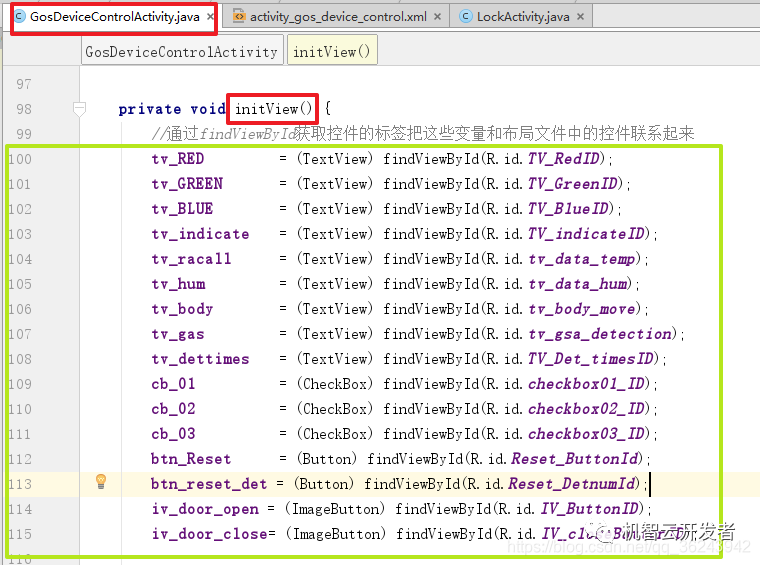
private ImageButton iv_door_open; //门禁开的IamgeButtonprivate ImageButton iv_door_close;//门禁关的IamgeButton//记录人体红外检测的次数private static int detcton_times=0;7.6.在initView方法中获取所有控件对象

8.编写控制代码
那就顺着UI界面从上到下编写吧。
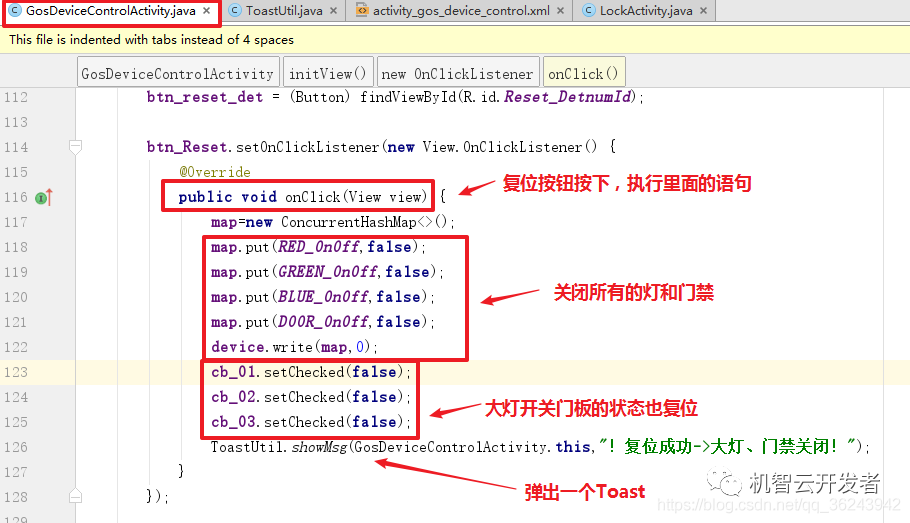
8.1.编写复位按钮的代码:
打开GosDeviceControlActivity.java这个类,在initView中为btn_Reset对应的按钮绑定监听器

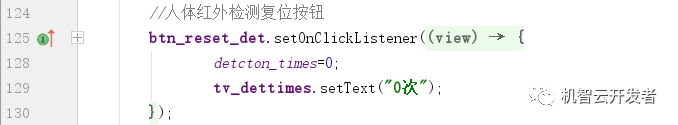
8.2编写红外检测复位按钮的点击事件

8.3.编写大灯面板的点击事件(CheckBox)
也就是所如果选中第一个CheckBox让Red_OnOff数据点变为高电平,否则变为低电平。
选中第二CheckBox让Green_OnOff数据点变为高电平,否则变为低电平。
选中第三个CheckBox让Blue_OnOff数据点变为高电平,否则变为低电平。
代码如下,这部分代码同样写在initView中:
//大灯面板的点击事件 cb_01.setOnClickListener(new View.OnClickListener() { @Overridepublic void onClick(View view) {if(cb_01.isChecked()) {map=new ConcurrentHashMap<>();map.put(RED_OnOff,true); device.write(map,0); tv_RED.setText("大厅灯开关:开"); }else {
map=new ConcurrentHashMap<>();map.put(RED_OnOff,false); device.write(map,0); tv_RED.setText("大厅灯开关:关"); }
} }); cb_02.setOnClickListener(new View.OnClickListener() { @Overridepublic void onClick(View view) {if(cb_02.isChecked()) {map=new ConcurrentHashMap<>();map.put(GREEN_OnOff,true); device.write(map,0); tv_GREEN.setText("食厅灯开关:开");
}else {map=new ConcurrentHashMap<>();map.put(GREEN_OnOff,false); device.write(map,0); tv_GREEN.setText("食厅灯开关:关"); }
} }); cb_03.setOnClickListener(new View.OnClickListener() { @Overridepublic void onClick(View view) {if(cb_03.isChecked()){//开蓝灯指令map=new ConcurrentHashMap<>();map.put(BLUE_OnOff,true); device.write(map,0); tv_BLUE.setText("卧室灯开关:开"); }else {map=new ConcurrentHashMap<>();map.put(BLUE_OnOff,false); device.write(map,0); tv_BLUE.setText("卧室灯开关:关"); }
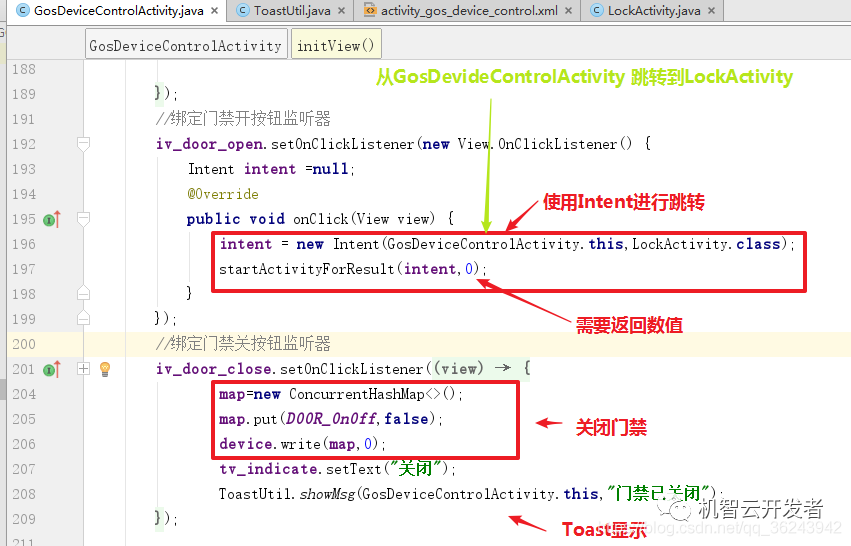
} });8.4.编写门禁开关面板
这部分相对于前面来说是比较复杂的,因为当点击了绿色按钮开门的时候是需要输入密码的,在这里的操作是使用Intent跳转到另一个Activity,同时使用Intent传输数据,如果在另一个Activity输入正确的密码,那么就会回到原来这个Activity,并打开门禁,否则打开门禁,关闭门禁这个按钮相对简单一点,就直接是发送一个关闭的命令而已。

所以当我们在门禁开关点击了绿色按钮就会跳转到LockActivity
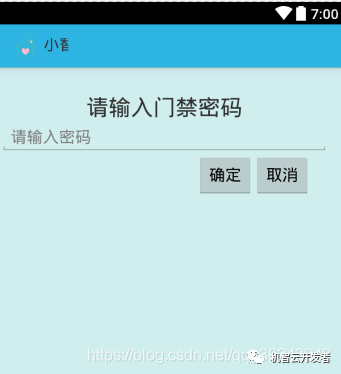
也就是如下这个界面:

那么现在去LockActivity.java这个类去写相关的控制函数了
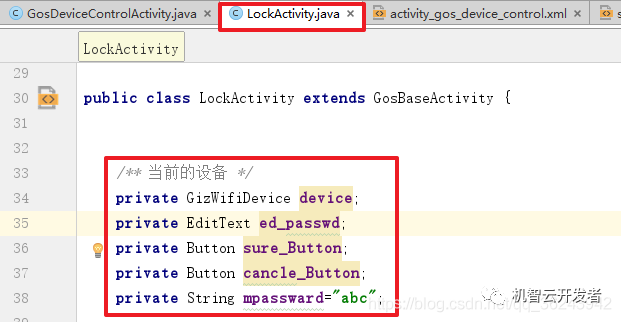
8.5.LockActivity相关代码
和上面一样,这个控件有一个EditView,两个按钮:确定,取消,还需要使用一个变量来保存密码,默认为"abc"

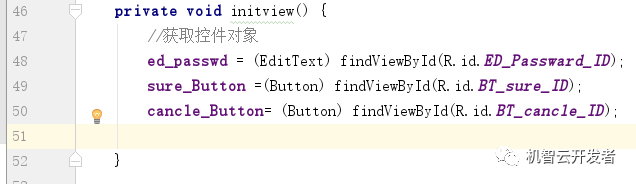
同样在initView获取控件对象:

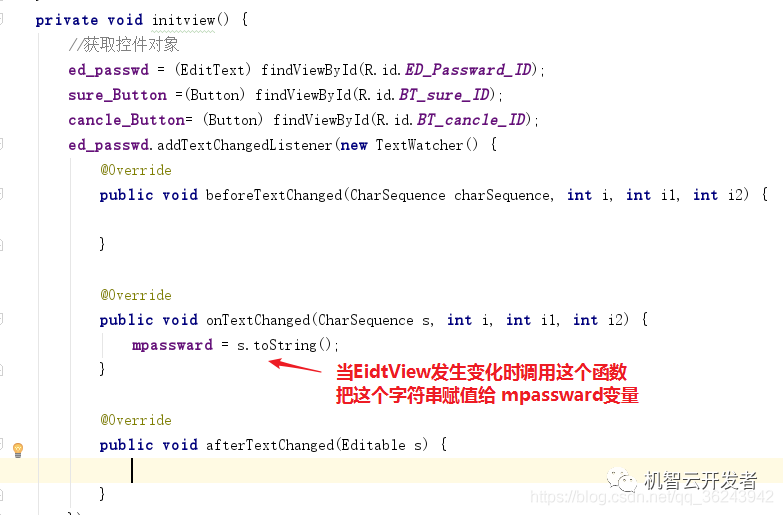
调用EidtView的addTextChangedListener方法来读取我们输入EditView输入的数据:

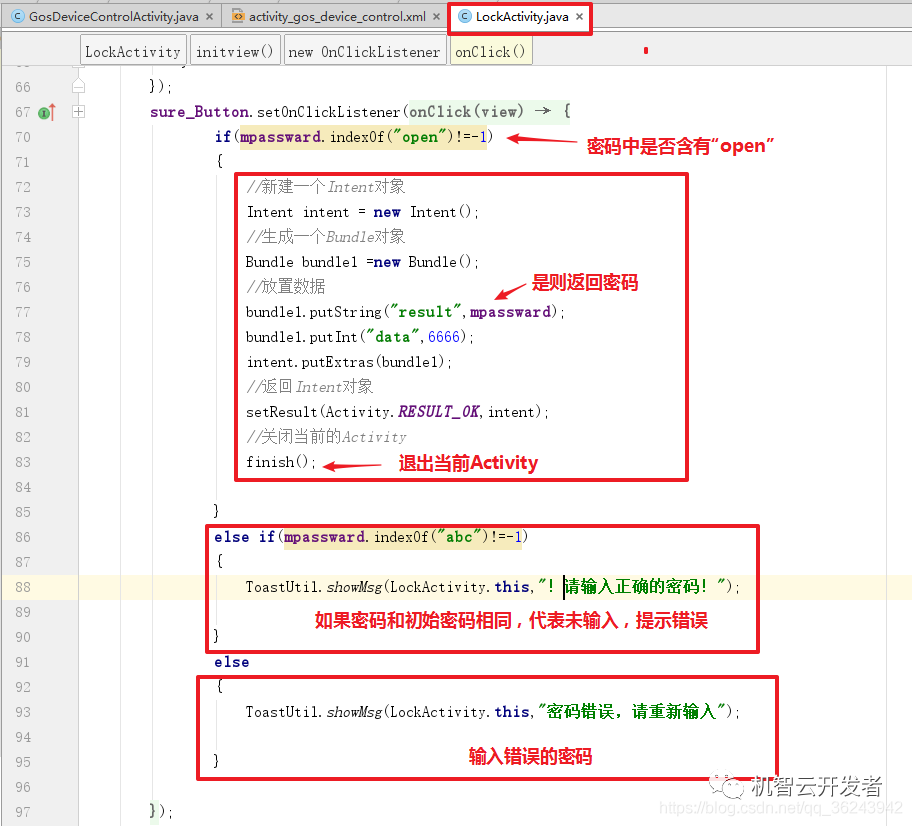
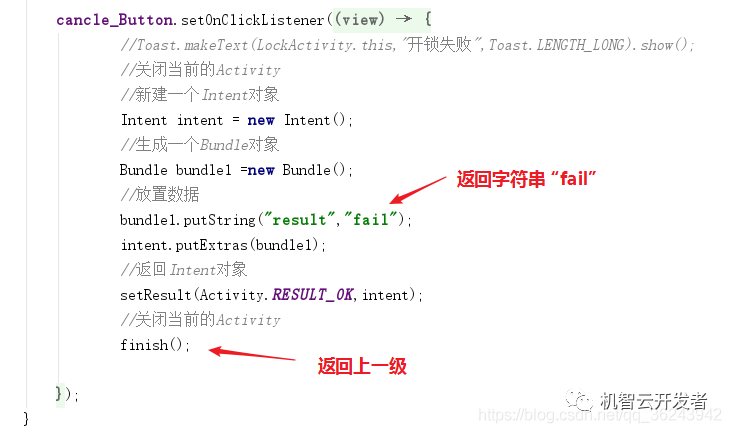
接下来就是编写确认按钮(sure_button)和取消按钮(cancle_button)的代码了。
思路:当在EditView输入密码时,框内的内容会实时保存在mpassward这个变量中,当按下确认按钮,就去判断这个mpassward这个变量中是否保存有“open”这个字符串,如果有的话就返回上一级,并返回正确的结果,如果输入密码为空提示输入正确的密码,输入密码错误提示错误;按下取消按钮直接返回上一级,并返回失败!
代码如下:
确认按钮:

取消按钮

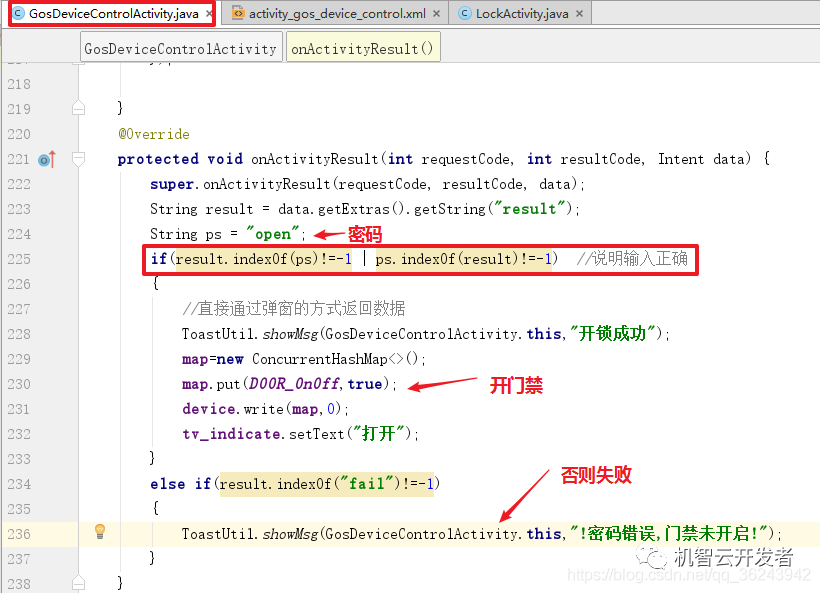
8.6.处理从上一级处理返回结果
回到GosDevideContrlActivity去判断返回的结果是否正确,正确则代开门禁的开关,否则不打开。

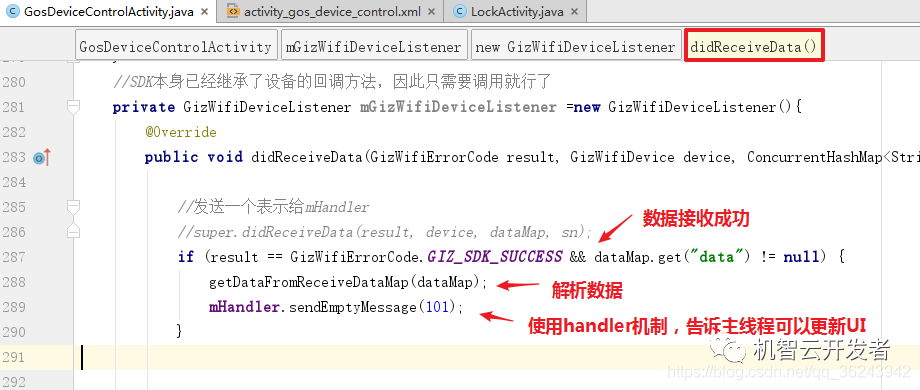
8.7.从云端获取温湿度以及气体检测等数据
思路:使用机智云SDK的回到方法didReceiveData,获取数据,获取到的是一串字符串,我们需要把这个字符串我们需要的信息提取出来,保存在7.3节中建立的变量当中,以便我们使用:

解析云端数据函数:
在云端返回的是一个ConcurrentHashMap类型的数据,需要把这些数据的有用信息提取出来,代码如下:
@SuppressWarnings("unchecked")protected void getDataFromReceiveDataMap(ConcurrentHashMap dataMap) {// 已定义的设备数据点,有布尔、数值和枚举型数据
if (dataMap.get("data") != null) { ConcurrentHashMap map1 = (ConcurrentHashMap) dataMap.get("data");for (String dataKey : map1.keySet()) {if (dataKey.equals(RED_OnOff)) { data_Red_OnOff = (Boolean) map1.get(dataKey); }if (dataKey.equals(GREEN_OnOff)) { data_Green_OnOff = (Boolean) map1.get(dataKey); }if (dataKey.equals(BLUE_OnOff)) { data_Blue_OnOff = (Boolean) map1.get(dataKey); }if (dataKey.equals(DOOR_OnOff)) { data_Door_OnOff = (Boolean) map1.get(dataKey); }if (dataKey.equals(KEY_MOVE_DETECTION)) { data_Move_Detection = (Boolean) map1.get(dataKey); }if (dataKey.equals(KEY_GAS_DETECTION)) { data_Gas_Detection = (Boolean) map1.get(dataKey); }if (dataKey.equals(KEY_TEMP)) {
data_temp = (Integer) map1.get(dataKey); }if (dataKey.equals(KEY_HUM)) {
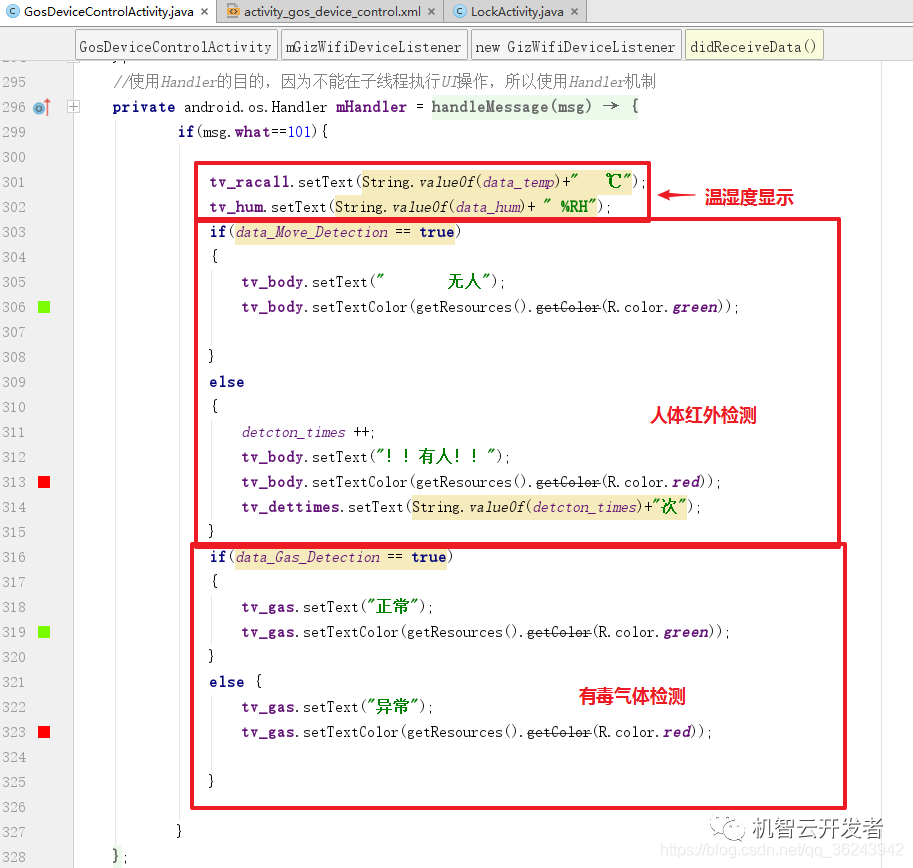
data_hum = (Integer) map1.get(dataKey); } } }有了这个数据解析的函数,就可以把从云端获取的数据提取出来,保存在本地变量当中给我们使用了,当提取处信息之后,比如温度湿度等信息,它已经保存在 data_temp,date_hum中了,我们需要使用TextView把它们的值显示出来,但是这里有一点值得注意,子线程中是不能执行UI操作的,也就是说不能再didReceiveData方法中调用UI操作TextView,所以需要使用Handler机制,告诉主线程,数据已经准备好,然后主线程接收到信息之后就更新UI操作,也就是显示温度湿度等信息啦。
云端获取数据代码:

在主线程中更新UI,代码如下:

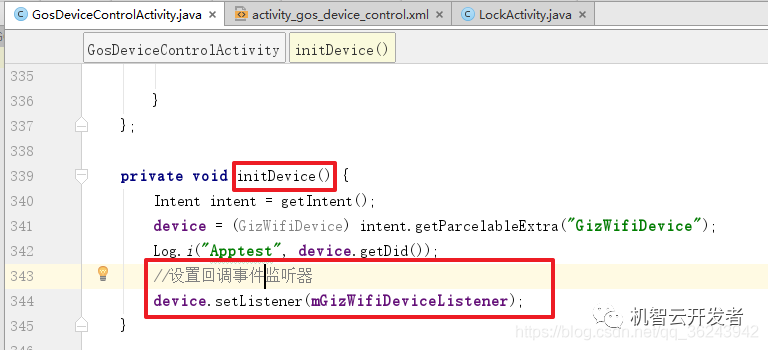
最后在initDevide()方法中,设置回调的监听器

至此,所有的逻辑控制代码已经编写完成。
8.8.调试测试
步骤:
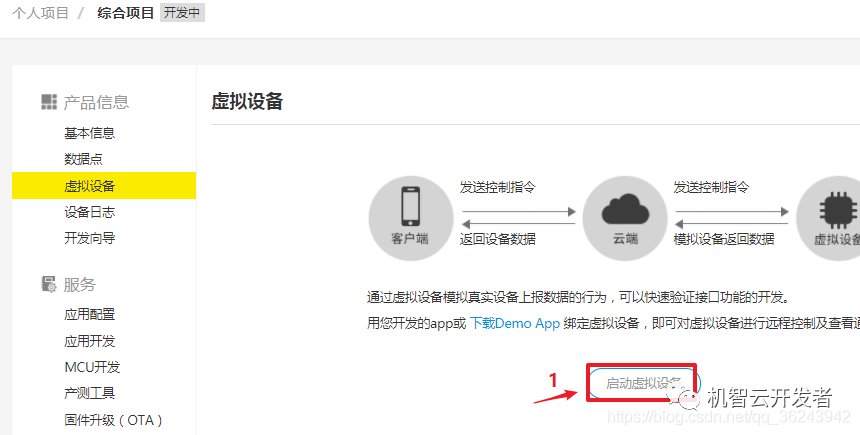
1.进入机智云官网,打开你的项目,打开虚拟设备

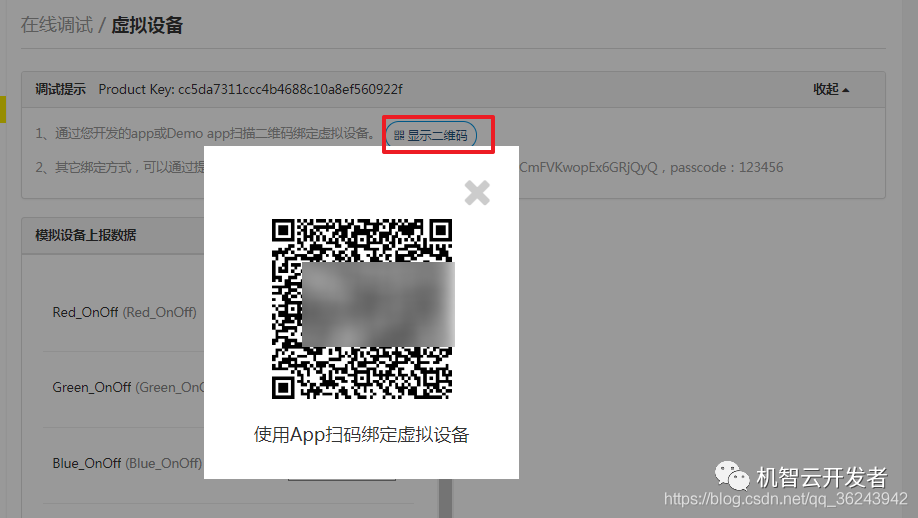
2.点击二维码

3.使用APP扫描

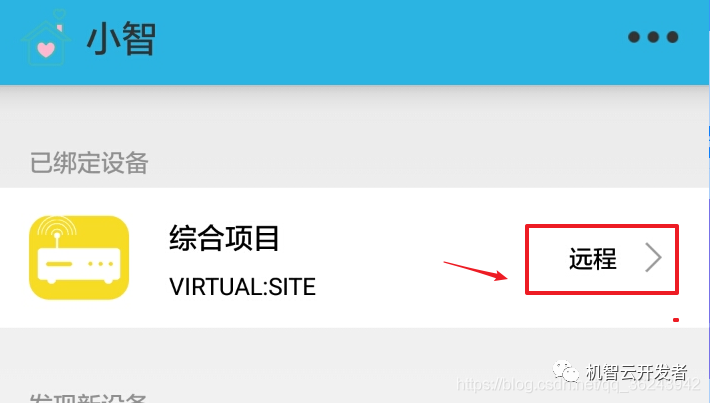
4.扫描后进入

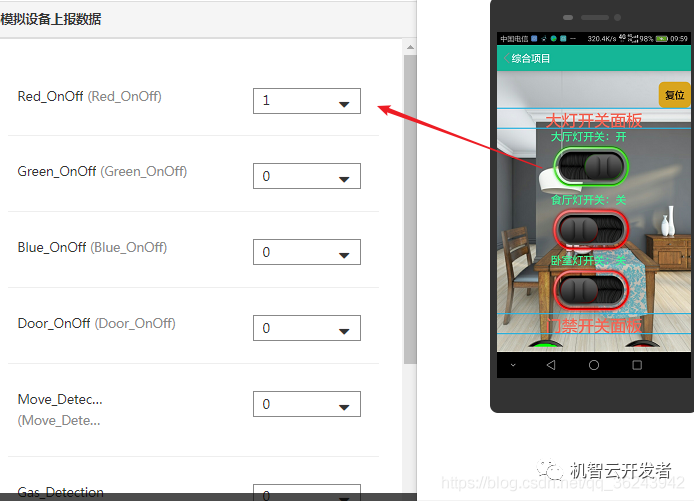
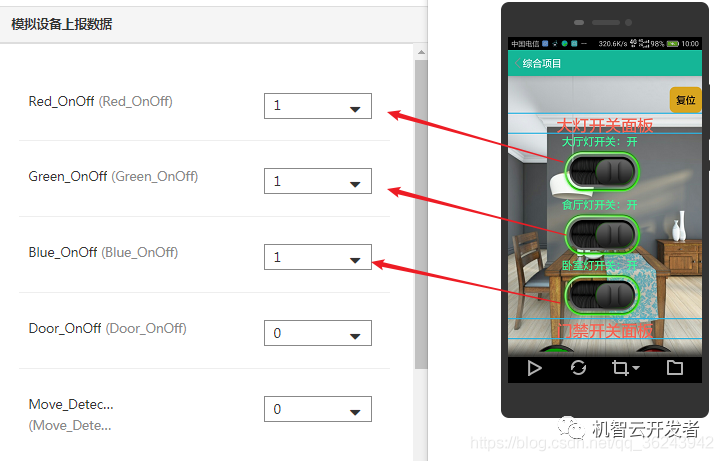
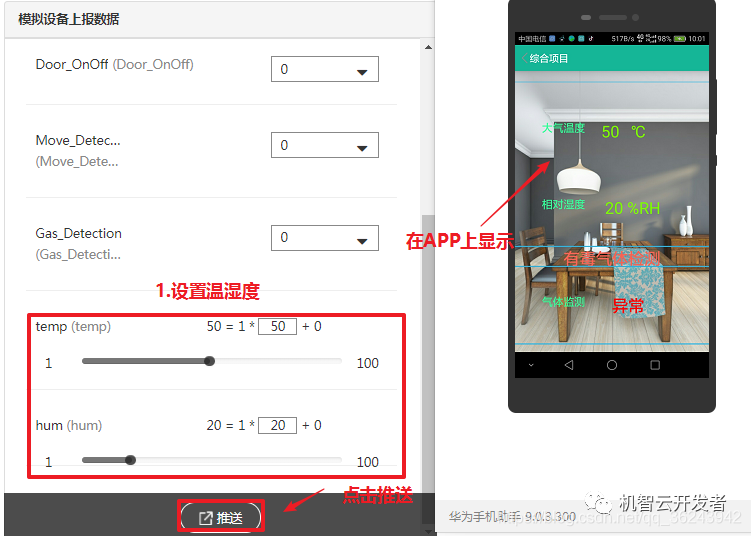
5.使用APP控制看调试结果



经过验证,我们所写的控制代码已经能完成我们的需求了,既能控制工程云端的数据点,又能把工程云端的数据点推送到APP上。
————————————————
版权声明:本文为CSDN博主「冷暖自知_源」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_36243942/article/details/88561940
-
智能家居
+关注
关注
1928文章
9571浏览量
185398
发布评论请先 登录
相关推荐




 开发者作品:一款智能家居系统,实现了 4 种控制方式(一)
开发者作品:一款智能家居系统,实现了 4 种控制方式(一)














评论